Brizy je další relativně intuitivní drag-and-drop page builder pro WordPress, který funguje jako plugin a je k dispozici i zdarma, alespoň co se základní varianty týče. Právě na tu se v tomto článku zaměříme a ukážeme si, co Brizy nabízí a co v rámci redakčního systému WordPress umožňuje.
Plugin najdete v oficiálním repozitáři (zde) a jednoduše jej nainstalujete běžným způsobem přes administrační menu (pokud si nevíte rady, podívejte se na náš starší článek Instalace pluginů ve WordPress).

Základní nastavení
Po instalaci a aktivaci se Brizy stejně jako Themify objeví jako položka v hlavním administračním menu. Po kliknutí na ni se rovnou dostanete do základního nastavení. Položek tu mnoho nenajdete, takže se nemusíte bát zdlouhavého postupu.
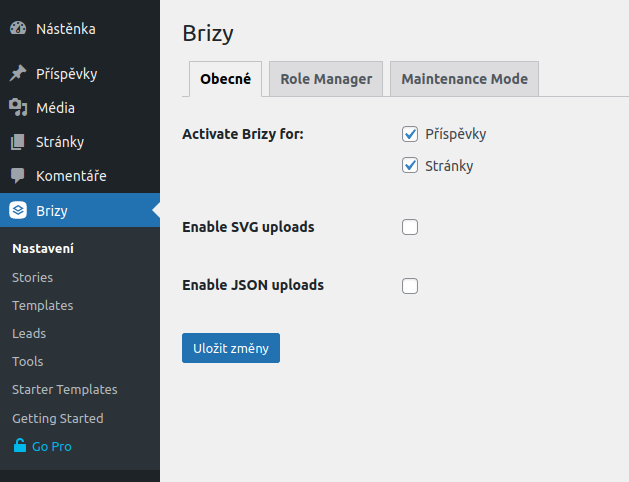
Záložka General/Obecné
V první záložce můžete vybrat, zda chcete Brizy využívat v příspěvcích, na stránkách nebo u obou typů příspěvků zároveň. Dále můžete zaškrtnutím povolit upload souborů typu SVG a JSON.

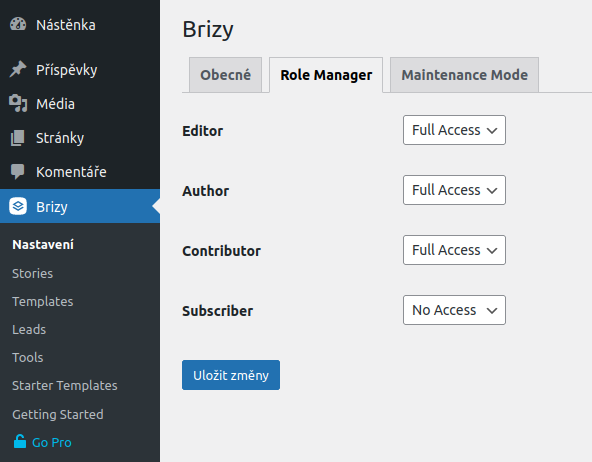
Záložka Role Manager
V druhé záložce můžete omezit přístup k úpravám webu pomocí Brizy jednotlivým nižším uživatelským rolím, tedy editorovi, autorovi, spolupracovníkovi a návštěvníkovi.

Záložka Maintenance Mode
V poslední záložce můžete aktivovat režim údržby.

Starter Templates – připravené designy
Instalace připravené šablony
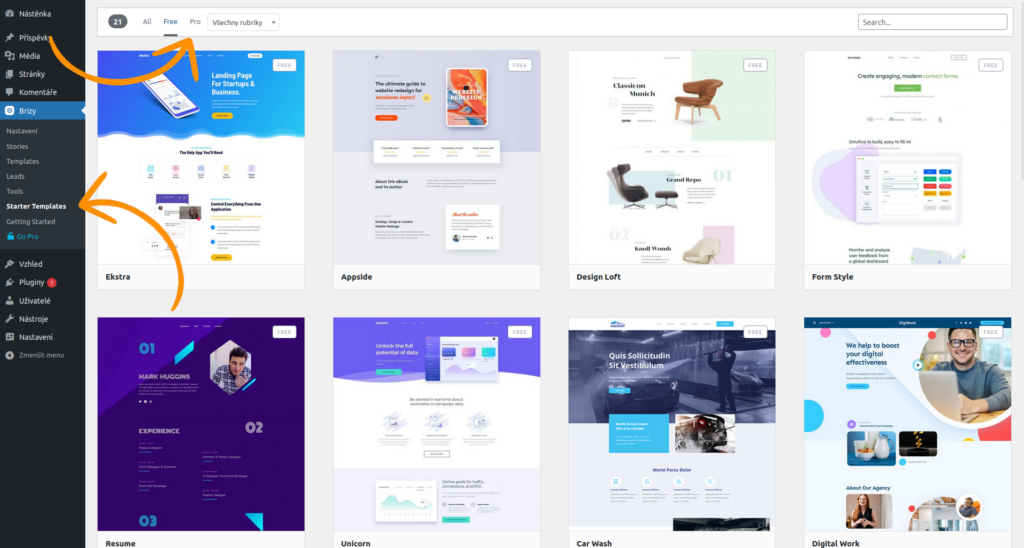
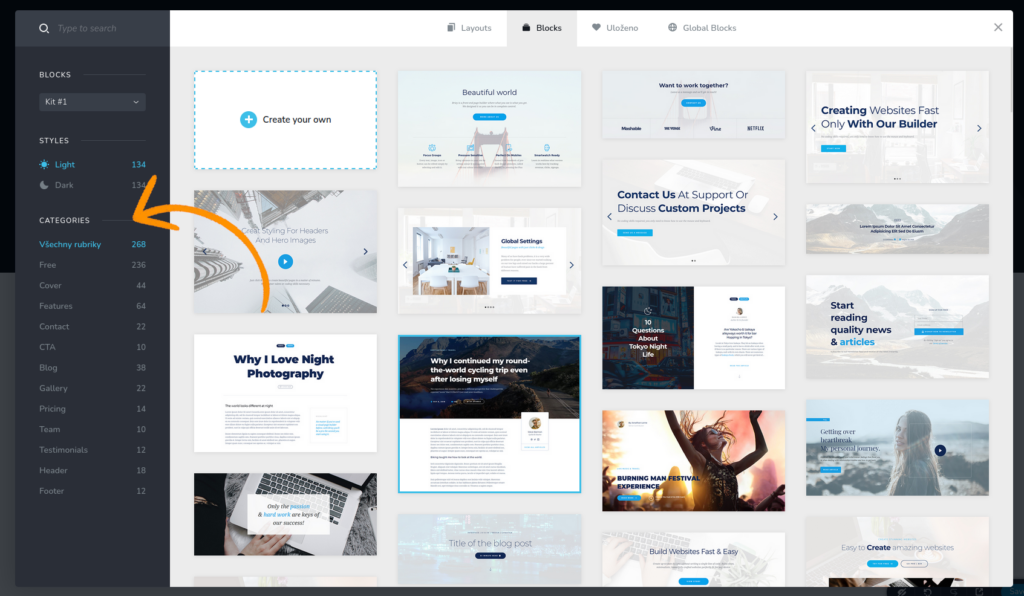
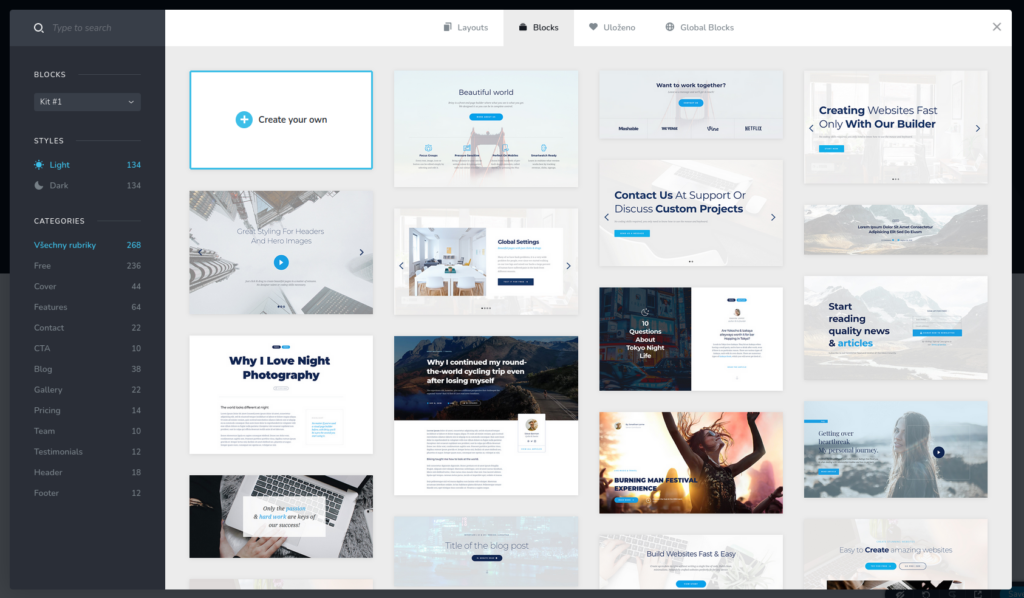
Pokud se nechcete hned pouštět do vytváření nového designu svých stránek od nuly, můžete využít jeden z mnoha připravených. Najdete je pod položkou Starter Templates. Templaty si můžete vyfiltrovat podle toho, zda jsou zdarma (Free/Pro v horní liště poblíž vyhledávání, a dále podle tématu (rolovací menu taktéž u vyhledávání).

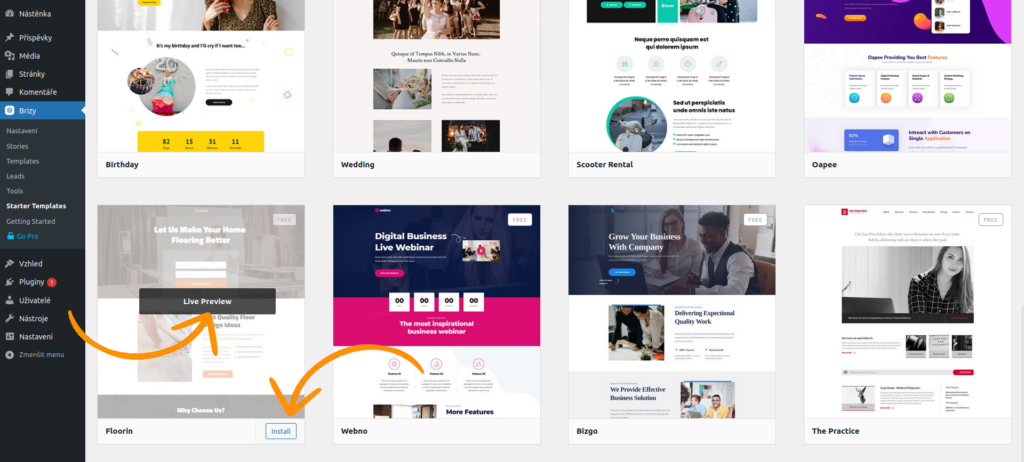
U každé templaty si můžete zobrazit živý náhled pomocí tlačítka Live Preview, které se ukáže po najetí na ni. Jakmile máte vybráno stačí kliknout na tlačítko Install v pravém dolním rohu náhledu.

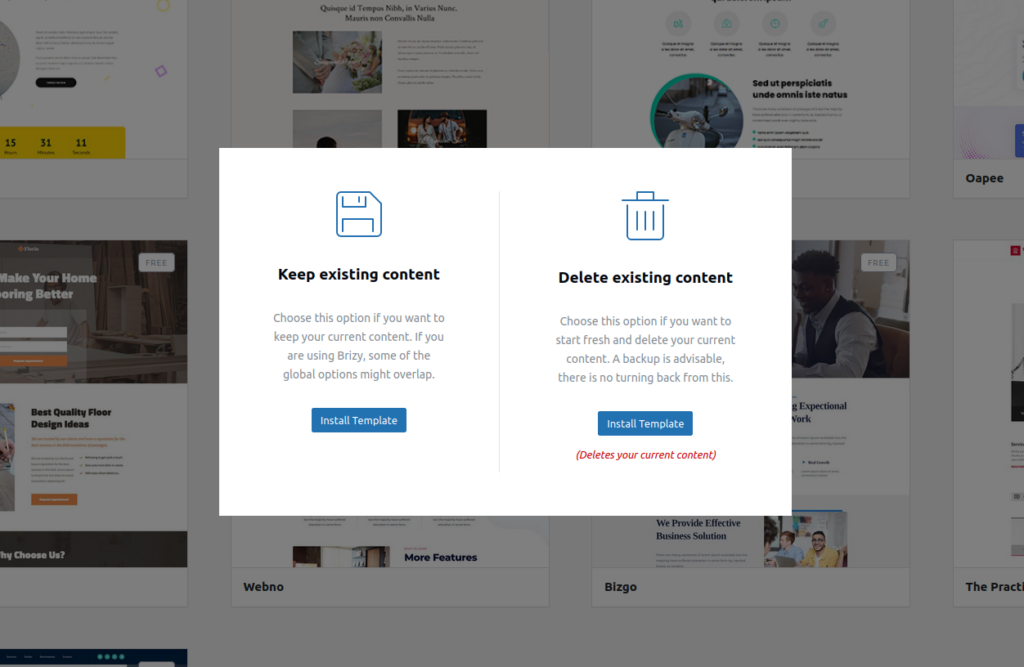
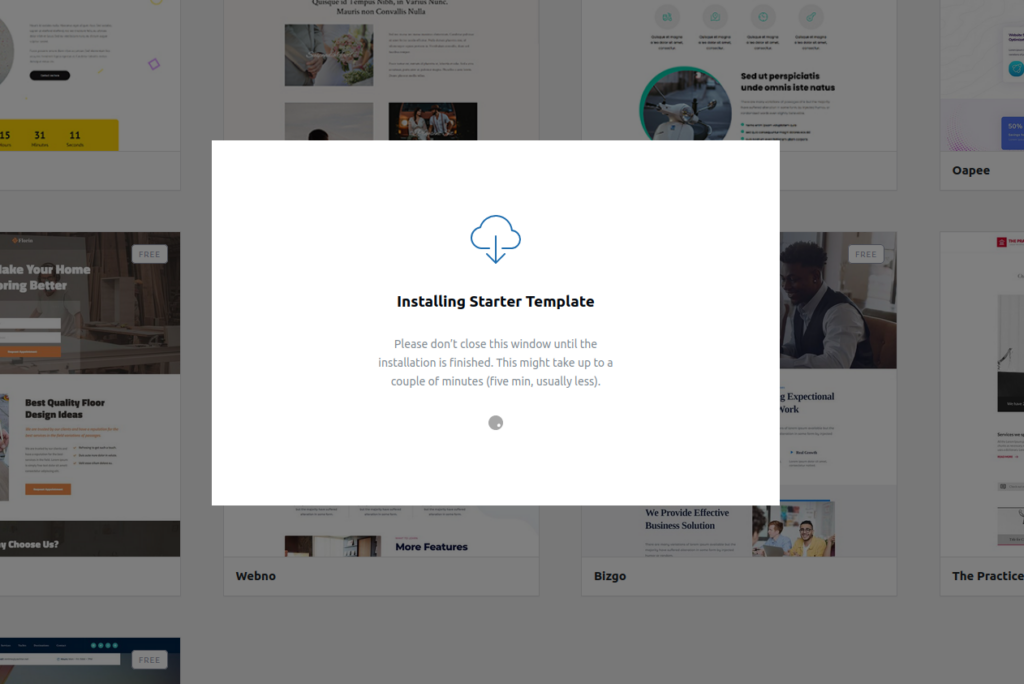
Brizy se vás zeptá, zda chcete pouze nahradit stávající šablonu tou vybranou (levá možnost), nebo zda chcete nejdříve vymazat veškerý svůj obsah a začít na čistém (pravá možnost). Pokud volíte druhou variantu, nezapomeňte si předtím zazálohovat svůj obsah, tento krok je nevratný!
Hotovo, vybraná template je na svém místě, přesvědčit se o tom můžete na úvodní stránce svého webu.



Úprava šablony
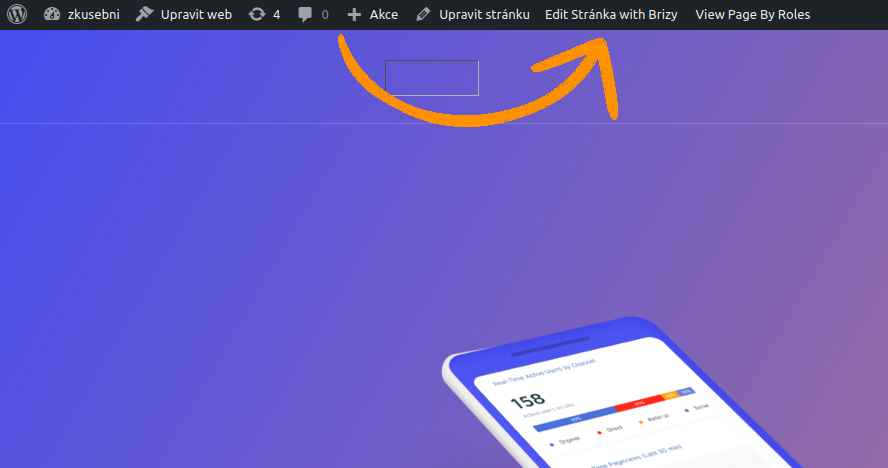
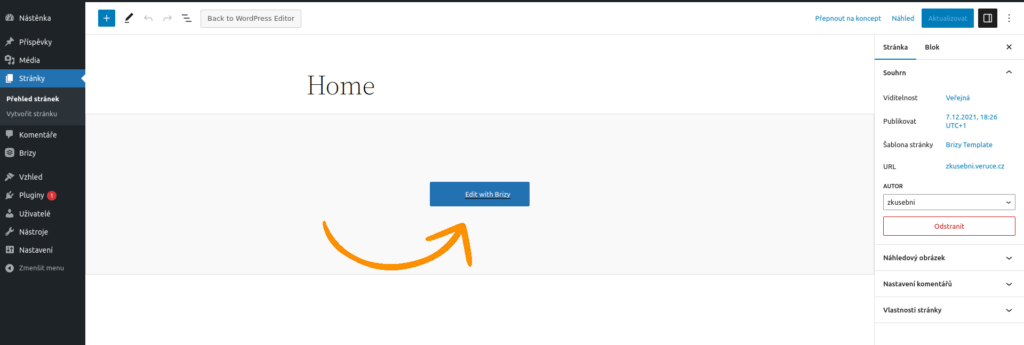
Do úprav jednotlivých částí svého webu se dostanete z několika míst. Na náhledu svého webu v horní administrační liště nově uvidíte možnost Edit with Brizy.

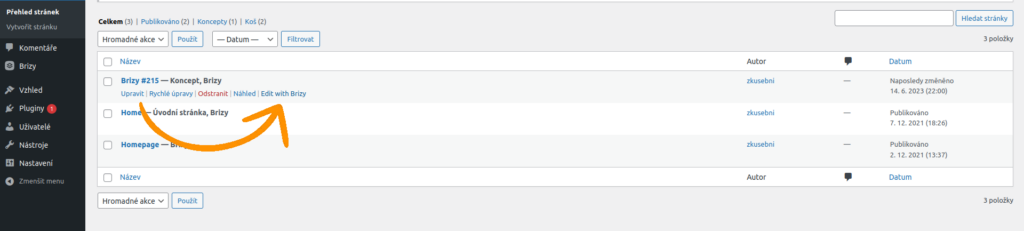
Tlačítko Edit with Brizy se také objeví v přehledu vytvořených stránek, a to po najetí na příslušný řádek vedle dalších běžných možností (Upravit, Rychlé Úpravy, Odstranit, Zobrazit).

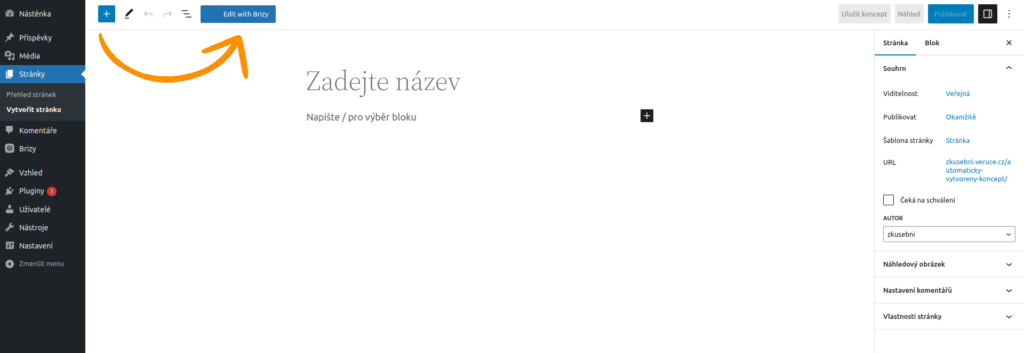
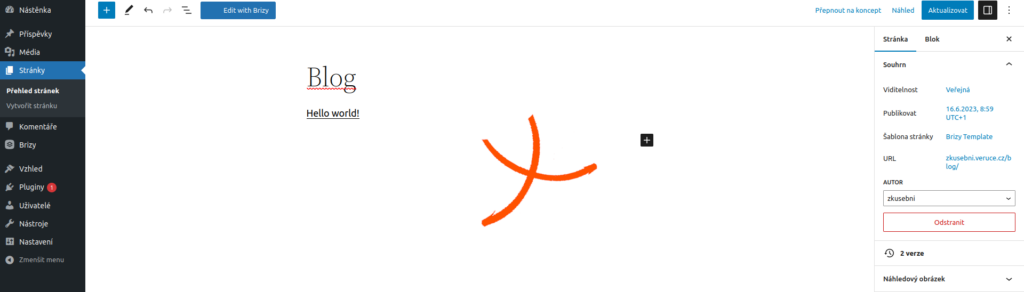
Pokud vytvoříte novou stránku/příspěvek nebo otevřete nějaké starší, které nejsou součástí šablony Brizy, objeví se tlačítko Edit with Brizy vedle šipek nad názvem stránky/příspěvku.

V případě stránek, které jsou součásti vybrané šablony, se objeví toto tlačítko přímo v těle daného příspěvku.

Předností všech pagebuilderů je, jak už jsme několikrát zmínili, zejména možnost úpravy přímo v náhledu webu, kdy design svého webu upravujete v reálném čase a rovnou vidíte výsledek, a to bez nutnosti znát značkovací, skriptovací nebo programovací jazyky. Pojďme se tedy podívat, jaké možnosti v tomto ohledu přináší Brizy.
Bloky a prvky Brizy
Připravené bloky
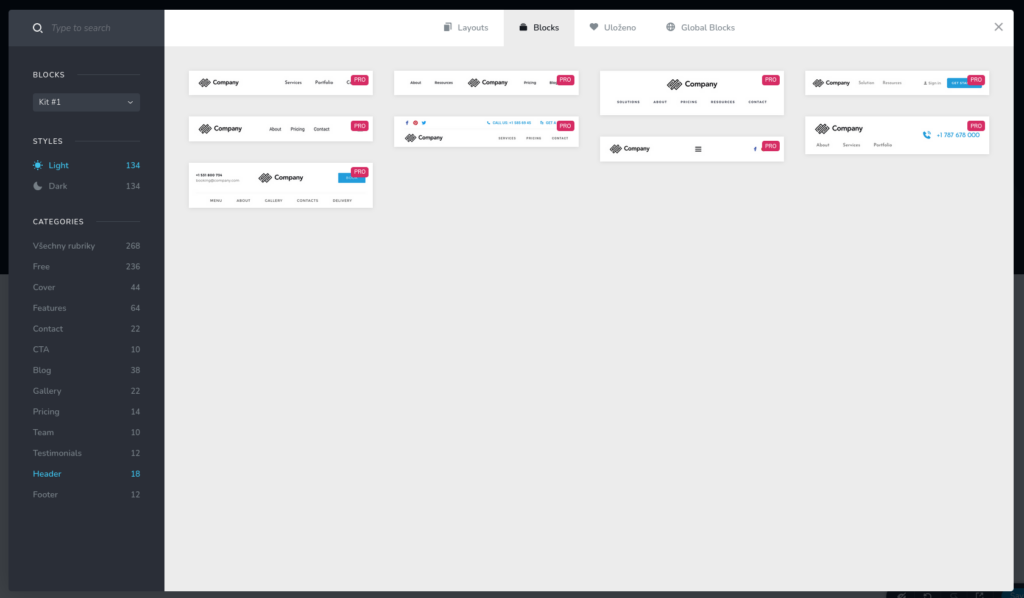
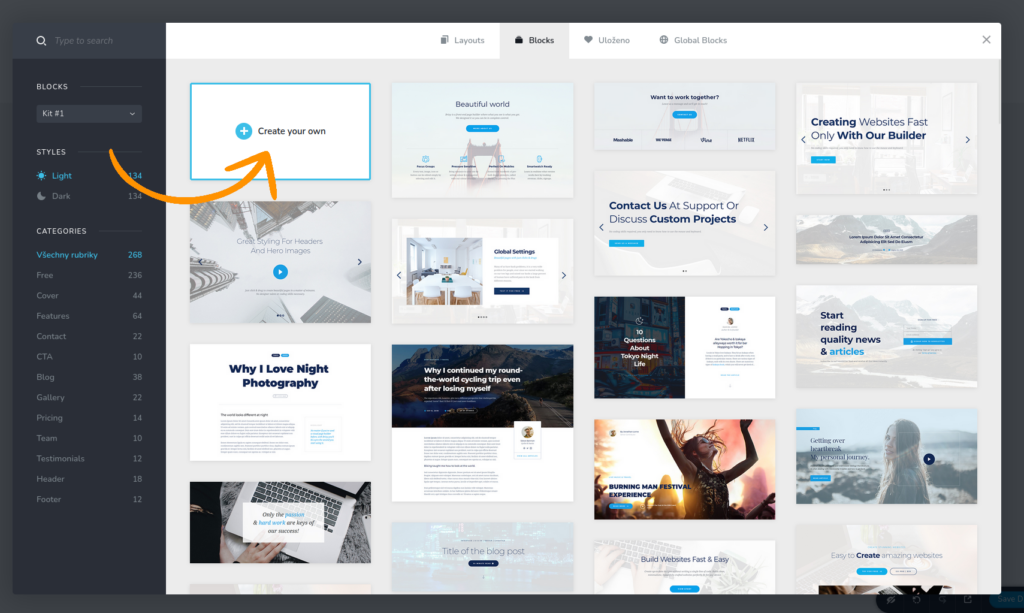
Jednotlivé stránky, záhlaví, postranní panel i zápatí tvoříte pomocí bloků. Brizy jich má v zásobě slušnou sbírku, ne všechny jsou ale k dispozici v bezplatné verzi. Toho si všimnete hned, například záhlaví (header) není free ani jedno. Zatím nezoufejte, protože vytvořit si můžete i vlastní blok, k tomu se ještě dostaneme.
Bloky jsou rozdělené do kategorií:
- Cover,
- Features,
- Contact,
- CTA,
- Blog,
- Gallery,
- Pricing,
- Team,
- Testimonials,
- Header,
- Footer.
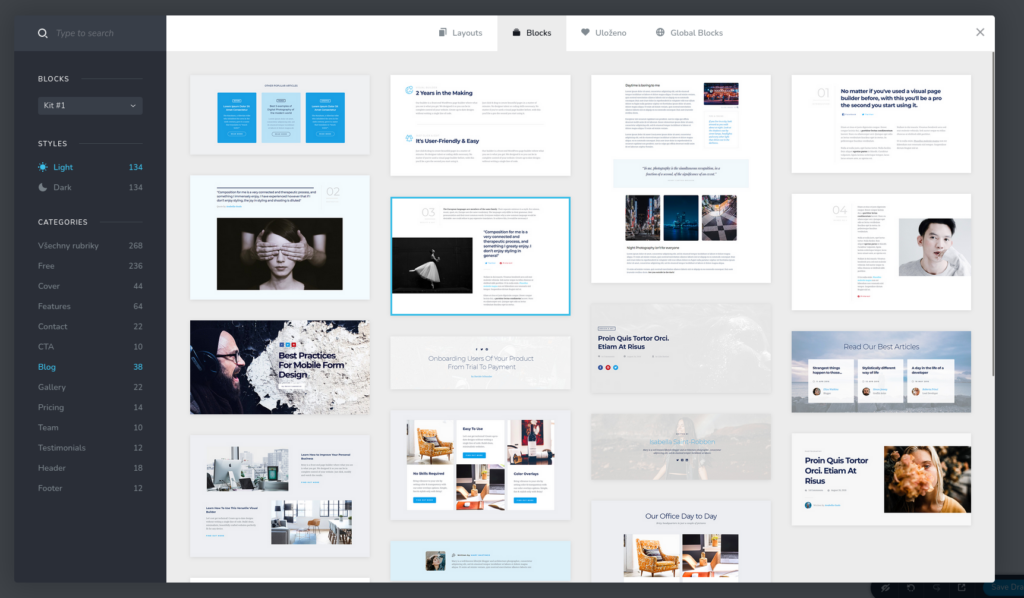
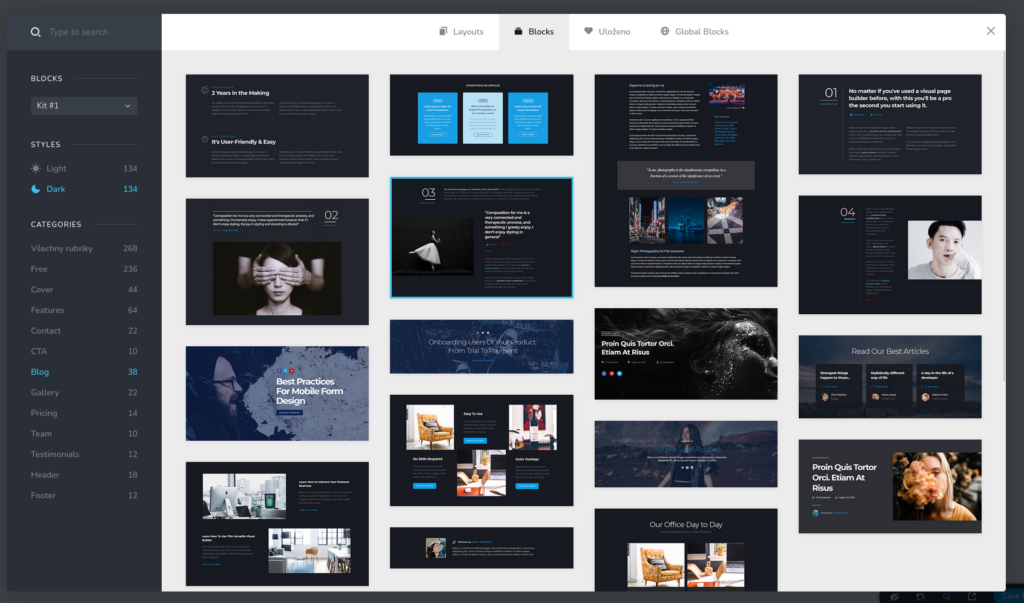
Bloky si navíc můžete vyfiltrovat podle toho, zda jsou zdarma, a na výběr máte také světlý nebo tmavý mód.






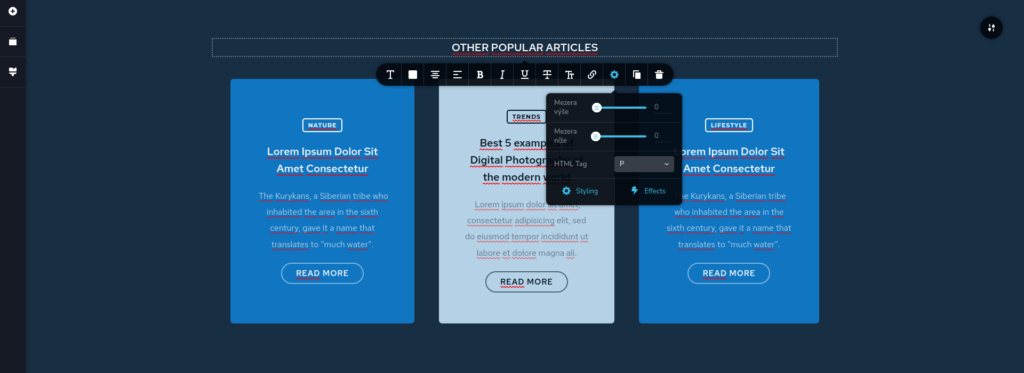
Úpravy bloků
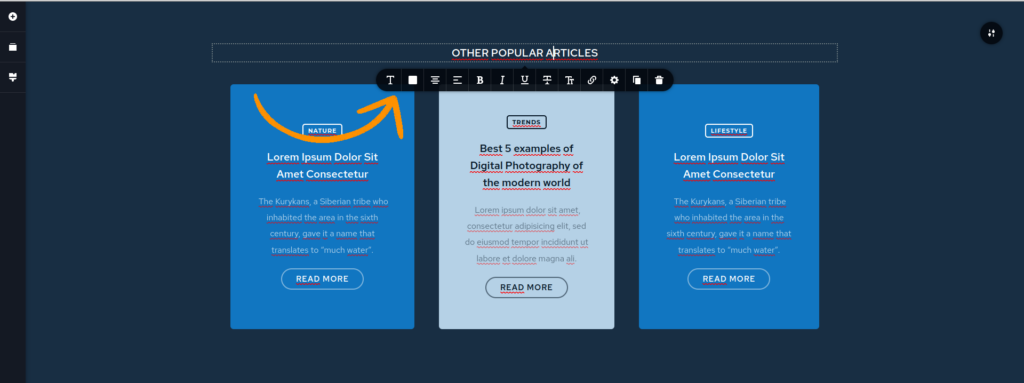
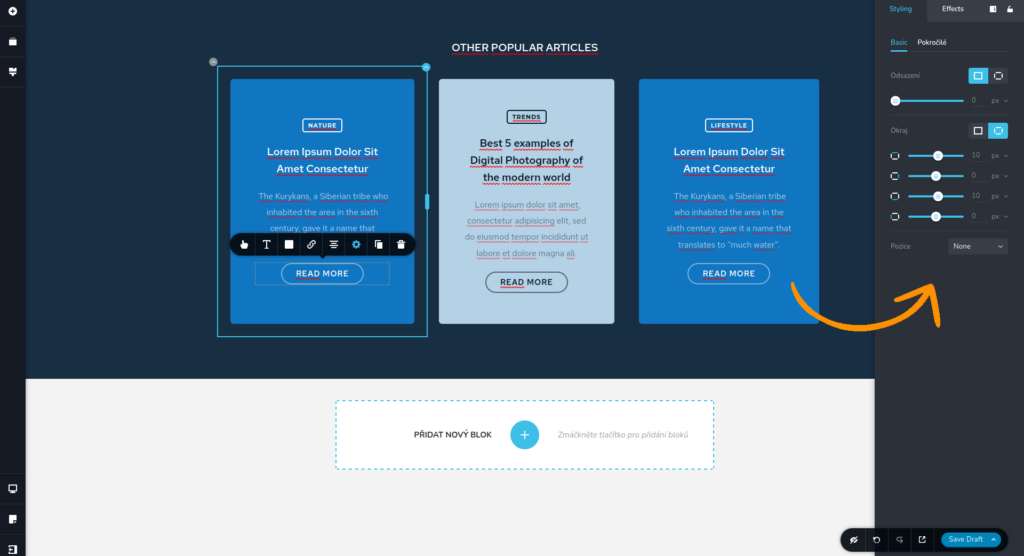
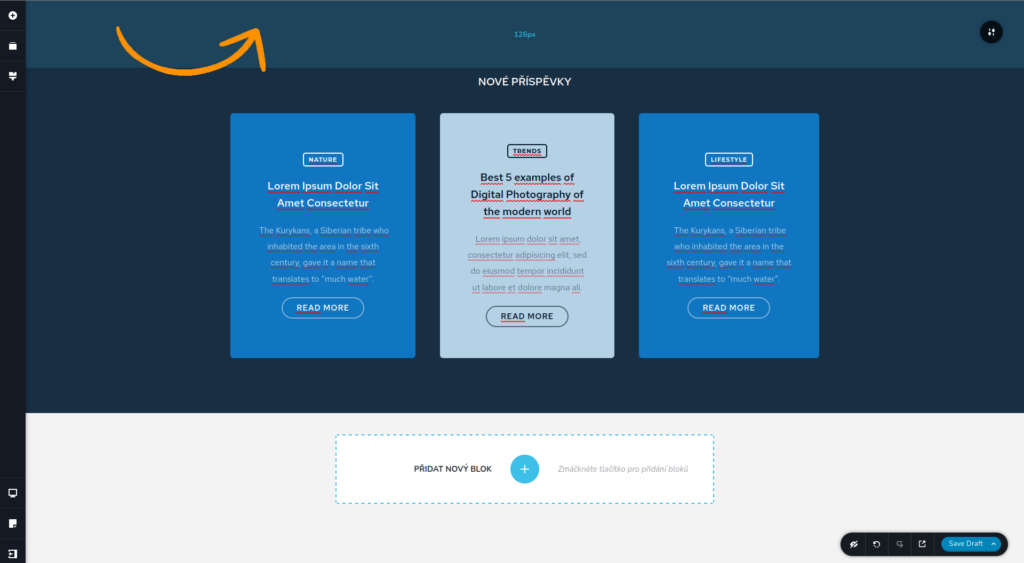
Pro ukázku dalšího nastavení jsme si vybrali jeden z bloků pro výpis článků (blog). Po najetí na jednotlivé části bloku se každá část zvýrazní rámečkem, po kliknutí do jejího prostoru se objeví možnosti úprav, a to buď v podobě lišty, nebo pravého sidebaru.



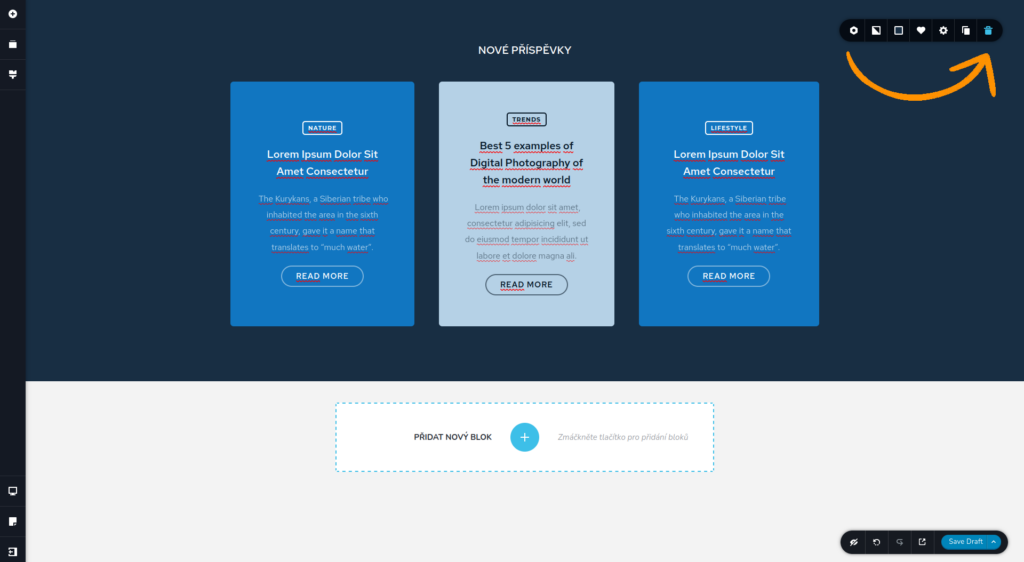
Další nastavení se skrývá v rohu každého prvku pod tlačítkem +, nastavení celého bloku pak pod tlačítkem s posouvátky, rovněž v pravém horním rohu. Zde máte možnost nastavit mj. pozadí (obrázek, barvu, video), blok si uložit nebo jej nastavit jako globální, tomu se ještě věnujeme na konci článku.


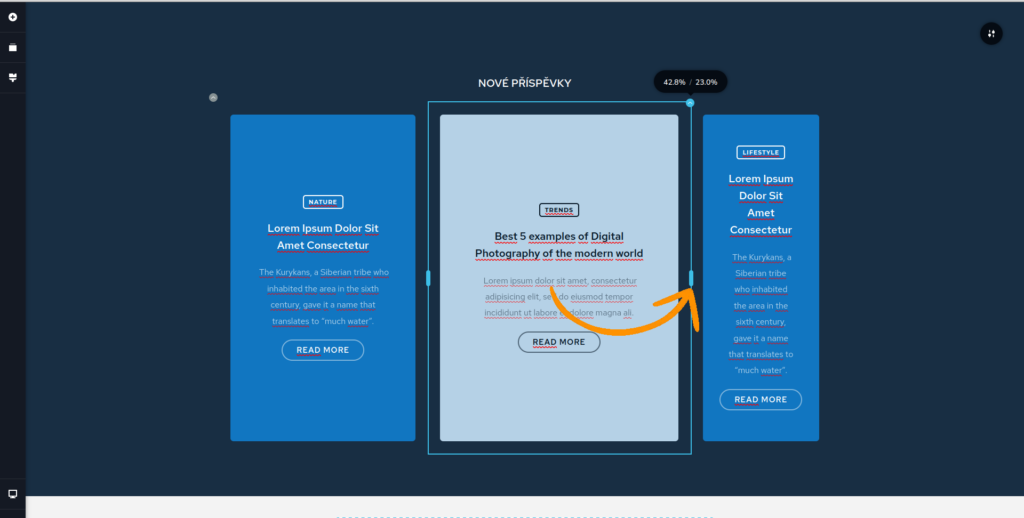
Odsazení a velikost prvků v ovládáte pomocí drag and drop – kliknete do prostoru, v němž chcete pracovat, nebo do rámečku a potáhnete.


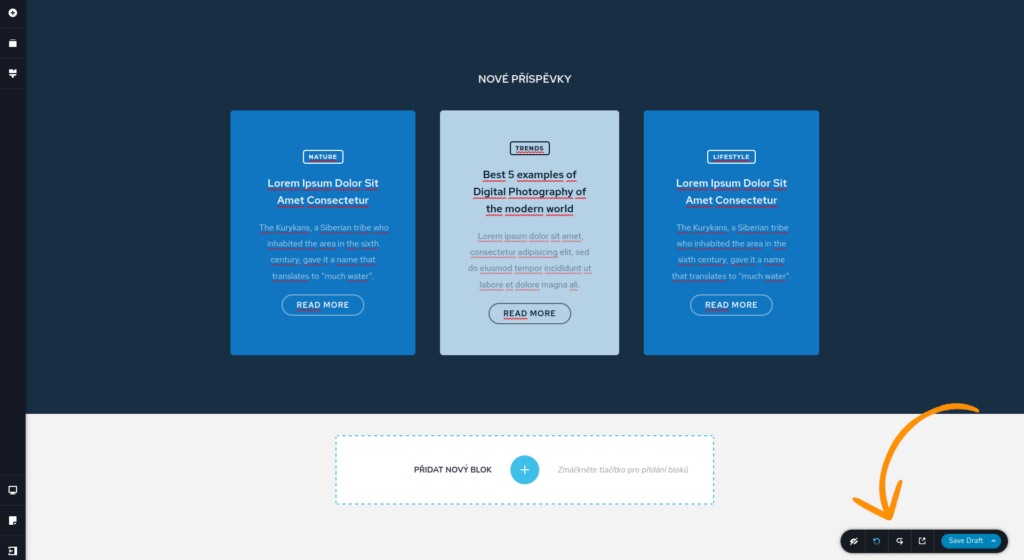
Pokud se vám nějaká úprava nepovede podle představ, stačí se vrátit o krok zpět pomocí šipek v pravé dolní části.

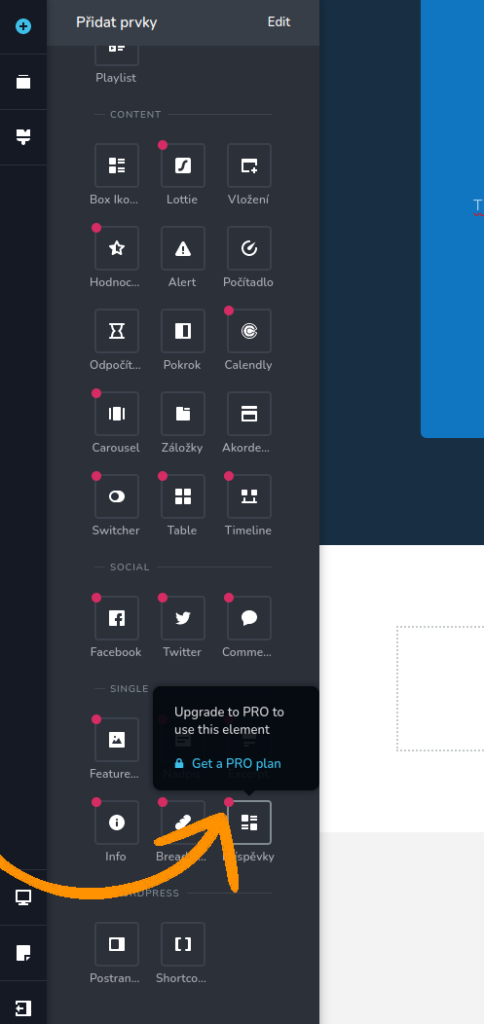
Výpis příspěvků pouze v placené verzi
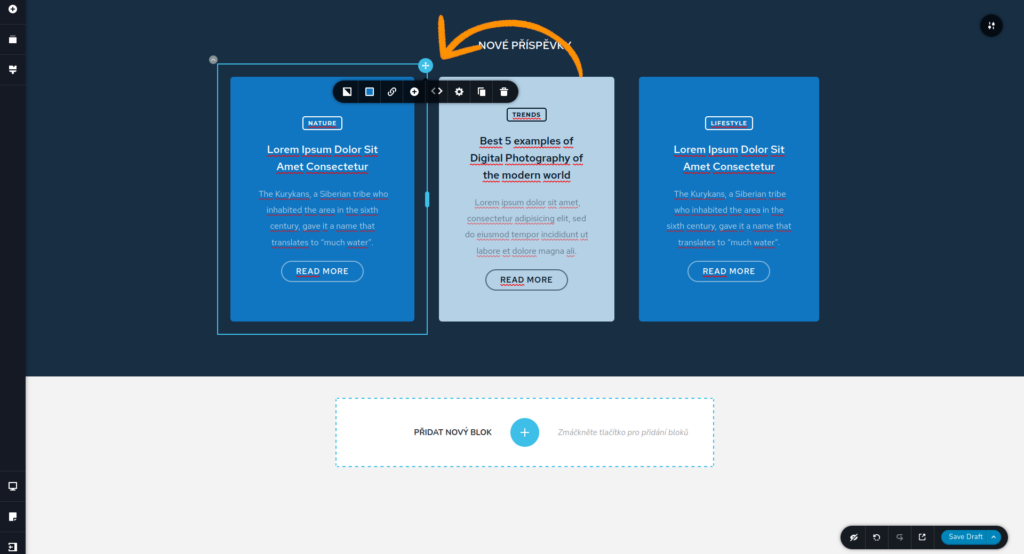
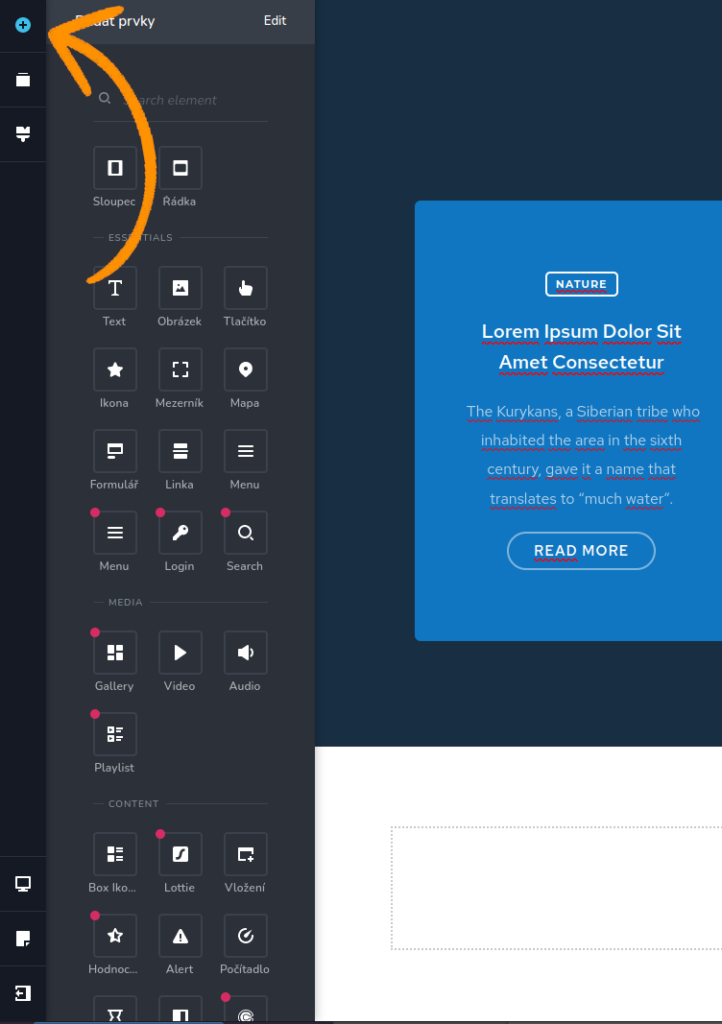
Při testování Brizy zjišťujeme jednu zásadní věc – výpis příspěvků spadá do kategorie PRO. Brizy funguje tak, že bloky slouží k vytvoření designu, samotný obsah se do nich vkládá pomocí prvků. Ty si zobrazíte pomocí levého postranního menu, které zobrazíte tlačítkem +.


Bloky v kategorii blog tedy slouží pouze k vytvoření layoutu pro blog, samotné příspěvky už tímto způsobem nezobrazíte. K tomu by byl potřeba prvek Příspěvky.
Zkoušeli jsme různé možnosti, jak tuto nepříjemnost obejít, ale žádný jednoduchý způsob jsme nenašli. Pokud založíte novou čistou stránku a vložíte do ní výpis příspěvku přes blokový editor Gutenberg, stránka se zobrazí zcela čistá, tedy bez layoutu tvořeném přes Brizy. Pokud následně tuto stránku přes Brizy začnete editovat, blok s výpisem příspěvků zcela zmizí.


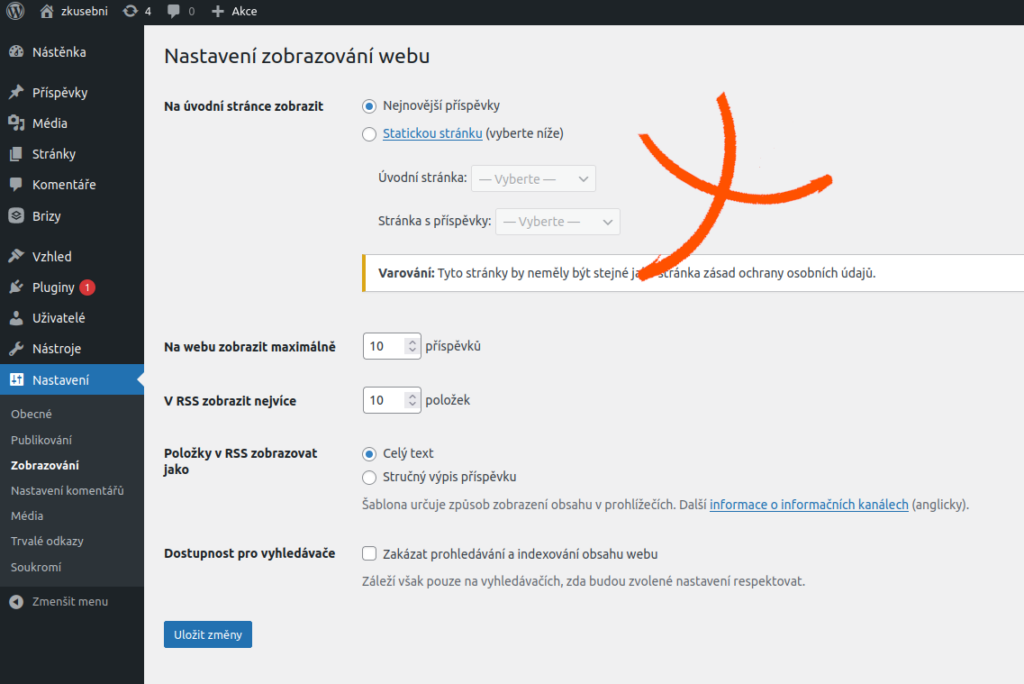
Pokud zvolíte výpis příspěvků místo statické stránky v menu Nastavení > Zobrazování, šablona úvodní stránky se změní na aktuálně aktivovanou šablonu (Vzhled > Šablony).


Prvky zdarma a prvky PRO
Prvků, které jsou k dispozici ve free verzi, není nijak velké množství. Zde je přehled těch zdarma i těch placených.
Prvky ve free verzi:
- sloupec,
- řádka,
- text,
- obrázek,
- tlačítko,
- ikonka,
- mezerník,
- mapa,
- formulář,
- linka (oddělovač),
- menu,
- video,
- audio,
- box ikonek,
- vložení kódu,
- alert (výstraha),
- počítadlo,
- odpočítávání,
- pokrok,
- záložky,
- akordeon,
- postranní lišta,
- shortcode.
Prvky v placené verzi:
- menu,
- login,
- vyhledávání,
- galerie,
- playlist,
- lottie,
- hodnocení,
- calendly,
- carousel,
- switcher (přepínač),
- tabulka,
- timeline,
- Facebook,
- Twitter,
- komentáře,
- featured image (obrázek příspěvku),
- nadpis,
- úryvek článku,
- info,
- drobečková navigace,
- výpis článků.
Jak vidíte sami, ve free verzi chybí několik zásadních prvků, bez nichž se při tvorbě blogu neobejdete. Pokud se některý z prvků nachází v layoutu, který jste si vybrali, zůstane zobrazený, vy ale nemáte možnost jej upravovat (např. menu nebo header apod.). Tím se stává free verze pagebuilderu Brizy pro většinu uživatelů, kteří netvoří čistě statický web, prakticky nepoužitelnou a i pro stránky statické dost omezenou.
Vlastní bloky
Pro úplnost vám ještě ukážeme, jak se dají tvořit vlastní bloky, jak jsme naznačili výše u záhlaví, a dále bloky propojené, použitelné na více místech najednou.
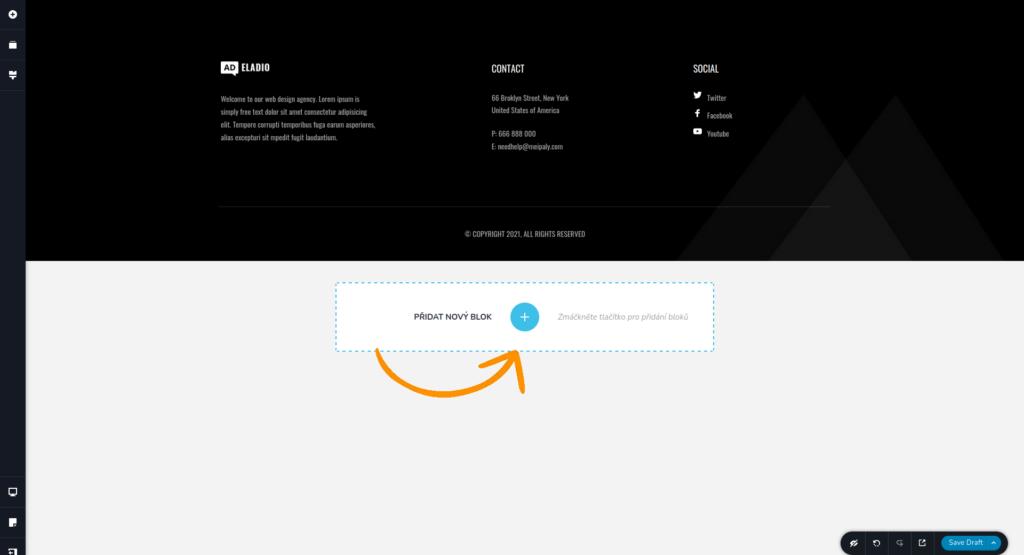
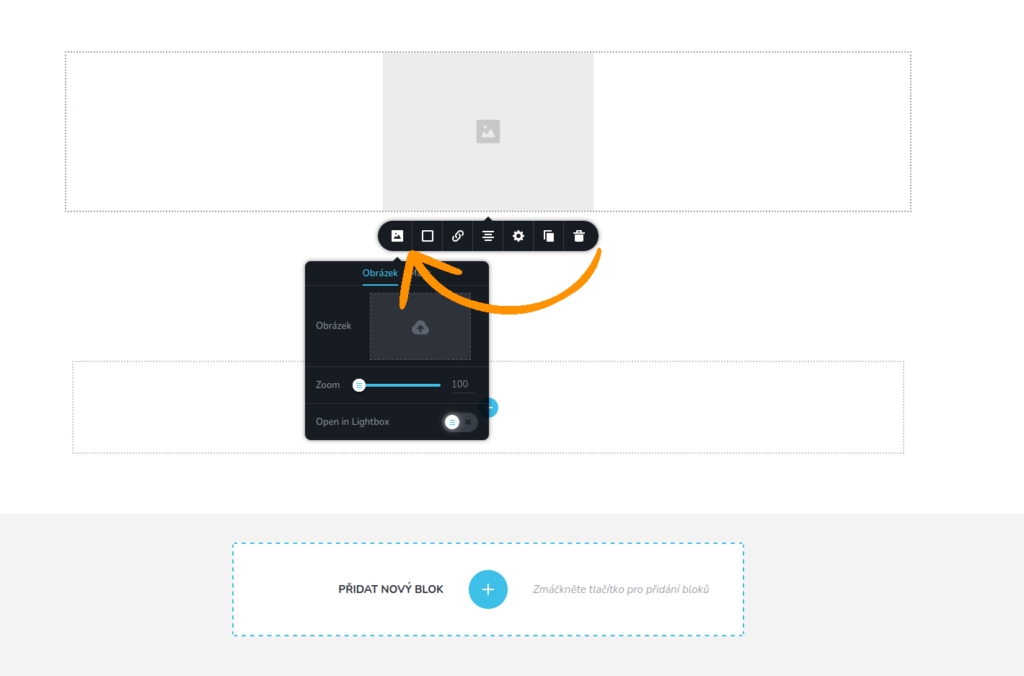
Do stránky vložte nový prázdný blok a klikněte na plus. Vyzkoušíme si vložení obrázku s názvem webu. Původně jsme vám chtěli ukázat vlastní header i s horním menu, ale jste si jistě sami všimli výše, ve free verzi je tento prvek nedostupný.
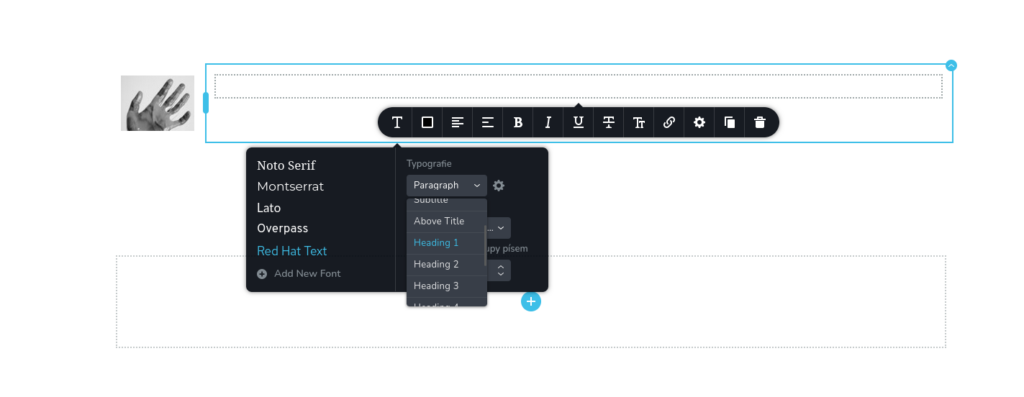
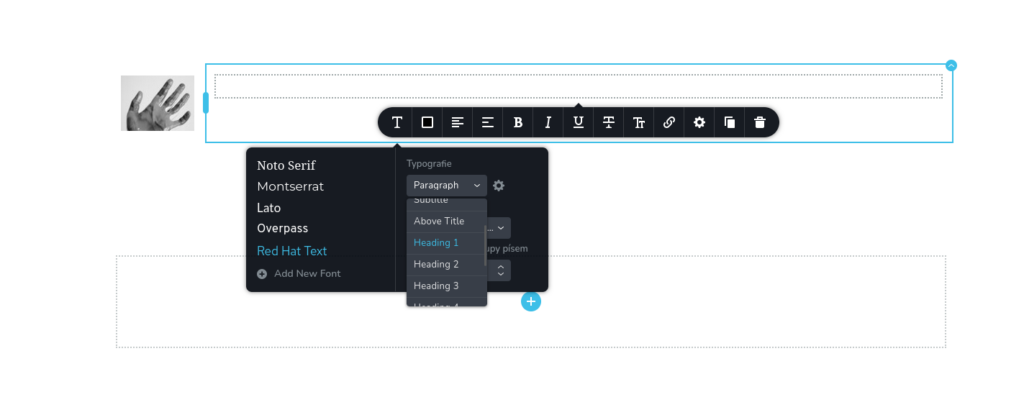
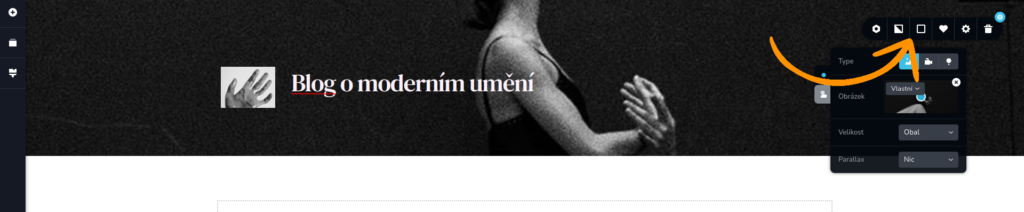
Pokud chcete do záhlaví vložit pouze obrázek, stačí přes modré tlačítko + uprostřed bloku zvolit prvek Obrázek. Samotný obrázek pak vyberte z galerie pomocí první ikonky v menu prvku (objeví se po kliknutí na prvek). Pomocí tažení kurzoru můžete ovlivnit velikost.




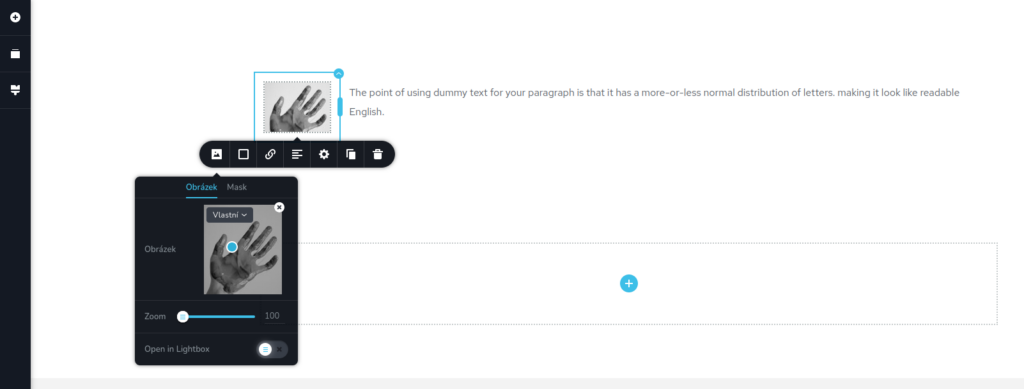
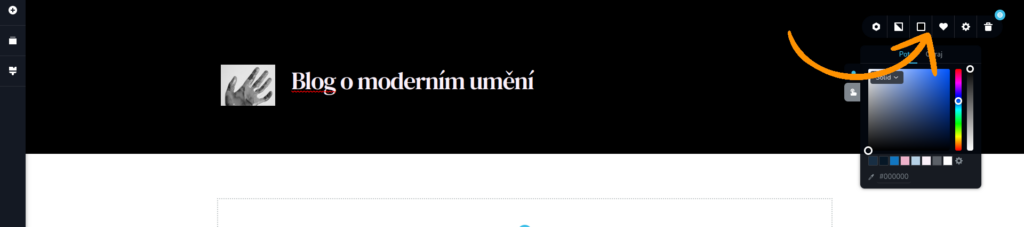
Pokud chcete vedle obrázku vložit další prvek, např. nadpis, zvolte nejprve prvek sloupce. Šířku sloupců rovněž ovlivňujete tažením kurzoru. Obsah vybíráte stejně jako u prázdného bloku – kliknete na modré +. My jsme do prvního sloupce zvolili prvek Obrázek a do druhého prvek Text, kde jsme si vybrali nadpis první úrovně. Jeho barvu jsme následně změnili na bílou a zvolili tmavé pozadí.



Globální bloky
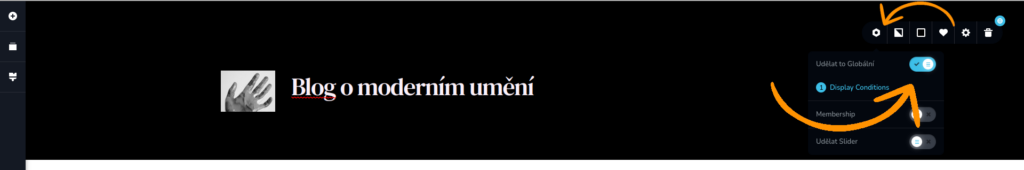
Co se týče globálních bloků, jedná se o propojené bloky, které můžete použít na více místech najednou (avšak nikoli na stejné stránce). Provedete-li na jednom z míst nějakou úpravu, projeví se všude. Blok můžete jako globální uložit v pravém horním menu bloku pod první ikonkou, kde pouze přepnete přepínač. Podrobné nastavení je k dispozici až v PRO verzi, ale základní uložení proběhne bez problémů.

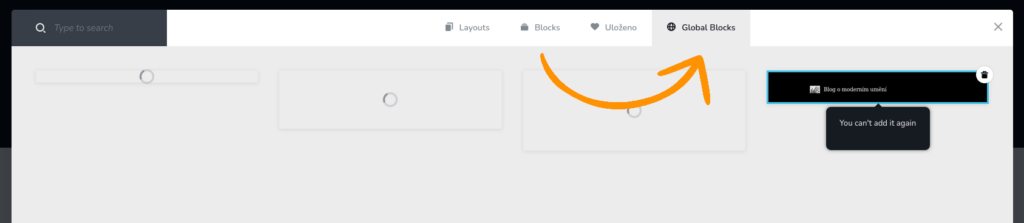
Svůj globální blok pak najdete vedle ostatních, a sice v nabídce bloků pod záložkou Global Blocks.

Tímto způsobem můžete vyřešit problém s nedostupnými layouty pro záhlaví, menu můžete vytvořit jako ručně vložené odkazy. Kdysi dávno v dřevních dobách redakčního systému WordPress se jednalo o poměrně běžný postup, v dnešní době, kdy mají uživatelé dávno k dispozici uživatelsky přívětivé prvky ovládání, je ale takový postup dost těžkopádný a zbytečný.
Uložení a publikace stránky
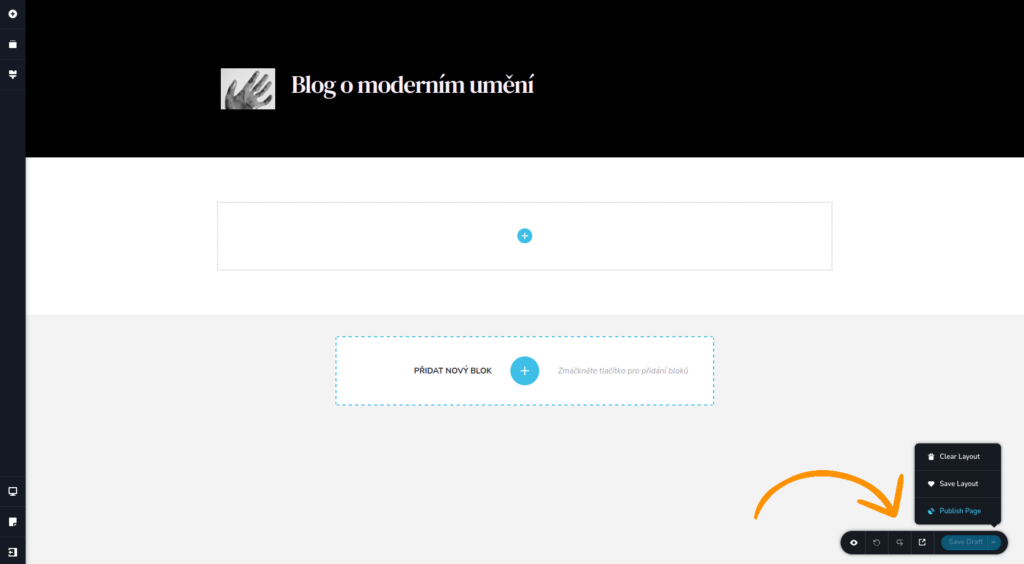
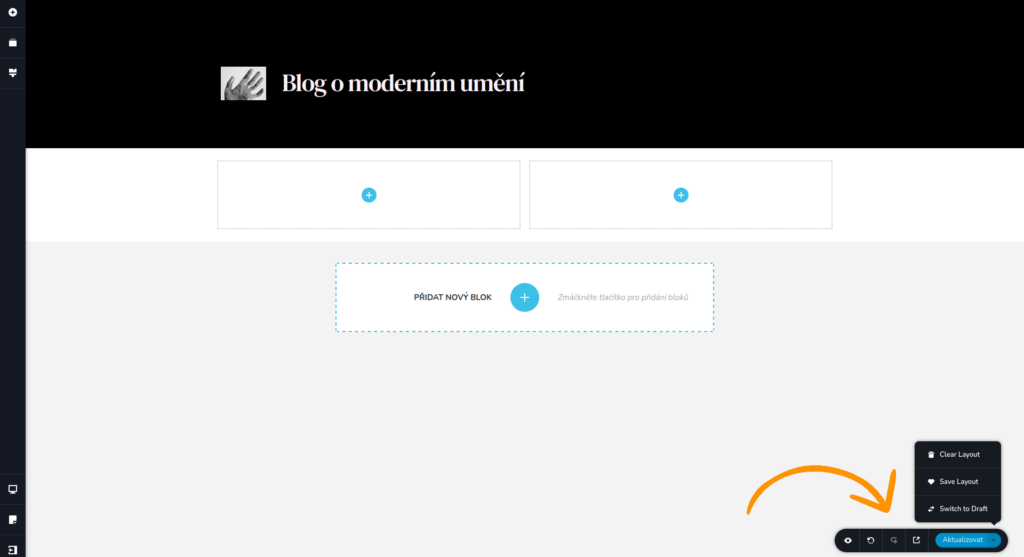
Nemůžeme opomenout ještě tuto důležitou věc. Tlačítko pro uložení konceptu se nachází vpravo dole – Save draft. Nenápadná šipka vedle něj vám umožní vymazat nebo uložit layout nebo publikovat stránku. Jakmile je stránka publikována, tlačítko se změní na Aktualizovat a místo uložení uvidíte možnost přepnout příspěvek zpět na koncept.


Tvorba příspěvků s Brizy
Příspěvky můžete tvořit pomocí pagebuilderu podobně jako stránky. K dispozici dostanete všechny (free) bloky i prvky. Máte-li hotovo, můžete se pomocí ikonky v levém dolním menu vrátit zpět do administrace WordPress, kde doladíte rubriky a další běžná nastavení příspěvku.

Jednotlivé příspěvky si zobrazit můžete, jak jsme ale naznačili výše, výpis příspěvků je k dispozici pouze v PRO variantě.
Závěrem
Ovládání a nastavování jednotlivých prvků nám připadalo velmi intuitivní, byť to může být i tím, že jsme s pagebuilderem nepracovali poprvé (podívejte se např. na sérii článků prémiové šabloně Divi nebo o pluginu Themify). Pagebuilder Brizy je určitě zajímavý, ale jeho free verze je pro běžné užití, zejména v případě blogu, prakticky nepoužitelná, což je velká škoda.
