V tomto článku se podrobně podíváme na to, jak upravit vybranou šablonu na vašem webu.
O šablonách jsme se zmiňovali již v několika článcích, např. v článku Instalace šablony ve WordPress se dočtete mj. i o výběru šablon z databáze wordpress.org a v článku Zřízení child theme pro WordPress šablony zase o tom, co je potřeba udělat, když se chystáte do větších úprav zvolené šablony. V tomto článku si však popíšeme pouze základní úpravy, kvůli nimž není nutné child theme (čili odvozenou šablonu) vytvářet.
Článek je součástí
Návodu na instalaci WordPress
Každá šablona má rozvržení úprav jiné a každá šablona umožňuje upravovat jiné prvky. Rovnou tedy doporučujeme pročíst si informace o dané šabloně už při jejím výběru. Univerzální návod na veškerá nastavení napsat nelze.
Základní nastavení šablony
Na základní úpravy každé šablony se můžete dostat 2 způsoby:
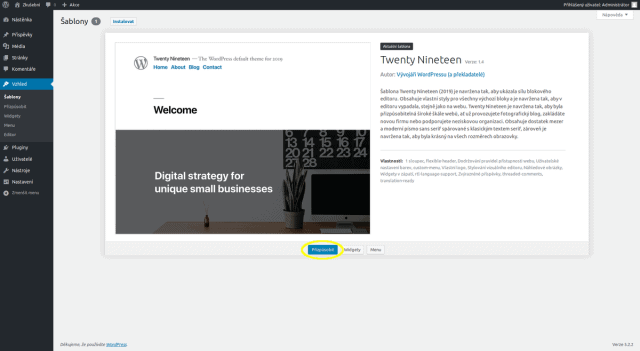
- v administraci přes menu Vzhled > Šablony a dále přes tlačítko Přizpůsobit;
- v náhledu webu přes tlačítko Přizpůsobit v navigační liště (musíte být přihlášeni a zobrazování této lišty nesmíte mít vypnuté).

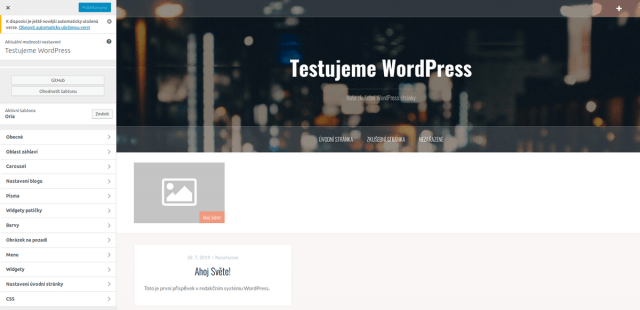
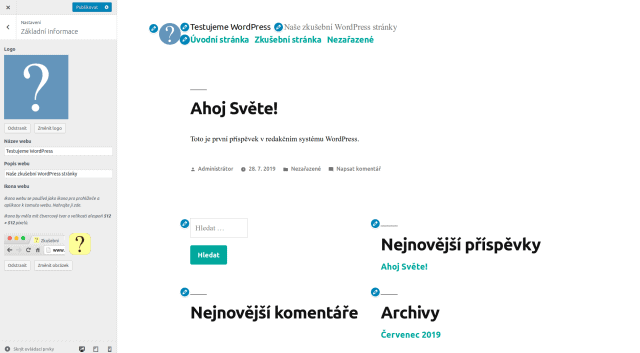
Základní nastavení šablony budeme demonstrovat na šabloně Twenty Nineteen, která mnoho úprav neumožňuje, a dále na šabloně Oria, která jich naopak nabízí velké množství.
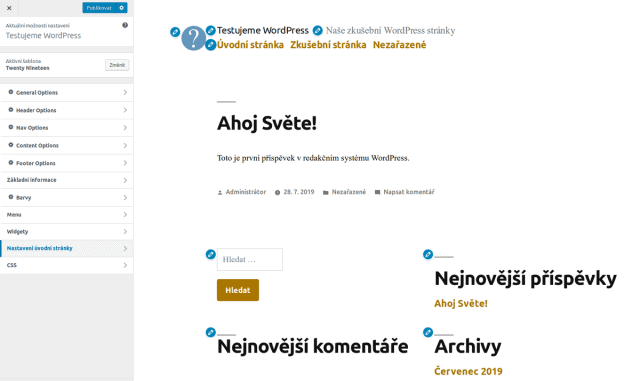
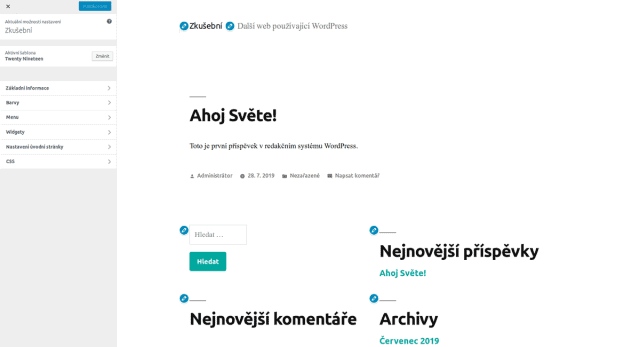
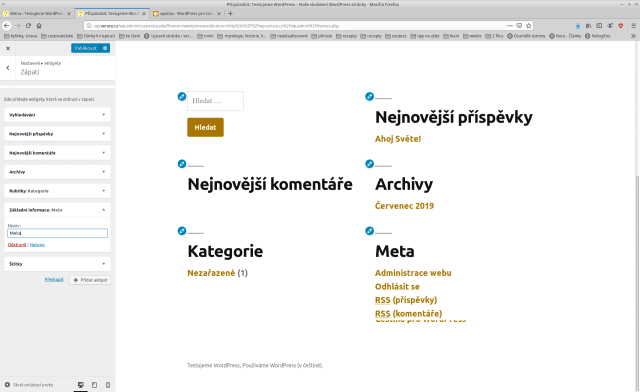
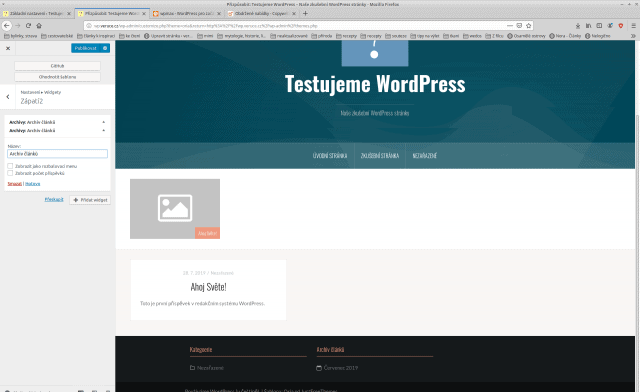
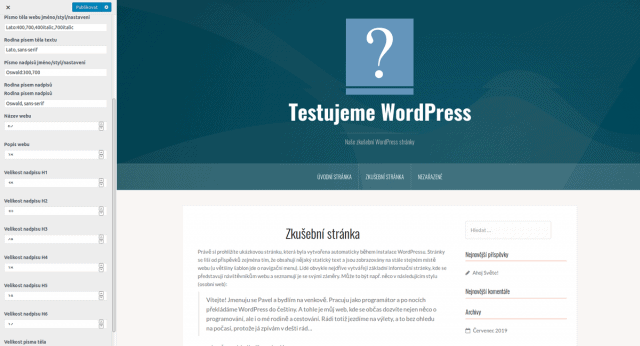
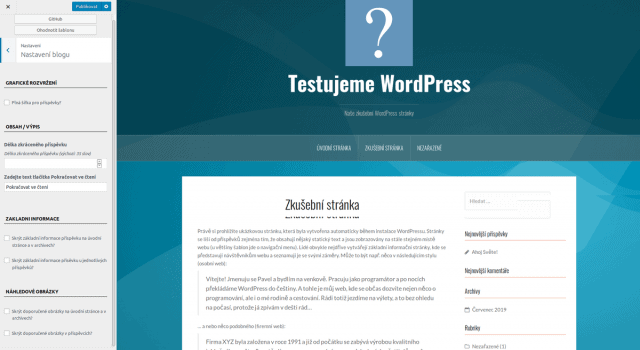
Oběma výše uvedenými cestami se dostanete na tuto stránku (na prvním obrázku šablona Twenty Nineteen, na druhém Oria):


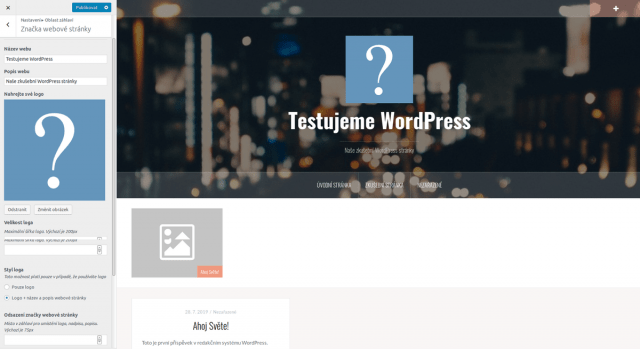
Základní informace / Obecné & Oblast záhlaví
Zde se nastavuje název a popis webu, logo a favikona.
- Název a popis můžete rovněž upravit přes menu Nastavení > Obecné.
- Logo se zobrazí v záhlaví webu (záleží použité šabloně).
- Favikona se bude zobrazovat v záložkách prohlížeče.
Tyto úpravy najdete zpravidla u všech šablon. Každá šablona je však může mít „schované“ pod jinými položkami, vizte obrázky níže.


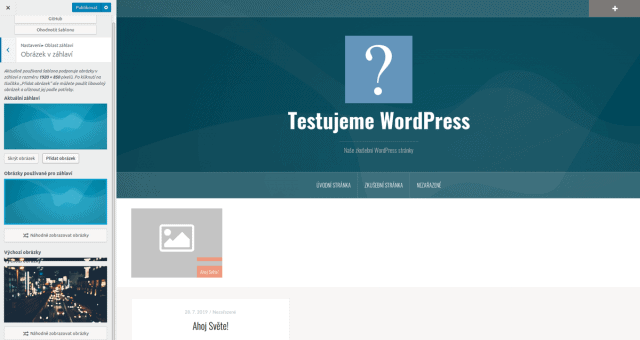
Obrázek v záhlaví
Některé šablony umožňují přidání vlastního obrázku do záhlaví, případně naopak jeho odstranění. I toto nastavení můžete najít na různých místech.

Menu
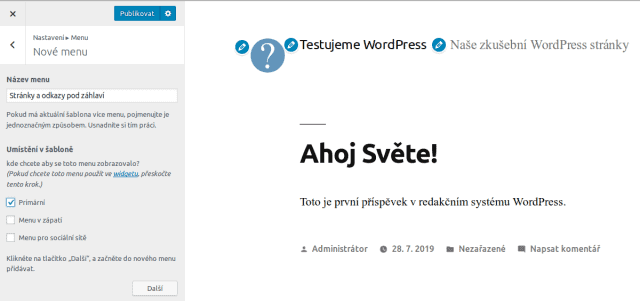
Menu se na webu může nacházet na více místech. Nejčastějším umístěním je horní vodorovný pruh pod záhlavím nebo část postranního panelu. Menu můžete využít jako rozcestník rubrik i stránek nebo do něj můžete vložit pouze určité stránky či vlastní odkazy.
Pro tvorbu nového menu klikněte na Vytvořit nové menu a vyberte umístění (lze později změnit).

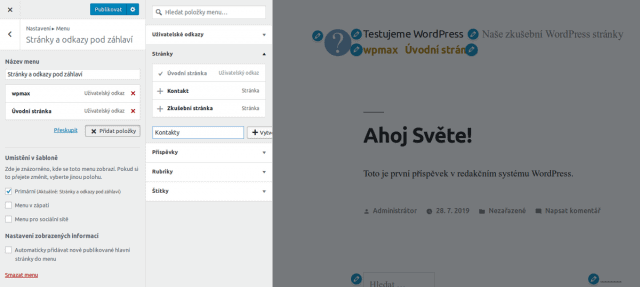
Do menu můžete přidat stránky, příspěvky, rubriky, štítky nebo libovolný odkaz.
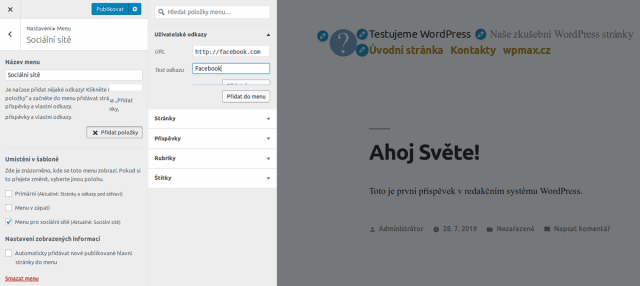
- Odkaz: napište URL adresu a text odkazu a klikněte na Přidat do menu.
- Stránky: přidáte existující stránku pomocí + před jejím názvem nebo přidejte novou stránku (vytvoří se prázdná stránka s uvedeným názvem, obsah můžete doplnit později).
- Příspěvky: přidáváte existující nebo nové podobně jako stránky.
- Rubriky: přidáváte pomocí +, vybíráte z existujících.
- Štítky: přidáváte podobně jako rubriky.

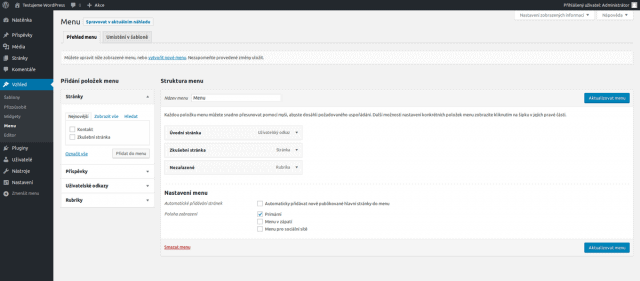
Pořadí položek v menu můžete upravovat průběžně nebo na závěr, a to pouhým přesunutím myší, nebo pomocí tlačítka Přeskupit a následně šipkami.
Každé vytvořené menu můžete kdykoli později editovat buď zde, nebo přes menu Vzhled > Menu.

Kromě klasického menu můžete ve většině šablon vytvořit i menu pro sociální sítě.

Menu rovněž můžete vytvořit pouze z rubrik. Pro tuto variantu však spíše doporučujeme použít widget Rubriky (vizte níže).
Widgety
Widgety jsou prvky s připraveným obsahem, které můžete zobrazit zpravidla buď v postranním panelu, nebo v zápatí (v závislosti na použité šabloně). Zvolit si můžete libovolnou skladbu widgetů a můžete je libovolně pojmenovat.


Nastavení úvodní stránky
Na úvodní stránce můžete zobrazovat buď nejnovější příspěvky, nebo jednu konkrétní stránku.
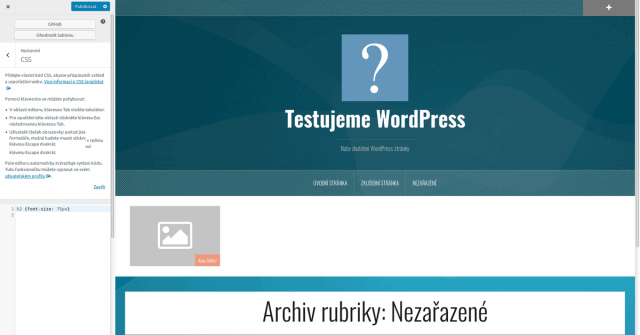
CSS
Sem můžete vložit vlastní CSS styly. Editor obsahuje základní kontrolu vloženého kódu. Nedoporučujeme však tímto způsobem provádět velké změny v šabloně, k tomu slouží výše zmíněná odvozená šablona (child theme).

Barvy
U Twenty Nineteen se nastavuje pouze barevné ladění šablony. Podobně je tomu u šablony Oria. Jiné šablony umožní např. i nastavení barvy různých prvků apod.
Další úpravy
Popsali jsme si běžné nastavení, které umožňuje většina šablon. Nyní si ukážeme příklady dalšího možného nastavení.
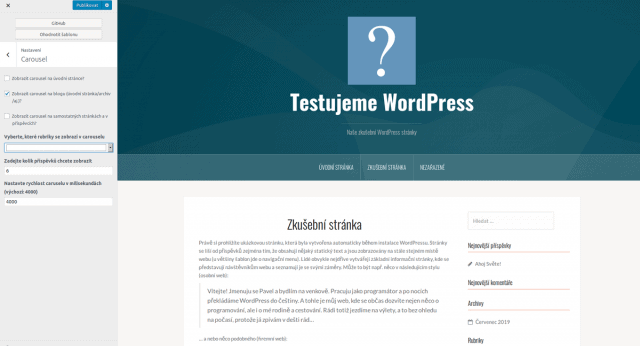
Obrázek v pozadí

Doporučené příspěvky

Písma

Rozvržení stránek

Vlastní položky pluginů
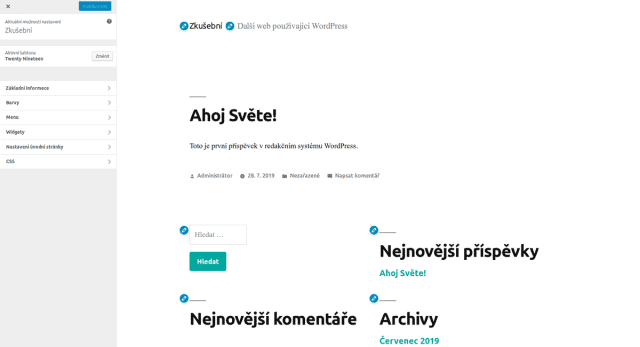
Pro úplnost vám ještě ukážeme, že vlastní položky do úprav šablon mohou přidávat i pluginy. Pro tuto ukázku jsme si nainstalovali plugin Options for Twenty Nineteen. Sami se podívejte na ten rozdíl v úpravě šablony Twenty Nineteen bez něj a s ním.