Elementor je další free drag-and-drop website builder pro WordPress, který funguje jako plugin a je k dispozici zdarma, alespoň co se základní varianty týče. Právě na tu se v tomto článku zaměříme a ukážeme si, co Elementor nabízí a co v rámci redakčního systému WordPress umožňuje.
Plugin najdete v oficiálním repozitáři a jednoduše jej nainstalujete běžným způsobem přes administrační menu (pokud si nevíte rady, podívejte se na náš starší článek Instalace pluginů ve WordPress).

Instalace
V průběhu aktivace pluginu s vámi Elementor rovnou projde základní nastavení. Tyto kroky můžete v případě potřeby přeskočit.
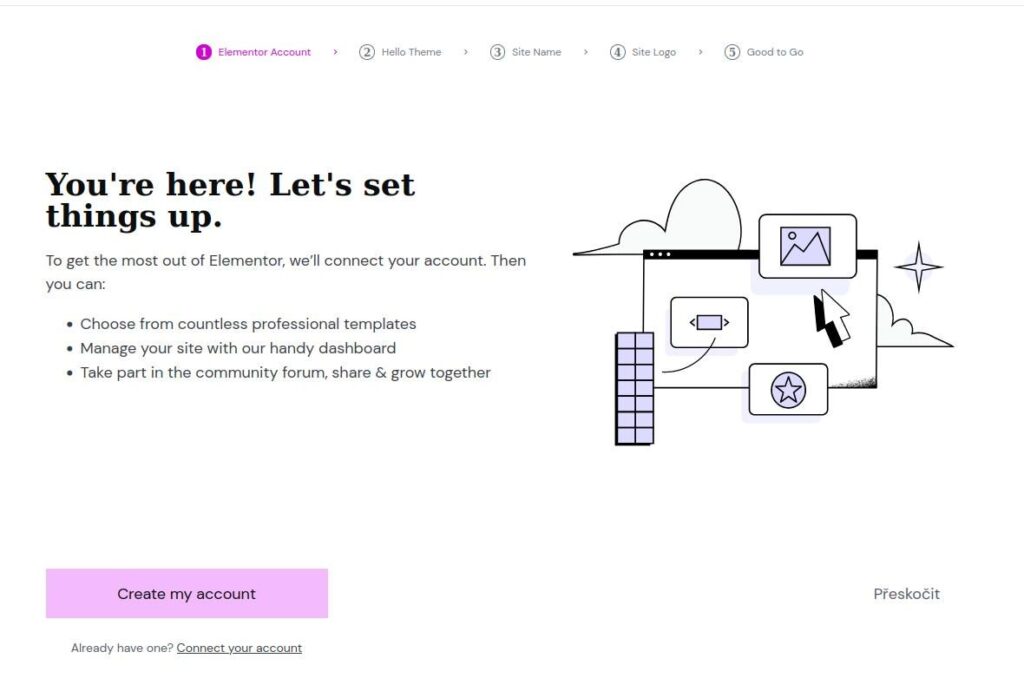
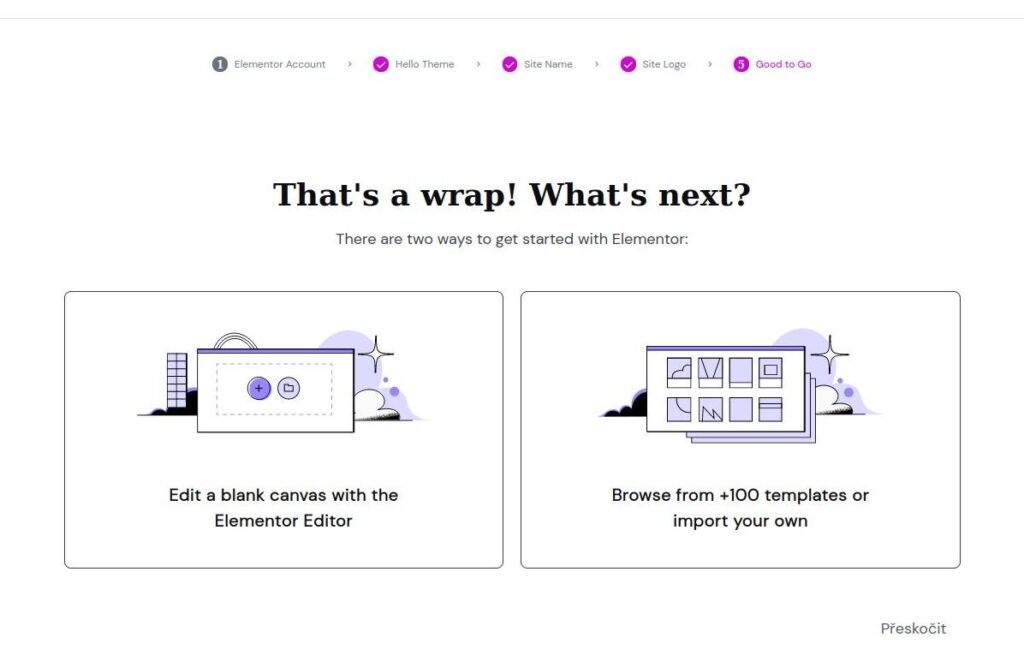
Jako první dostanete nabídku k vytvoření účtu nebo propojení s Gmailem. Další v pořadí je výběr tématu. Ještě předtím zvolíte název stránky a můžete nahrát i vlastní logo.




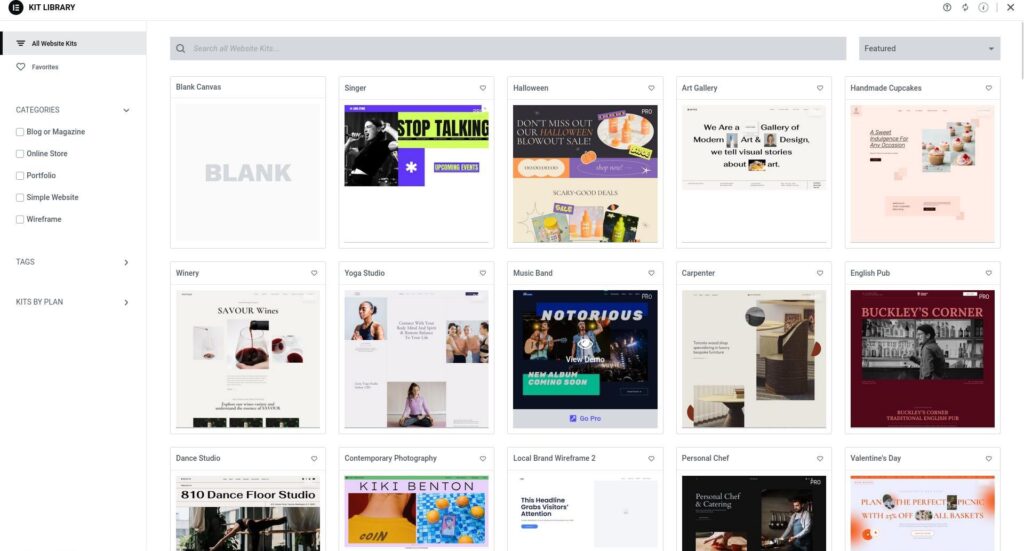
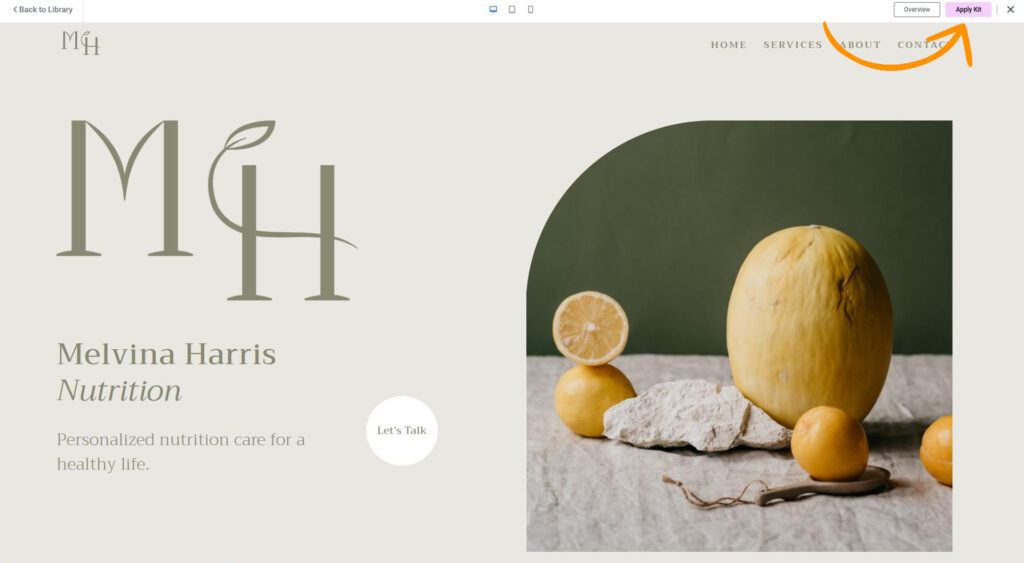
Zvolit můžete zcela prázdný design, ale stejně tak můžete vybírat ze stovky témat, která Elementor nabízí ve svém inventáři. Jednoduše si otevřete náhled a v případě spokojenosti potvrdíte tlačítkem Apply kit vpravo nahoře. Instalace sady (kitu) může chvíli trvat.





Základní nastavení
Po instalaci a aktivaci se Elementor stejně jako Brizy nebo Themify objeví jako položka v hlavním administračním menu. Po kliknutí na ni se rovnou dostanete do základního nastavení. Položek tu mnoho nenajdete, takže se nemusíte bát zdlouhavého postupu.
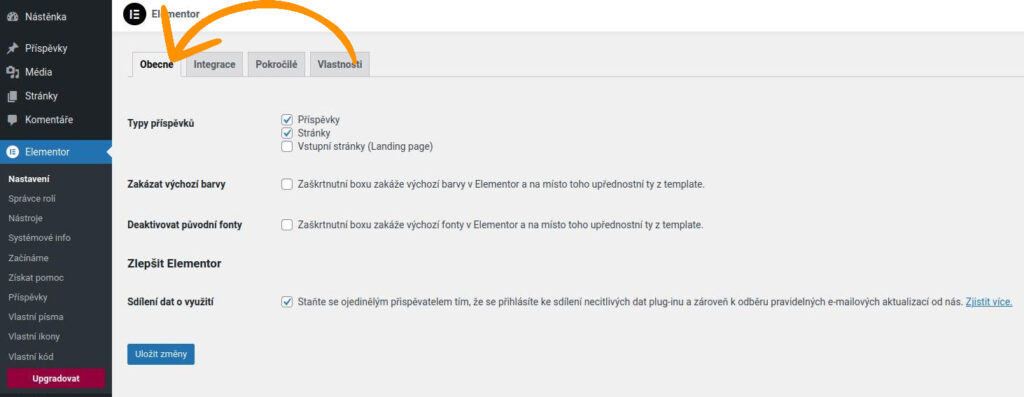
Záložka Obecné
Zde nastavíte, kde bude pagebuilder aktivní – příspěvky, stránky, landing page. Dále povolíte nebo zakážete výchozí barvy a fonty Elementoru a zapojení se do zpětné vazby pro tvůrce tohoto pluginu.

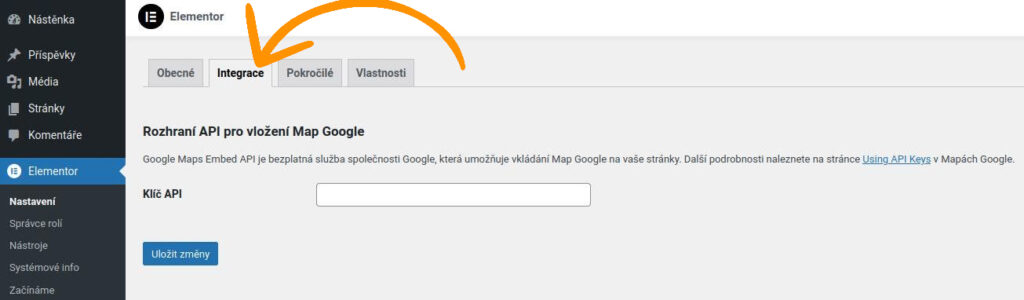
Záložka Integrace
Skrze tuto položku můžete vložit svůj API klíč.

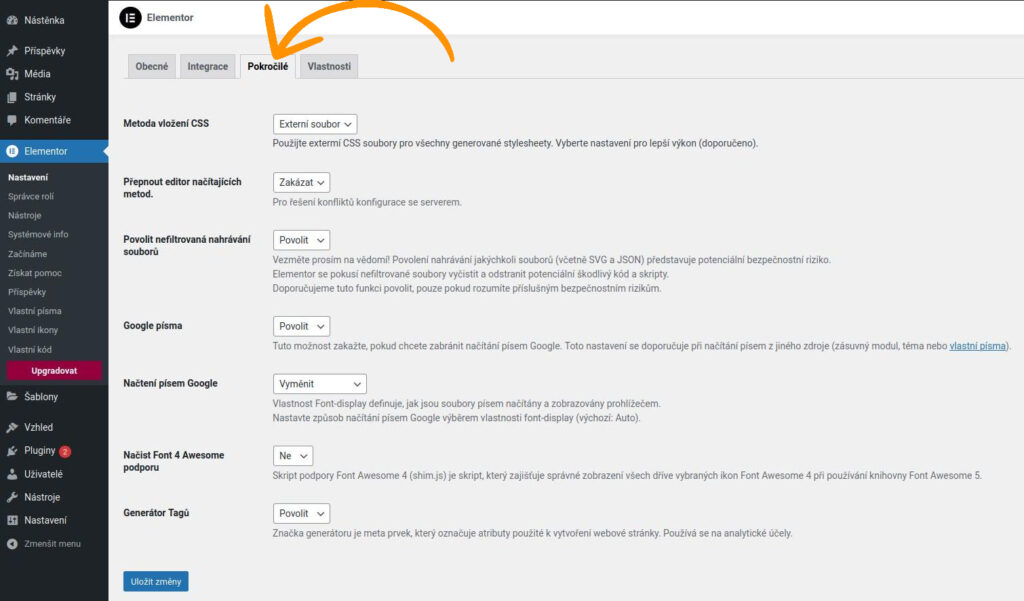
Záložka Pokročilé
V pokročilém nastavení volíte metodu vložení CSS a máte možnost povolit nefiltrované nahrávání souborů (tedy i různé skripty apod., v případě povolení proto dbejte zvýšené pozornosti). Dále můžete nastavit Google písma, Font Awesome 4 a generování tagů.

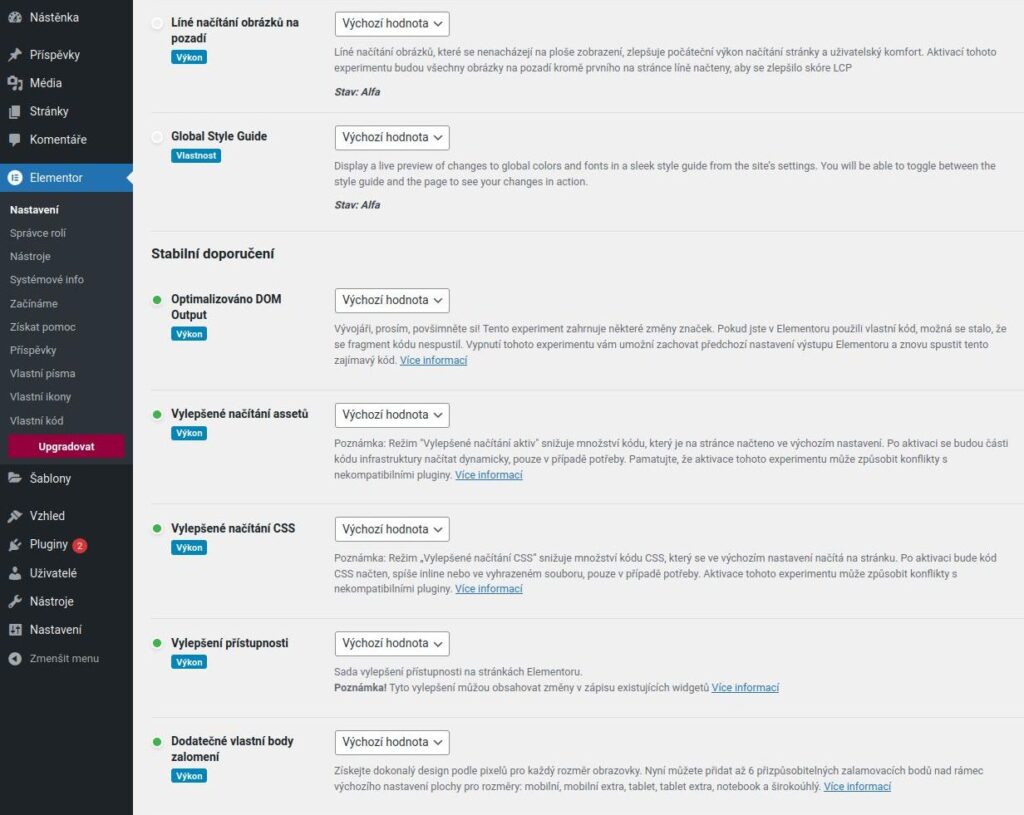
Záložka Vlastnosti
Tato záložka by se spíše měla jmenovat Vlastnosti a experimenty, protože nabízí možnost vyzkoušet si testované funkce v alfa i beta verzích. Na výběr ale máte samozřejmě i již publikované a kompletní funkce, například dodatečné body zalomení, vylepšení přístupnosti či vylepšení načítání CSS.

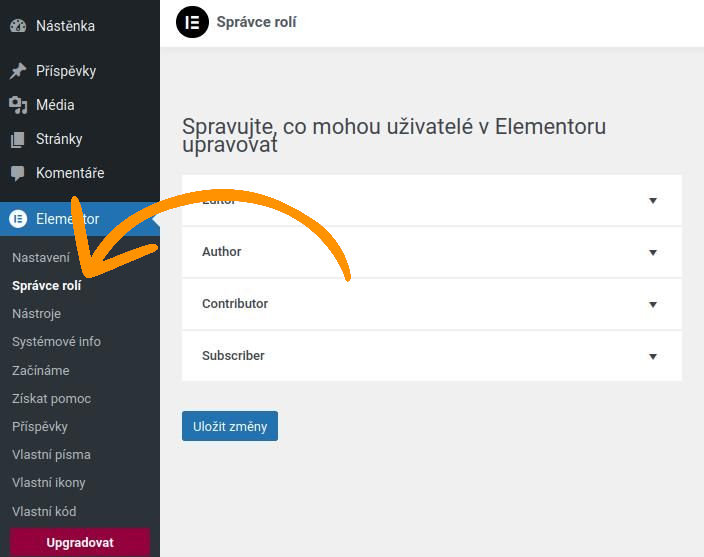
Správce rolí
Nastavení oprávnění pro jednotlivé uživatelské role WordPress se nachází v další položce administračního menu.

Nástroje
Další nastavení pak hledejte v položce menu Nástroje.
Záložka Obecné
Položka v menu Nástroje a následně záložka Obecné vám umožní obnovit CSS a dat, sychronizovat knihovnu, nastavit nouzový režim.
Záložka Nahradit URL
Pokud potřebujete nahradit URL adresy k WordPress instalaci pro aktualizaci dat builderu Elementor, můžete tak učinit v druhé záložce.
Záložka Verzování
V případě potíží s aktuální verzí Elementoru se můžete v této záložce vrátit ke starší verzi. V případě zájmu se rovněž můžete stát beta testerem.
Záložka Režim údržby
Před spuštěním webu do ostrého provozu se může hodit tzv. režim údržby, který můžete nastavit ve čtvrté záložce.
Záložka Importovat/Exportovat sadu
Pro import nové sady šablon nebo exportování současné sady využijte pátou položku.
Orientace v Elementoru, ovládací prvky, widgety
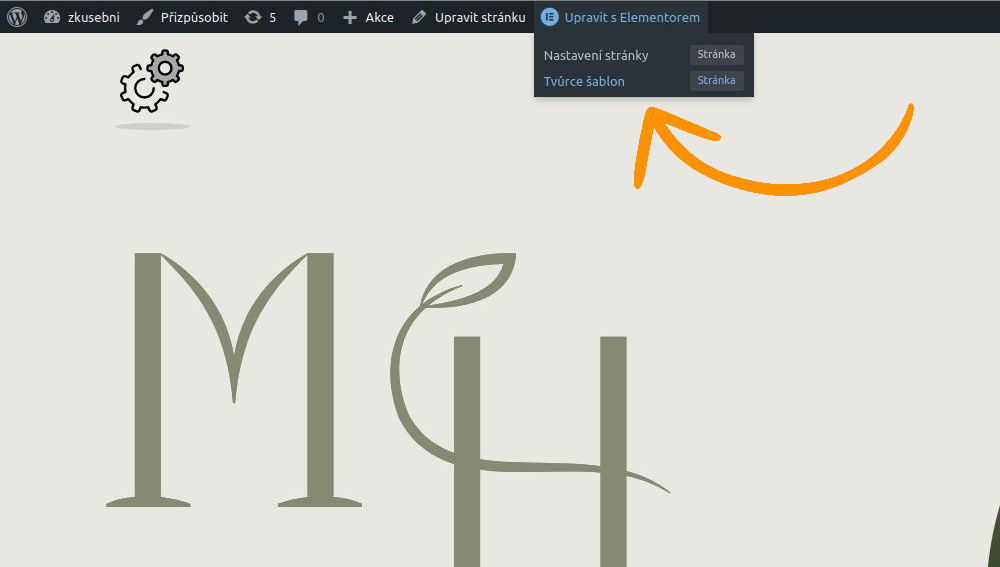
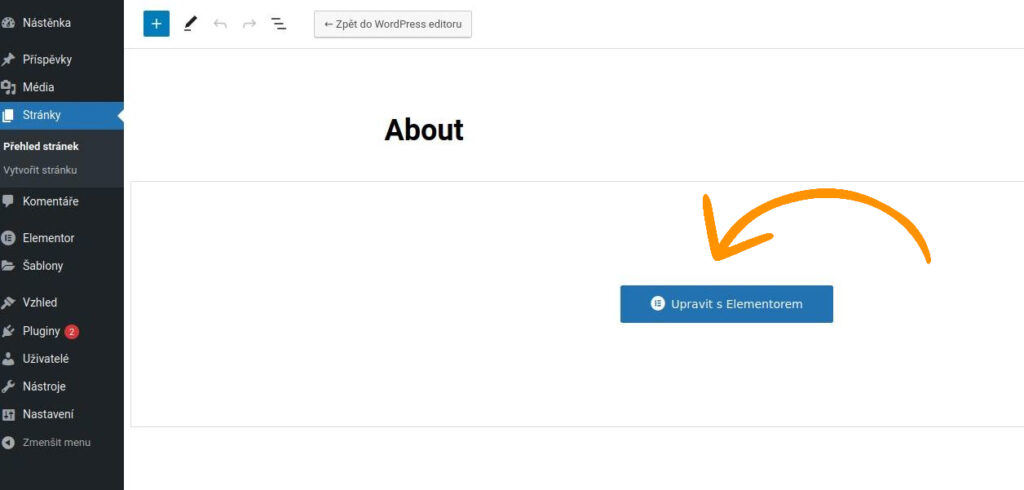
Jako jiné pagebuildery i Elementor funguje na principu úpravy webu v živém náhledu. Právě proto na každé stránce, na níž je Elementor povolen (vizte nastavení výše), uvidíte nahoře v liště tlačítko Upravit s Elementorem.

Stejné tlačítko najdete i místo obsahu dané stránky, pokud se ji rozhodnete upravovat běžným způsobem přes administraci.

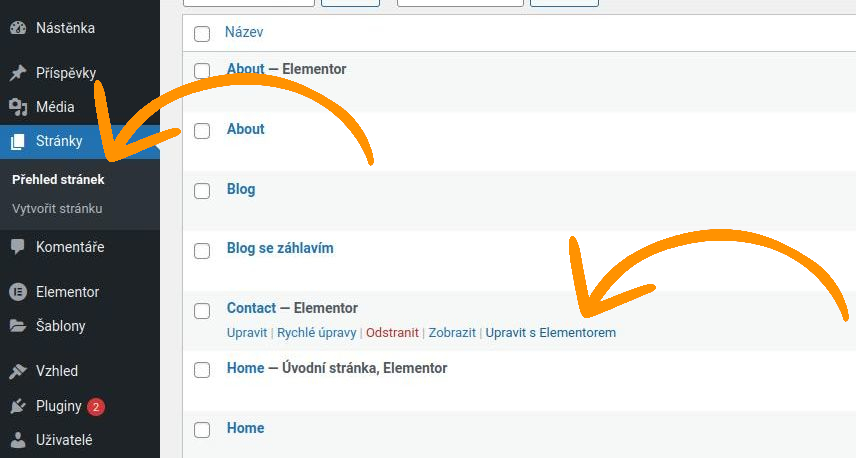
Na tlačítko narazíte i ve výpisu článků a stránek vedle ostatních běžným možností po najetí na řádek.

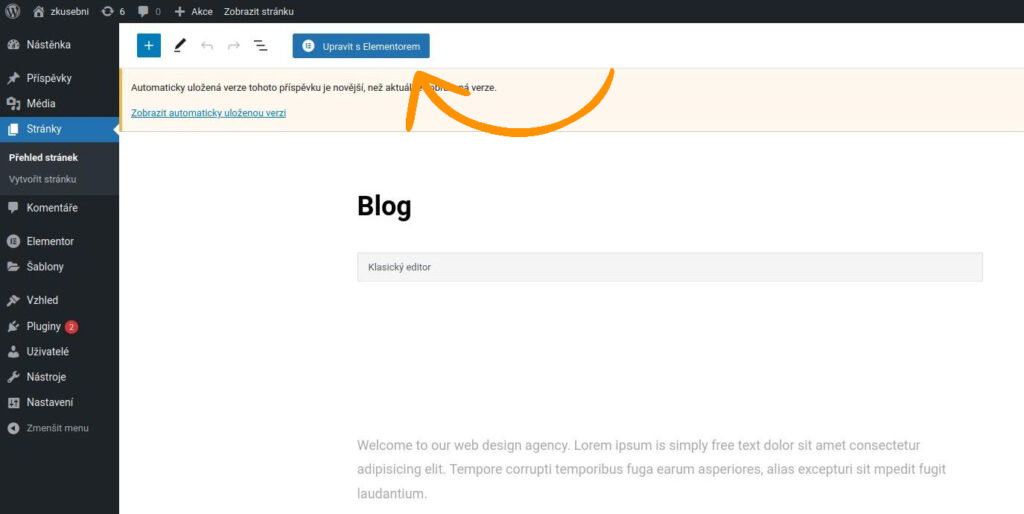
Pokud se chystáte upravit nějakou stránku, která vznikla dříve, než jste aktivovali plugin Elementor, zobrazí s tlačítko k úpravě v horní části.

Orientace v pagebuilderu Elementor
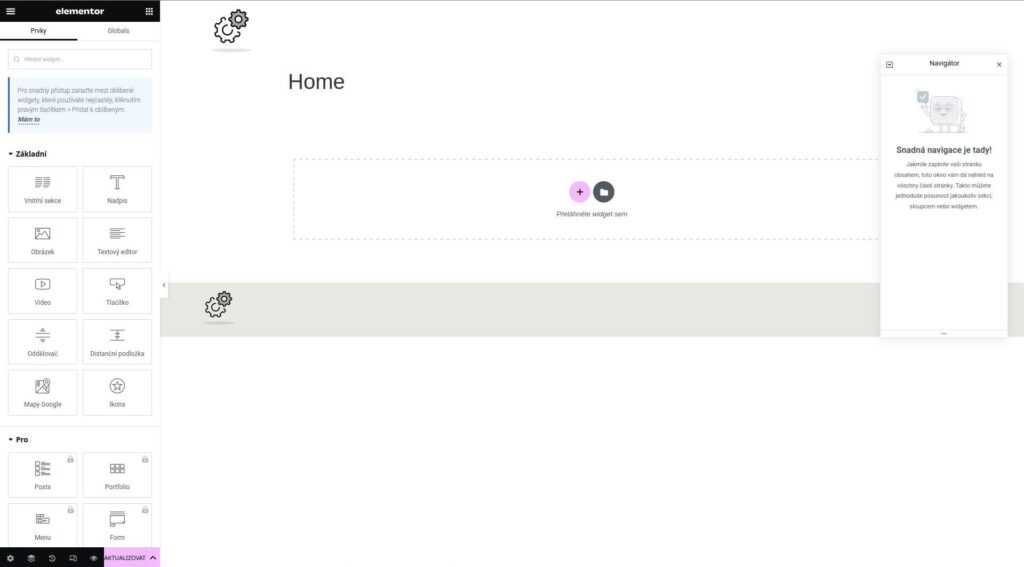
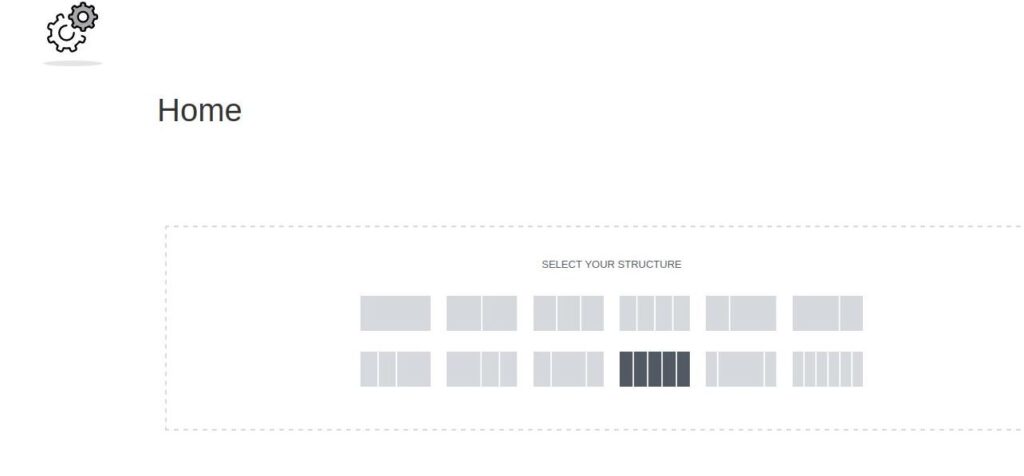
Pokud si Elementor pustíte na prázdné stránce bez obsahu, naskytne se vám zhruba tento pohled. V levé části obrazovky vidíte přehled dostupných (free) i nedostupných (PRO) prvků – widgetů, uprostřed samotnou stránku, kterou editujete, vpravo pak strukturu.

Kliknutím na růžové tlačítko + si můžete vybrat rozvržení – strukturu dané části (sekce). Pokud si vyberete více sloupců, do každého z nich budete následně moci vložit jednotlivé prvky, a to jednoduchým přetažením z levé části.


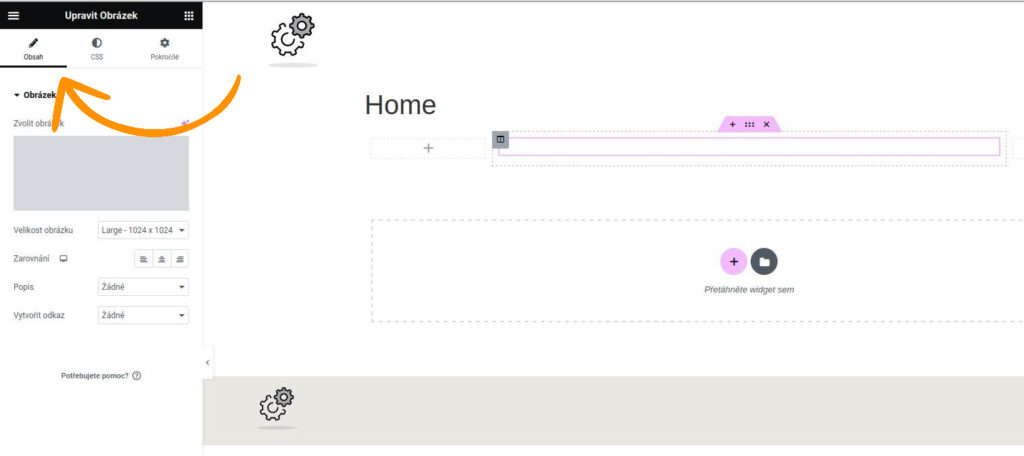
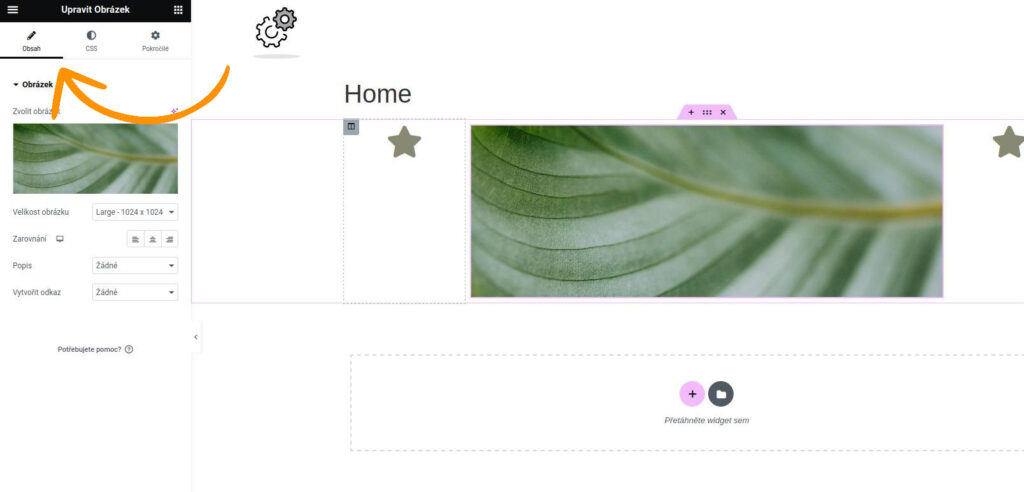
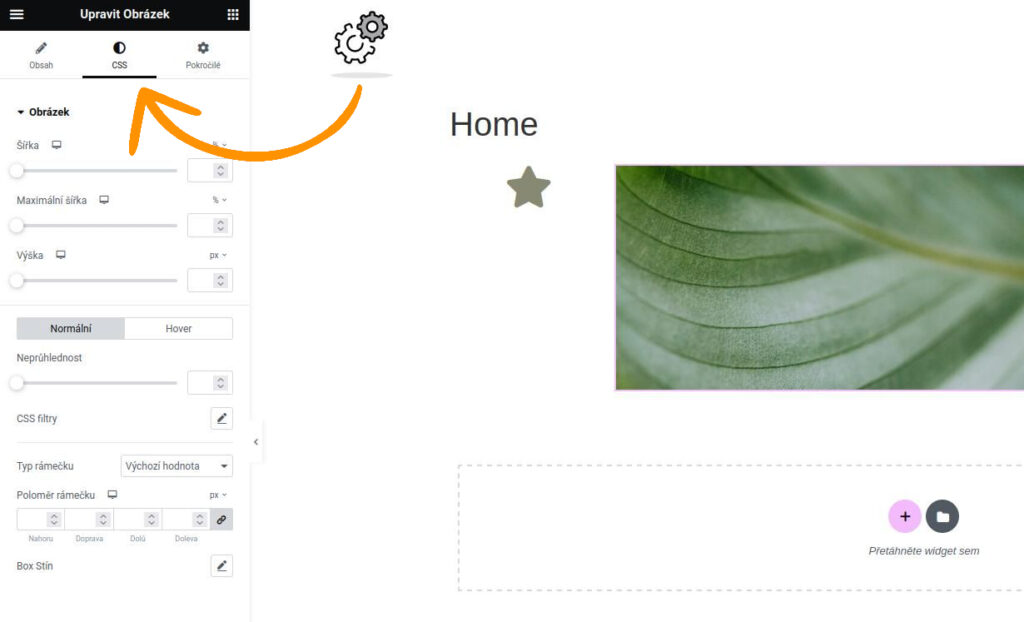
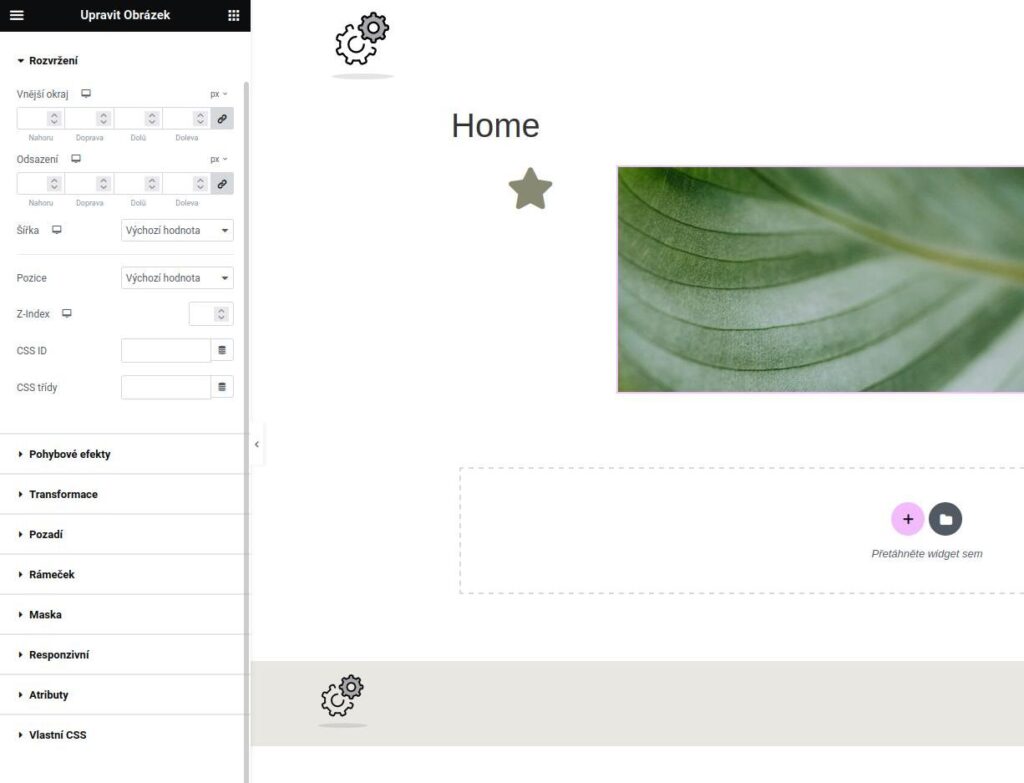
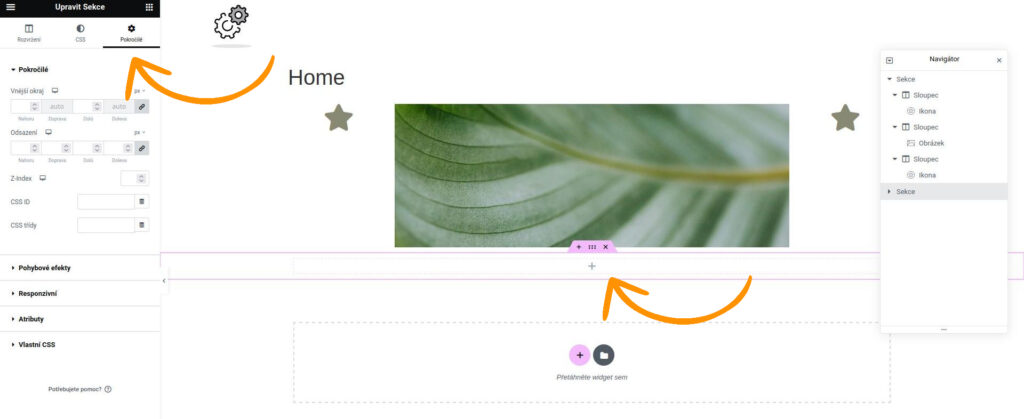
Při vložení prvku do struktury stránky se v levé části obrazovky zobrazí nastavení daného prvku, v našem případě obrázku. K dispozici máte kromě základních voleb i záložku CSS pro nastavení dalších vlastností vč. případu najetí myší na prvek a také Pokročilé, kde si můžete pohrát s transformací, pohybovými efekty, rámečkem, pozadím nebo třeba maskou a v případě PRO verze můžete prvku také přidat atributy nebo vlastní CSS.
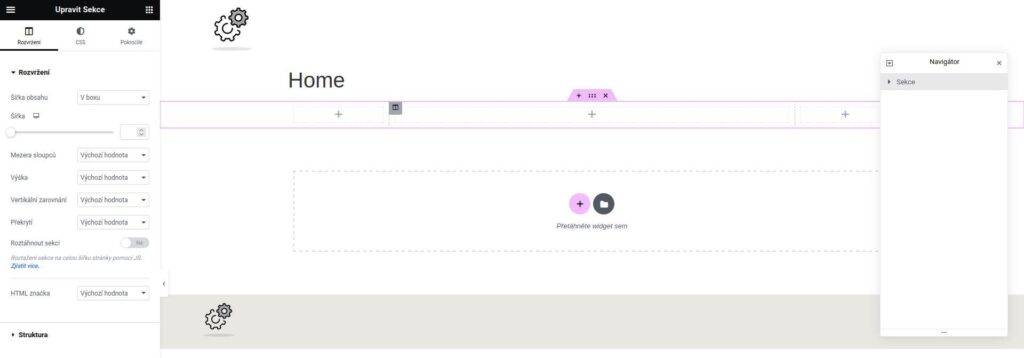
V levé části obrazovky, kde se zobrazuje navigace, si zase povšimněte, jak se struktura postupně s vašimi vlastními úpravami mění.




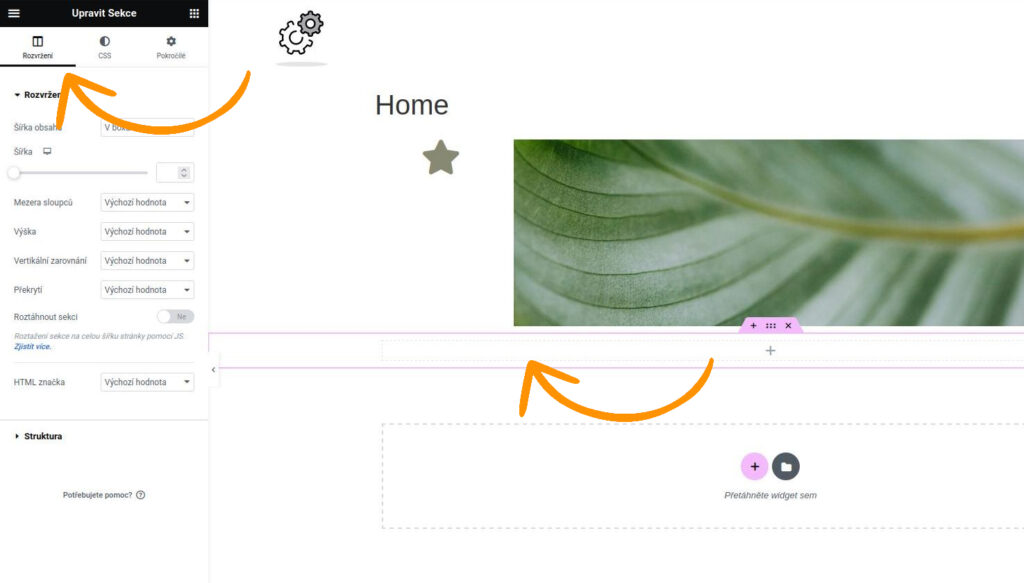
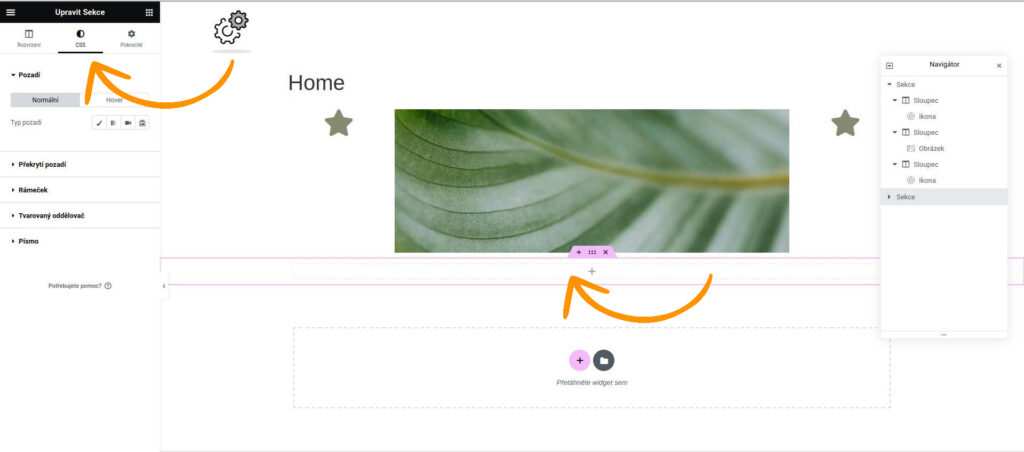
Velké možnosti nastavení a úprav máte nejen u jednotlivých prvků, ale i u samotné sekce. Jakmile kliknete na růžové + a vyberete strukturu, v pravé části obrazovky se objeví nastavení zarovnání, mezer sloupců, výšky, překrytí a samozřejmě šířky. V záložce CSS pak můžete nastavit pozadí (včetně stavu po najetí), rámeček, písmo a tvar oddělovače. Záložka Pokročilé pak skrývá nastavení vnitřního i vnějšího odsazení, pohybové efekty, responzivitu a v případě PRO verze dále atributy a vlastní CSS.



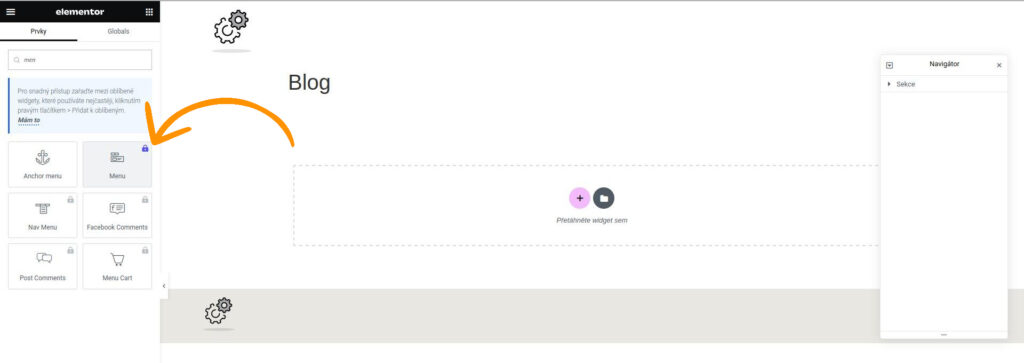
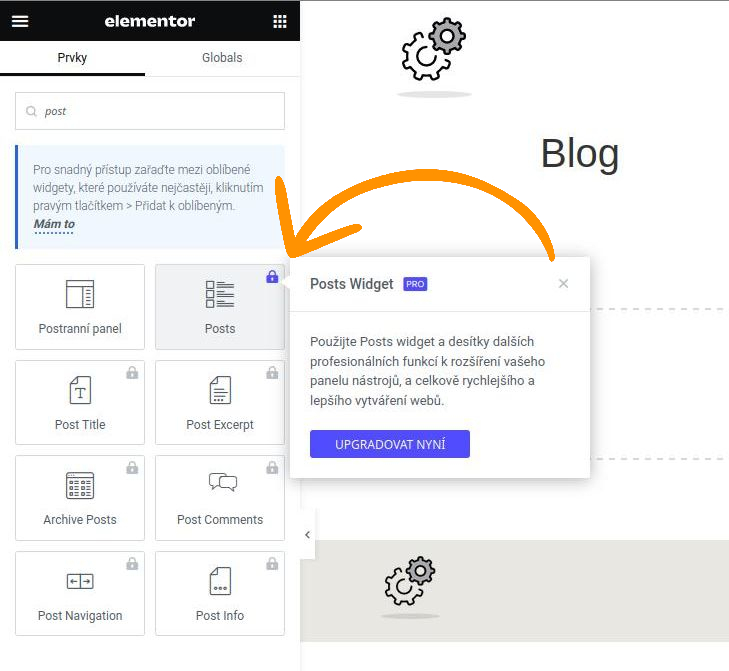
Výpis příspěvků a menu nejsou k dispozici ve free verzi
Po testování pagebuilderu Brizy nás ihned po prokliknutí tlačítka Upravit s Elementorem zajímala zásadní věc, a sice, zda prvky (widgety) Výpis příspěvků (Posts) a Menu spadají u tohoto builderu do FREE nebo PRO verze. Záhy jsme zjistili, že je to stejné jako u Brizy a bez placené verze tak jednoduše výpis článků na blog nevytvoříte, stejně tak nezobrazíte předem vytvořené menu. Tím se stává free verze pagebuilderu Elementor pro většinu uživatelů, kteří netvoří čistě statický web, prakticky nepoužitelnou.


Prvky zdarma a prvky PRO
Prvků, které jsou k dispozici ve free verzi, není nijak velké množství. Zde je přehled těch zdarma i těch placených.
Prvky ve free verzi:
- vnitřní sekce,
- nadpis,
- obrázek,
- textový editor,
- video,
- tlačítko,
- oddělovač,
- distanční podložka,
- mapy Google,
- ikona,
- box s obrázkem,
- box s ikonami,
- hodnocení hvězdičkami,
- obrázkový carousel,
- základní galerie,
- seznam s ikonami,
- počítadlo,
- ukazatel průběhu,
- recenze,
- panely,
- akordeon,
- přepínač,
- ikony sociálních sítí,
- upozornění,
- SoundCloud,
- zkrácený zápis,
- HTML,
- kotvy,
- postranní panel,
- odkaz na pokračování příspěvku.
Prvky ve verzi PRO:
- výpis příspěvků,
- portfolio,
- menu,
- formulář,
- loop grid,
- loop carousel,
- galerie,
- animovaná headline,
- ceník,
- tabulka s ceníkem,
- flip box,
- výzva k akci,
- média carousel,
- carousel,
- odpočítávání,
- ikonky sdílení,
- citace,
- lottie,
- hotspot,
- tlačítko PayPal,
- zvýraznění kódu,
- video playlist,
- šablona,
- stripe button,
- sledování pokroku,
- navigační menu,
- tabulka s příspěvky,
- login,
- slidy,
- recenze,
- prvky pro Facebook (tlačítko, komentáře, vložený rámeček,
- veškeré prvky WooCommerce.
Globální bloky pouze v PRO verzi
Co se týče globálních bloků, jedná se o propojené bloky, které můžete použít na více místech najednou. Provedete-li na jednom z míst nějakou úpravu, projeví se všude. Tato funkce ovšem není u Elementoru dostupná v základní free verzi, což znamená, že byste každou další stránku museli tvořit znovu ručně včetně všech jejích prvků a částí.
Uložení a publikace stránky
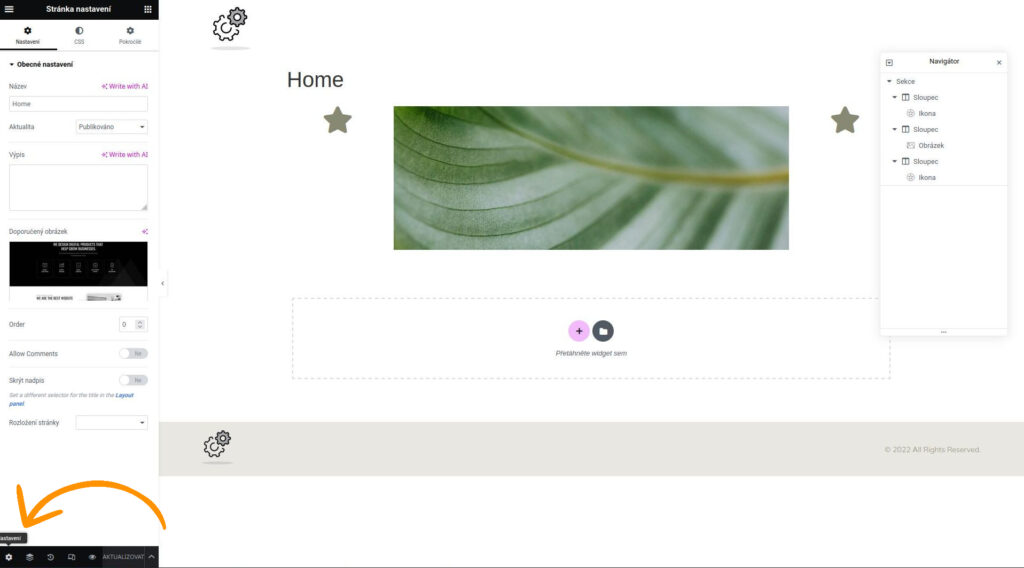
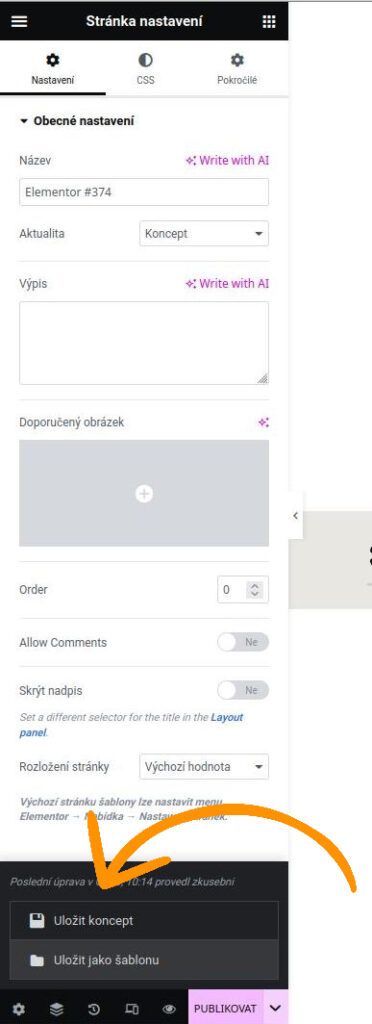
Nemůžeme opomenout ještě tuto důležitou věc. V levé dolní části obrazovky se nachází tlačítko na aktualizaci stránky, pokud editujete již publikovanou stránku, nebo tlačítko k publikaci stránky, pokud upravujete koncept.
Pod první ikonkou dole v levém rohu máte možnost nastavit veškeré běžné parametry upravované stránky nebo příspěvku – nadpis, stručný výpis, komentáře atd.


Závěrem
Ovládání a nastavování jednotlivých prvků nám připadalo velmi intuitivní, byť to může být i tím, že jsme s pagebuilderem nepracovali poprvé (podívejte se např. na sérii článků prémiové šabloně Divi nebo o pluginech Themify a Brizy). Pagebuilder Elementor je určitě zajímavý, ale jeho free verze je pro běžné užití, zejména v případě blogu, prakticky nepoužitelná stejně, jako to platí i u Brizy, což je velká škoda.
