O produktech z dílny Elegant Themes jsme se už zmínili. Šablona Divi ale nabízí tolik možností, že se jí teď budeme nějakou dobu věnovat podrobněji. V tomto článku najdete základní informace a také rozcestník k dalším příspěvkům.
Obecně o Elegant Themes
ElegantThemes.com nabízí své služby na principu ročního předplatného nebo jednorázového nákupu neomezené licence. V obou případech získáte možnost stáhnout si a využívat všechny jejich šablony a pluginy. Psali jsme o tom v článku Jak koupit a instalovat šablonu z Elegant Themes.
Součástí je podpora platná po dobu trvání předplatného, resp. doživotně (dle tarifu) a na stejném principu fungují i aktualizace. Počet webů, na kterých šablonu užijete, není omezen.
Obecně o Divi
Se šablonou Divi si zvládne vytvořit web na míru každý. Neumíte HTML, CSS, PHP? Nevadí. Divi funguje na principu WYSIWYG (tj. zkratka anglického What you see is what you get – Co vidíš, to dostaneš). V praxi to znamená, že všechny úpravy provádíte přímo v náhledu webu a rovnou tedy vidíte i výsledek.
Každou chvíli někdo vydá designy připravené zdarma ke stažení. K finálnímu vzhledu vašeho webu už pak stačí jen drobné úpravy. Můžete je využít, ale nemusíte. Celý design si můžete vytvořit zcela sami a v tu chvíli máte takřka neomezené možnosti. Šablona Divi je ideální po ty, kteří se nechtějí spoléhat na externí kódery a grafiky, ale zároveň je tvorba webu nad jejich síly.
Divi šablona
Série o vynikající šabloně Divi
- Představení Divi
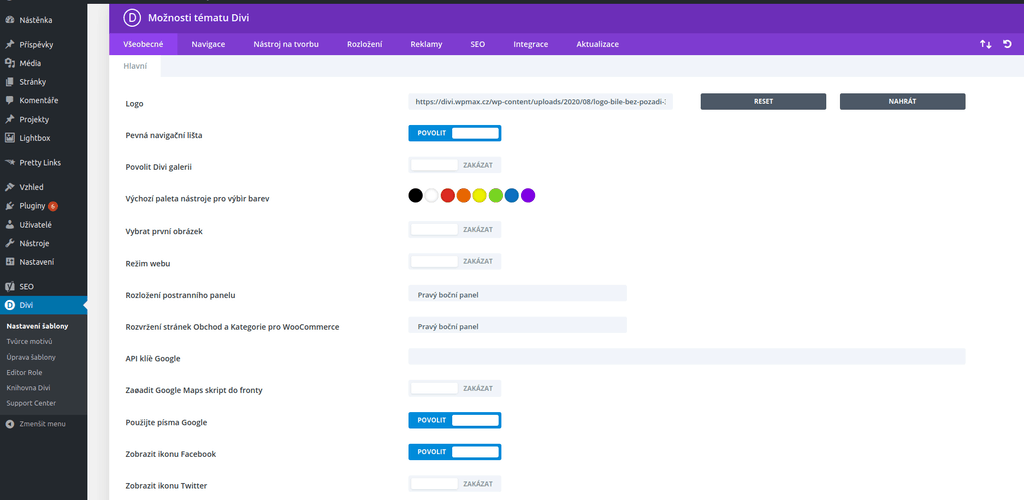
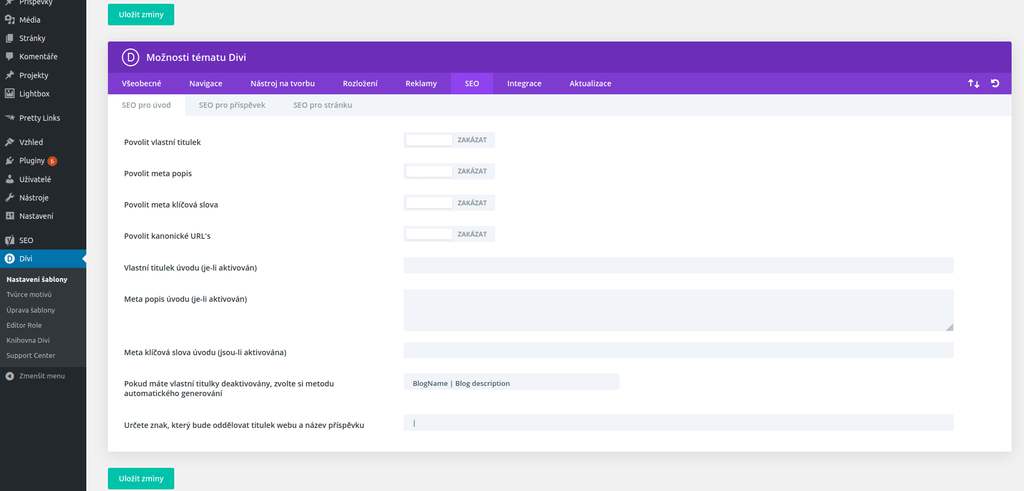
- Základní nastavení
- Tvorba vlastního motivu
- Záhlaví Divi (header)
- Zápatí Divi (footer)
- Výpis příspěvků (blog)
- Pozicování a vrstvení modulů
- Tvorba stránky
- Tvorba menu
- Nastavení pozadí prvků
- Moduly: posuvník, počítadlo, odpočítávání
- Moduly: panelové čítače, upoutávka a hledání
- Moduly: záložka, osoba a sociální sítě
Co všechno Divi umí
Divi je už několik let považována za nejlepší šablonu pro WordPress a také za jedinou šablonu, kterou je potřeba si koupit. Možnostem se ještě budeme věnovat v samostatném článku. Pro představu však uvádíme výčet toho základního.
Generální nastavení:
- SEO nastavení pro stránku i jednotlivé příspěvky,
- nastavení menu a navigační lišty,
- rozložení postranního panelu,
- ikony sociálních sítí,
- počet příspěvků v archivech, na hlavní straně, při hledání atd.,
- tlačítko zpět a další.
Připravené a vlastní designy:
- možnost snadného vytvoření osobní i firemní prezentace, blogu i obchodu,
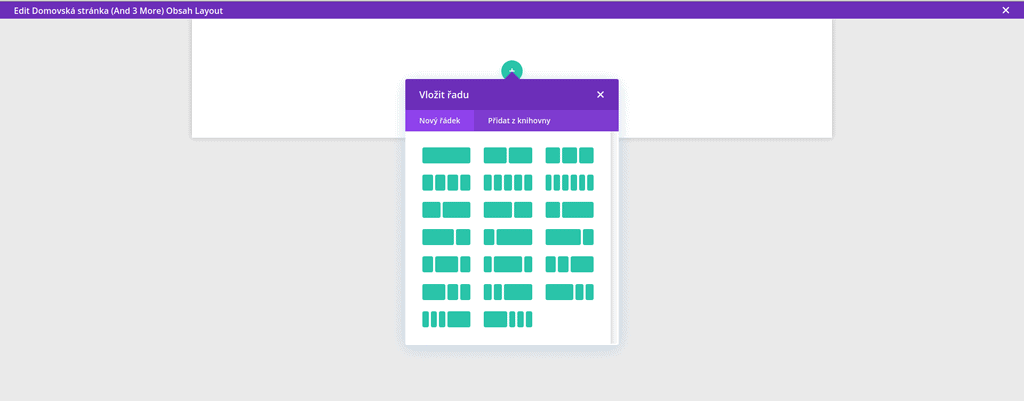
- libovolné rozložení stránek, tedy libovolný počet sloupců, libovolný vzhled záhlaví, těla i zápatí,
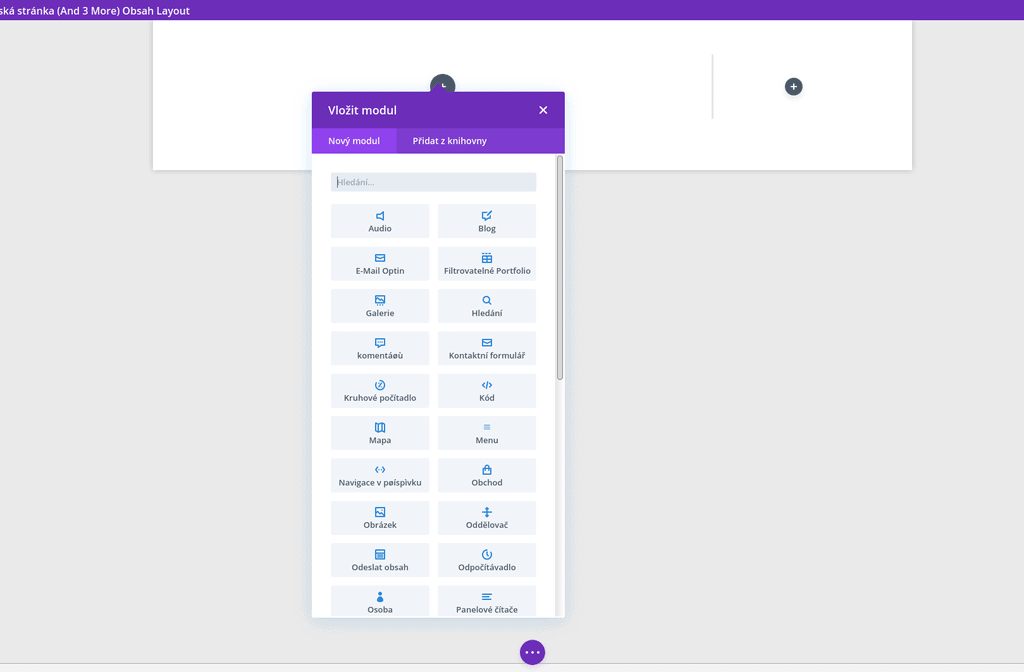
- libovolný obsah jednotlivých prvků, mnoho připravených modulů,
- automatický responzivní design,
- automatické ukládání rozdělané práce,
- vizuální editor vzhledu a jeho tvorba pomocí drag & drop,
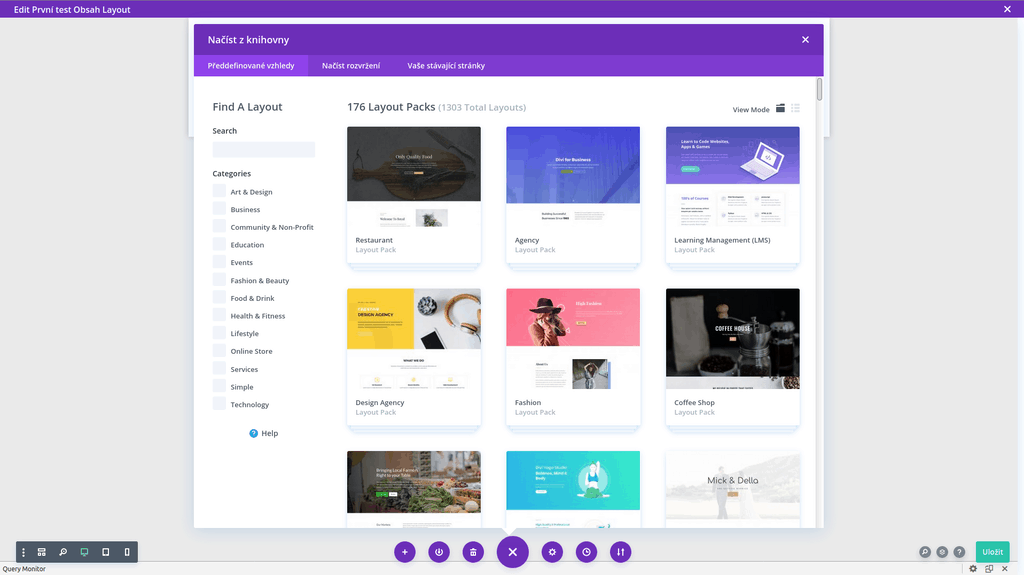
- připravené designové balíčky a mnoho dalšího.
Přizpůsobit (jako u jiných šablon):
- šířka obsahu,
- výška řádků i jednotlivých sekcí,
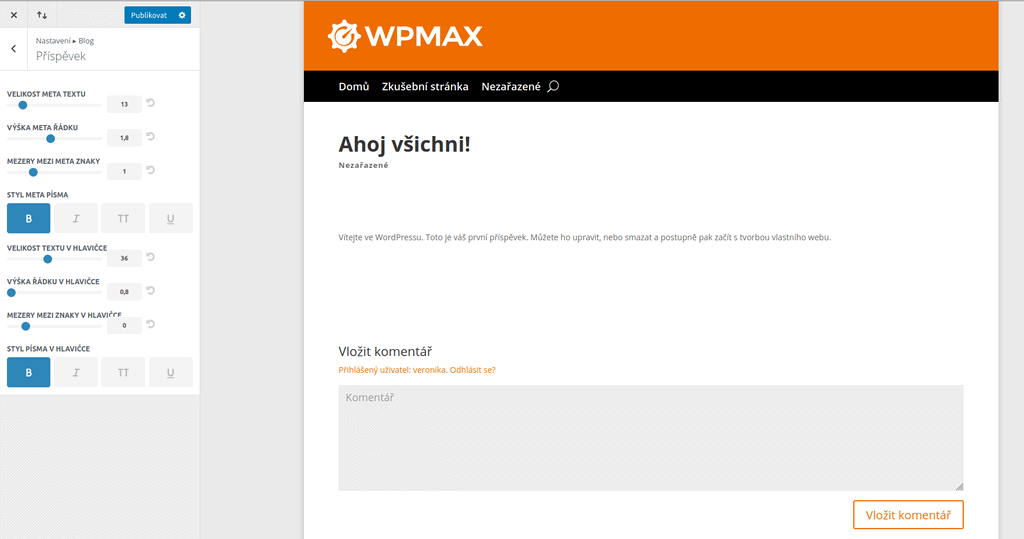
- velikost a barva písma,
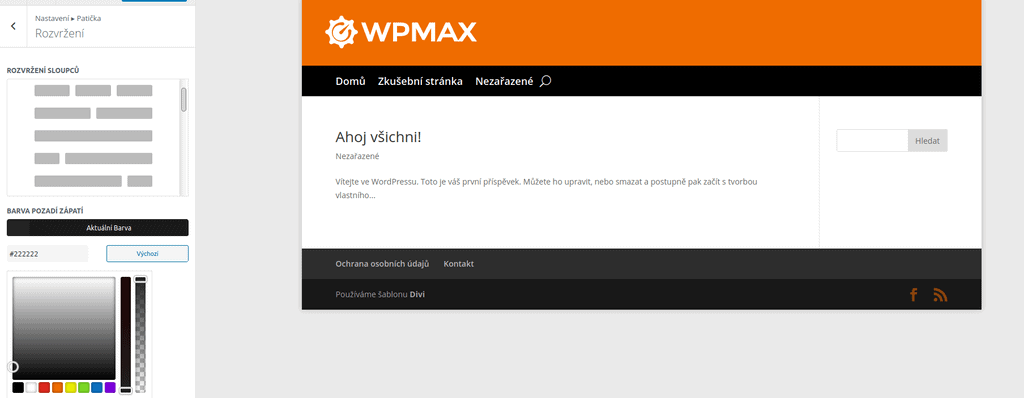
- rozvržení patičky,
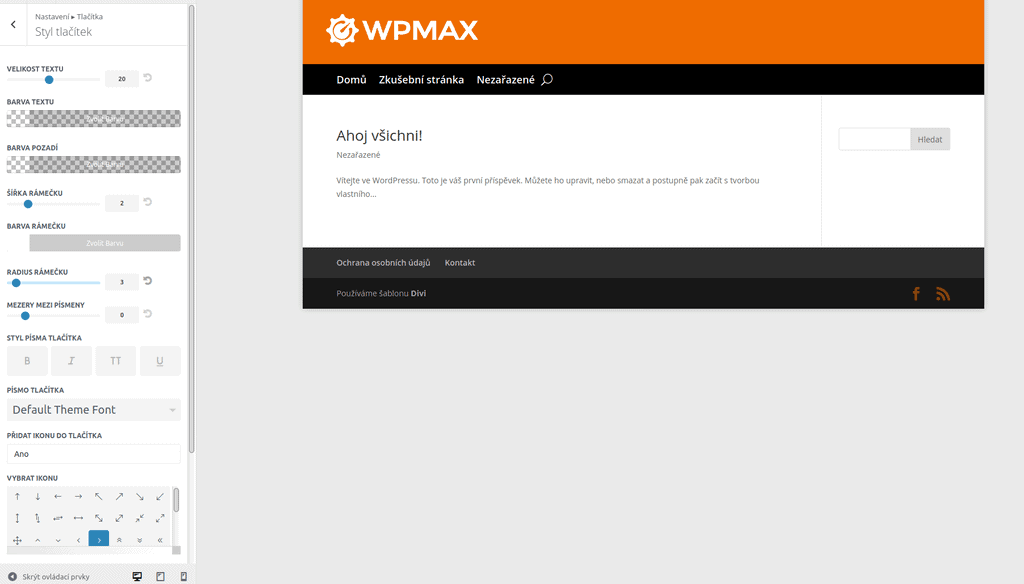
- styl tlačítek,
- úprava vzhledu na tabletu a v mobilu a mnoho dalšího.
Jedná se pouze o zlomek možností, které šablona Divi nabízí. V následujících článcích vám ukážeme práci se šablonou podrobně. Nejdříve se zaměříme na základní orientaci v nastavení, následovat bude tvorba vlastních témat, práce s připravenými tématy, nastavení výpisu článků nebo úvodní stránky vč. jednostránkového webu, tipy pro menu či práci s médii. V neposlední řadě se podíváme i na to, jak Divi funguje s WooCommerce.