Themify je relativně intuitivní drag-and-drop page builder pro WordPress, který funguje jako plugin a je k dispozici zdarma, alespoň co se základní varianty týče. Právě na tu se v tomto článku zaměříme a ukážeme si, co Themify nabízí a co v rámci redakčního systému WordPress umožňuje.
Plugin najdete v oficiálním repozitáři a jednoduše jej nainstalujete běžným způsobem přes administrační menu (pokud si nevíte rady, podívejte se na náš starší článek Instalace pluginů ve WordPress). Při vyhledávání zjistíte, že existuje řada dalších doplňků Themify, které umožňují další nastavení a provázání např. s oblíbenou platformou WooCommerce.
Než se ale pustíte do instalace, přečtete si poznámku na konci tohoto příspěvku.

Základní nastavení
Záložka Settings
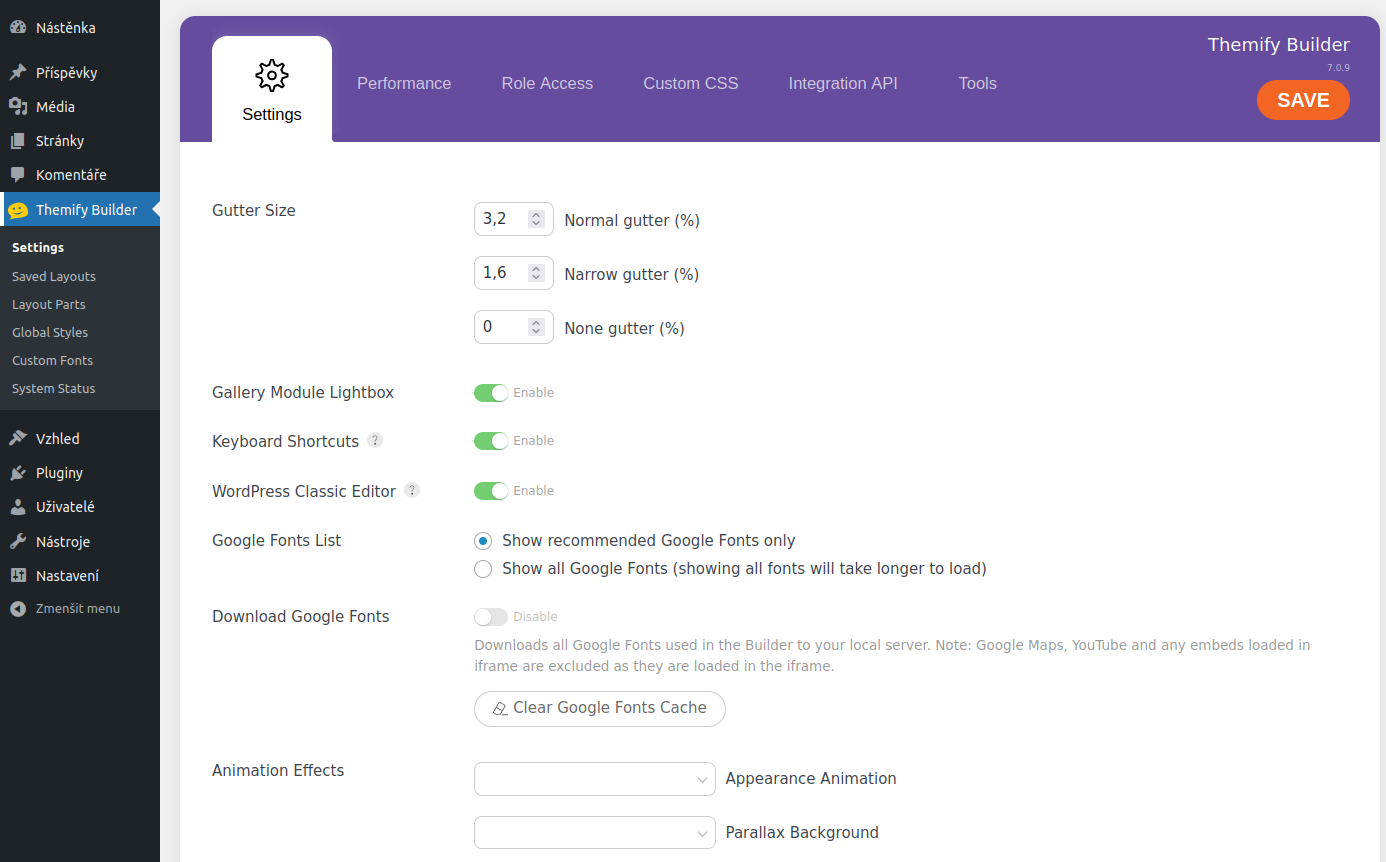
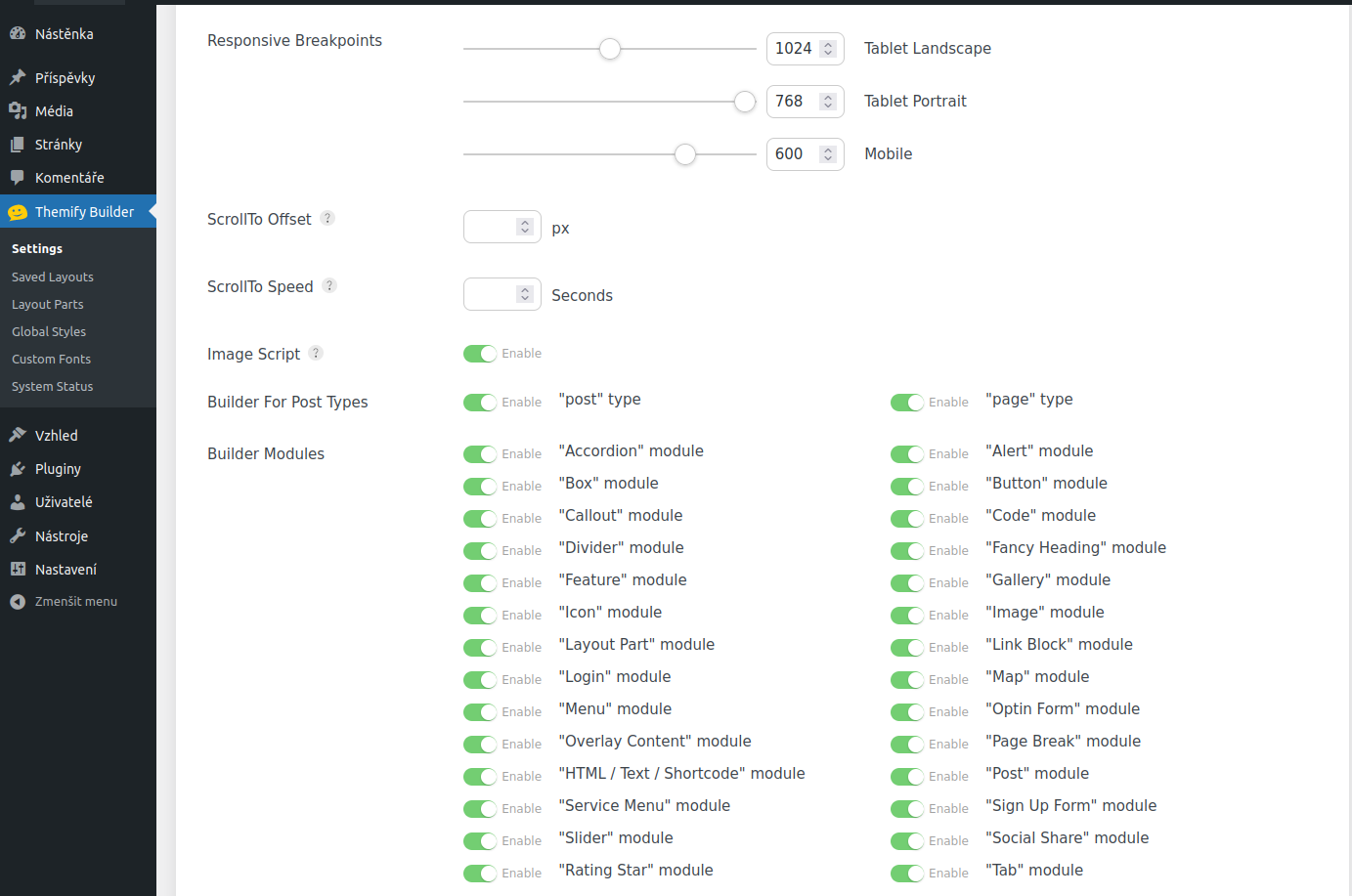
Po instalaci a aktivaci se Themify objeví jako položka v hlavním administračním menu. Po kliknutí na ni se rovnou dostanete do základního nastavení – obecný výběr písem (Google Fonts), povolení/zakázání animací na tabletech a mobilních zařízeních, případně všude, body zlomu responzivního designu a zobrazení/skrytí samotných modulů tohoto builderu.


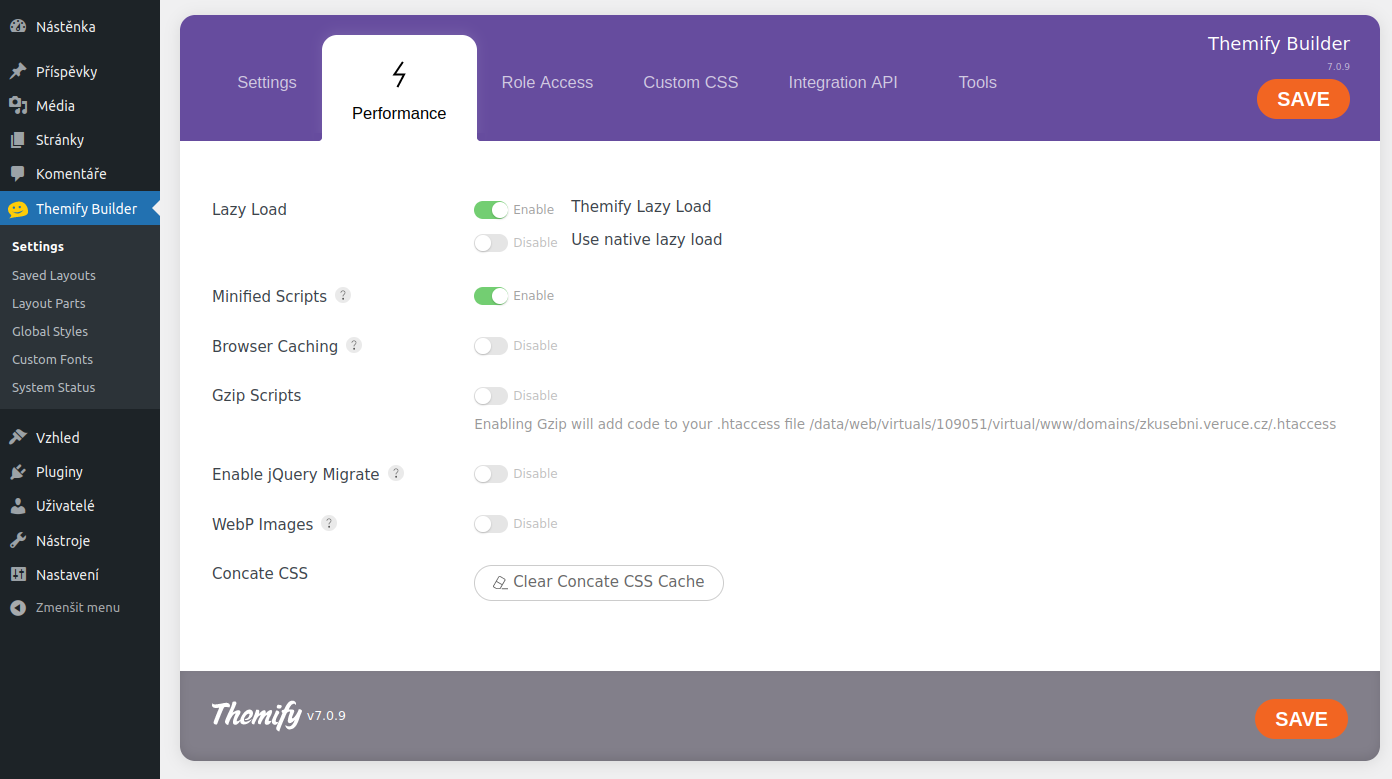
Záložka Performance
V druhé horní záložce můžete povolit/zakázat Lazy Load (načítání objektů z databáze až v momentě, kdy jsou opravdu potřeba), dále minifikované skripty, ukládání do cache prohlížeče, funkci Gzip a jQuery Migrate nebo obrázky WebP.

Záložka Role Access
Ve třetí horní záložce můžete nastavit oprávnění jednotlivým uživatelským rolím, pokud se o správu webu běžícím na redakčním systému WordPress dělíte s dalšími lidmi.

Záložka Custom CSS
Zde není co zdlouhavě popisovat, jedná se o prostor pro váš vlastní stylopis.
Záložka Integration API
Jak už název záložky napovídá, Themify můžete propojit s jinými aplikacemi pomocí API klíčů. Jedná se o aplikace Twitter, Google Map, Bing Map, Cloudflare, MailChimp (oblíbený nástroj pro e-mailový marketing, psali jsme o něm zde) a reCaptcha.

Záložka Tools
V poslední záložce máte možnost obnovit vygenerované soubory CSS builderu pro aktualizaci např. cest k obrázkům na pozadí apod, dále pak vyhledat a nahradit URL adresy a nastavit režim údržby.

Tvorba vlastního layoutu
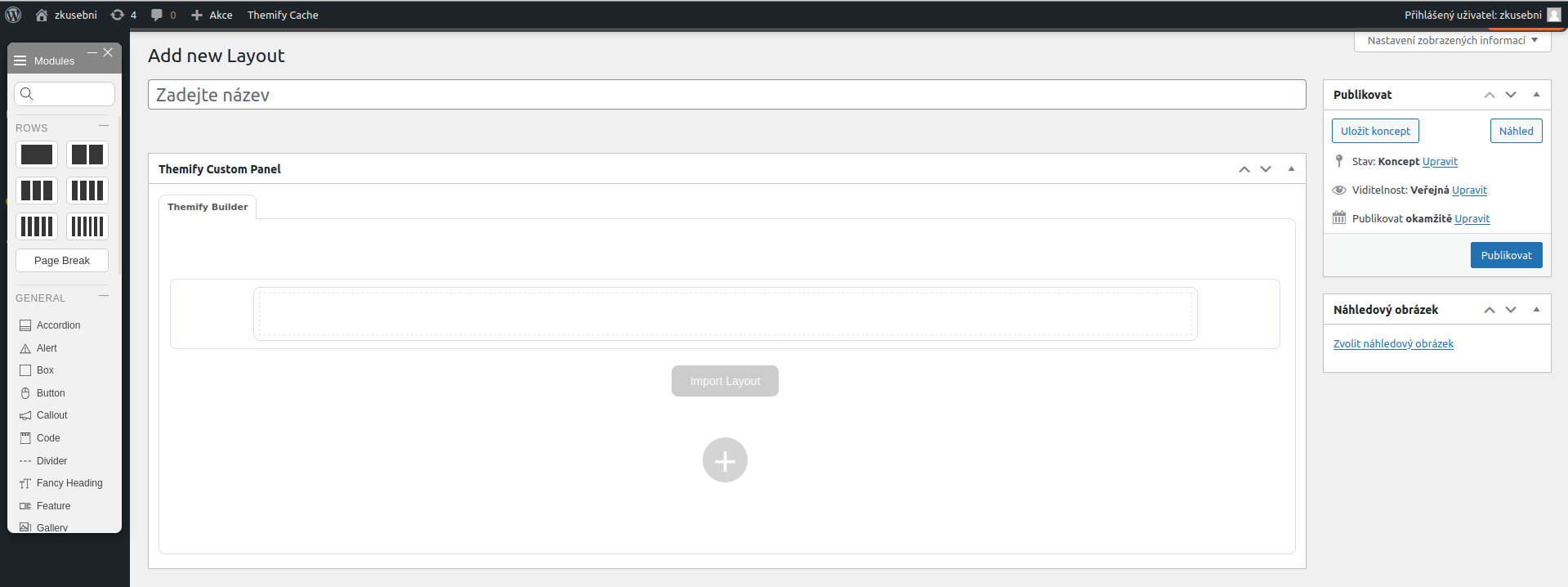
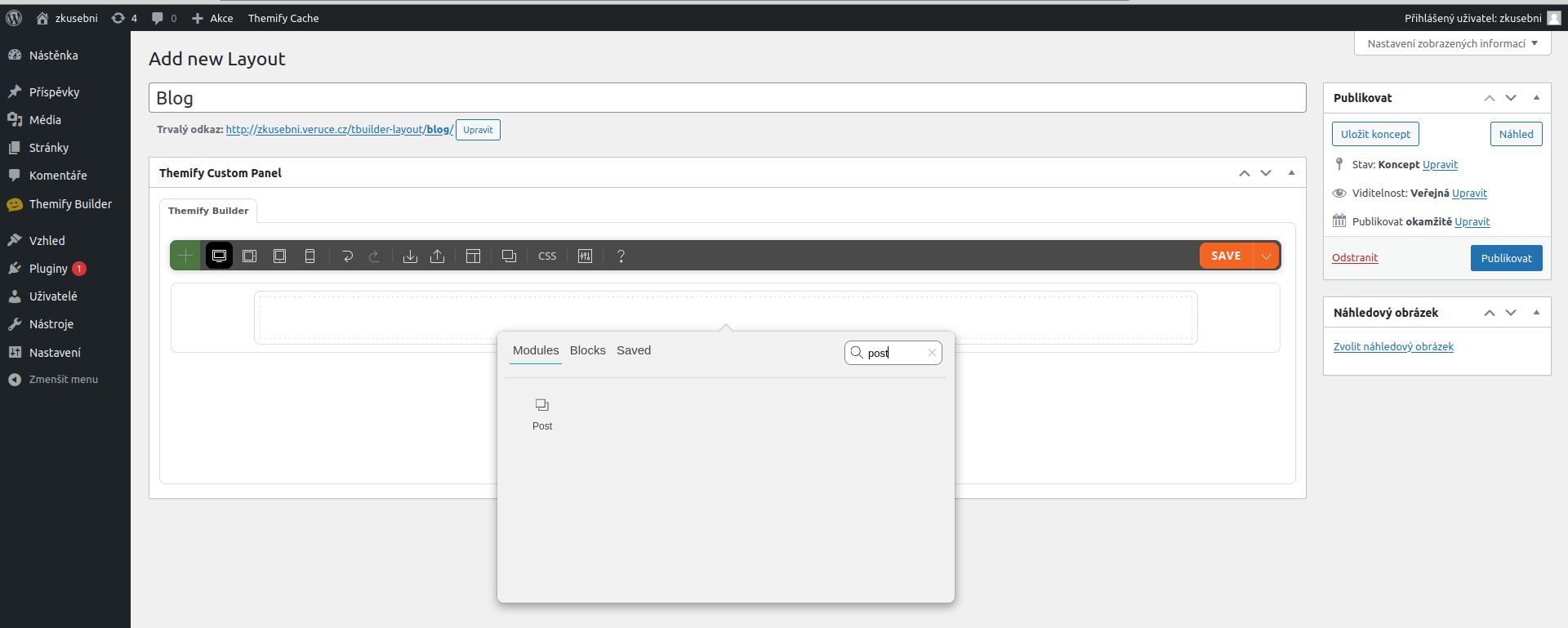
A nyní se už můžeme rovnou pustit do samotného tvoření webových stránek, resp. jejich layoutu. V administračním menu zvolte položku Saved Layouts a následně nahoře klikněte na Add new. Otevře se vám editor rozvržení podobný novému blokovému editoru.


Základní orientace v Themify builderu – backend
Stěžejní pro tvorbu webových stránek v Themify builderu je pochopení toho, jakým způsobem se v něm skládají prvky na sebe. V orientaci vám velmi pomůže jejich barevné rozlišení. Spodní vrstvu tvoří řádky (rows), další vrstvu sloupce (columns) a vrchní vrstvu moduly (moduls).
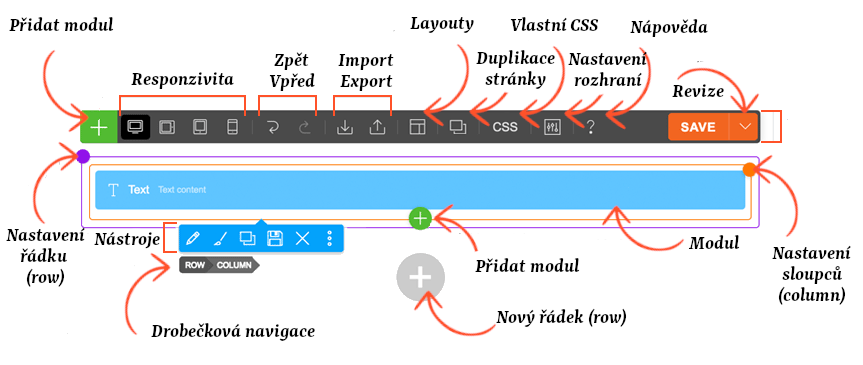
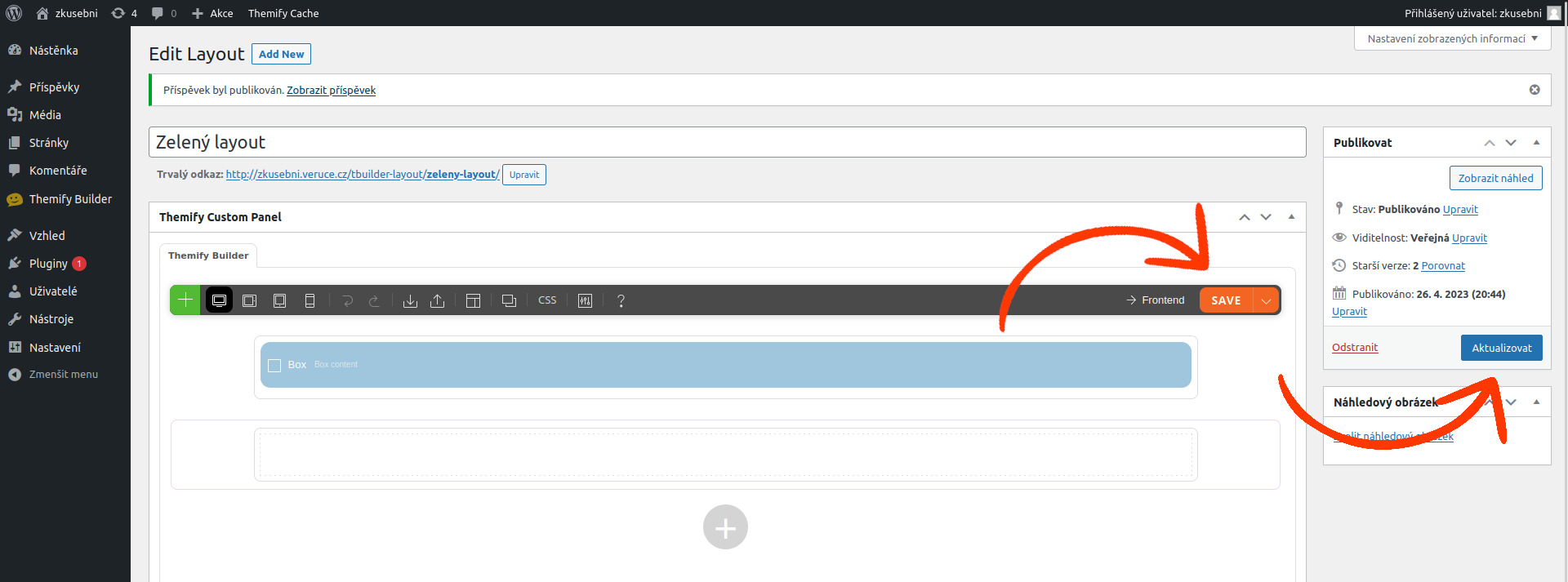
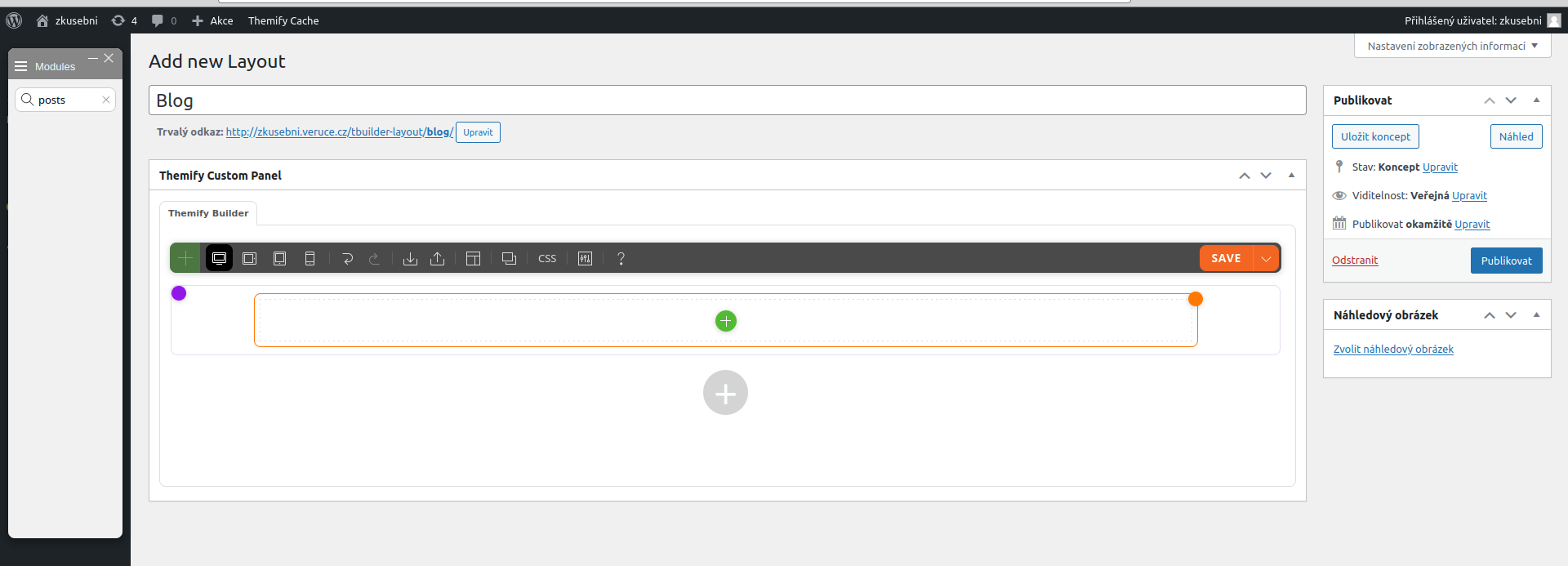
V backendu stránek vypadá základní panel Themify takto:

Po najetí kurzorem se jednotlivé části ohraničí barevně (řádky fialově, sloupce oranžově, moduly modře). Po najetí na barevný puntík v rohu každé části se zobrazí další menu, které se vztahuje výhradně k ní.



Základní orientace v Themify builderu – frontend
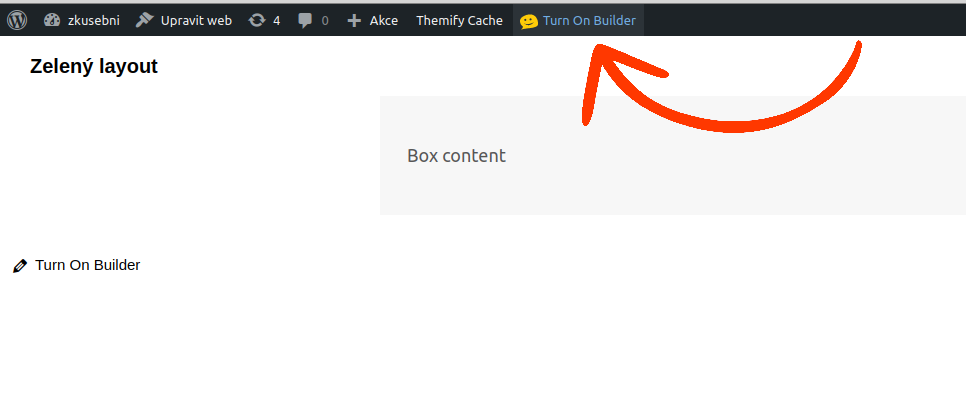
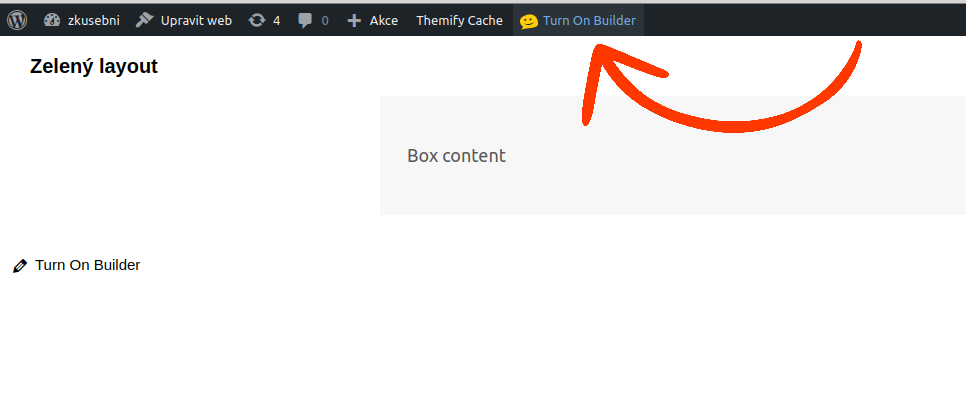
Přirozeností builderů je ale zejména práce na frontendu, tedy v náhledu stránek tak, jak se zobrazí návštěvníkům. Pokud chcete tuto možnost využít, publikujte právě vytvořený layout a přejděte na náhled stránky. Následně v horní liště klikněte na tlačítko Turn on Builder. I zde zůstává barevné schéma po najetí zachováno.


A my se pustíme rovnou do práce.
Nastavení řádků (rows)
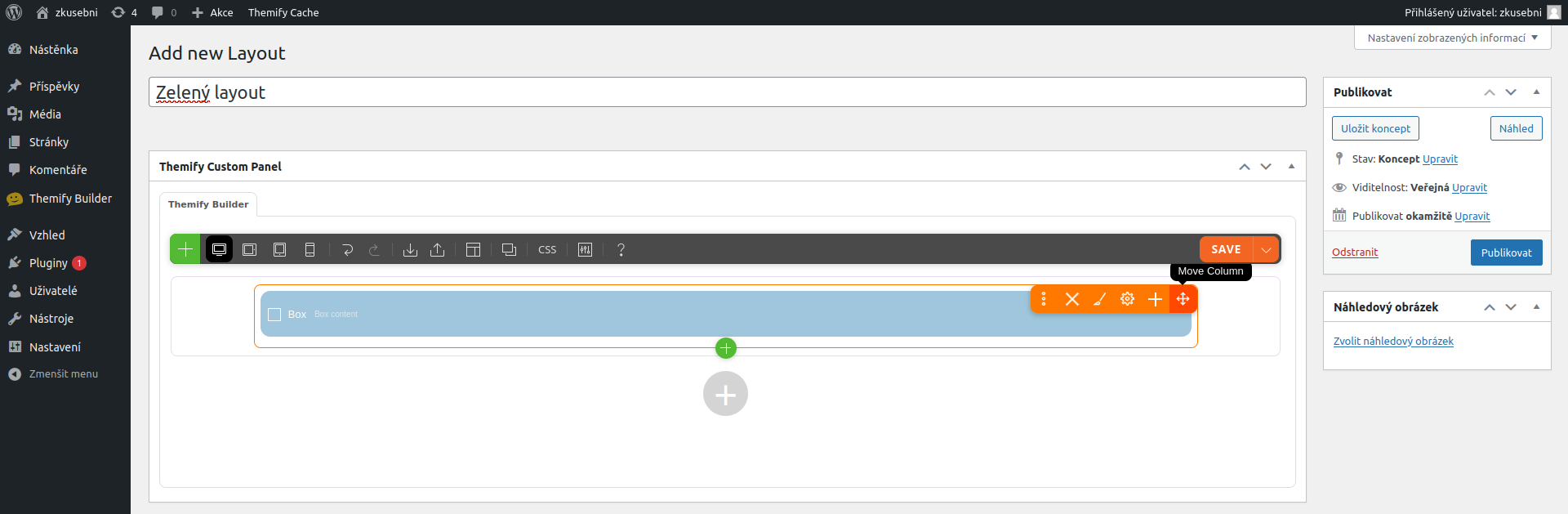
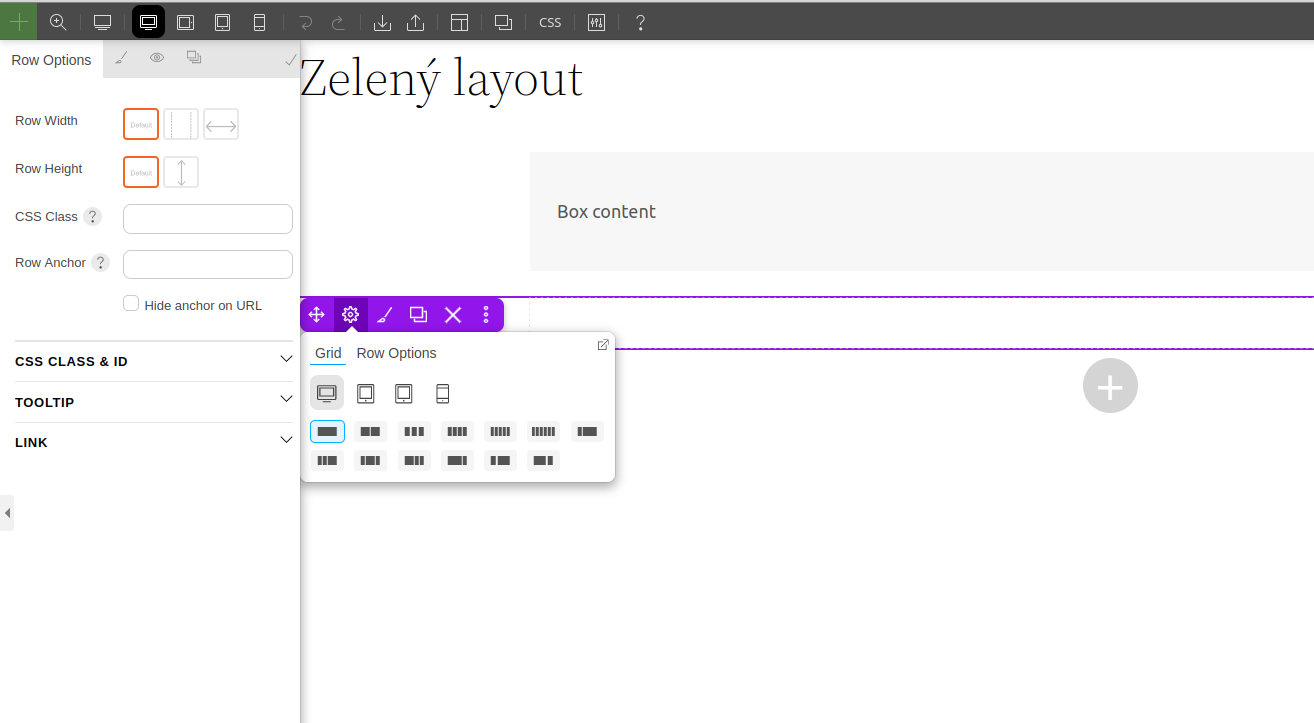
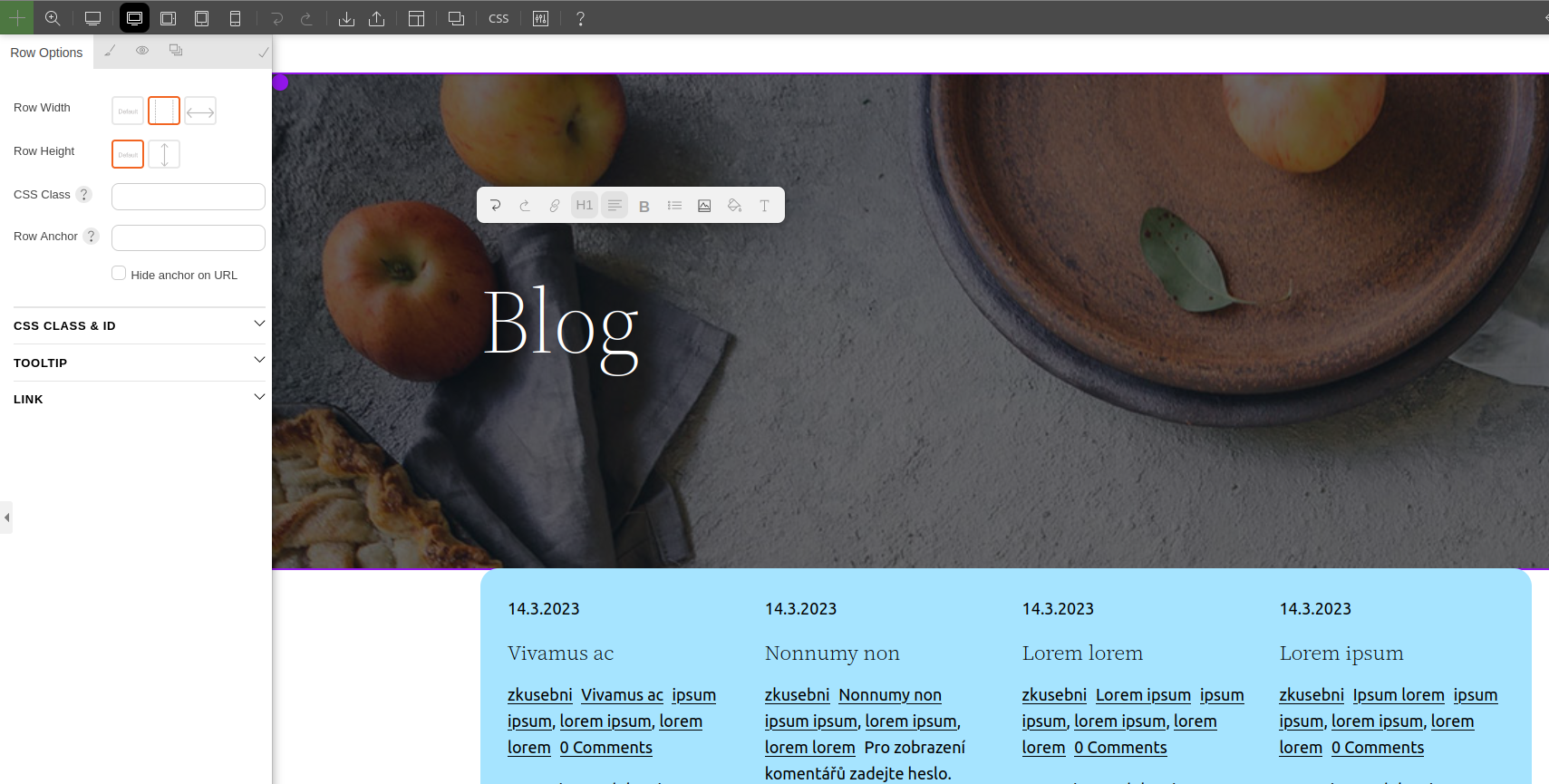
Jakmile kliknete do prostoru řádku, otevře se vám v levé části jeho nastavení:
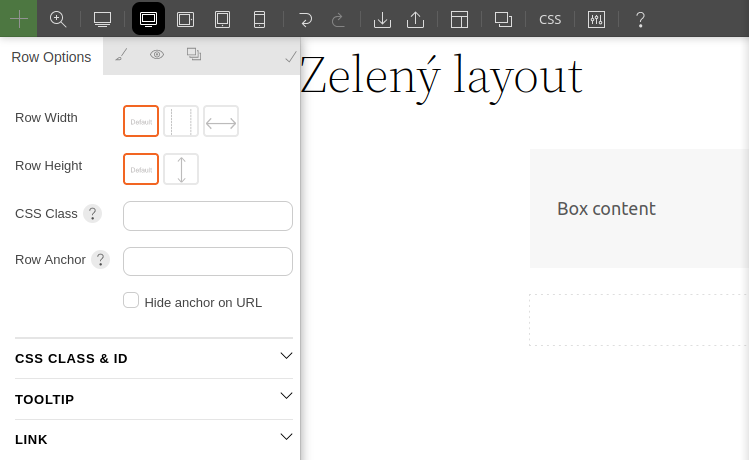
Záložka Row Options (možnosti řádku)
Můžete zde upravit šířku a výšku, přidat CSS třídu nebo vytvořit kotvu.


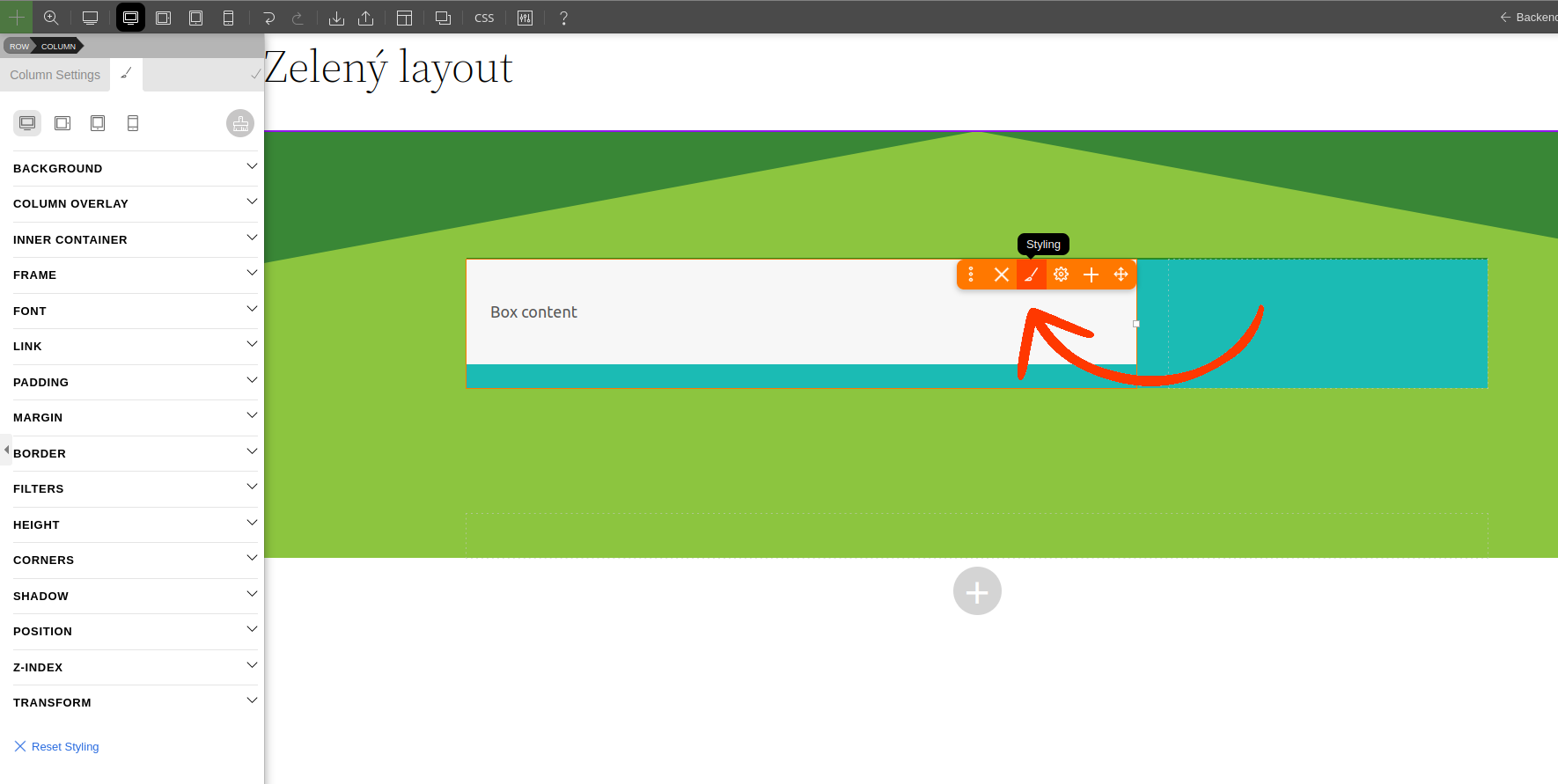
Záložka Styling (ikonka štětce)
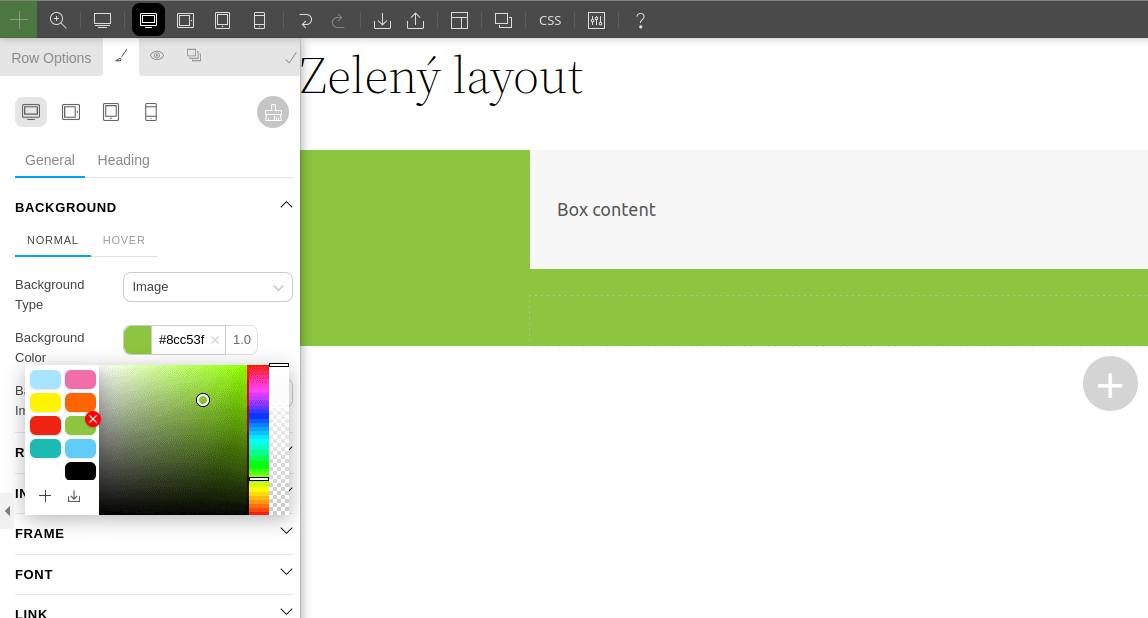
Zde můžete nastavit následující:
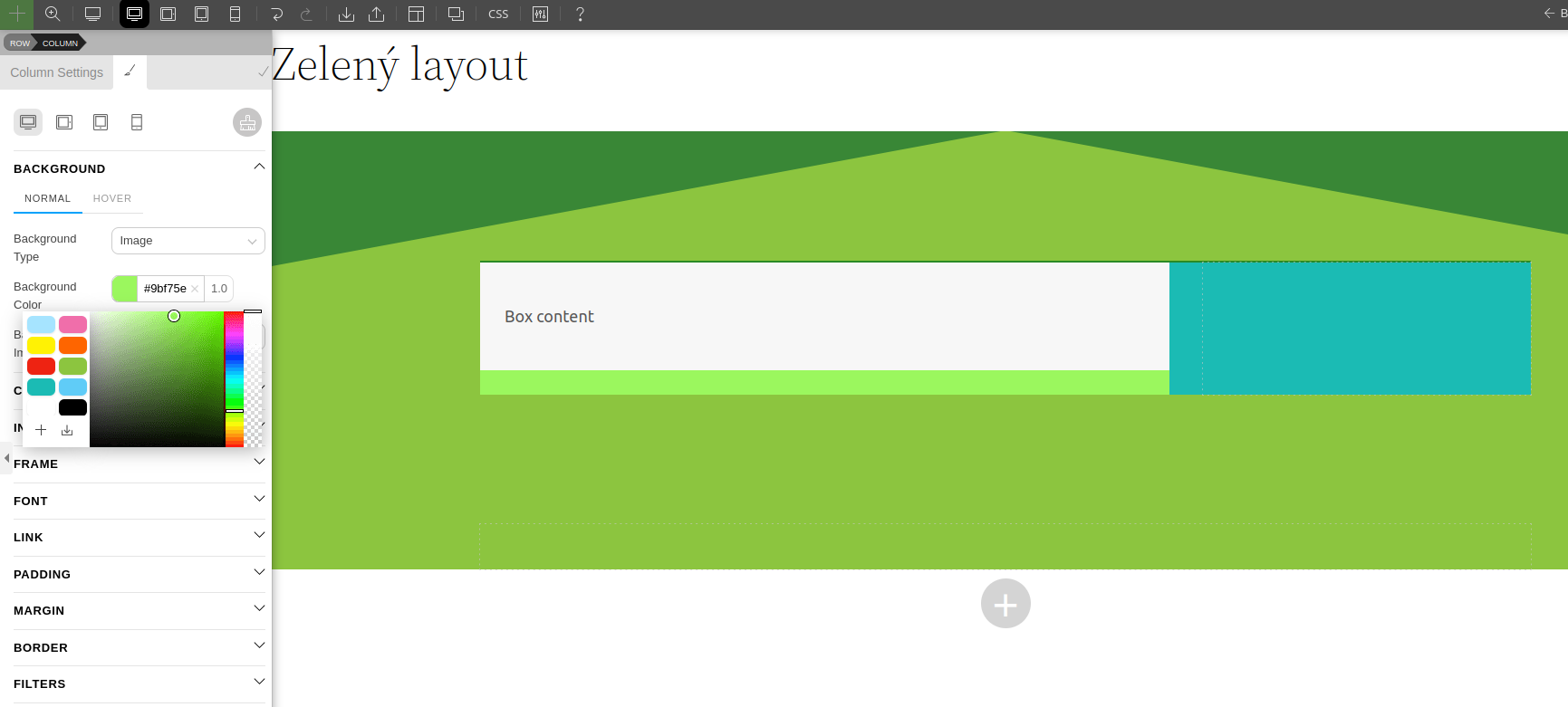
- pozadí – barvu a průhlednost, barevný přechod (gradient), obrázek (můžete využít obrázky dříve staženého layoutu), video, slider a efekty po najetí;
- horní vrstvu – barevnou s různou mírou průhlednosti;
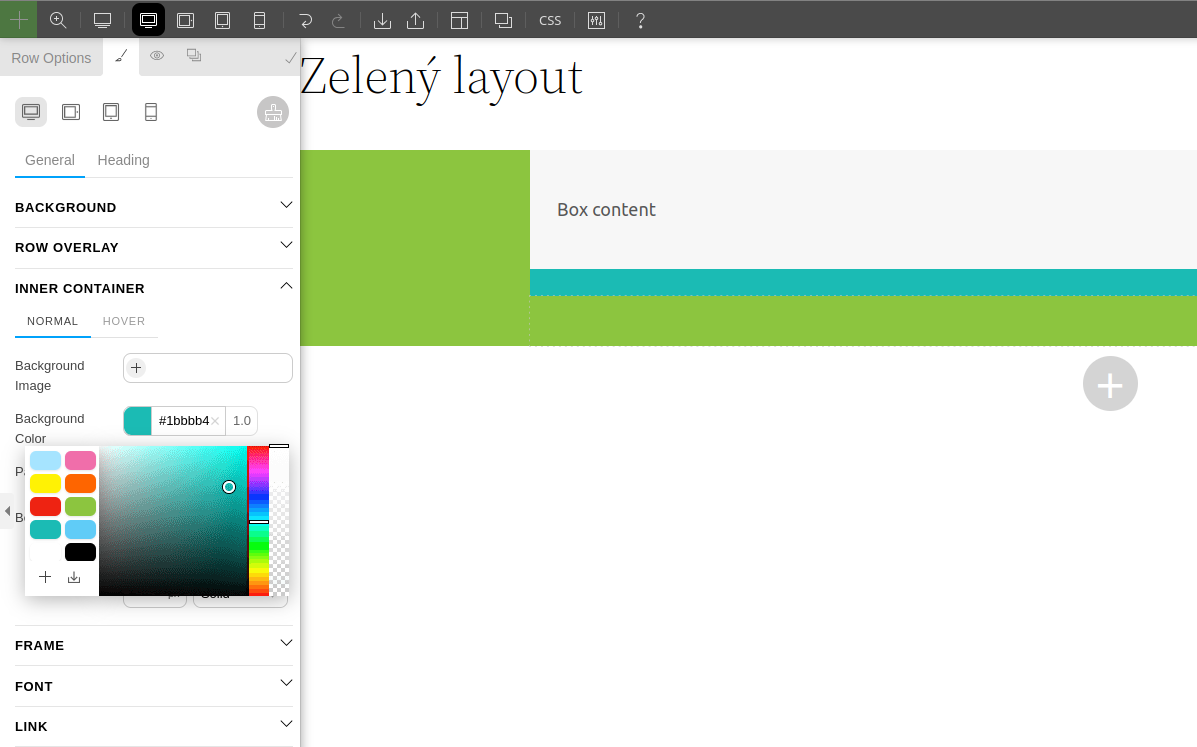
- vnitřní rámec pro obsah – barvu nebo obrázek a ohraničení;
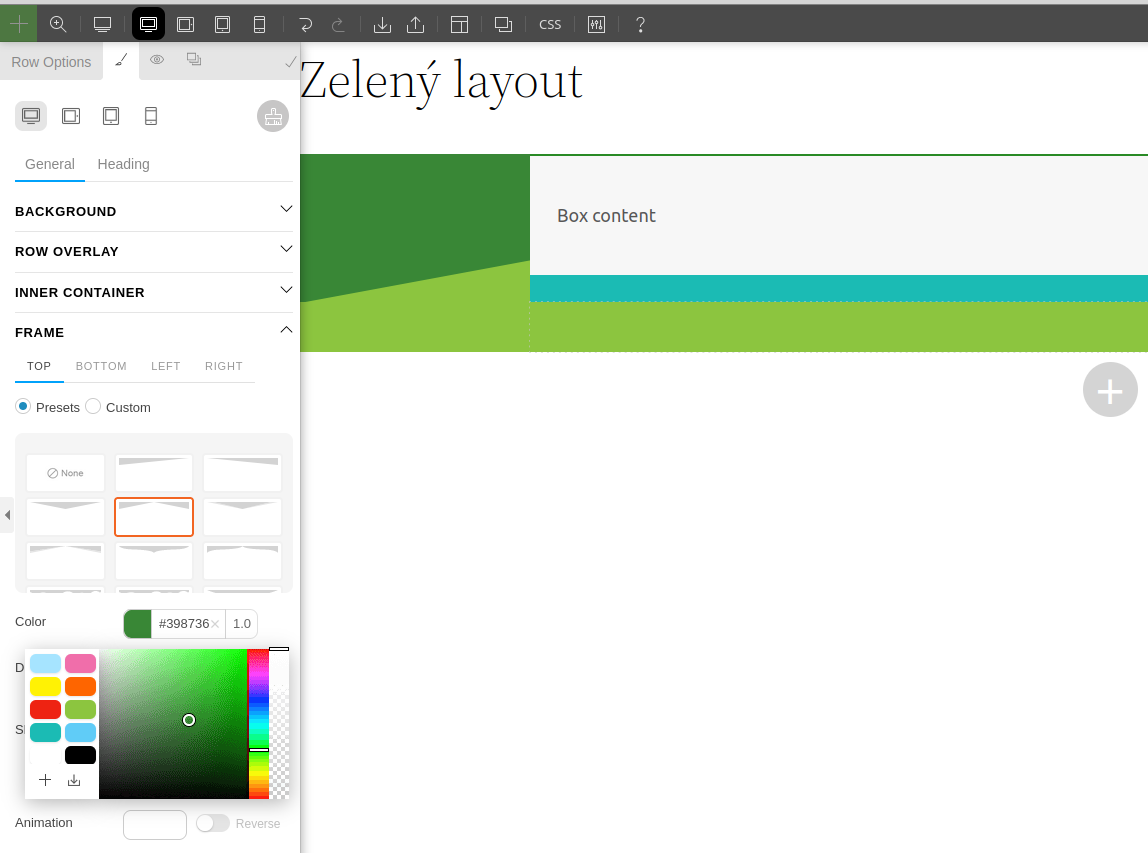
- ohraničení prostoru – tvar, barvu, sílu, stín, animaci;
- písma – font family, barvu (včetně gradientu), velikost, sílu řádku, odsazení, zarovnání, transformaci (např, na kapitálky), kurzívu/tučné písmo, přeškrtnuté/odtržené písmo, stín a a efekty po najetí;
- odkazy – barvu a efekt (i po najetí);
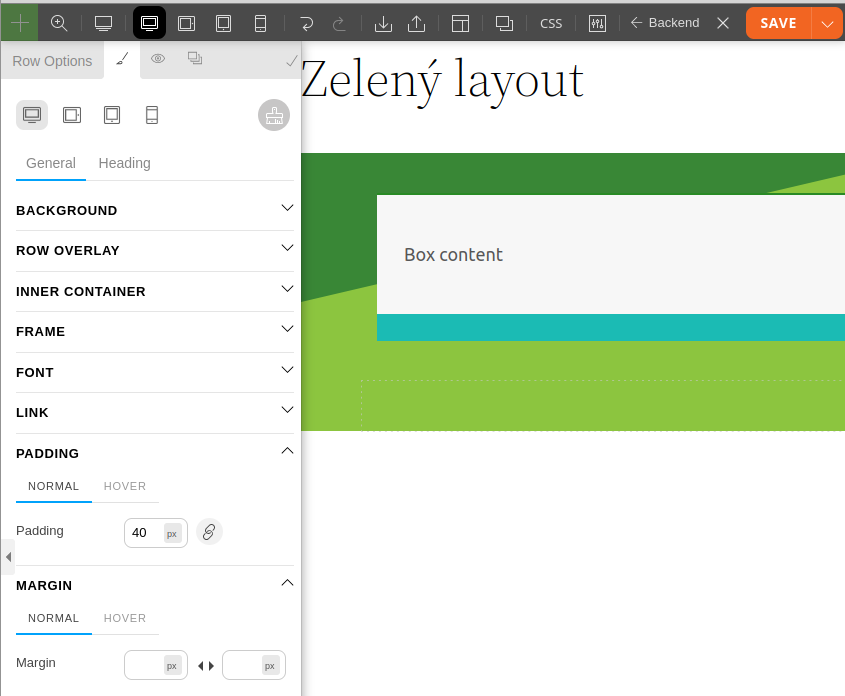
- odsazení – vnitřní (padding) i vnější (margin);
- rámečky – umístění, barvu, sílu, typ;
- filtry – saturaci, světelnost, kontrast, sépii, průhlednost, rozostření;
- šířku;
- zakulacení rohů;
- stíny;
- pozici – relativní, absolutní apod.;
- z-index;
- efekty.




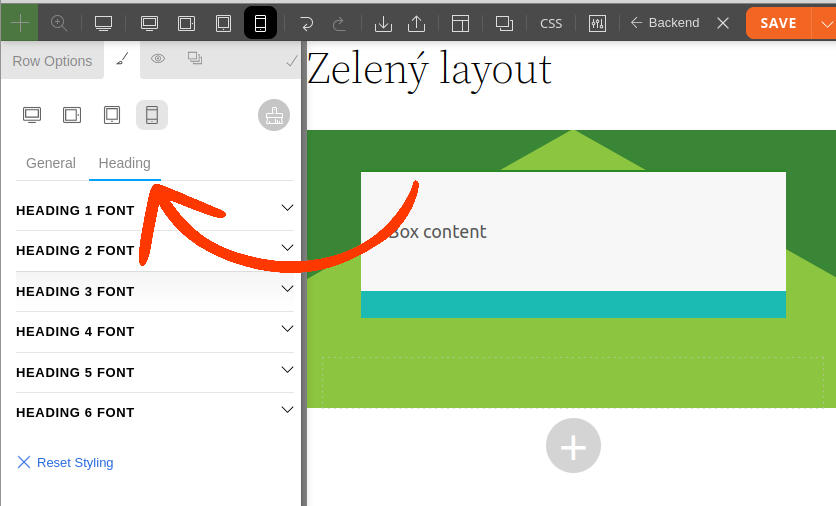
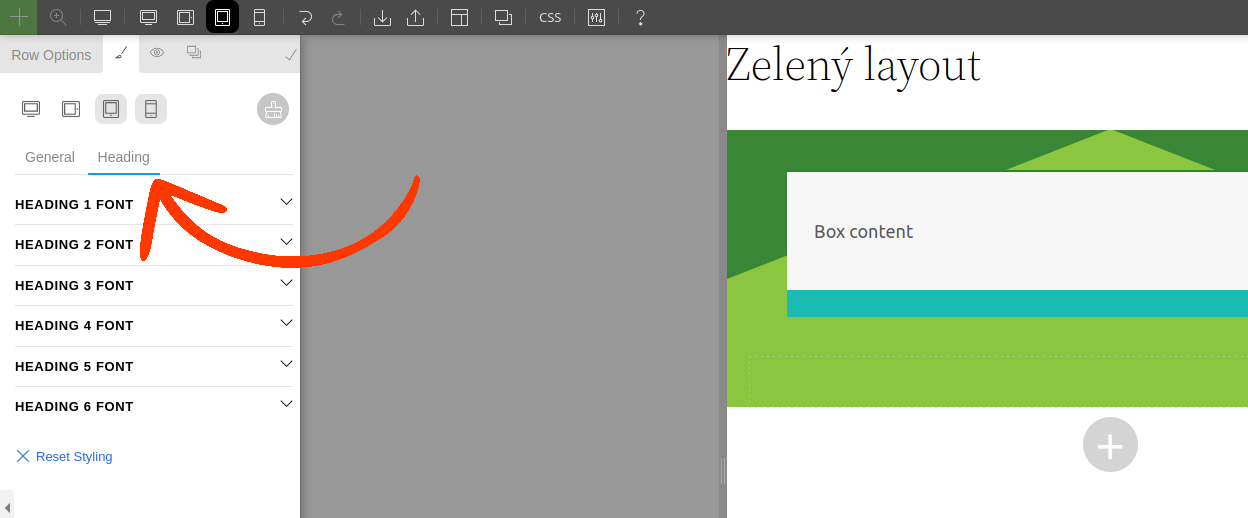
To bychom měli nastavení pod položkou General. Vedle ní naleznete i položku Heading, která se týká nastavení nadpisů.
Nad položkami General a Heading se nacházejí ikonky různých zařízení. Po kliknutí na ně se zobrazí tvořený layout přizpůsobený právě jim.
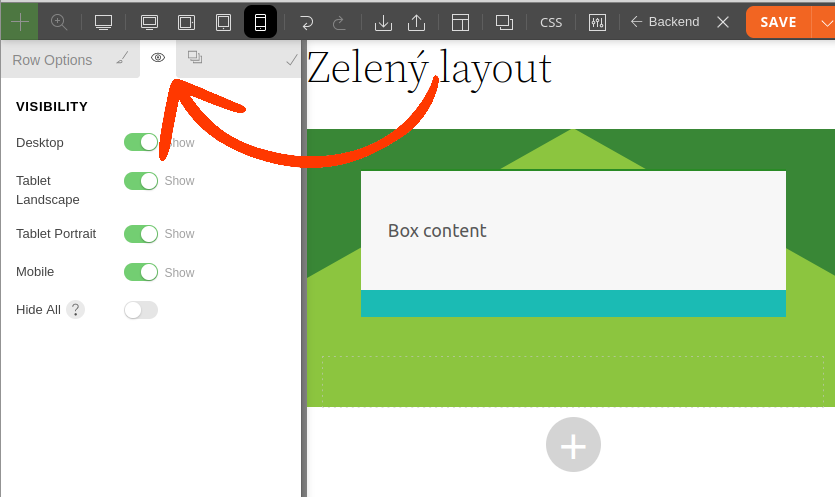
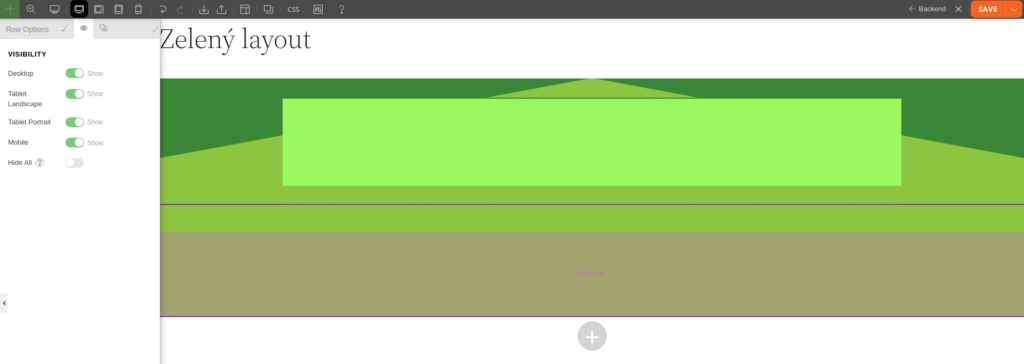
Záložka Visibility (viditelnost)
V této záložce můžete upravit, na jakých zařízeních se tento řádek zobrazí.



Záložka Animation (animace)
Poslední záložka vám umožní přidat danému řádku speciální efekt po načtení nebo opakovaně. Animace upoutají pozornost návštěvníka, dejte si však pozor na to, abyste je nepoužívali na nevhodných místech.
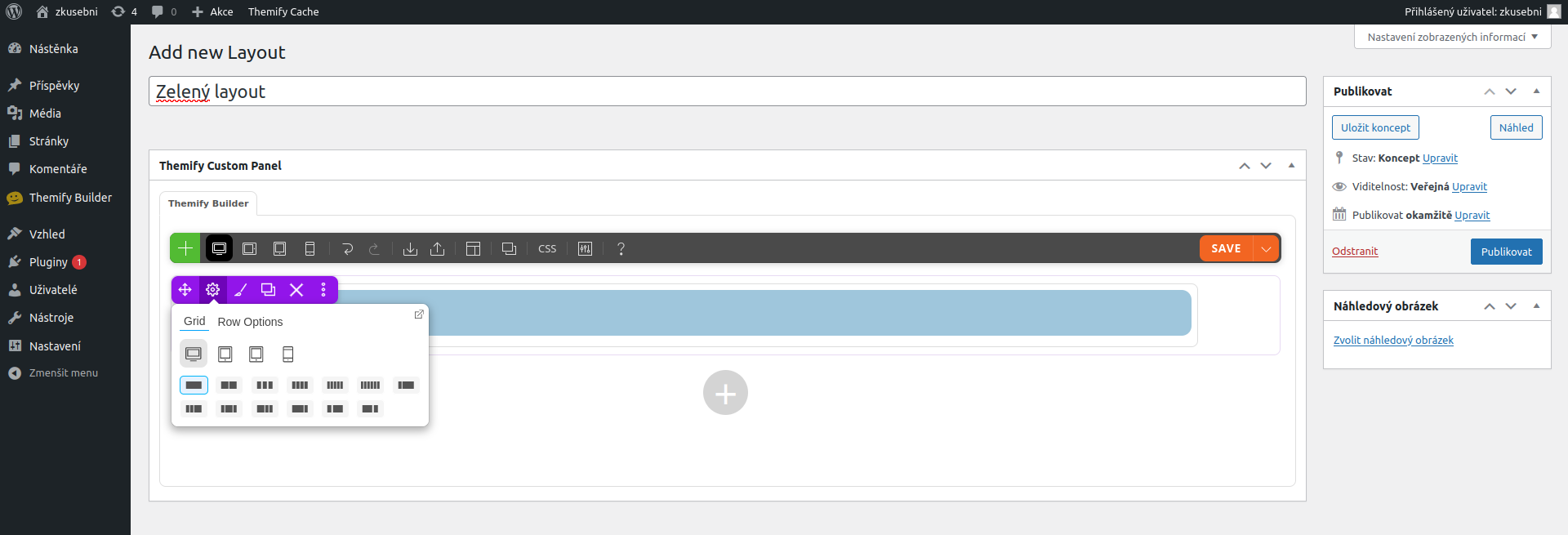
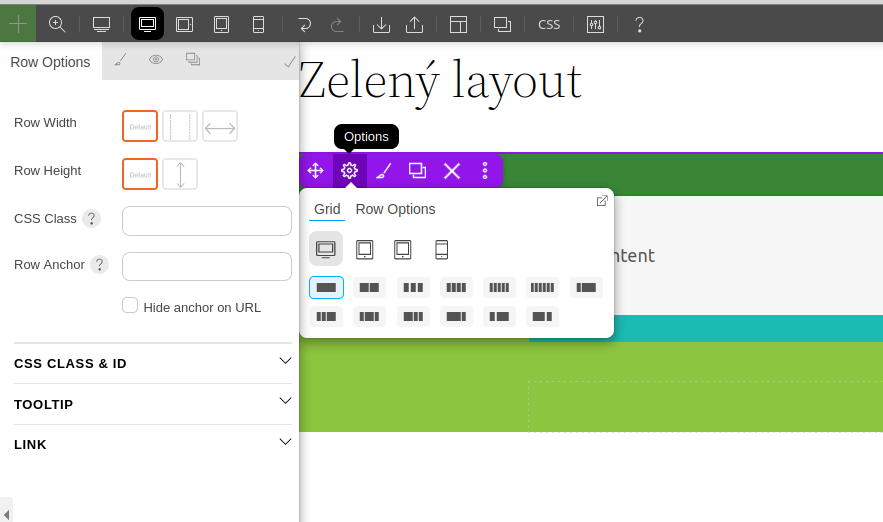
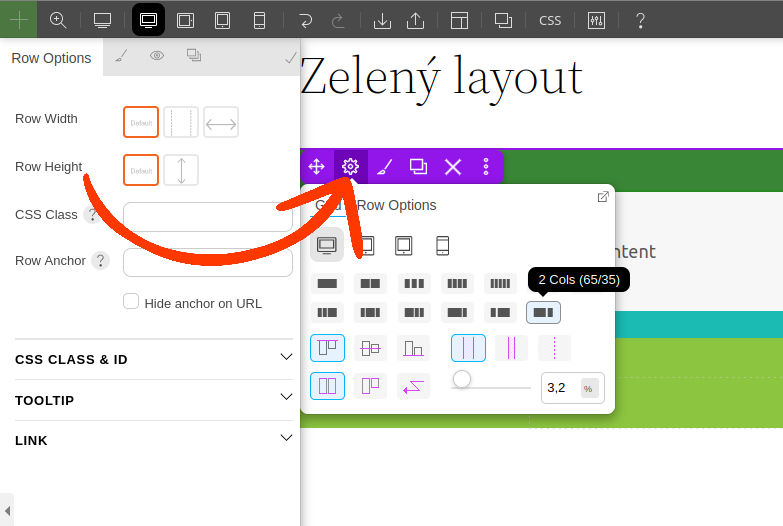
Nastavení rozvržení
Pod fialovým puntíkem se kromě výše zmíněného nastavení skrývá ještě rozvržení řádku, které předurčuje prostor pro sloupce a moduly.


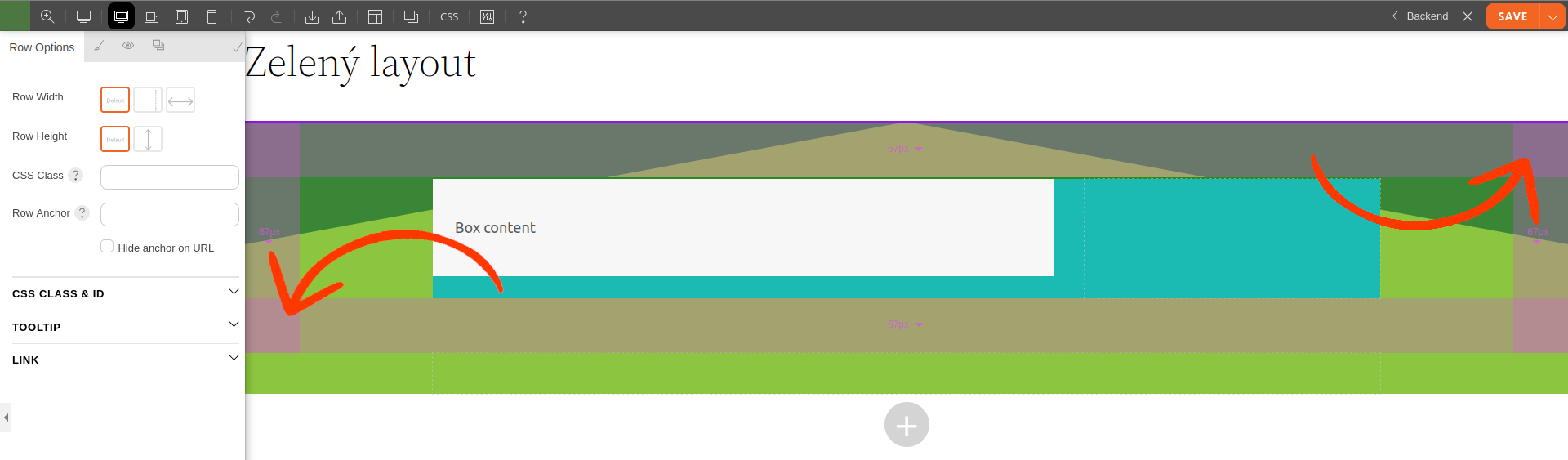
Odsazení pomocí myši
Samotné odsazení můžete nastavit ještě jedním způsobem, a to tažením myši. Když kliknete do prostoru okraje řádku (je jedno jakého), zobrazí se vám jeho náhled tmavší barvou. Držením levého tlačítka a následným tažením upravujetea odsazení.

Velikost řádku pomocí myši
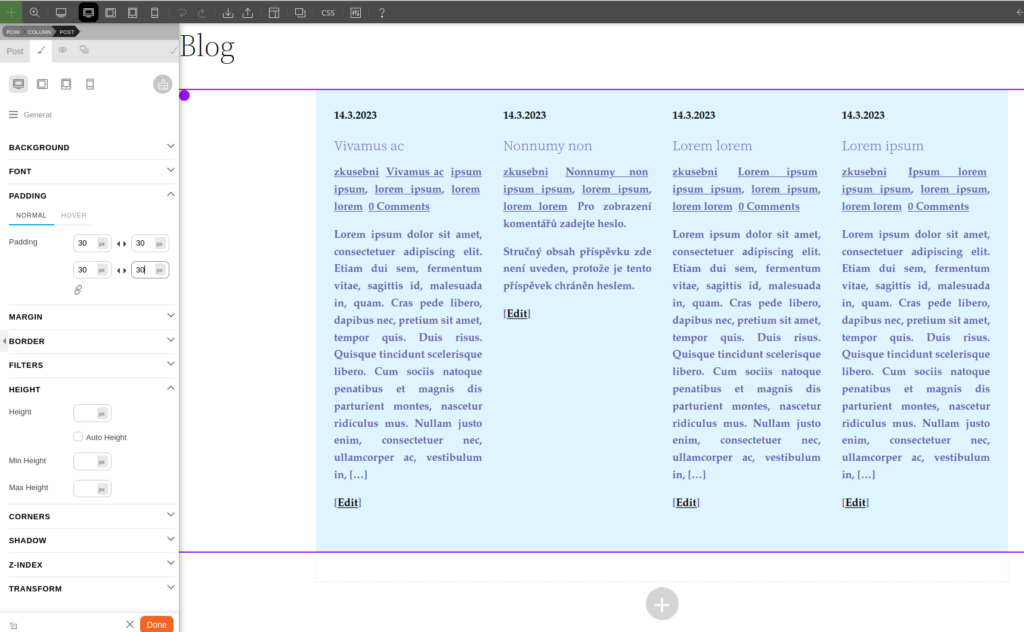
Podobným způsobem můžete upravit i velikost řádku, stačí chytit příslušný okraj (na obrázku spodní) a zatáhnout.

Nastavení sloupců (columns)
Nastavení sloupců se velmi podobá nastavení řádků, alespoň co se záložky Styling (ikonka štětce) týče.


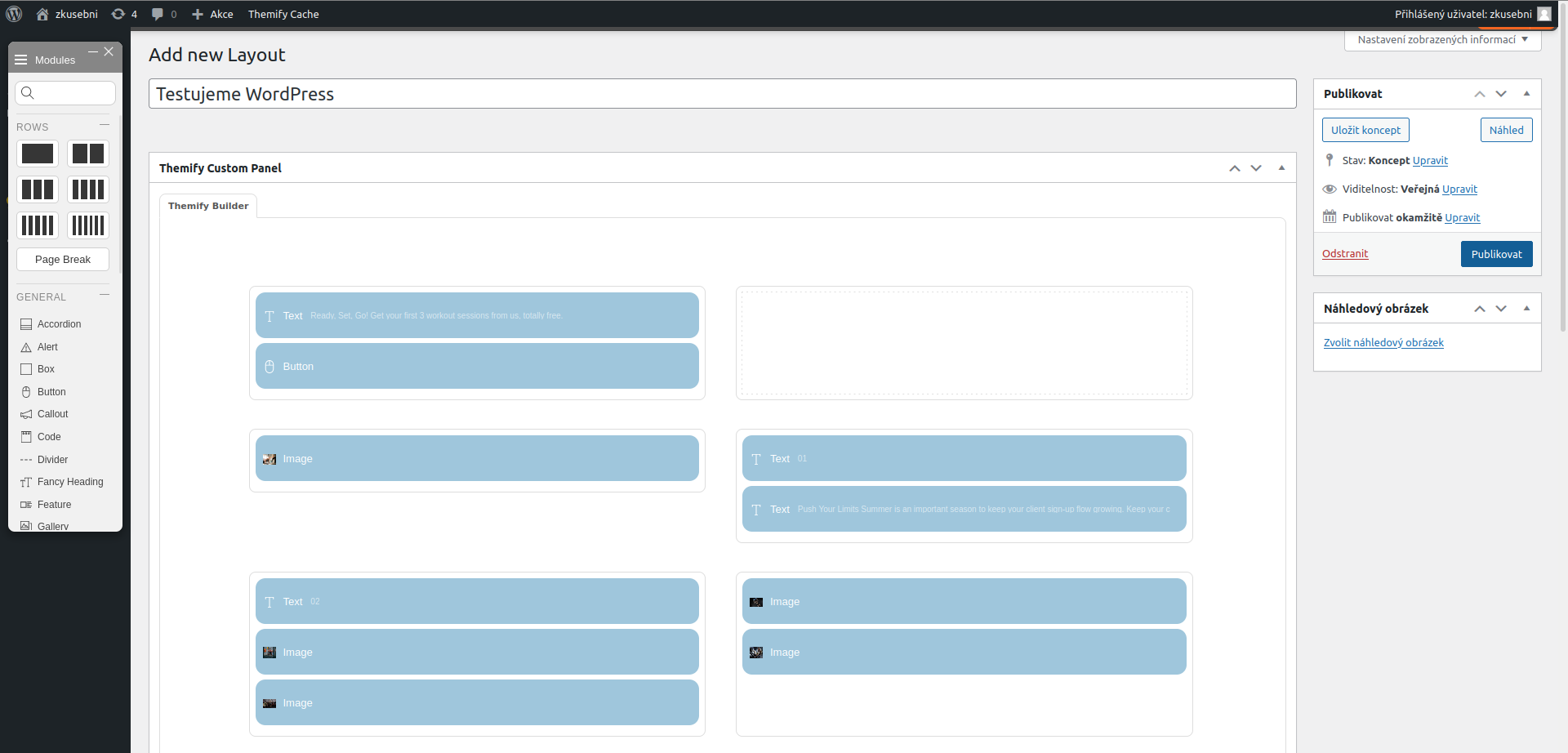
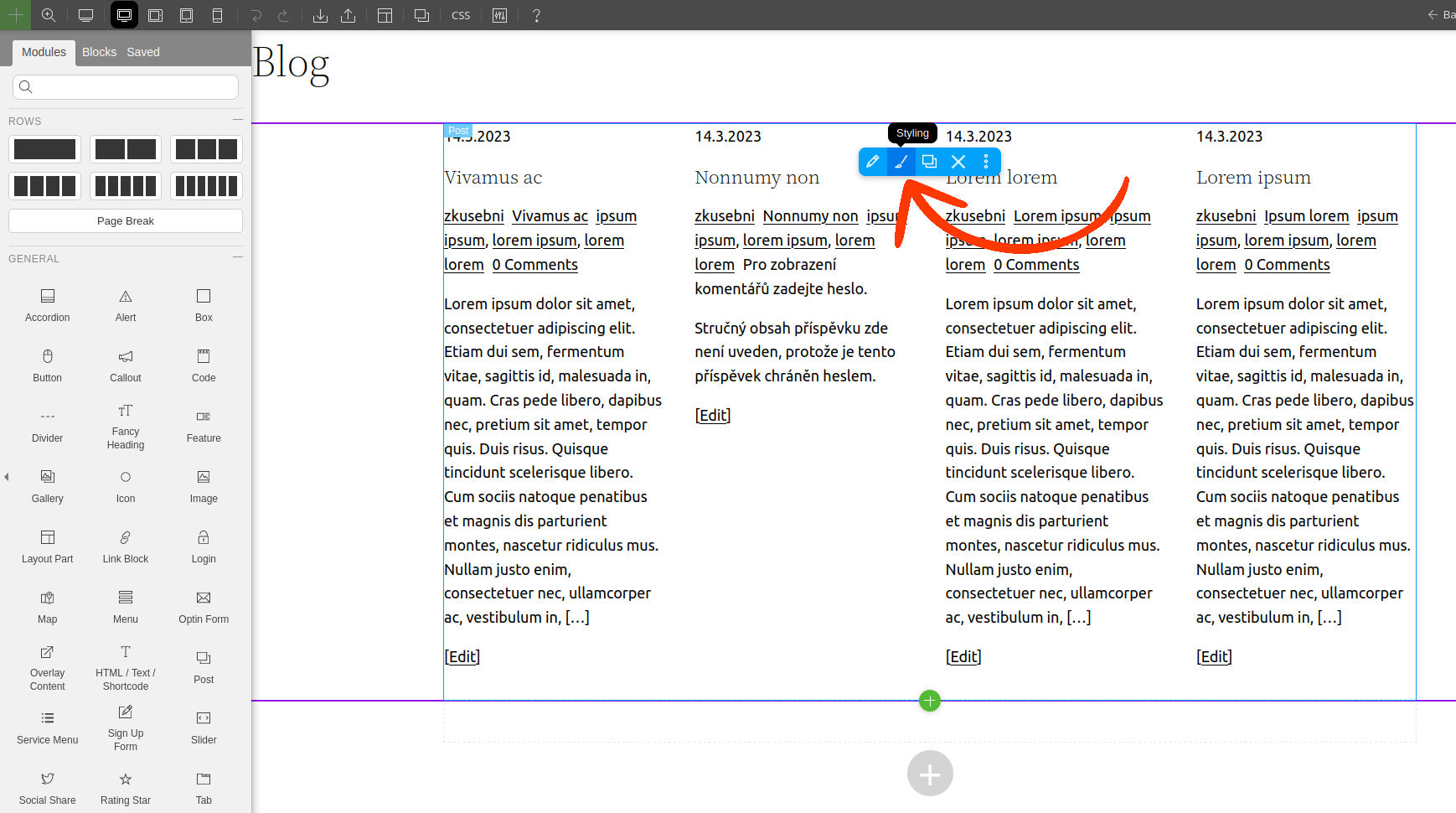
Moduly Themify
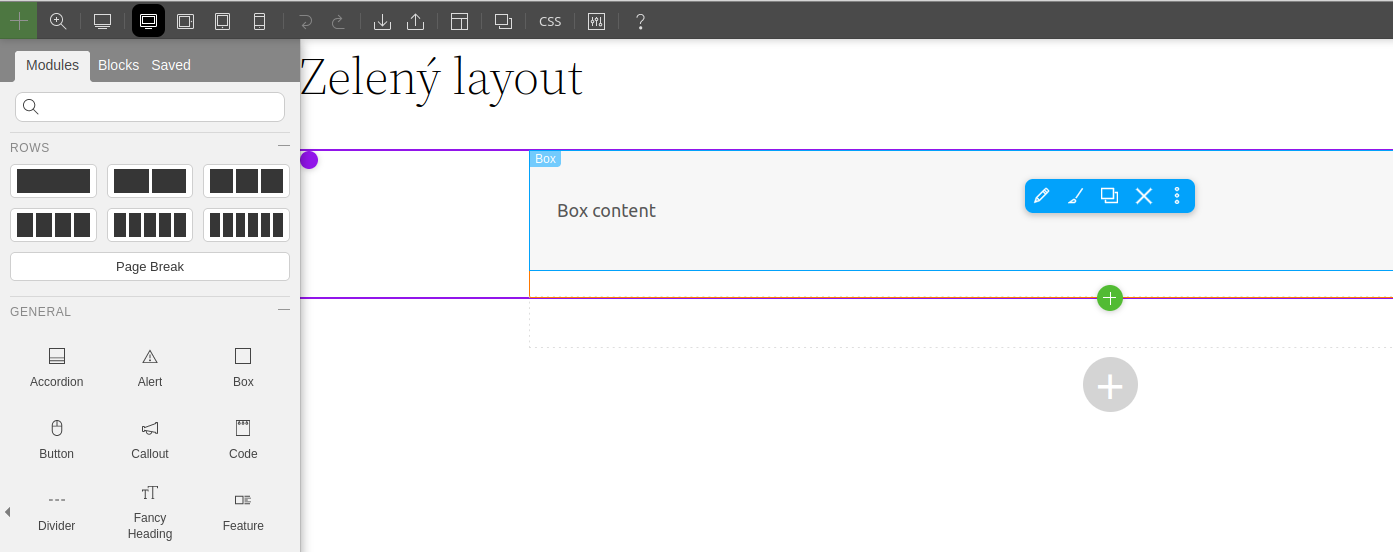
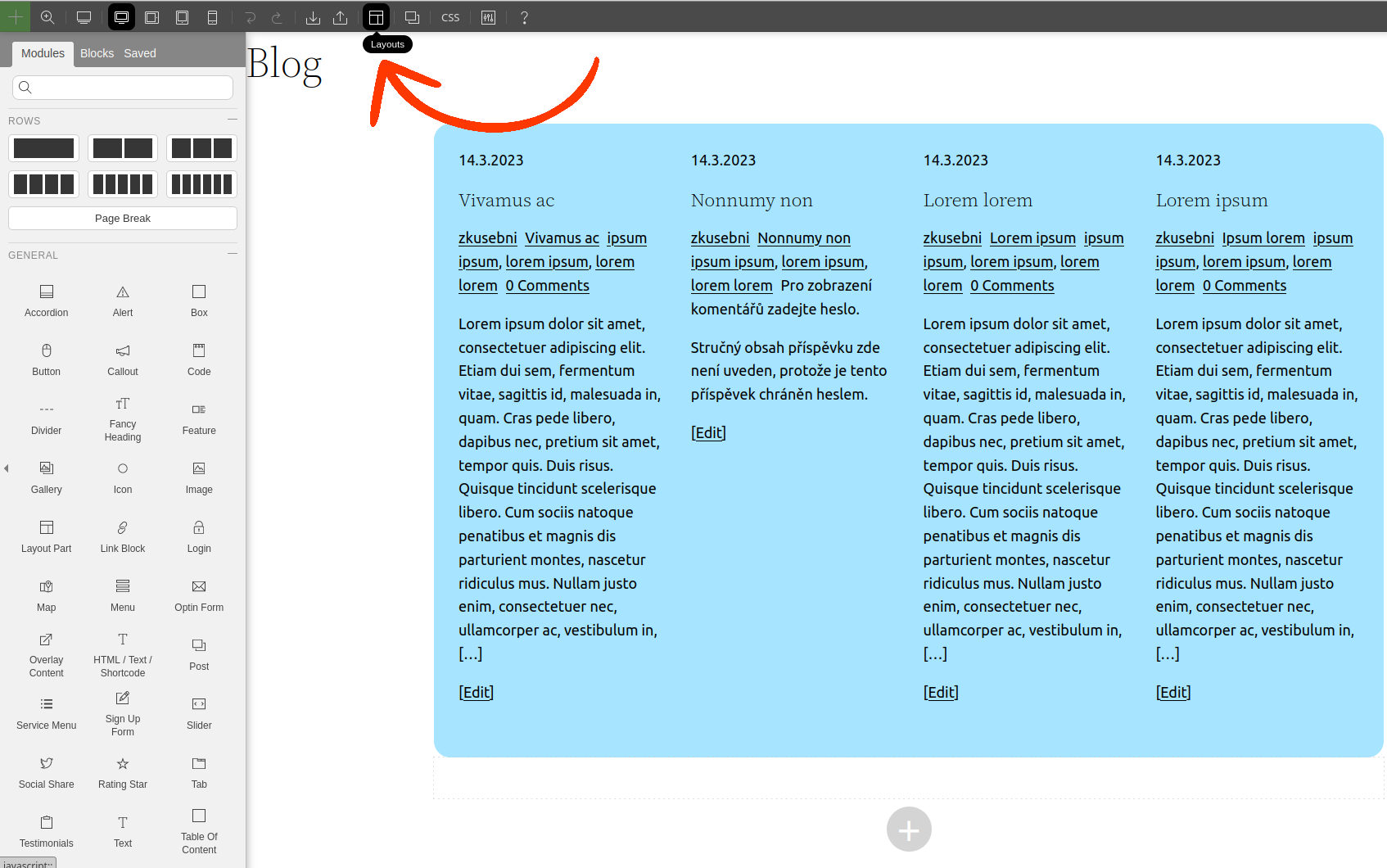
Obsah tvoříte tzv. moduly, kterých builder Themify nabízí velké množství. Pojďme se podívat alespoň na ty základní. Moduly k výběru se zobrazují v levé části po kliknutí na ikonku s plus. Do layoutu je jednoduše přidáte přetažením.
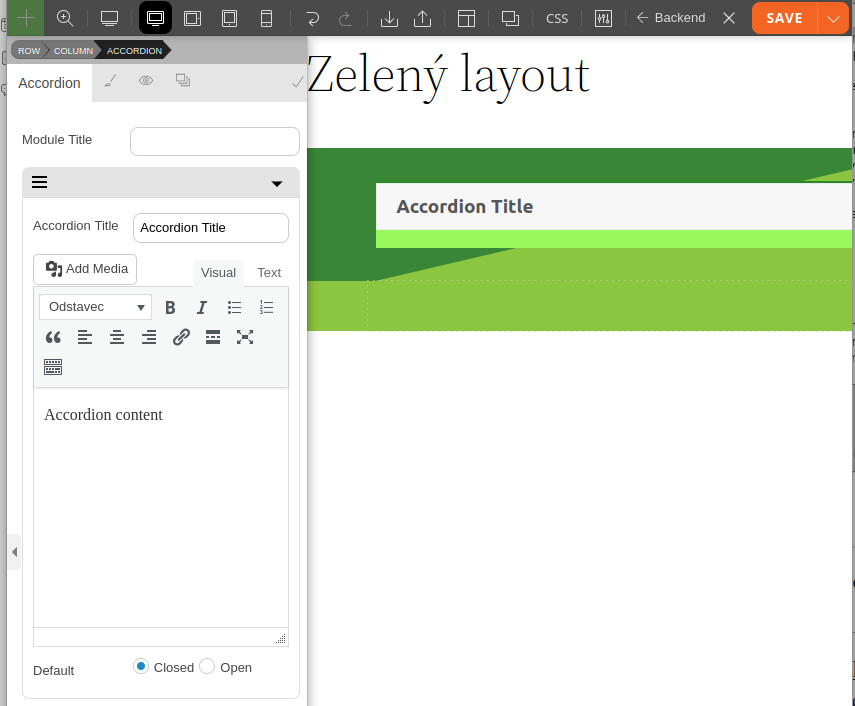
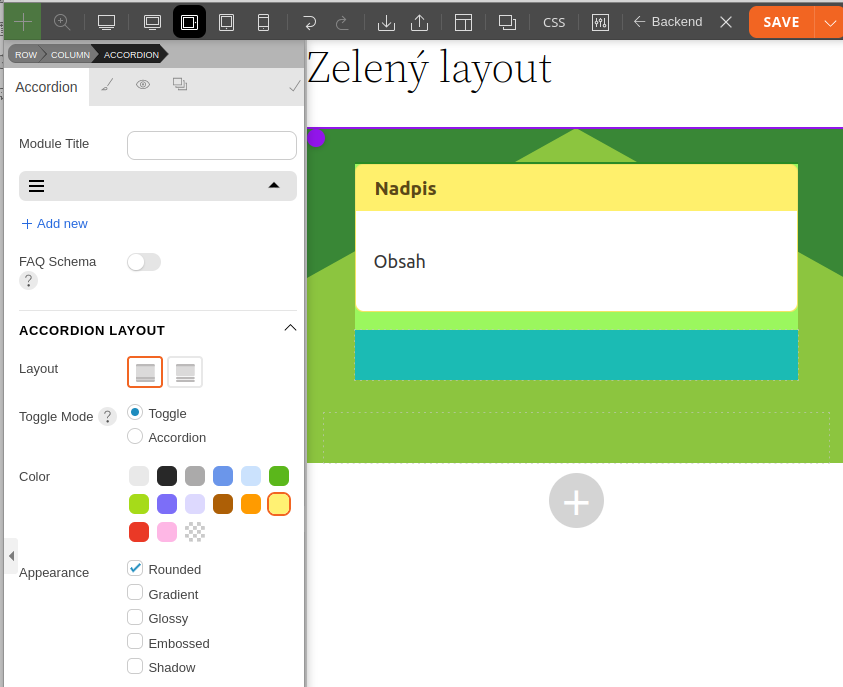
Accordion (harmonika)
Modul Accordion umožňuje zobrazení obsahu v boxech, které je možné otevírat a zavírat s efektem harmoniky. Podobně si s textem můžete pohrát s pomocí modulu Tab.


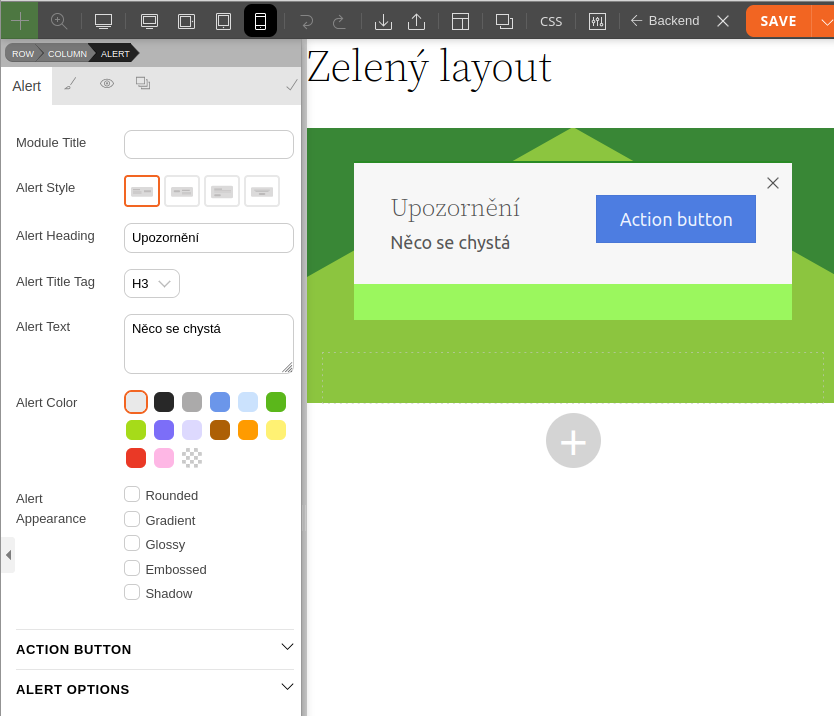
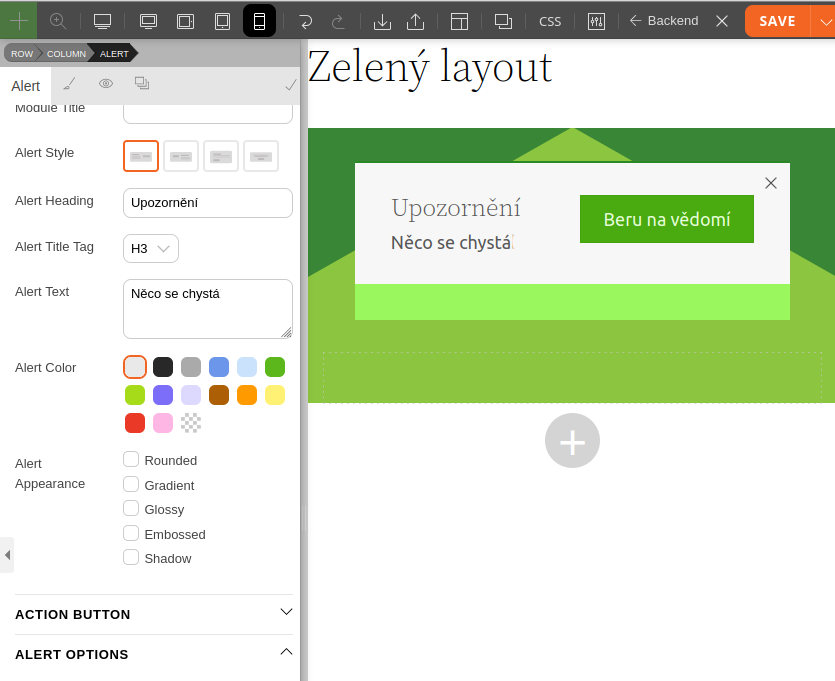
Alert (upozornění)
Modul jako stvořený pro tvorbu upozornění. Viditelnost tohoto modulu se dá nastavit a přednastavit tak, aby se zobrazoval několikrát, jen přihlášeným, nebo naopak nepřihlášeným uživatelům a podobně.


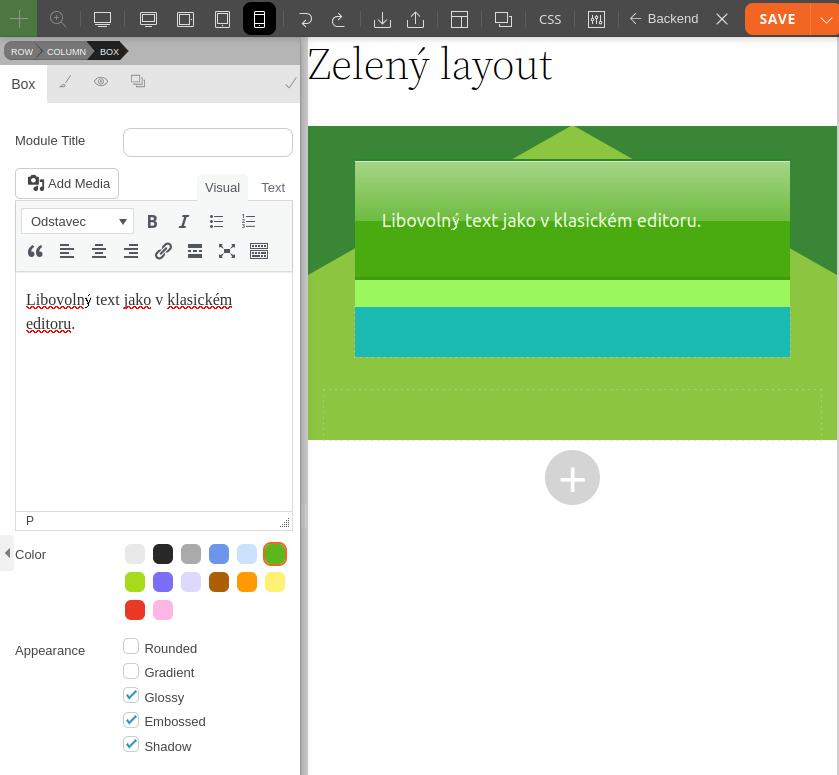
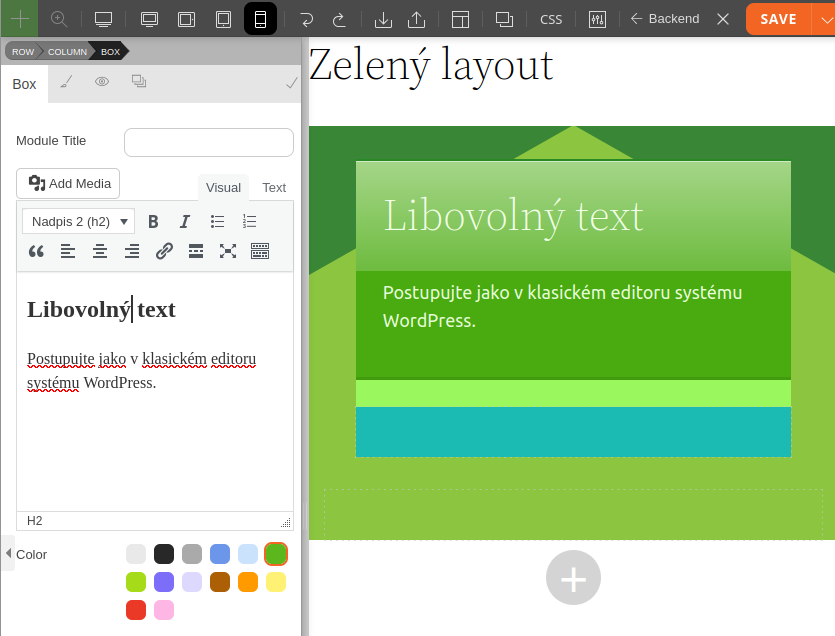
Box (klasický editor)
Modul připravený pro klasický editor systému WordPress s možností nastavení barev. Podobné možnosti nabízí modul Text.


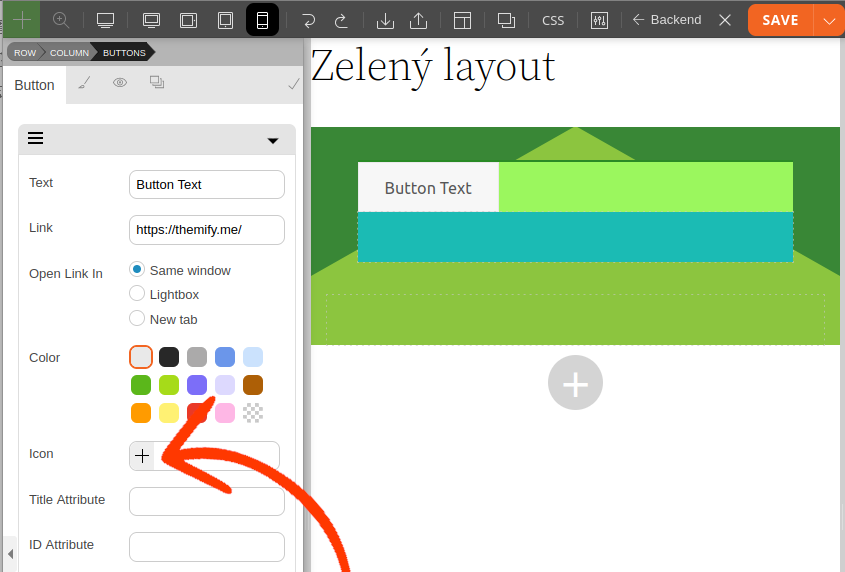
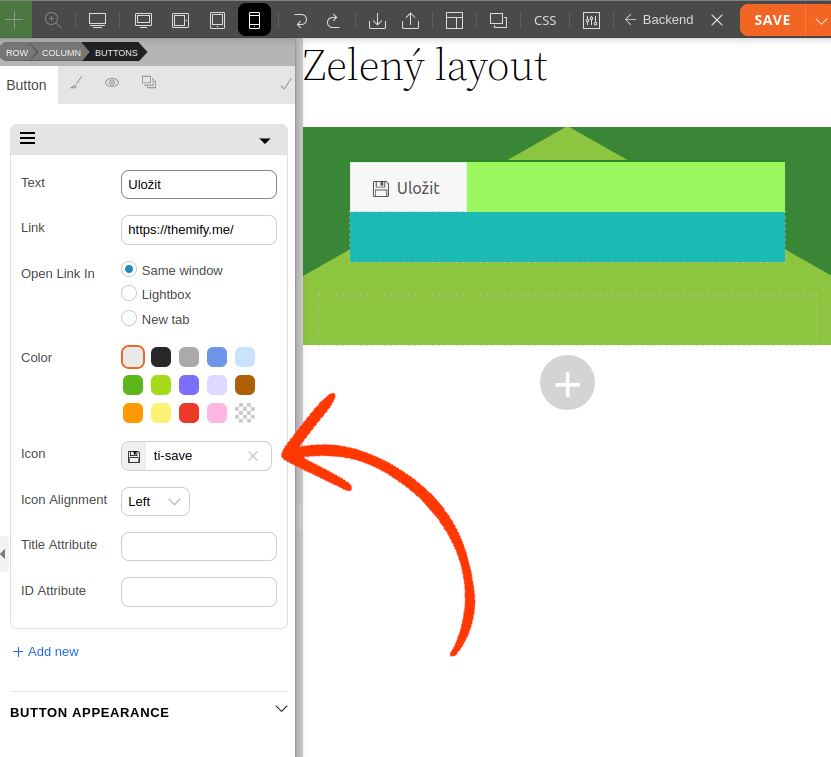
Button (tlačítko)
Modul Button, jak už jeho název napovídá, umožňuje tvorbu tlačítek. Zde se hodí zmínit databázi ikonek, které máte při tvorbě layoutu volně k dispozici.


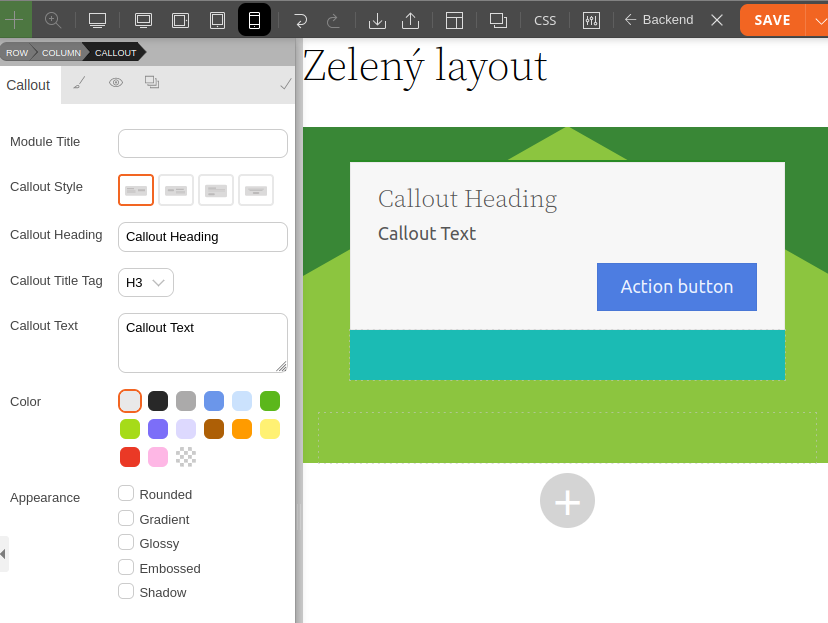
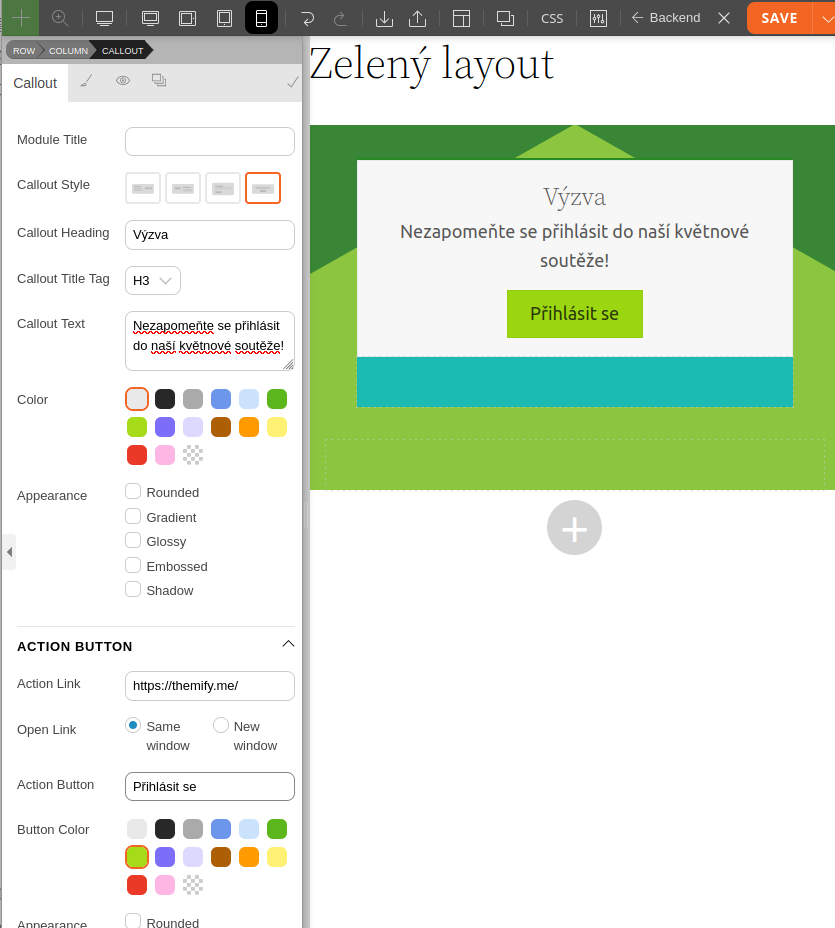
Callout (výzva)
Modul Callout kloubí box s obsahem a tlačítko.


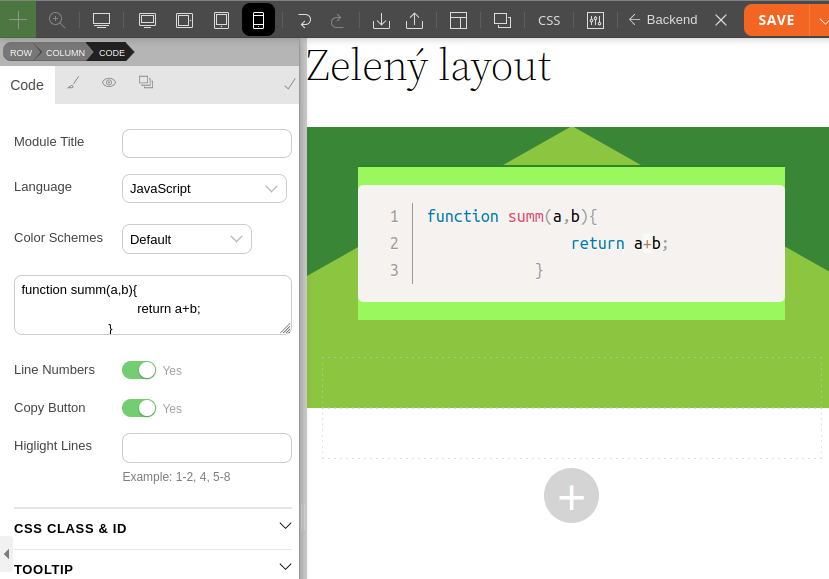
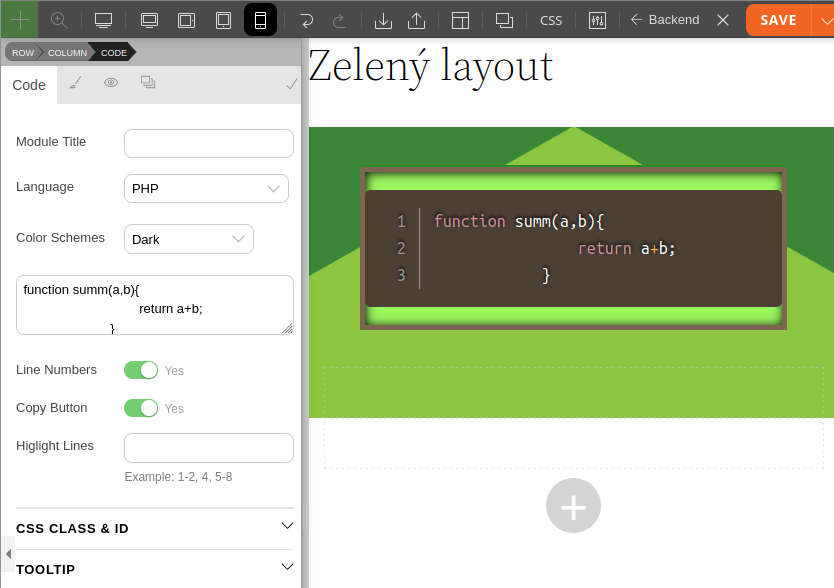
Code (kód)
Skrze tento modul vložíte vlastní kód, který se zobrazí i s formátováním. Podporováno je mnoho jazyků.


Divider (oddělovač)
Divider vytvoří oddělení dvou prvků.
Feature (kruhová animace)
Modul s kruhovým animovaným ukazatelem průběhu může být využit s ikonami i vlastním obrázkem.
Gallery (galerie)
Modul vloží do stránek standardní galerii systému WordPress.
Icon (ikona)
Co dodat, modul pracuje s ikonami.
Image (obrázek)
Modul pro vkládání obrázků do obsahu s různými možnostmi a efekty.
Map
Modul spolupracuje s Google map a umožní vám do stránek jednoduše vložit mapu.
Menu
Jeden ze základních modulů, které nemohou chybět, pracuje se standardním WordPress menu.
Post (příspěvek)
Modul pro práci s výpisem příspěvků podrobně popisujeme níž v části o úvodní stránce webu.
Slider / Video / Widget
Ani oblíbený slider mezi moduly nechybí, stejně tak modul pro vkládání videí a widgetů.
Další moduly
Jak vidíte na obrázku s výpisem modulů výše, modulů existuje ještě více a dohromady nabízejí opravdu nepřeberné množství možností, co se vlastního rozvržení stránky týče.
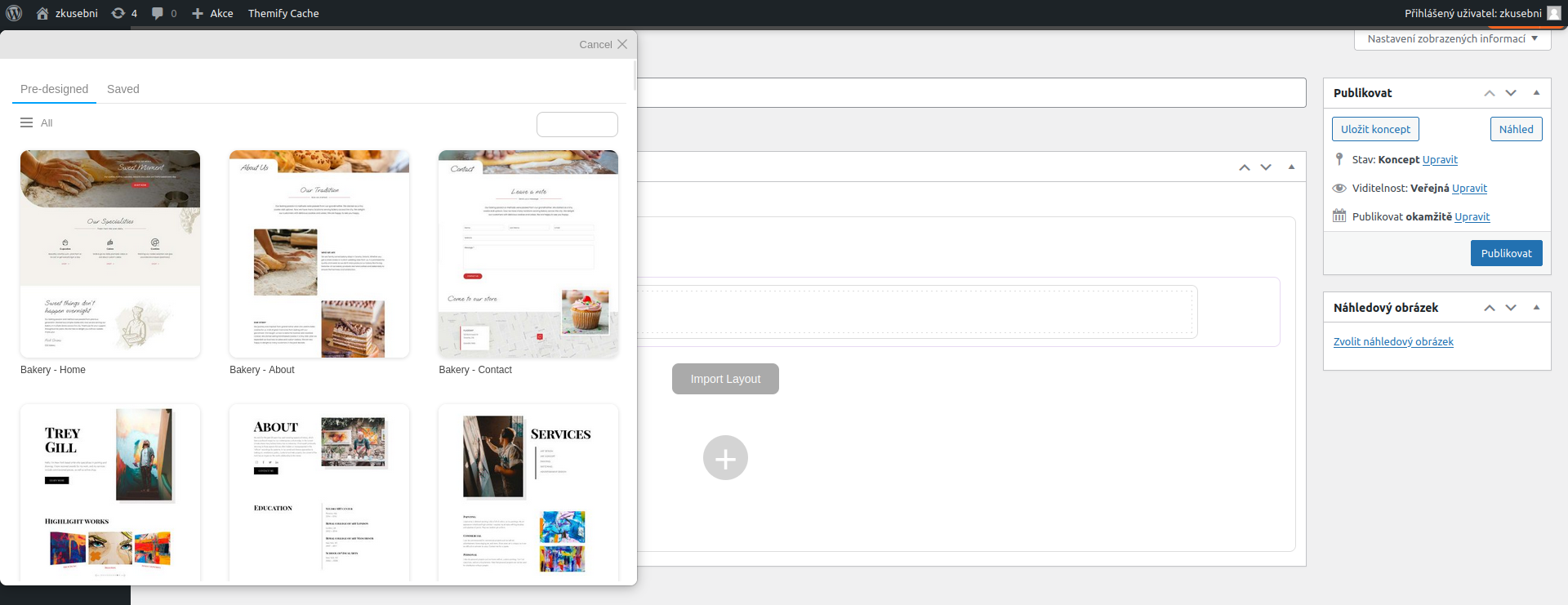
Předpřipravené layouty
Pokud nechcete začínat úplně od nuly, můžete si vybrat jeden z mnoha předpřipravených designů pomocí tlačítka Import Layout.
Themify se vás po výběru zeptá, zda chcete layout nahradit nebo upravit. Pokud nechcete dělat žádné další úpravy nebo si chcete postup jen tak vyzkoušet, klikněte jednoduše na Publikovat v pravé části obrazovky, jako byste zveřejňovali nový článek. Vytvořený layout se uloží a následně vypíše jako položka v Saved Layouts (jistě i zde spatříte podobnost s publikovanými příspěvky).


A co s tím teď? Přejděte na frontend svého webu, ihned zjistíte, že se layout už aktivoval, avšak zatím pouze na konkrétní stránce. Pomocí tlačítka v horní liště se můžete pustit do úprav přímo v náhledu.

Použití Themify na úvodní stránce a modul Post
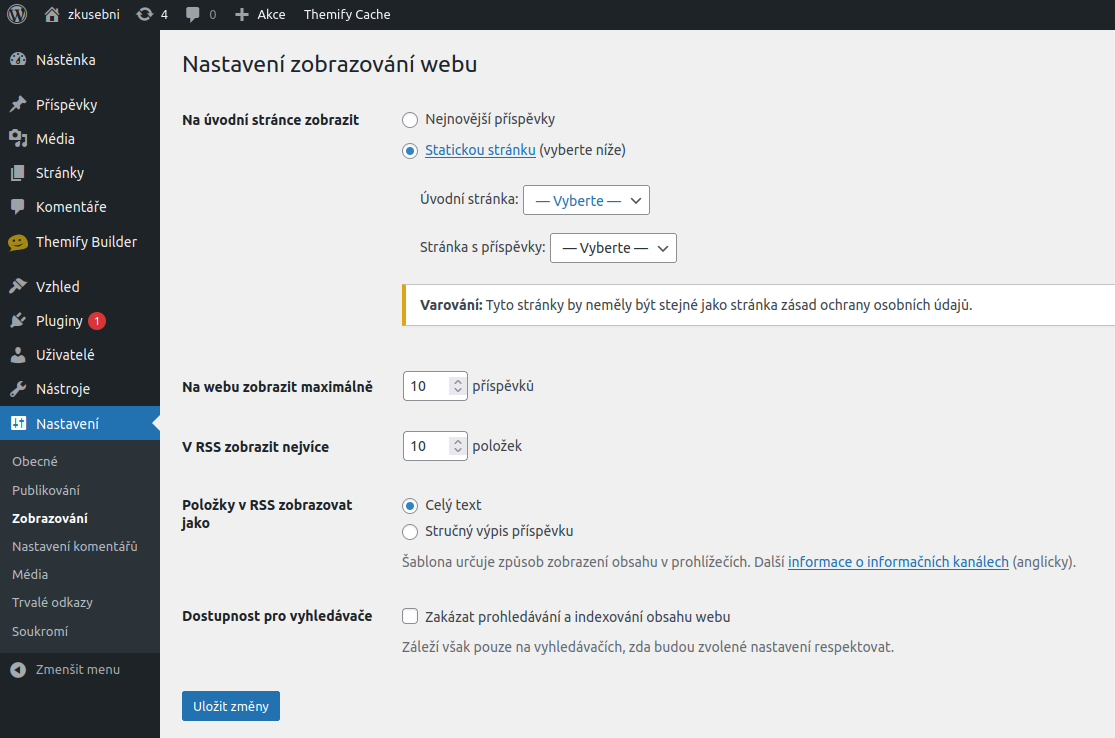
Themify nefunguje s výpisem příspěvků, což sami uvádějí ve své dokumentaci. Pro použití na úvodní stránce je třeba nejprve nastavit statickou stránku místo výpisu příspěvků, což můžete učinit v administraci – Nastavení > Zobrazování > Použít statickou stránku. Pro tyto účely si připravte novou prázdnou stránku Blog.

O výpis příspěvků nepřijdete, Themify builder s blogem počítá. Na vytvořené stránce klikněte na zelené tlačítko Add Module (Přidat modul) a vyhledejte Post (Příspěvek). Tento modul přidejte do stránky přetažením a rovnou se pusťte do nastavení.
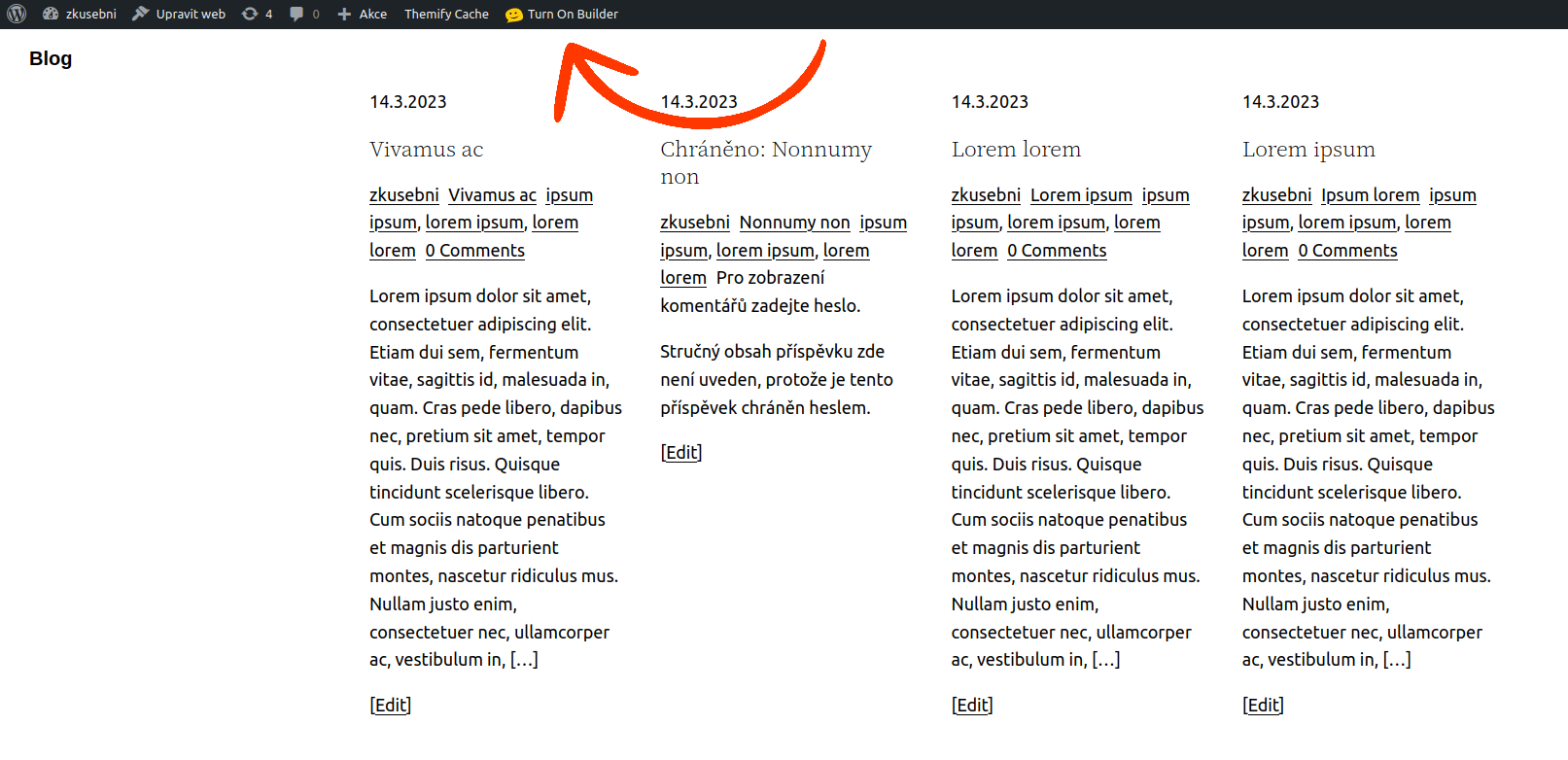
V horní liště klikněte na Turn On Builder, najeďte kurzorem na výpis příspěvků a vyberte druhou položku zleva. Položky pro úpravu vzhledu se otevřou v levé části obrazovky a jakákoli úprava se rovnou projeví tak, jako ji uvidíte po publikaci.





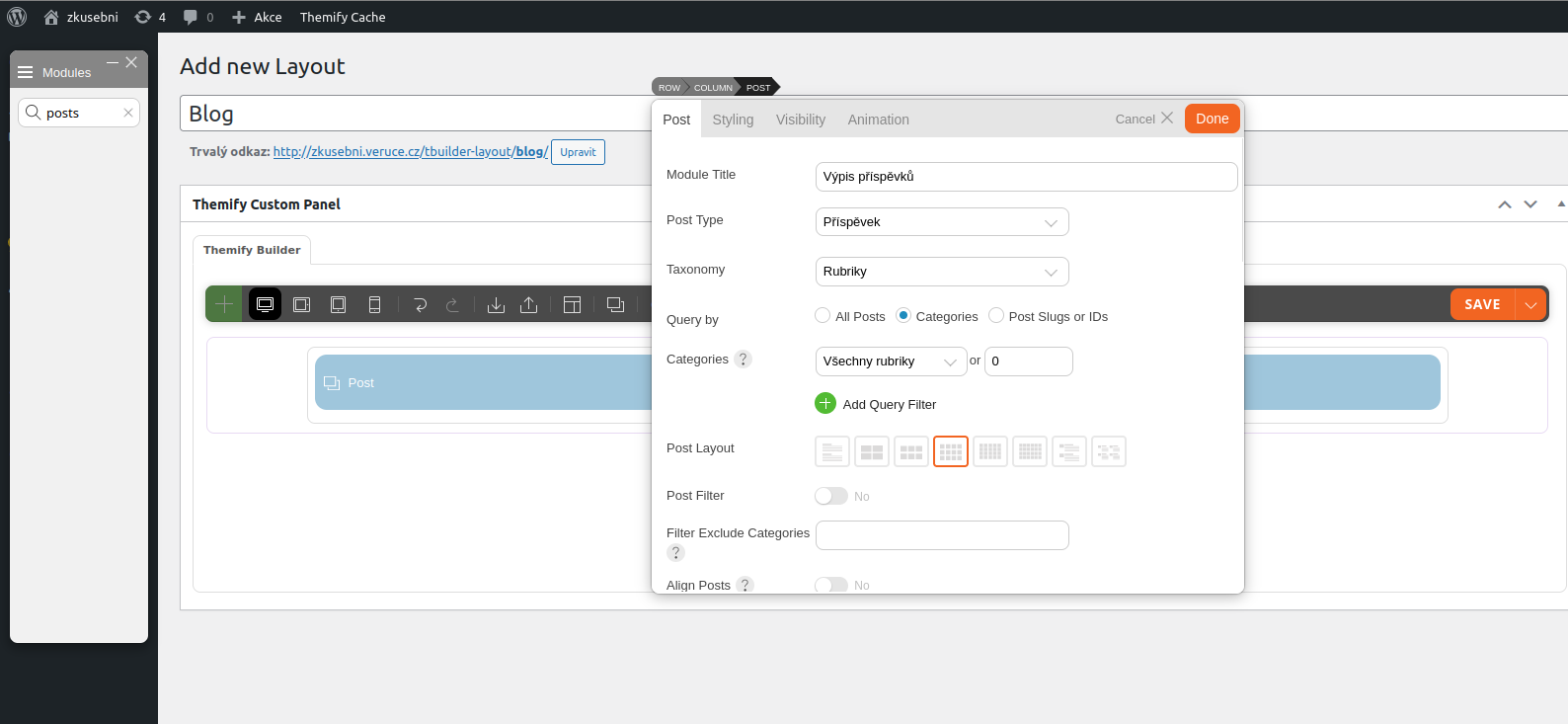
Záložka Post
Zobrazit můžete rubriky i štítky, jejich rozsah zároveň můžete o položko dále upřesnit. Možností zobrazení výpisu se nabízí hned několik, a to jak klasických, tak v oblíbené formě mřížky. Vybrat můžete počet zobrazených příspěvků, náhled nebo celý článek, hlavní obrázek (featured image), velikost nadpisů, zobrazení/skrytí data publikace a dalších meta dat.
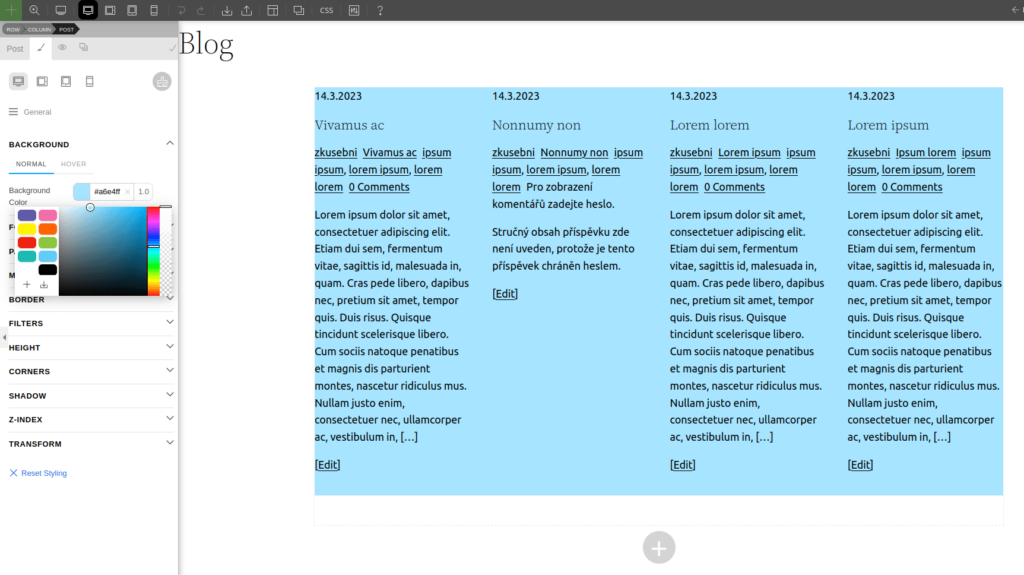
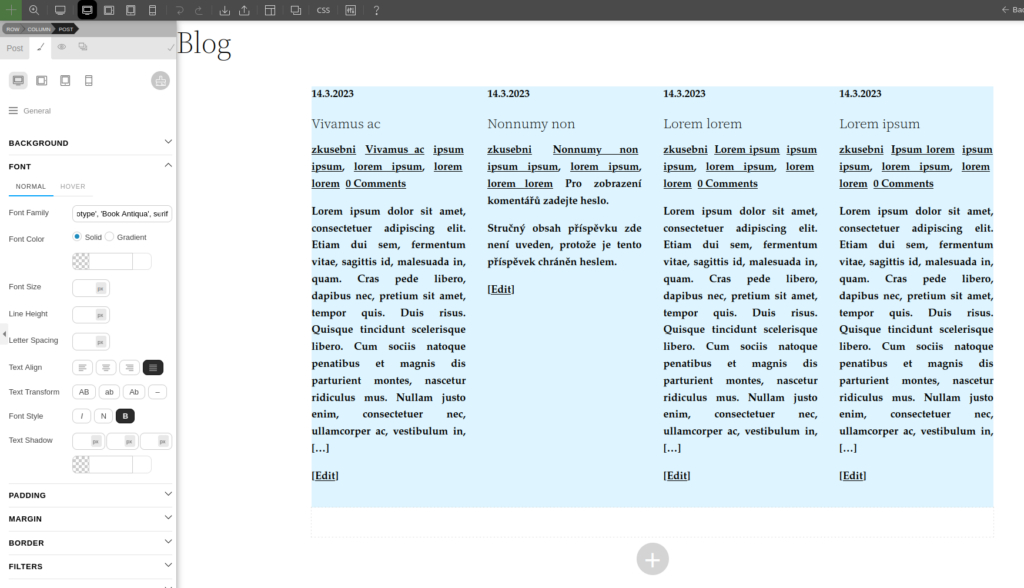
Záložka Styling
Na další záložce najdete mnoho nástrojů k úpravě vzhledu této stránky. U builderu rozhodně doporučujeme využít jeho možností a tyto úpravy provádět přímo v náhledu webu. Uložte si proto výpis článků stisknutím tlačítka Done vpravo nahoře a stránku uložte běžným způsobem (Aktualizovat nebo Publikovat) a zobrazte si ji.
Nastavit můžete:
- pozadí – barvu a průhlednost, barevný přechod (gradient), obrázek (můžete využít obrázky dříve staženého layoutu), video, slider a efekty po najetí;
- písma – font family, barvu (včetně gradientu), velikost, sílu řádku, odsazení, zarovnání, transformaci (např, na kapitálky), kurzívu/tučné písmo, stín a a efekty po najetí;
- odsazení – vnitřní (padding) i vnější (margin);
- rámečky – umístění, barvu, sílu, typ;
- filtry – saturaci, světelnost, kontrast, sépii, průhlednost, rozostření;
- šířku;
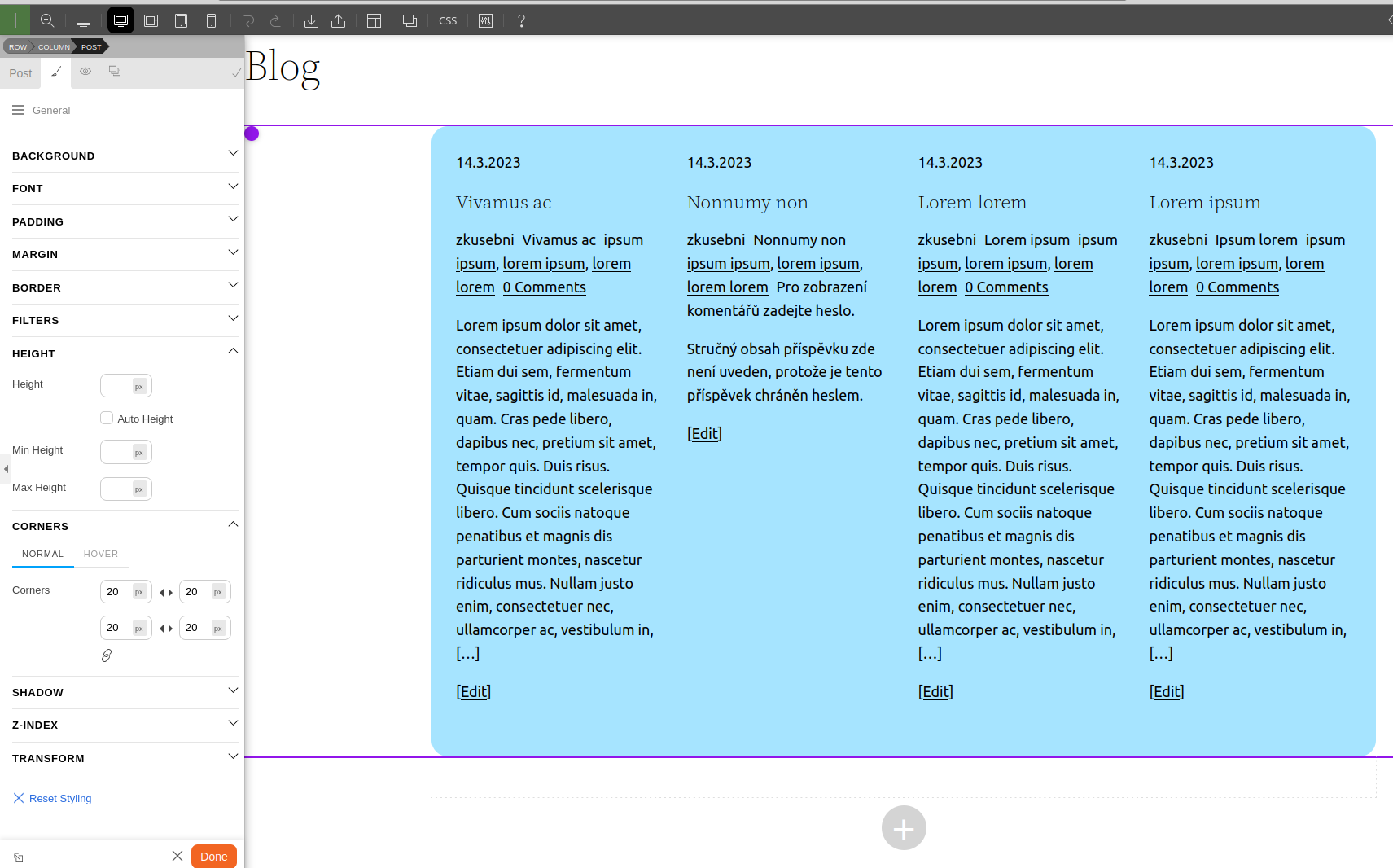
- zakulacení rohů;
- stíny;
- z-index;
- efekty.
Nezapomeňte veškeré úpravy potvrdit tlačítkem Done.




Jak na úvodní stranu přidat předpřipravený layout?
Výpis příspěvků bychom měli, ale jak k výše uvedenému přidat jeden z předpřipravených layoutů? Stejně jako na jiných stránkách. V horní liště vyberte položku Layouts a z podmenu Load Layout.
Jakmile budete mít vybráno a vložíte layout do stránky, zobrazí se pod vámi vytvořeným obsahem, v tomto případě pod rámečkem s výpisem příspěvků.
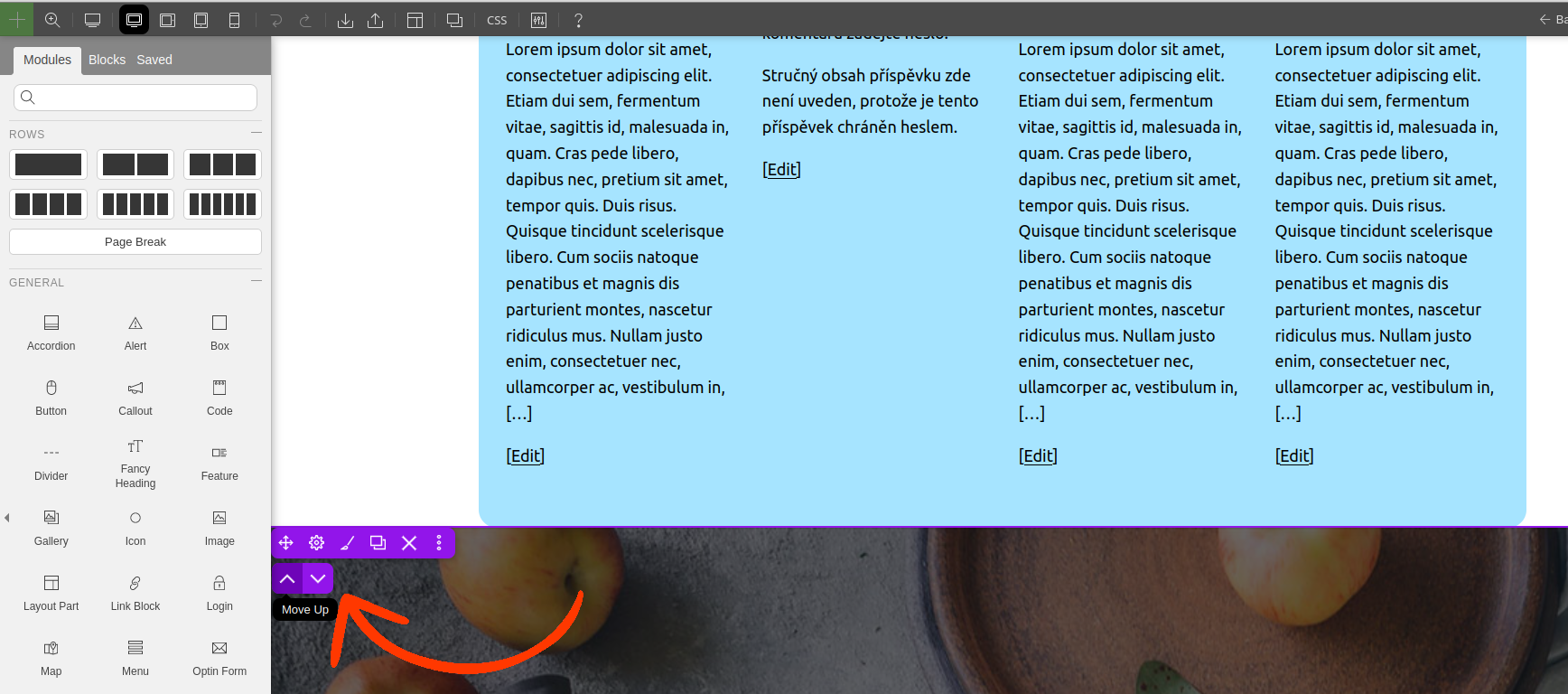
Každý prvek ale můžete plně ovládat, například záhlaví jednoduše přemístíte pomocí šipek, které se zobrazí po najetí na fialovou tečku v levém horním rohu objektu. Nechtěné části můžete stejně lehko vymazat křížkem.



Použití části layoutu na více místech – layout parts
Opakovaně použitelné části rozvržení, jako je např. logo, kontaktní informace, reklama apod. Je možné po vytvoření jako layout parts do stránek vložit pomocí zkráceného zápisu (short code) nebo pomocí připraveného modulu. Jakmile je taková část designu upravována na jednom místě, změny se projeví všude, kde je použita.
Vytvoření z již publikovaného layoutu
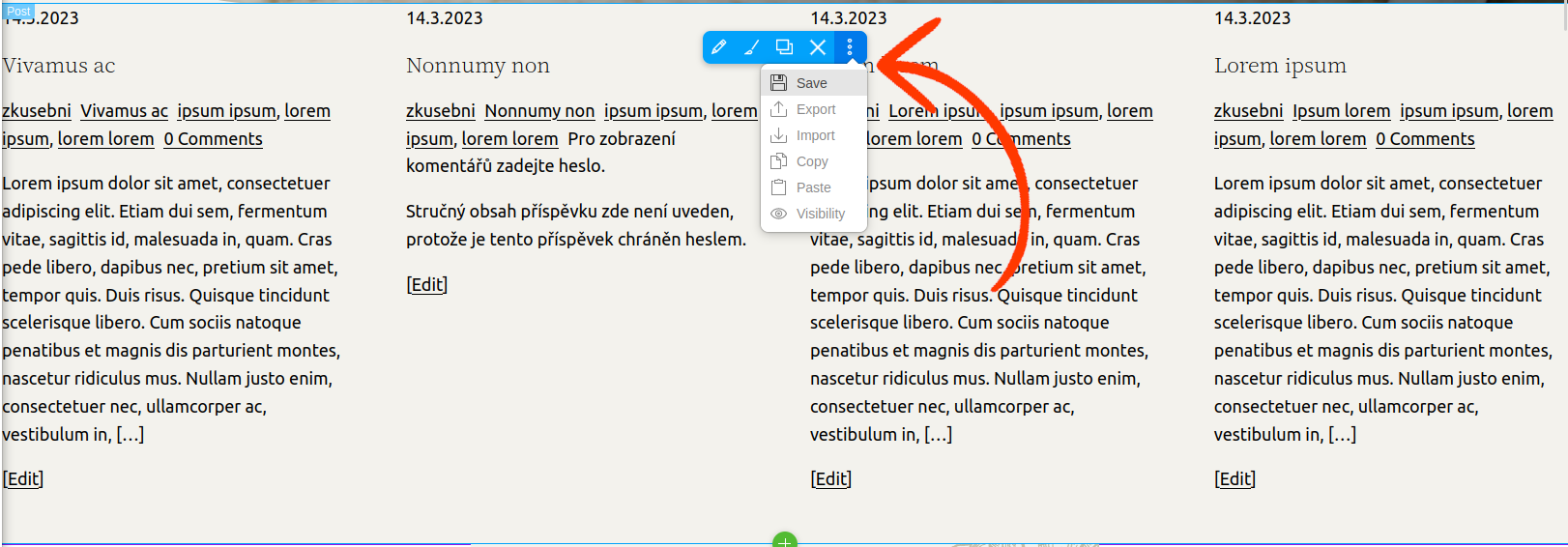
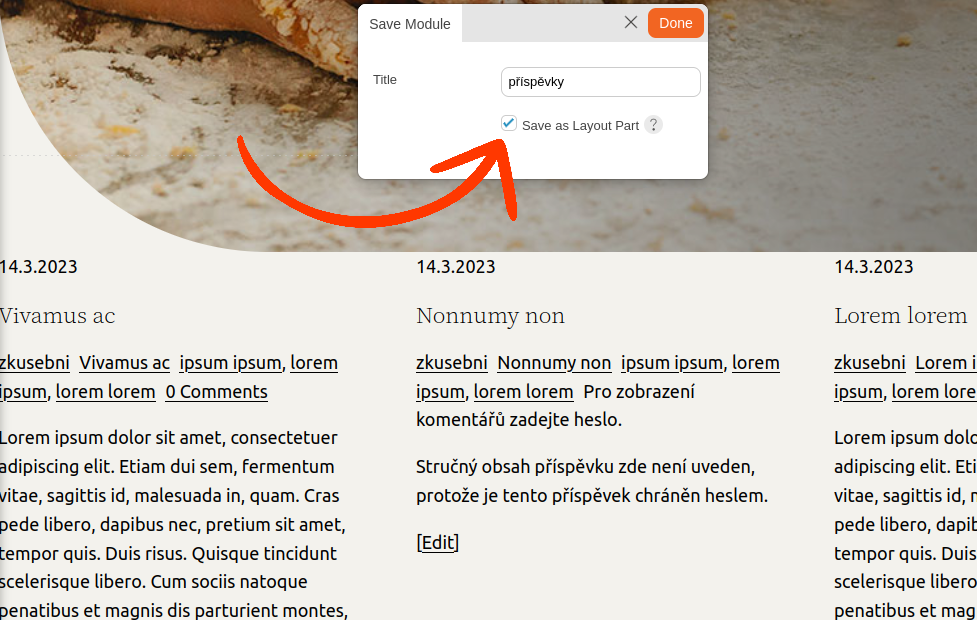
Část layout můžete vytvořit z libovolné části již vytvořeného layoutu (i vlastního). Stačí, když na vybraný řádek nebo modul najedete kurzorem a pod ikonkou tři teček vyberete položku Save. Následně ji pojmenujte a zaškrtněte políčko Save as Layout Part. Potvrďte tlačítkem Done.


Vytvoření nové části layoutu
Část layout můžete vytvořit také samostatně přes administrační menu Layout Parts > Add new. Zde postupujete podobně jako při tvoření celého layoutu.
Zobrazení části layoutu pomocí modulu
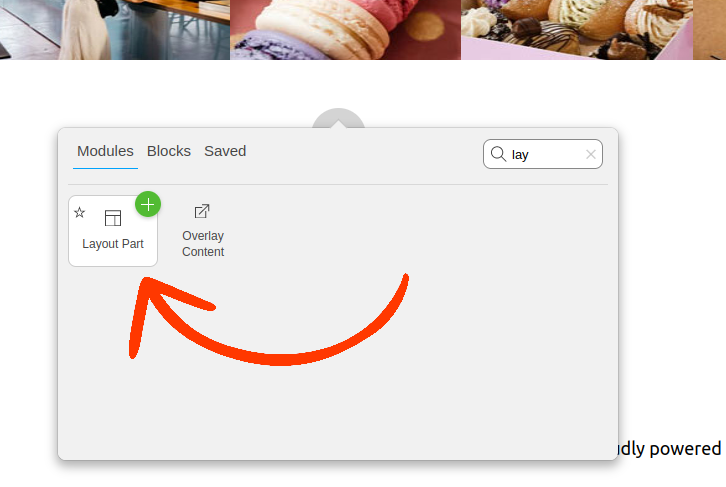
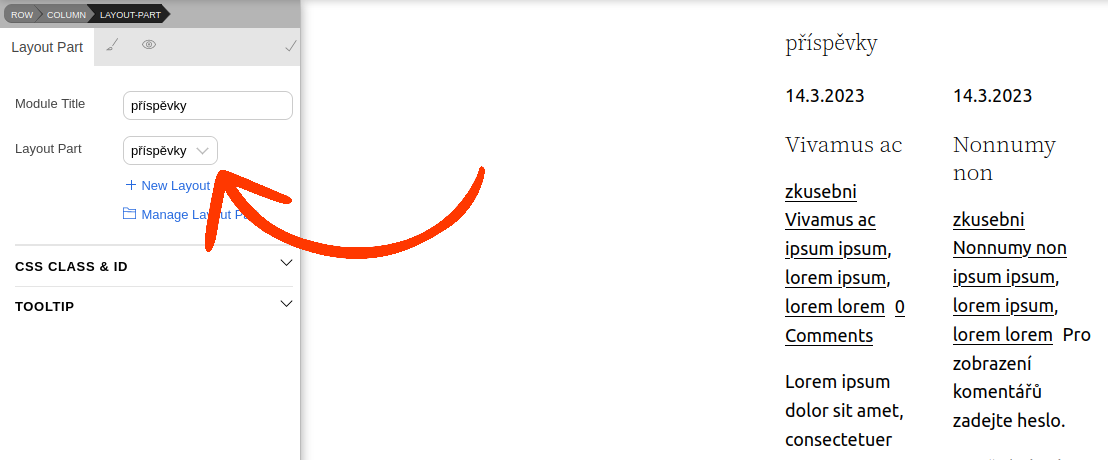
Zobrazení části layoutu je možné dvěma způsoby. Prvním z nich je modul Layout Part, který do stránek přidáte výše popsaným způsobem. Následně si můžete část pojmenovat a vybrat z uložený části tu, kterou chcete zobrazit.


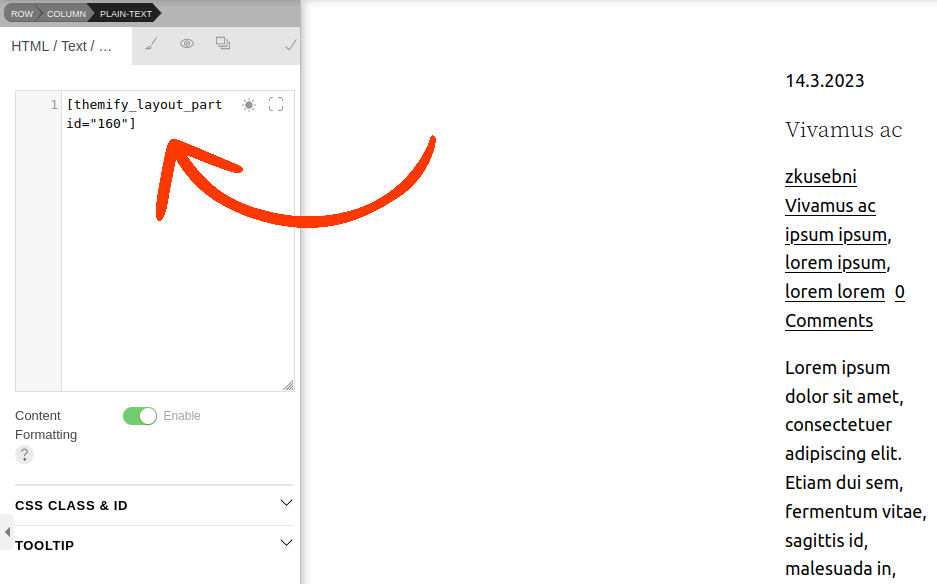
Zobrazení části layoutu pomocí zkráceného zápisu
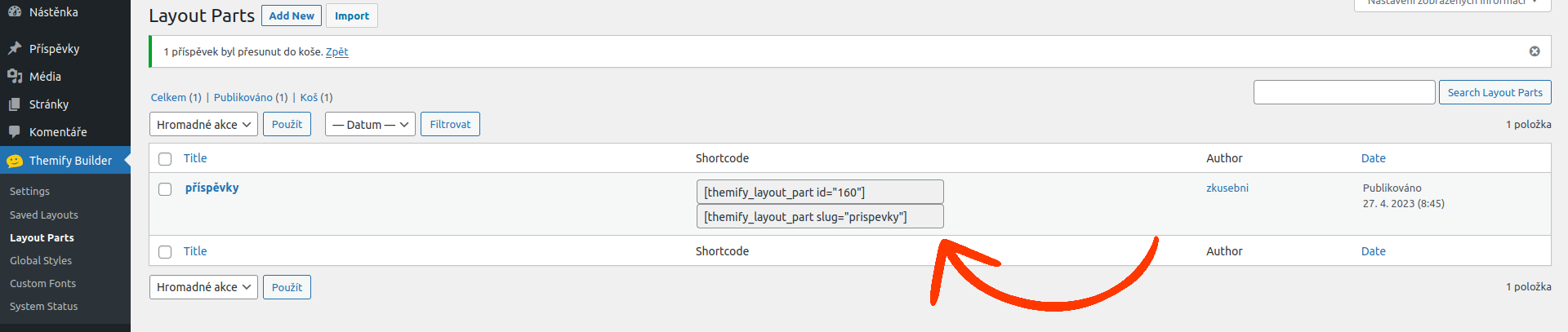
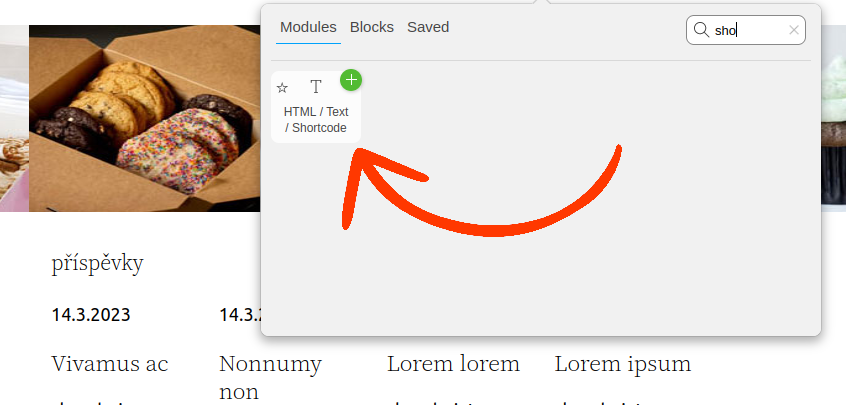
Druhým způsobem zobrazení je zkrácený zápis (short code). Zkrácený zápis se zobrazuje u každé uložené položky v administraci. Pro vložení do stránek můžete použít oba vygenerované kódy (vždy ale samozřejmě pouze jeden z nich na určeném místě). K vložení do stránek následně použijte modul HTML / Text / Shortcode.



Aktuální problémy s Themify
Vzhledem k tomu, že se jedná o velmi komplexní nástroj k užití zdarma, čekali jsme, že se mohou objevit drobné problémy s používáním, a to zejména s přihlédnutím k tomu, že plugin zatím nebyl testován s nejnovější verzí systému WordPress – poslední aktualizace vyšla před čtyřmi měsíci, tato informace je platná ke konci dubna 2023 (info platné k datu 05/2023).
Drobné problémy
Při testování jsme si všimli drobných nedokonalostí, kdy se ve frontendu například po kliknutí na modul nebo sloupec zobrazilo nastavení řádku pod nimi. Další drobný nedostatek se projevil například v nastavení pozadí, kdy se v jednu chvíli zobrazila pouze barva, v další pak vše ostatní (obrázek, gradient, video), ale barva už ne. Tyto chyby se ale snadno vyřešili tím, že jsme si layout uložili a načetli stránku znovu.
Velký problém – layouty nejdou nastavit plošně
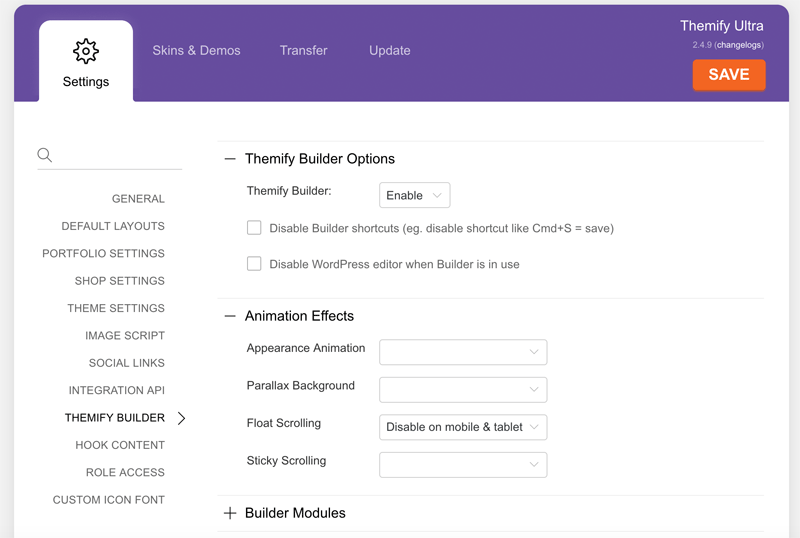
V aktuální verzi jsme si ale (pravděpodobně vzhledem k výše uvedeném netestování s aktuální verzí systému WordPress) všimli jedné zásadní chyby, a tou je absence položky z nastavení pluginu. Tou položkou je Default Layouts, skrze niž můžete nastavit globálně layout pro archivy, jednotlivé příspěvky a stránky, vyhledávání apod., jinými slovy pro celý svůj web. Kde by se chybějící položka měla nacházet, naznačuje obrázek z oficiální dokumentace (druhá shora).

Jedná se o chybu naprosto zásadní pro práci s tímto pluginem. Themify proto v tuto chvíli nebudeme celkově hodnotit ani srovnávat s jinými pluginy a počkáme si na vydání aktualizace.
