Drobečková navigace (angl. breadcrumbs nebo breadcrumb navigation) pomáhá návštěvníkům zorientovat se v hierarchii vašeho webu a do redakčního systému WordPress si ji můžete přidat pomoci pluginu Yoast SEO. Drobečnová navigace je primárně záležitost šablony, pokud jí šablona neobsahuje, pak můžete využít plugin Yoast SEO pro vytvoření drobečkové navigace.
Drobečková navigace obecně
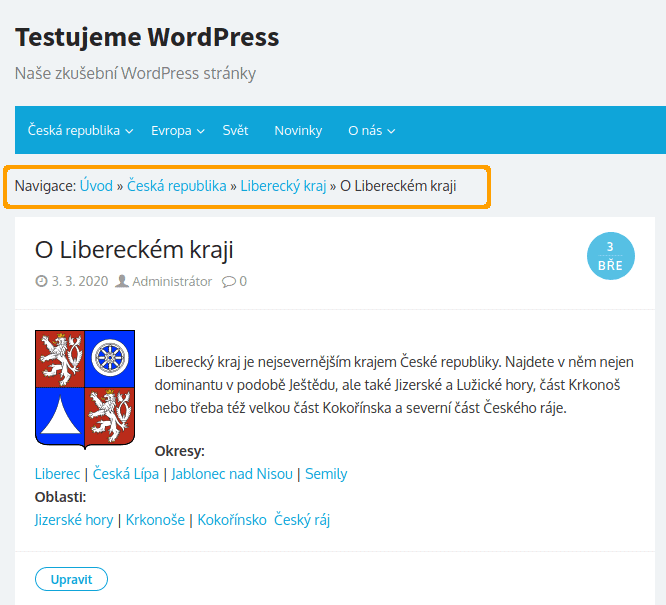
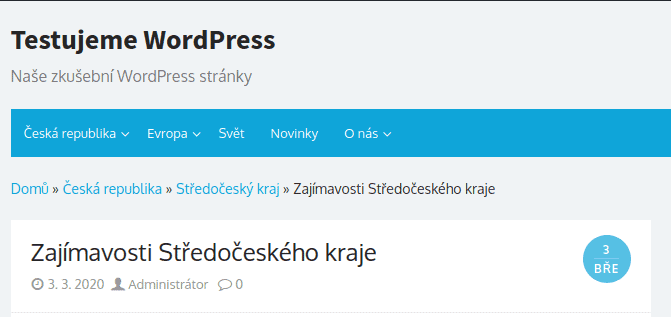
Drobečková navigace představuje hierarchický řetězec odkazů na různé sekce stránek a mění se podle toho, kde se momentálně návštěvník nachází. Jednotlivé části jsou od sebe odděleny nějakým znaménkem, nejčastěji šipkou či lomítkem. Jako poslední v pořadí se uvádí aktuální stránka (bez odkazu). Drobečkovou navigaci většinou najdete pod záhlavím nebo v zápatí.
V případě jednoduchých stránek s jasnou hierarchií se bez tohoto navigačního prvku obejdete. Pokud však spravujete či plánujete složitější a obsáhlejší web, měli byste vložení drobečkové navigace zvážit. V případě např. e-shopů ji považujeme za nezbytnost.

Drobečková navigace pomocí pluginu Yoast SEO
Drobečnová navigace je primárně záležitost šablony, pokud jí šablona neobsahuje, pak můžete využít plugin Yoast SEO pro vytvoření drobečkové navigace. My vám nyní ukážeme možnosti nastavení a postup, jak ji vložit do stránek.
Nastavení Yoast SEO
Série článků o nastavení pluginu Yoast SEO.
- Základní nastavení Yoast
- Widgetem pod článkem
- Drobečková navigace Yoast
- Google Search Console
Nastavení
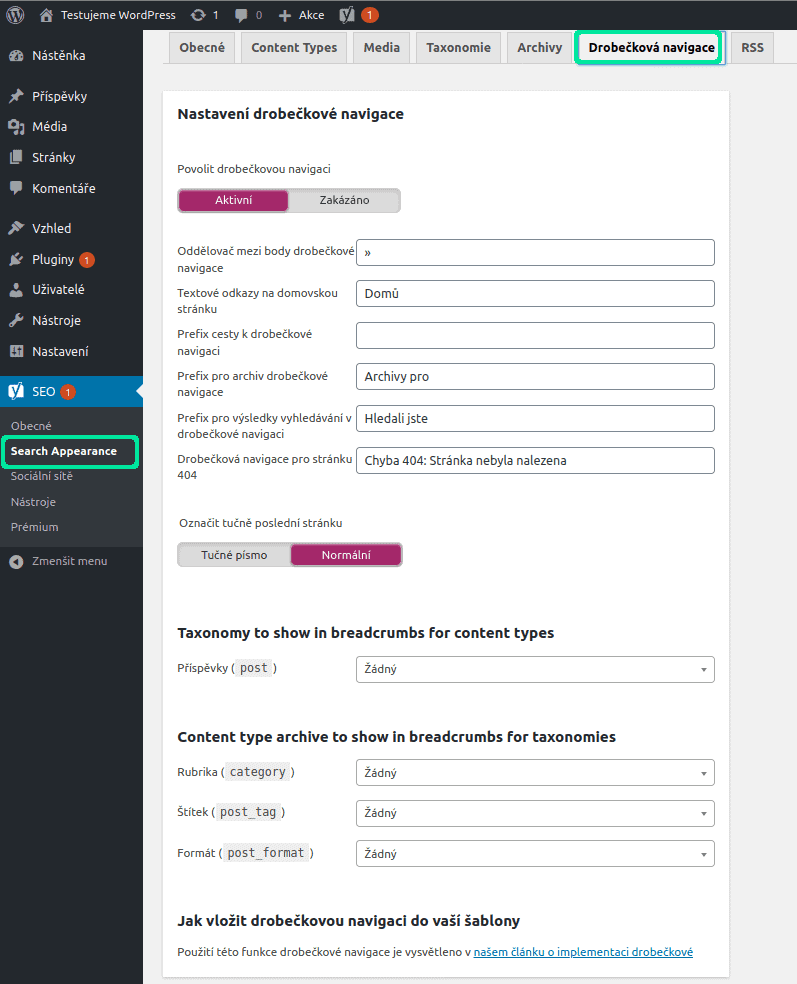
Nastavení provádíte přes menu SEO > Search Appearance > Drobečková navigace.

- Povolit drobečkovou navigaci – aktivujete nebo zakážete generování navigace.
- Oddělovač mezi body drobečkové navigace – nastavíte symbol mezi jednotlivými prvky navigace (šipku, lomítko, pomlčku,…).
- Textové odkazy na domovskou stránku – zvolíte název první položky v drobečkové navigaci (např. Domů, Index nebo Úvodní strana).
- Prefix cesty k drobečkové navigaci – můžete uvést libovolný text před navigací (např. Navigace nebo Kde se aktuálně nacházíte).
- Prefix pro archiv drobečkové navigace – tento text se zobrazí v drobečkové navigaci při procházení archivů.
- Prefix pro výsledky vyhledávání v drobečkové navigaci – tento text se zobrazí v drobečkové navigaci při hledání.
- Drobečková navigace pro stránku 404 – tento text se zobrazí v drobečkové navigaci na stránce s chybou 404 – Stránka nenalezena.
- Označit tučně poslední stránku – zvolte, pokud chcete poslední (= aktuální) položku navigace zvýrazněnou.
- Taxonomie pro jednotlivé typy příspěvků – můžete vybrat preferovanou taxonomii pro různé typy příspěvků na webu, položky se mohou lišit dle aktuální šablony a užívaných pluginů.

Vložení
Postup vložení se odvíjí od vašich preferencí, kde chcete drobečkovou navigaci zobrazovat. Ukážeme si to na několika příkladech a v několika šablonách. Ve všech případech však doporučujeme mít zřízenou odvozenou šablonu – child theme. Níže uvedené soubory můžete editovat přímo v administraci přes menu Vzhled > Editor nebo v počítači a následně je nahrát přes FTP.
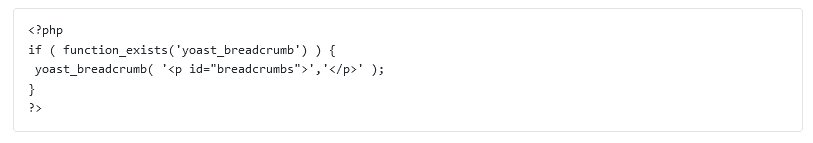
Kód k vložení
Níže uvedený kód je z 03/2020, používejte aktuální kód, který vám zobrazí plugin!

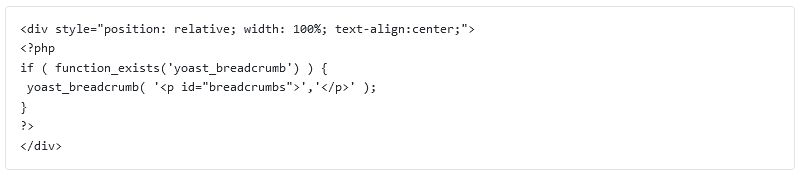
Pokud bude nutné přidat vlastní prvek se zarovnáním na střed, může kód vypadat takto:

Příklad umístění v záhlaví
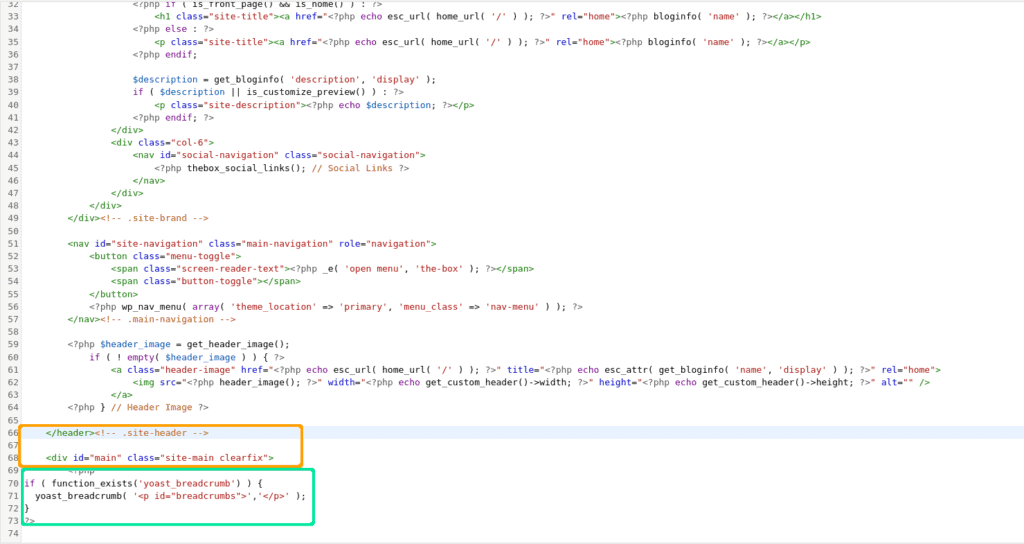
- Vyberte soubor header.php.
- Kód vložte pod < /header>.

Vložení do stránek v šabloně The Box – bez zarovnání 
Vložení do stránek v šabloně Twenty Twenty – zarovnání na střed 
Vložení do stránek v šabloně Oria – zarovnání na střed 
Vložení do stránek v šabloně The Box – bez zarovnání
Příklad umístění v zápatí
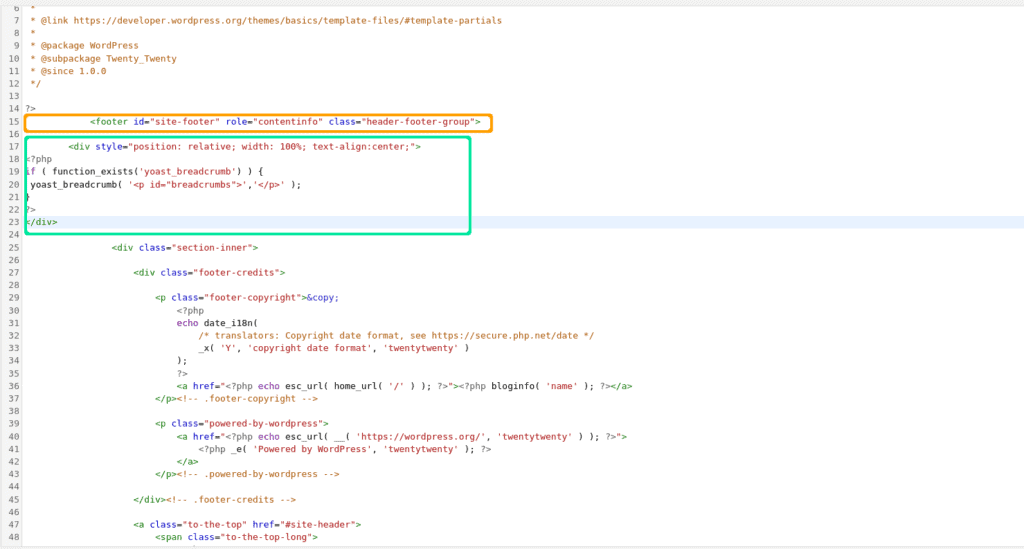
- Vyberte soubor footer.php.

Vložení drobečkové navigace do zápatí šablony Twenty Twenty 
Vložení drobečkové navigace do zápatí šablony Twenty Twenty
