V dnešním článku dokončíme základní kostru vlastního motivu v prémiové šabloně Divi a po záhlaví a zápatí se podíváme přímo na tělo stránky, resp. konkrétně na výpis nových článků (blog). Tvorbě stránky s různými prvky, kterou následně můžete použít i jako úvodní, jsme se totiž již dříve věnovali, podívejte se na příspěvek Tvorba (úvodní) stránky pomocí Divi builderu.
Jak zobrazit výpis článků (blog) v šabloně Divi
1) Motivy
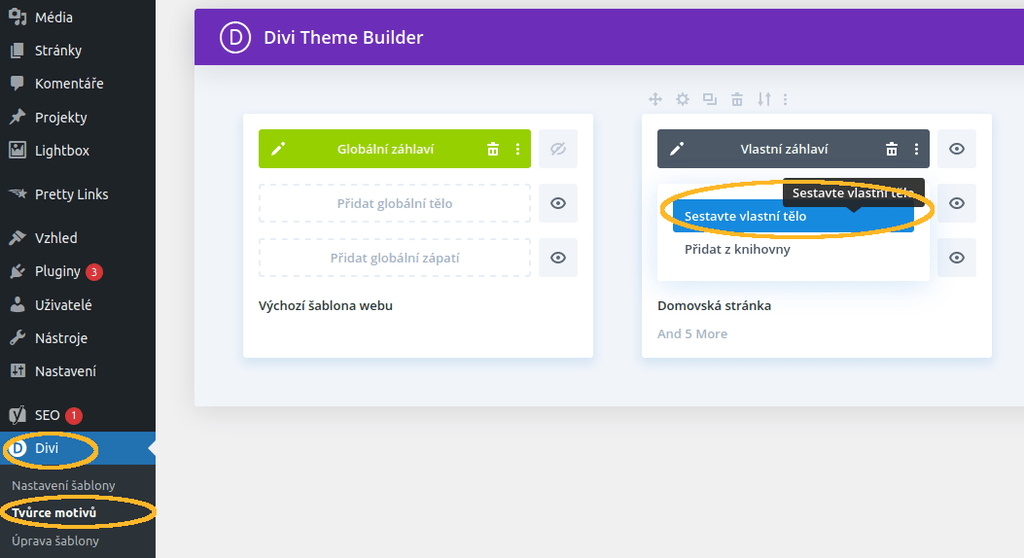
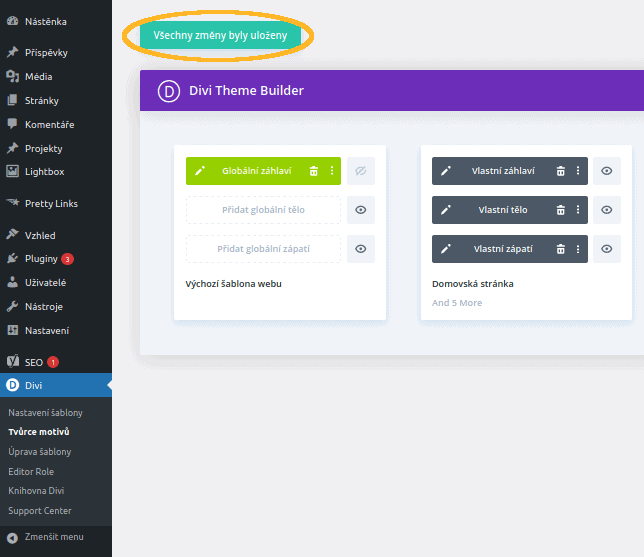
K tvorbě vlastního těla budete stejně jako u záhlaví a zápatí potřebovat motivy. V administračním menu klikněte na položku Divi > Tvůrce motivů, následně na Přidat vlastní tělo a poté na Stavět od začátku. Tento postup jsme si ukázali v článku Tvorba vlastního motivu, pokud tápete, pročtěte si ho.
2) Layout
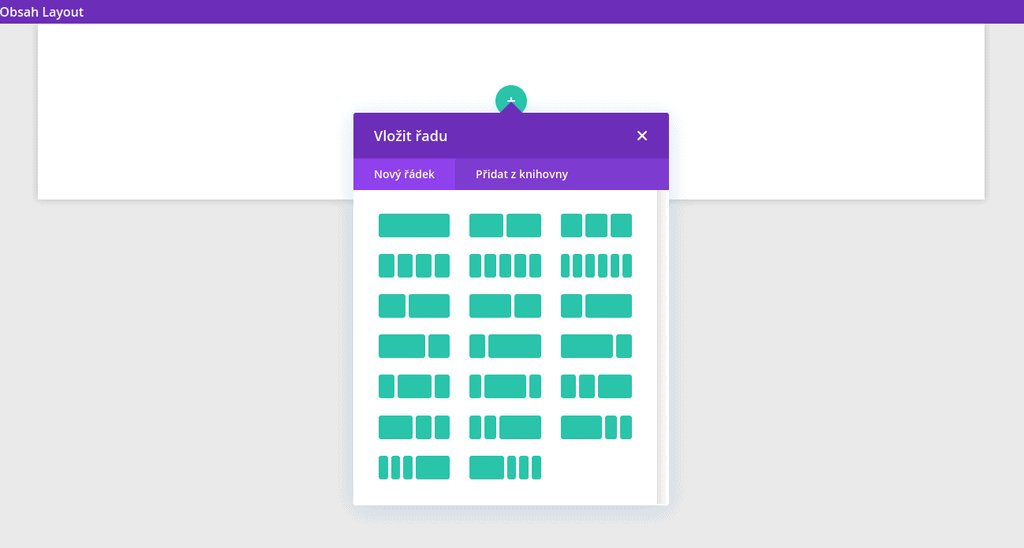
Dalším krokem při tvorbě je volba základního layoutu, tedy počtu prvků v jedné řadě. My si ukážeme dvě verze těla s výpisem článků, a to s postranním panelem a bez něj, vizte další kroky.
Nebojte se toho, že se vám pole pro vkládání sekcí, řádků a modulů objevila při horním okraji stránky (působí to, jako byste měli tvořit záhlaví, ale není tomu tak). Nacházíte se v editoru, nikoli na finální podobě stránek. Jakmile tělo dokončíte a uložíte, objeví se na správném místě.
2.1) Výpis článků bez postranního panelu
Pro zobrazení těla bez postranního panelu vyberte řadu s jedním modulem.
Divi šablona
Série o vynikající šabloně Divi
- Představení Divi
- Základní nastavení
- Tvorba vlastního motivu
- Záhlaví Divi (header)
- Zápatí Divi (footer)
- Výpis příspěvků (blog)
- Pozicování a vrstvení modulů
- Tvorba stránky
- Tvorba menu
- Nastavení pozadí prvků
- Moduly: posuvník, počítadlo, odpočítávání
- Moduly: panelové čítače, upoutávka a hledání
- Moduly: záložka, osoba a sociální sítě
2.2) Výpis článků s postranním panelem
Pro zobrazení těla s postranním panelem vyberte řadu podle vlastních představ. Nejčastěji se používá jeden širší sloupec pro výpis článků a jeden užší pro potřeby postranního panelu (se seznamem kategorií a štítků, polem pro vyhledávání atd.). Ve specifických případech ale můžete využít i třísloupcové zobrazení s postranním panelem na každé straně a případně samozřejmě i další typy.
3) Modul Blog v Divi
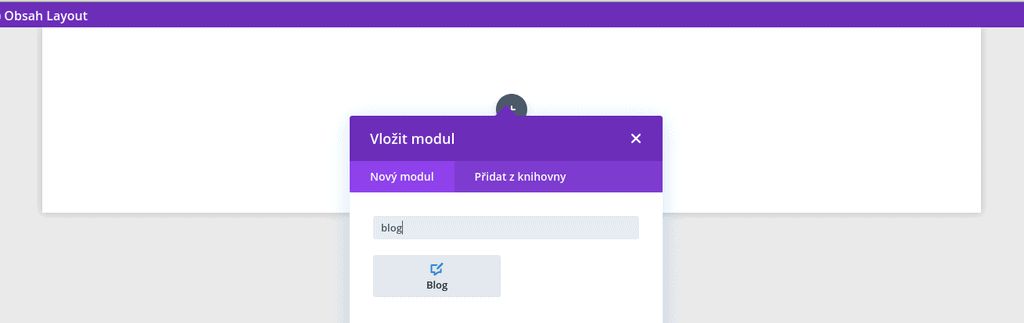
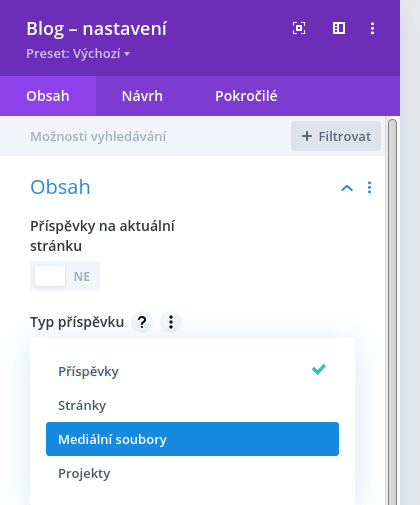
Pro zobrazení výpisu příspěvků (článků) vyberte jako modul Blog. Ihned v levé části obrazovky uvidíte, že tento modul vám nabízí mnohé možnosti. Modul Blog můžete využít mj. i na výpis stránek nebo mediálních souborů. My se však zaměříme přímo na příspěvky.
3.1) Kategorie
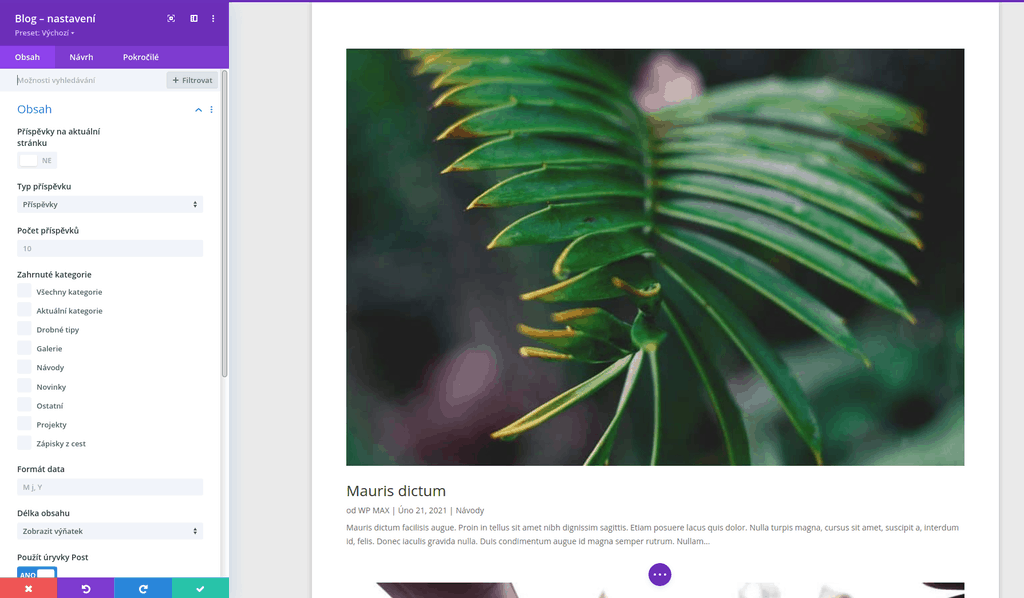
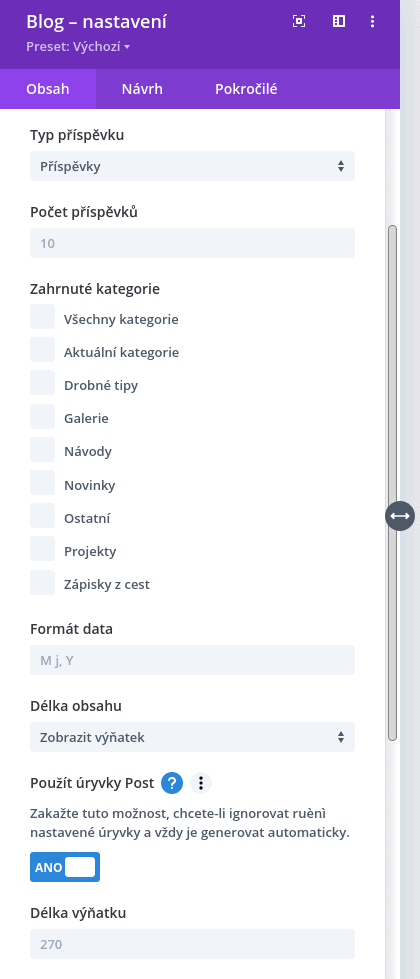
Ze seznamu si můžete vybrat, které kategorie chcete ve výpisu zobrazit. V základním nastavení se vypisují všechny.
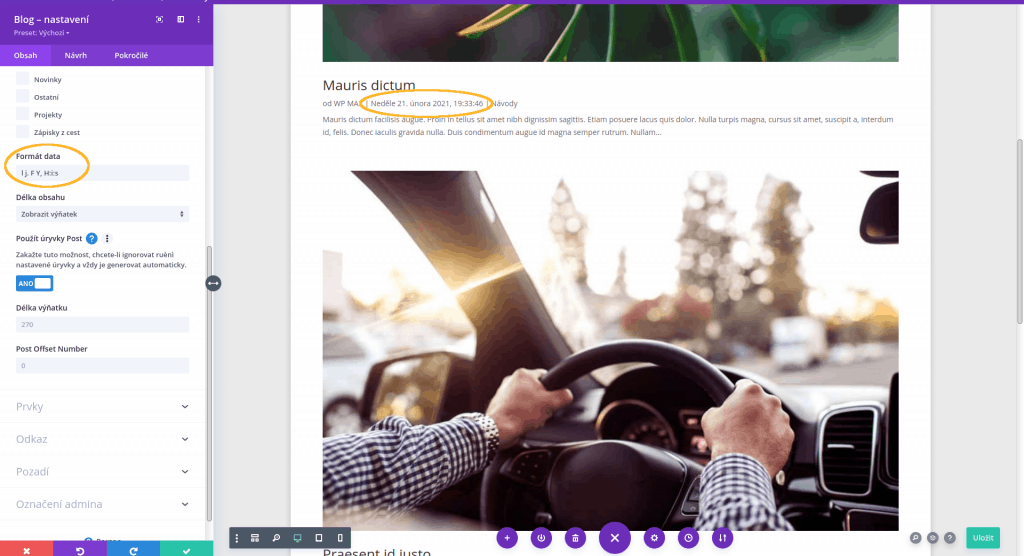
3.2) Formát data
Základní formát data je nastavený jako M j, Y, tedy Bře 15, 2021. To moc česky nepůsobí, viďte? Formát data si naštěstí můžete snadno změnit, uvádíme několik tipů:
- j. n. Y >> 15. 3. 2021;
- d/m/Y >> 15/03/2021;
- Y-n-d >> 2021-03-15;
- j. F Y >> 15. března 2021.
Další možnosti jsou například tyto:
- m/d/Y >> 03/15/2021;
- d M, Y >> 15 Bře, 2021;
Den v roce přidáte písmenkem l, čas pak zápisem H:i:s. Nejdelší zápis tedy může vypadat i takto:
- l j. F Y, H:i:s >> Pondělí 15. března 2021, 14:19:01.

3.3) Úryvky
Pokud chcete pod náhledovým obrázkem zobrazit i automaticky vytvořený výňatek z článku, vyberte z nabídky u Délky obsahu možnost Zobrazit výňatek. Máte-li v plánu psát si vlastní výňatky, věnujte pozornost posuvníku níže s nadpisem Použít úryvky Post. Pod ním můžete omezit délku úryvku počtem znaků.
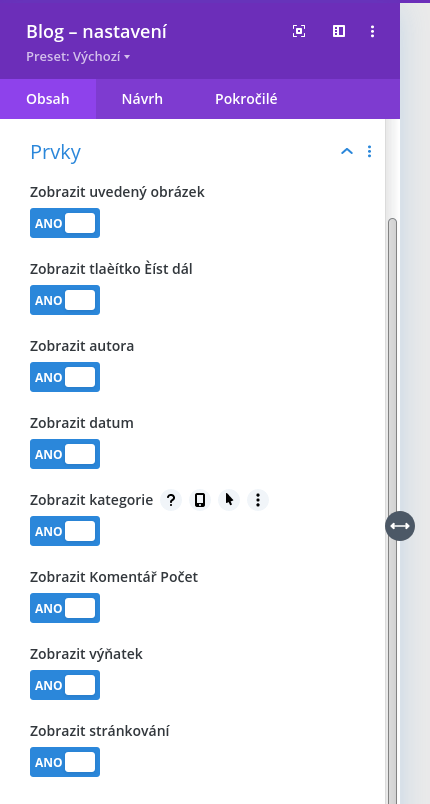
3.4) Prvky
V části Prvky (položka pod částí Obsah, kterou jsme si výše prošli) můžete zvolit, které prvky a která metadata se u výpisu každého článku mají zobrazovat. Na výběr máte:
- náhledový obrázek,
- tlačítko „číst dále“,
- autor,
- datum,
- kategorie,
- počet komentářů,
- výňatek,
- stránkování.

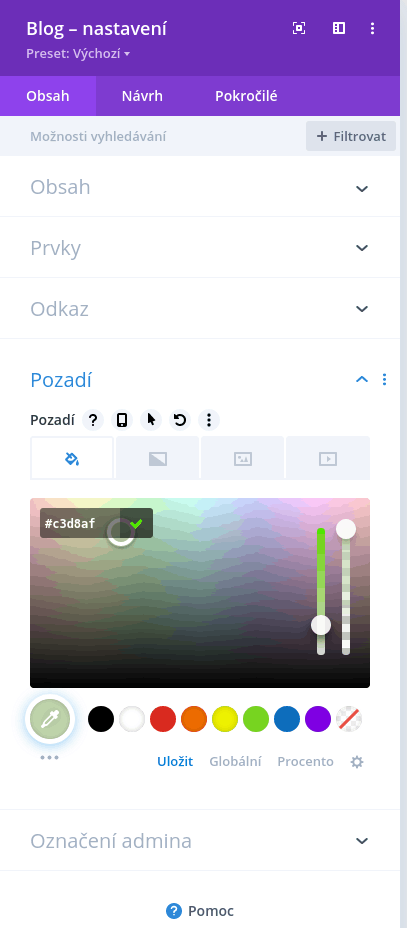
3.5) Pozadí výpisu
Zde můžete nastavit pozadí. Jako všude jinde můžete zvolit jednolitou barvu, barevný přechod, obrázek i video.

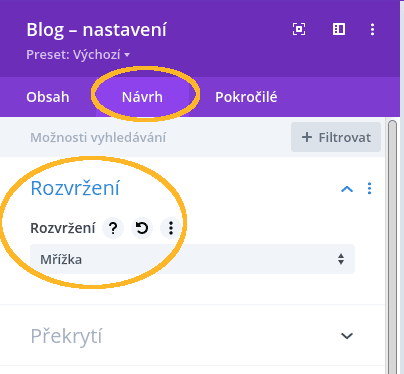
3.6) Výpis příspěvků jako dlaždice
Pokud před klasickým výpisem upřednostňujete dlaždice, zvolte v části Návrh (druhá záložka nahoře) hned v první položce Rozvržení možnost Mřížka.

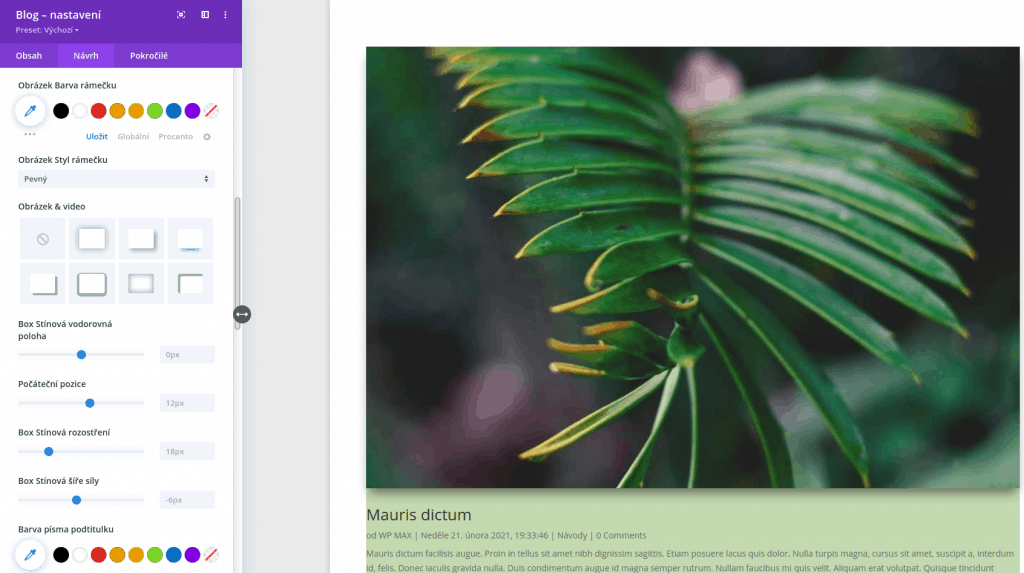
3.7) Náhledový obrázek
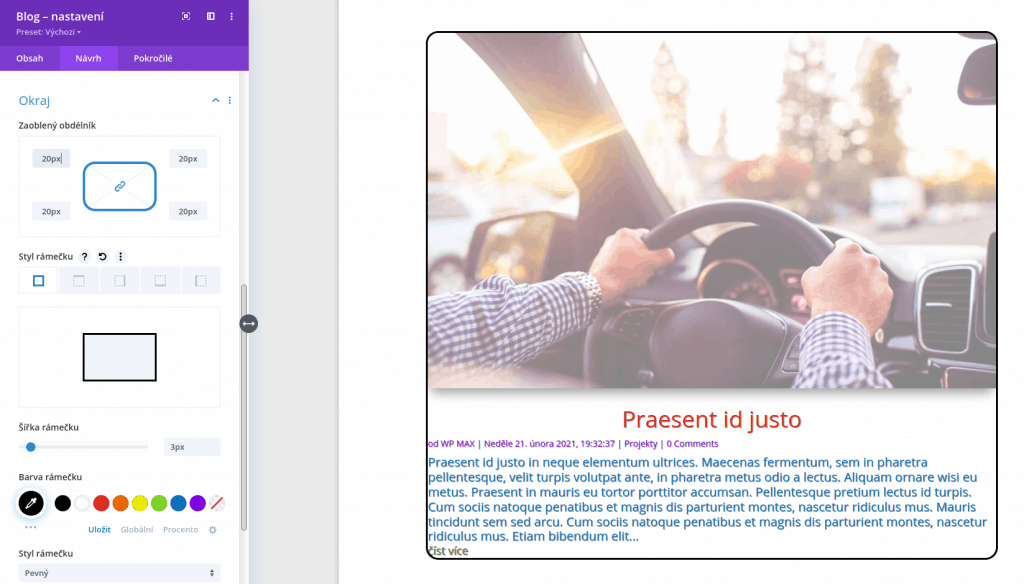
Nastavení náhledového obrázku najdete pod položkou Obrázek. V této části se dá nastavit zejména rámeček a barevné ladění náhledových obrázků.

3.8) Formátování textu
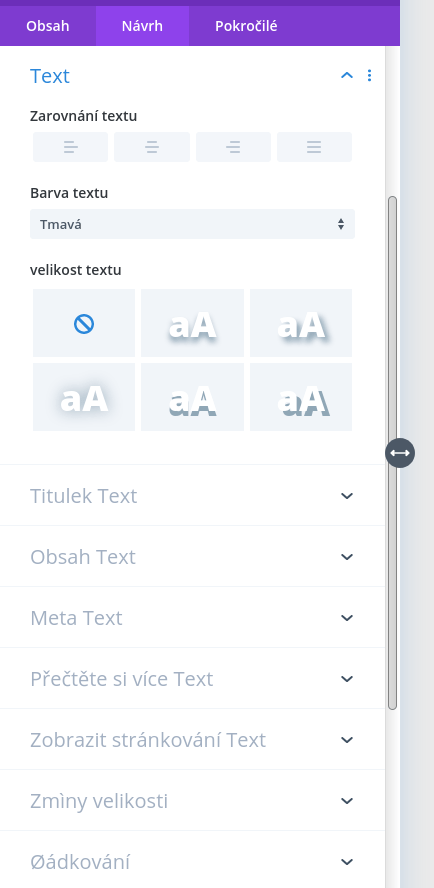
Formátování textu úryvku, výpisu metadat a dalších prvků a samozřejmě také nadpisu provádíte v následujících položkách, tedy:
- Text >> zarovnání, režim a speciální efekty u celého výpisu;
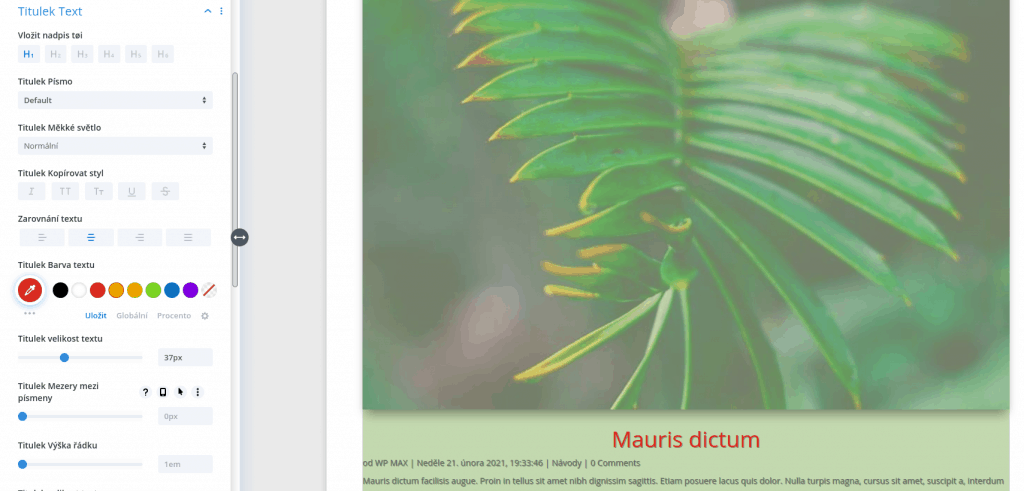
- Titulek Text >> písmo, velikost textu, barva, zarovnání a výška řádku u titulku (na obrázku červeně);
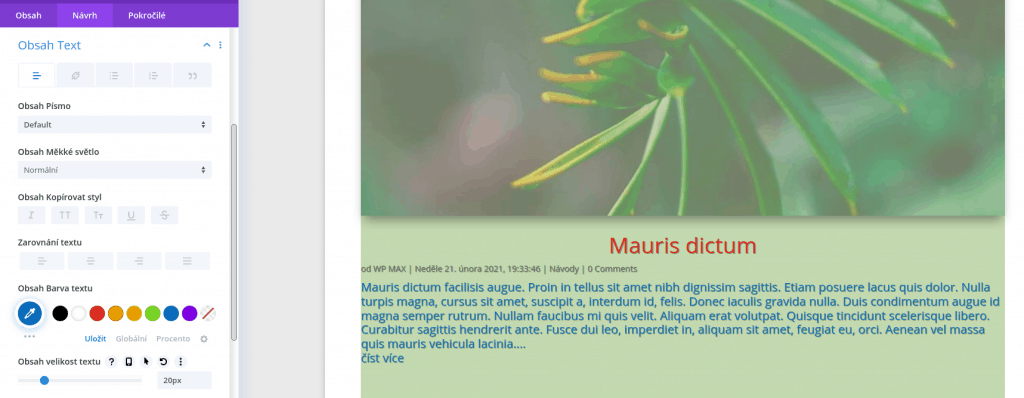
- Obsah Text >>písmo, velikost textu, barva, zarovnání a výška řádků u textu úryvku (na obrázku modře);
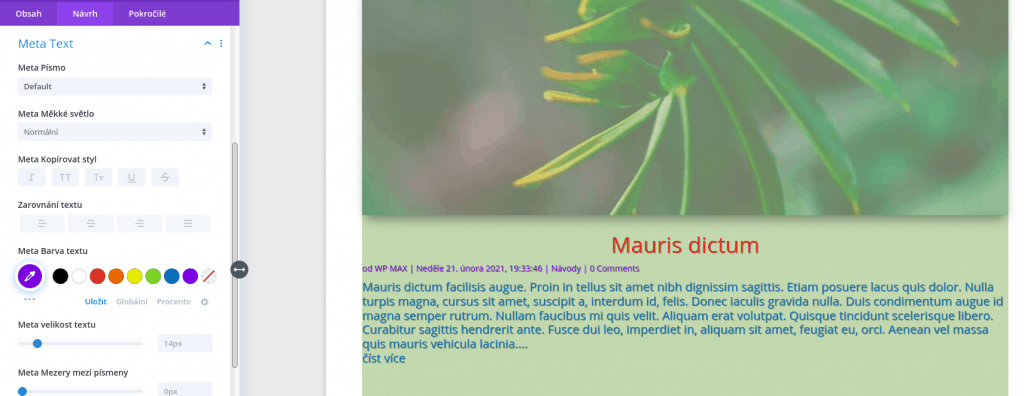
- Meta Text >> písmo, velikost textu, barva, zarovnání a výška řádků u meta prvků úryvku (na obrázku fialově);
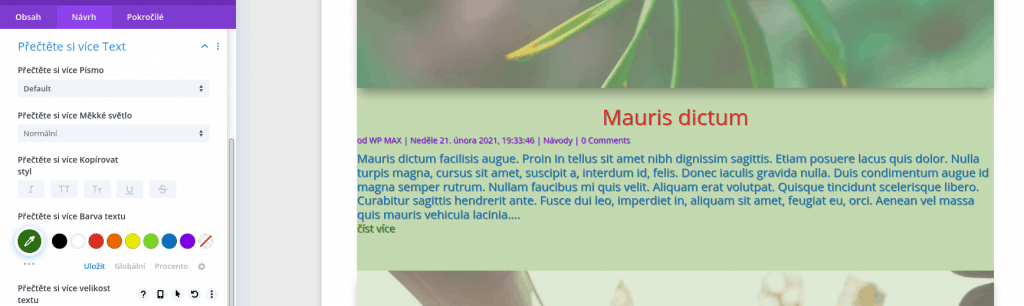
- Přečtěte si více Text >> písmo, velikost textu, barva, zarovnání a výška řádků u meta prvků úryvku (na obrázku zeleně);
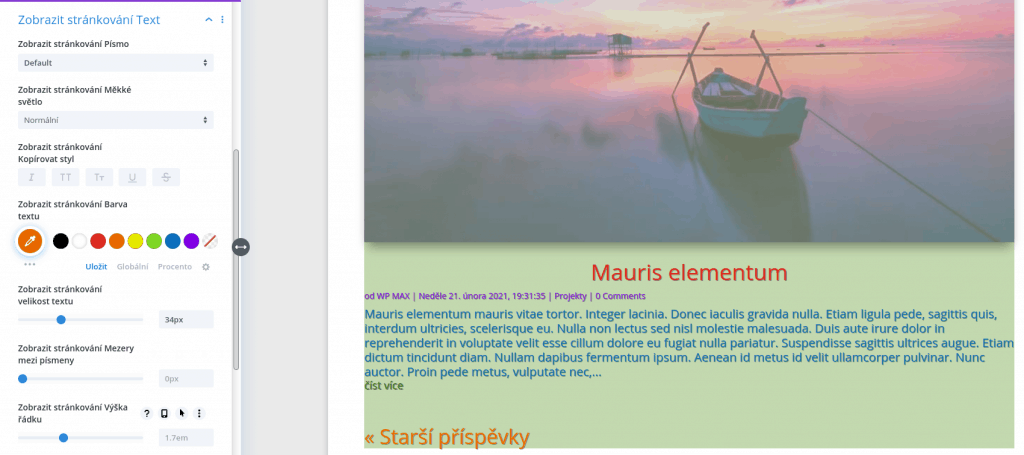
- Zobrazit stránkování Text >> písmo, velikost textu, barva, zarovnání a výška řádků u meta prvků úryvku (na obrázku oranžově).
3.9) Odsazení, rámečky, animace
Další nastavení najdete pod následujícími položkami:
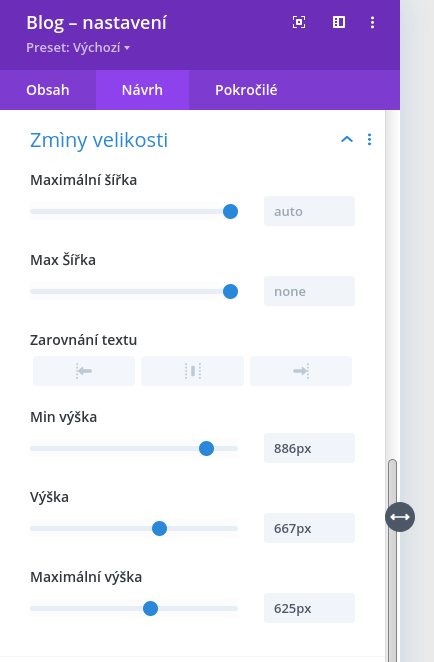
- Změny velikostí >> minimální a maximální výška a šířka;
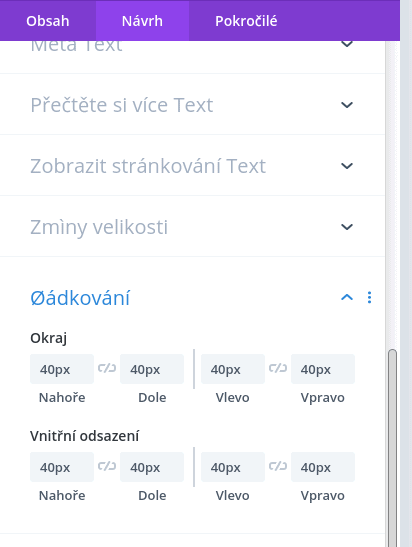
- Řádkování >> vnitřní a vnější okraje jednotlivých příspěvků, tedy jejich odsazení od okrajů;
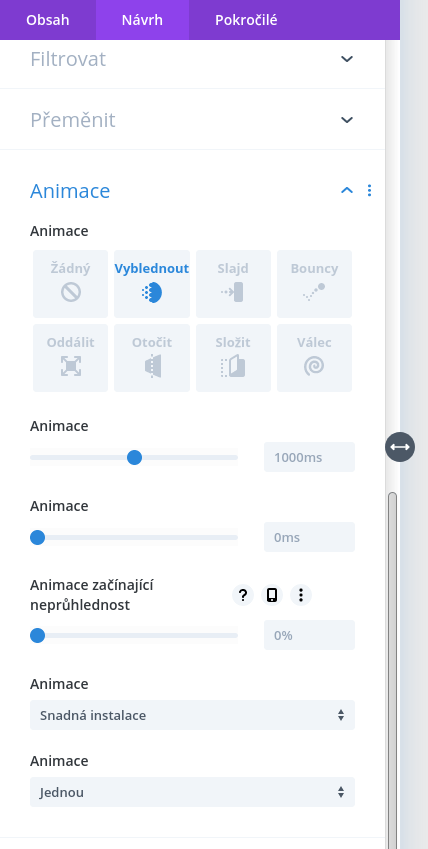
- Animace >> zajímavé efekty po načtení.
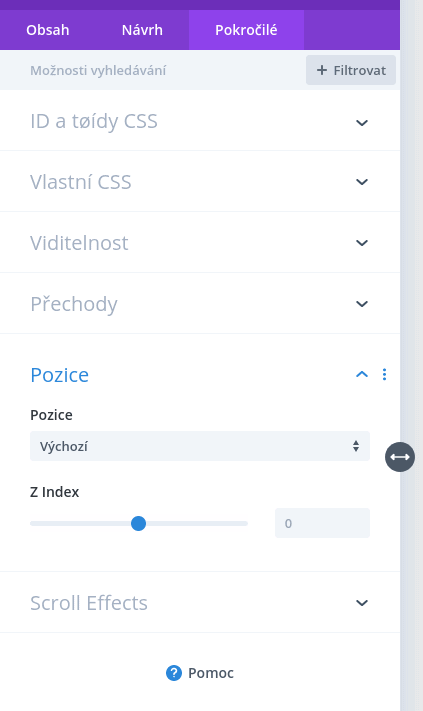
U modulu Blog můžete také (stejně jako i u jiných modulů) přidat vlastní CSS a nastavit přechody, z index a viditelnost. Tyto možnosti najdete v poslední horní záložce Pokročilé.
4) Postranní panel
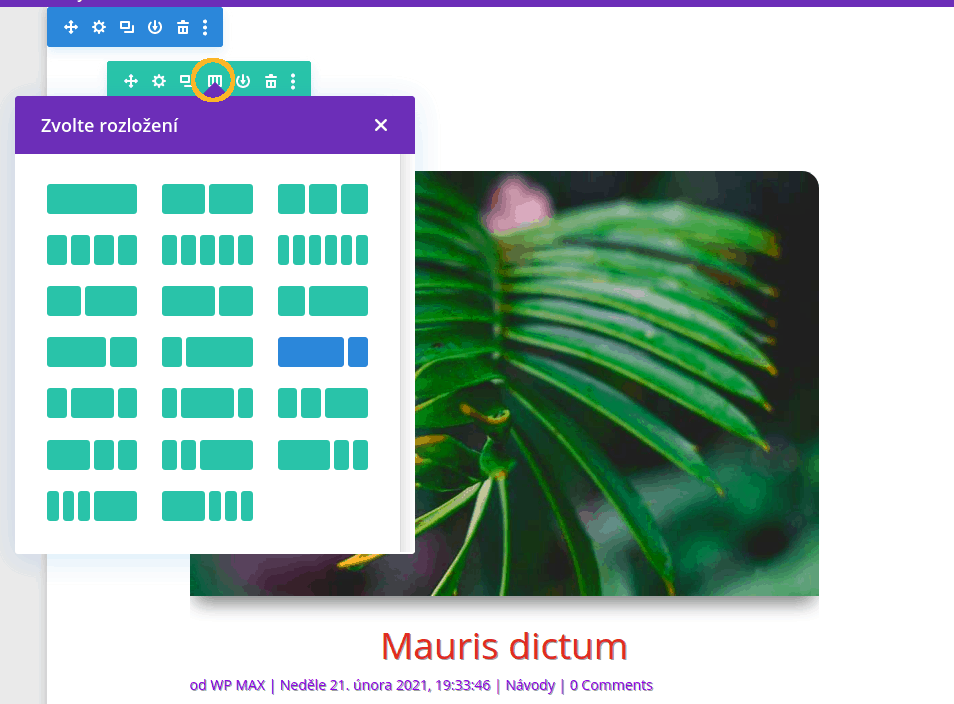
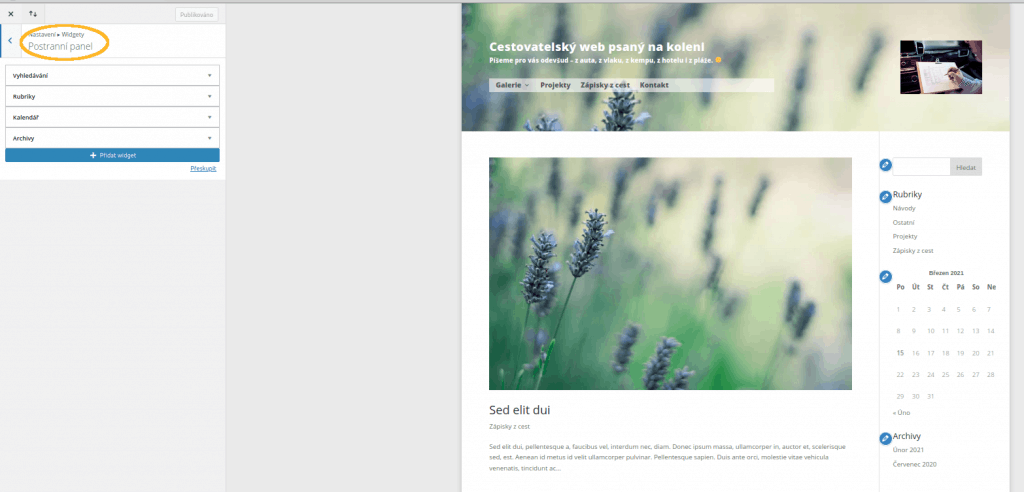
Pokud se rozhodnete pro zobrazení s postranním panelem později, tedy až po nastavení a naformátování výpisu příspěvků, najeďte myší na do okolí výpisu. V zeleném menu (patří k řádku) klikněte na čtvrtou ikonku a upravte si zobrazení podle představ.
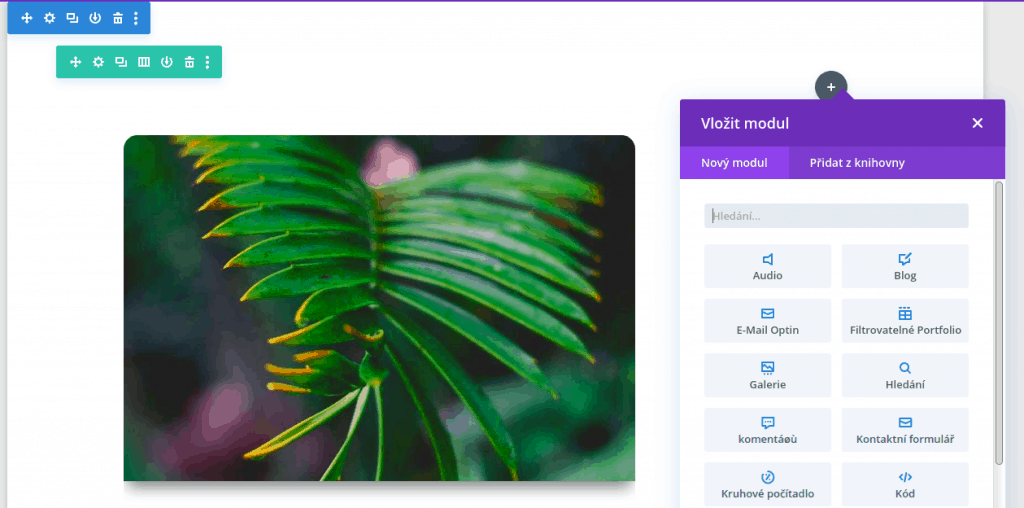
Do postranního panelu můžete umístit prakticky cokoli podle svých představ, zajímat vás ale pravděpodobně bude zejména stejnojmenný modul, tedy Postranní panel.
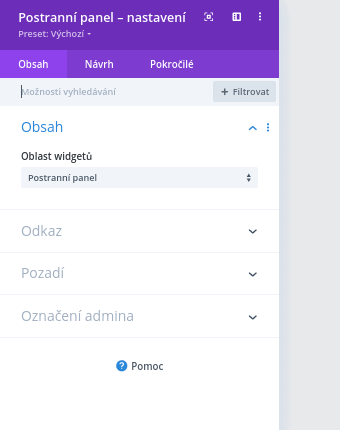
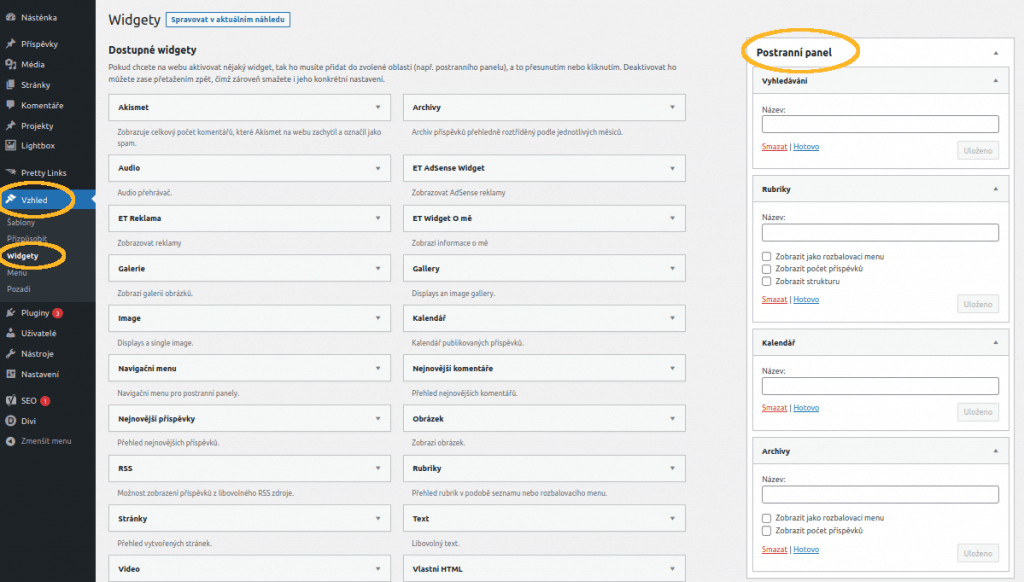
Modul Postranní panel pracuje s widgety, které spravujete a do jednotlivých částí webu (nejčastěji postranního panelu a zápatí) vkládáte buď přes WordPress menu Vzhled > Widgety nebo přes nastavení šablony, tedy přes Divi > Úprava šablony a následně přes část Widgety. V samotném nastavení modulu pak řešíte pouze formátování, pozadí a tak dále jako u všech jiných modulů.
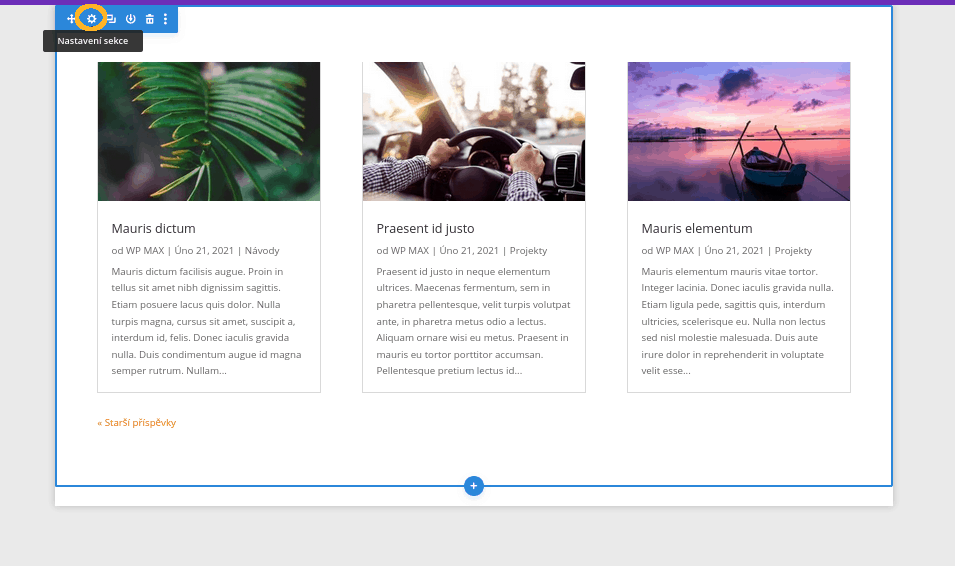
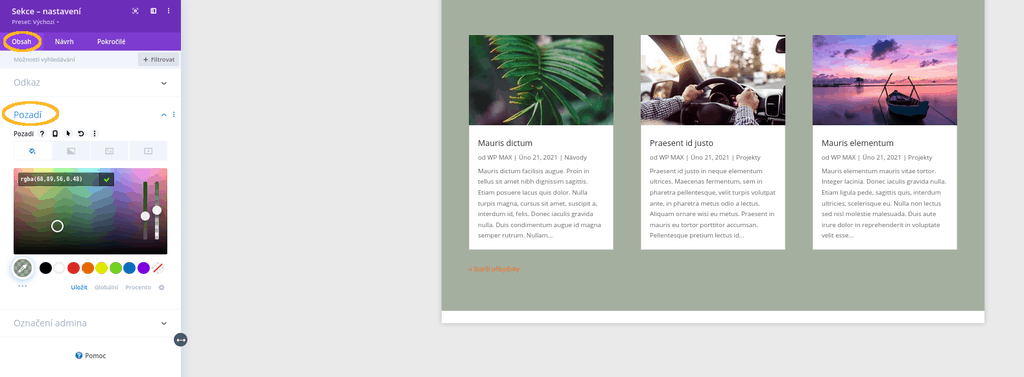
5) Obrázek na pozadí a barva u celé část s výpisem článků
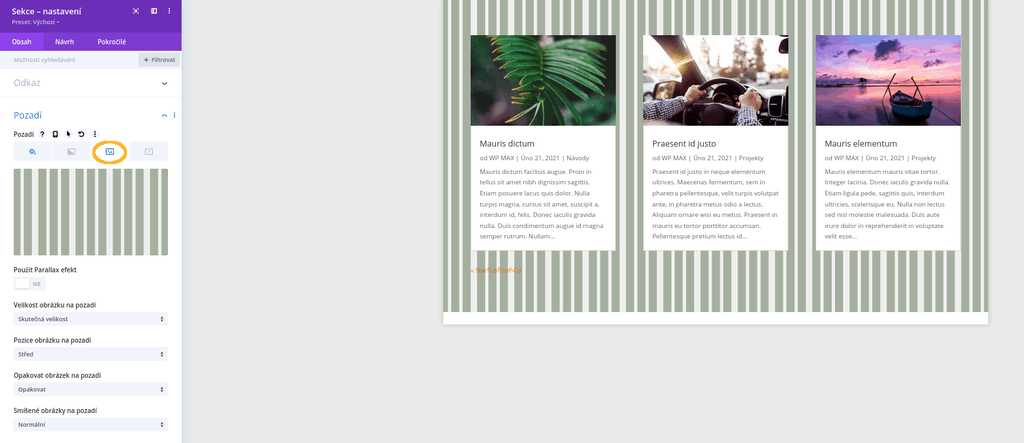
Pokud budete chtít nastavit barvu, obrázek nebo video do pozadí celého výpisu článků, učiníte tak v nastavení celého řádku, případně ještě lépe celé sekce. Najeďte myší do oblasti sekce (např. při jejím horní okraji) a ze zobrazených ikonek si vyberte druhou zleva.V části Obsah (první záložka) přejděte na položku Pozadí. Obrázek můžete nastavit v třetí záložce.
Je možné, že se po vložení obrázku do pozadí budete muset k některým dříve vloženým modulům vrátit a pohrát si s jejich pozadím, průhledností, barvami a tak dále. Pozadí (např. u menu) nastavujete úplně stejně jako u celého záhlaví. Místo obrázku můžete zvolit jak jednolitou barvu, tak barevný přechod a samozřejmě i částečně nebo zcela průhledné pozadí.
6) Výška, okraje, odsazení
Výšku těla s výpisem článků do jisté míry ovlivňuje jejich zobrazený počet. Každému modulu, řádku i sekci můžete navíc nastavit vnitřní a vnější okraje, tedy i odsazení od ostatních prvků. Učiníte tak jednoduchým zachycením jejich okrajů a tažením příslušným směrem. I tomuto pozicování jsme věnovali vlastní článek Šablona Divi – pozicování, vrstvení a velikost prvků a modulů.
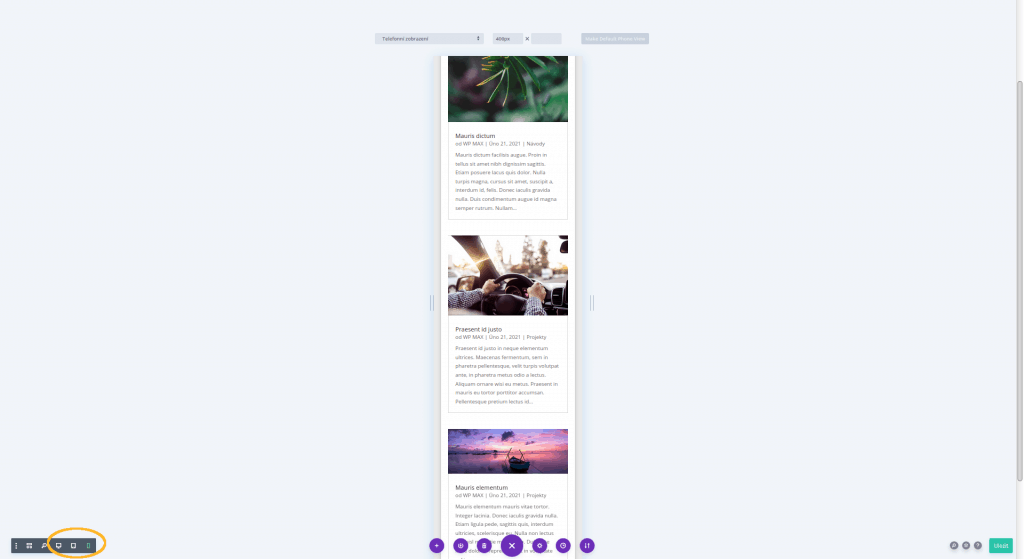
Pozornost věnujte jak mobilnímu zobrazení, tak tomu na tabletu a počítači. Slouží k tomu tyto ikonky vlevo dole (a práci si pro jistotu jednou za čas uložte, a to i přesto, že Divi dělá automatické zálohy).
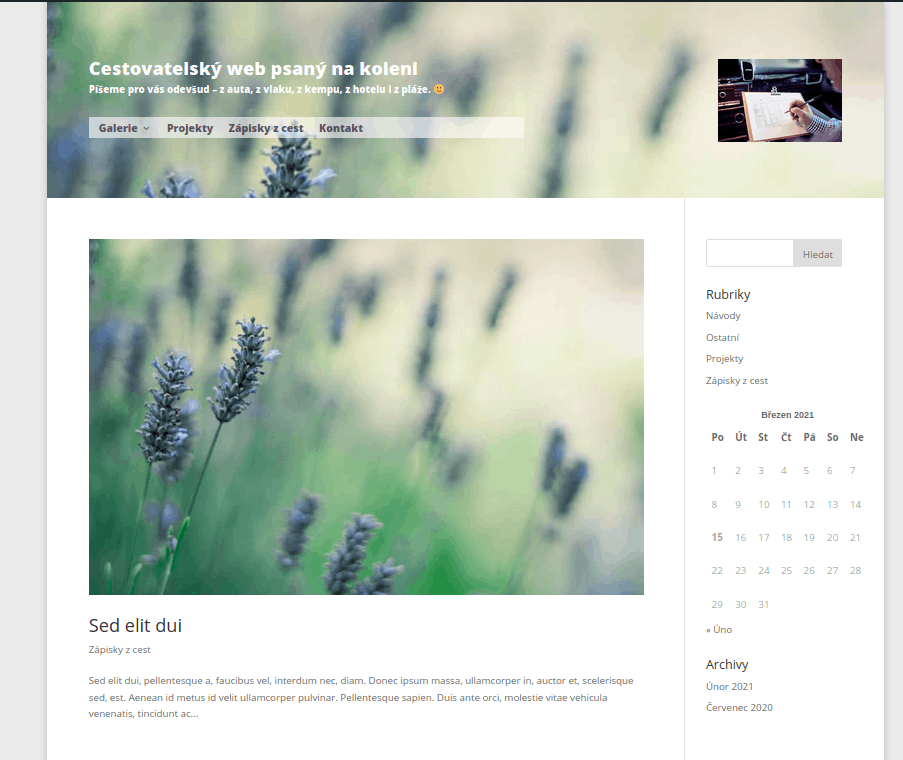
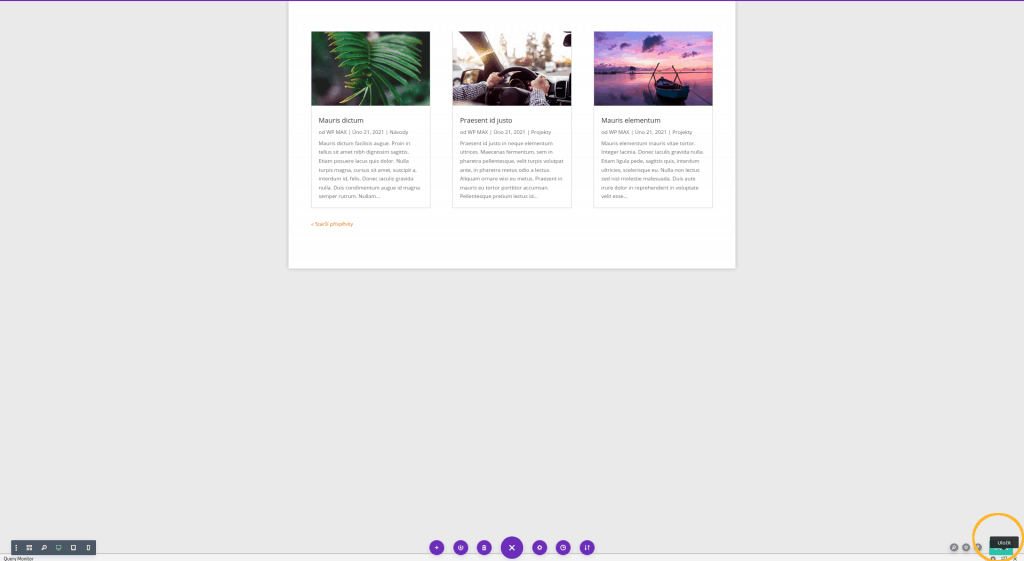
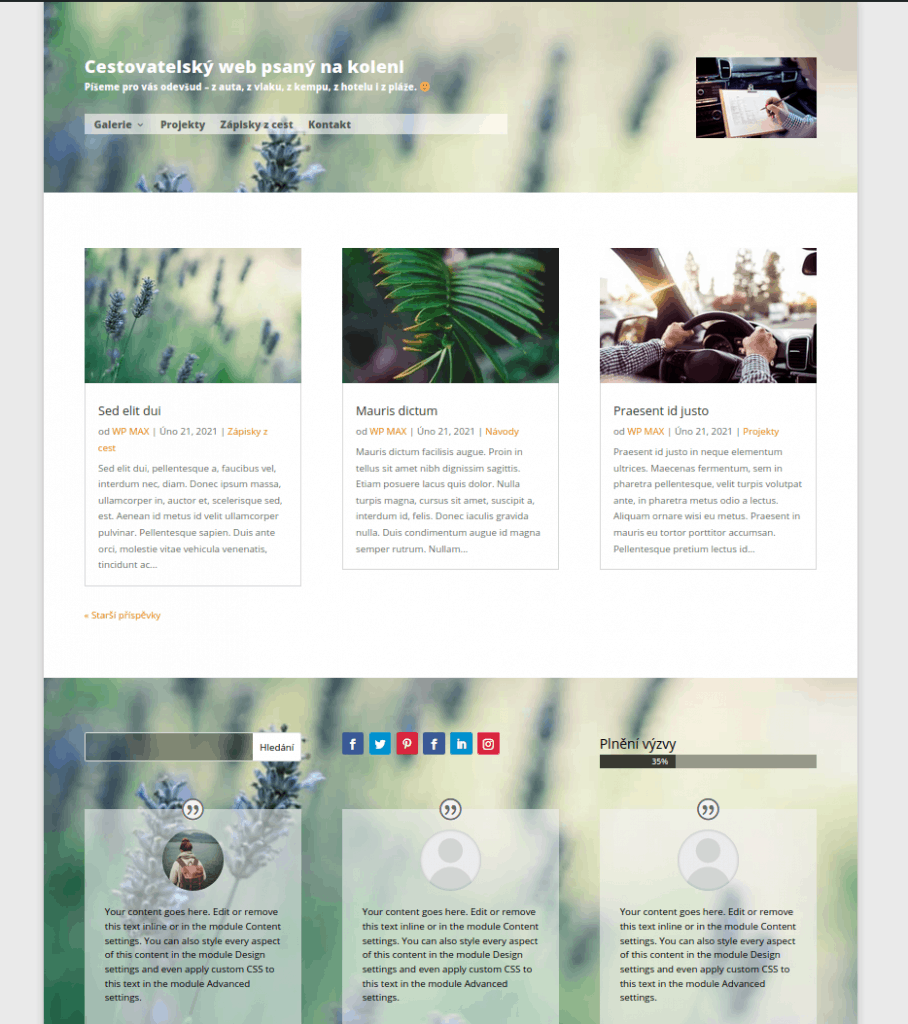
A takto vypadá náhled stránek, které jsme vám v průběhu posledních tří článků popisovali, jako celek.