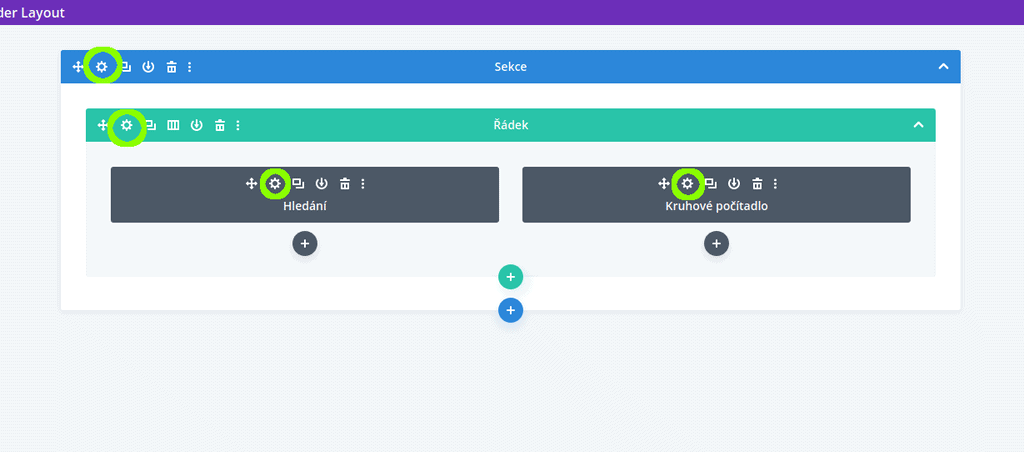
V dnešním krátkém návodu se budeme věnovat čistě jen tomu, jak nastavit pozadí sekce, řádku, modulu i celé stránky v šabloně Divi. Rozvržení a vrstvení jednotlivých částí jsme se věnovali v tomto článku, pokud tedy budete tápat, podívejte se i na něj. K tomu, abyste nastavili pozadí konkrétního prvku, stačí kliknout na druhou ikonku v levém horním menu každého z nich.
Jak nastavit obrázek na pozadí
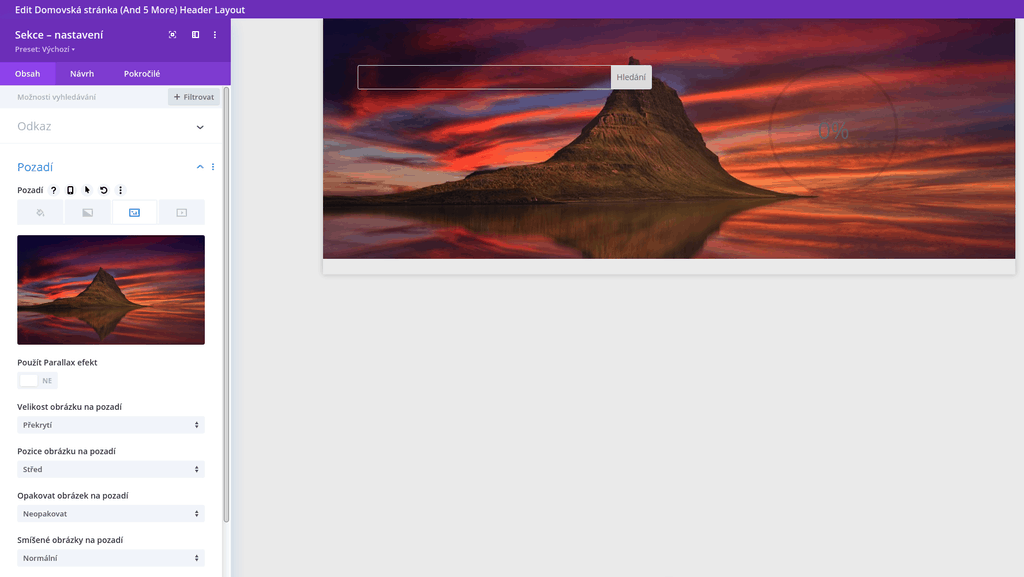
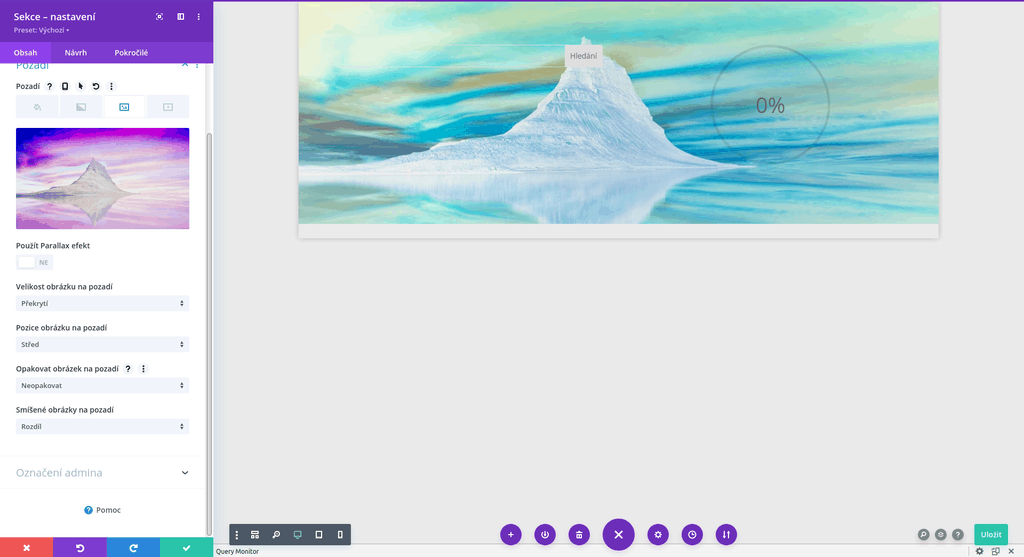
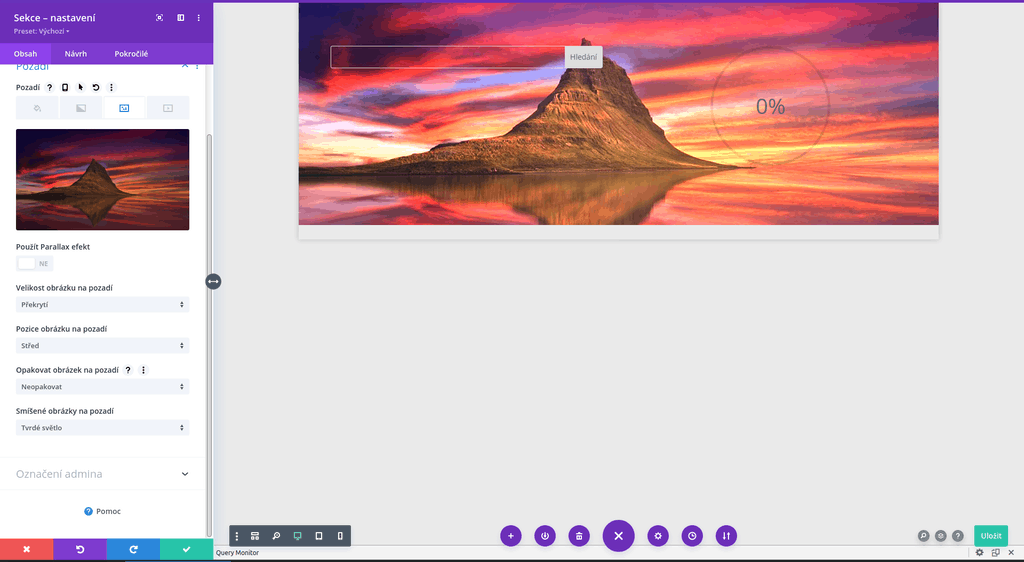
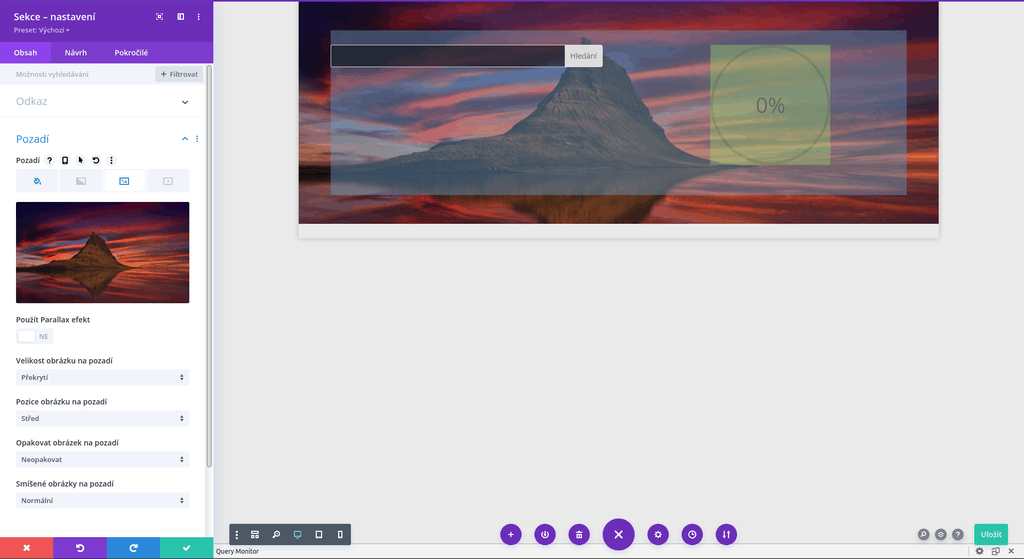
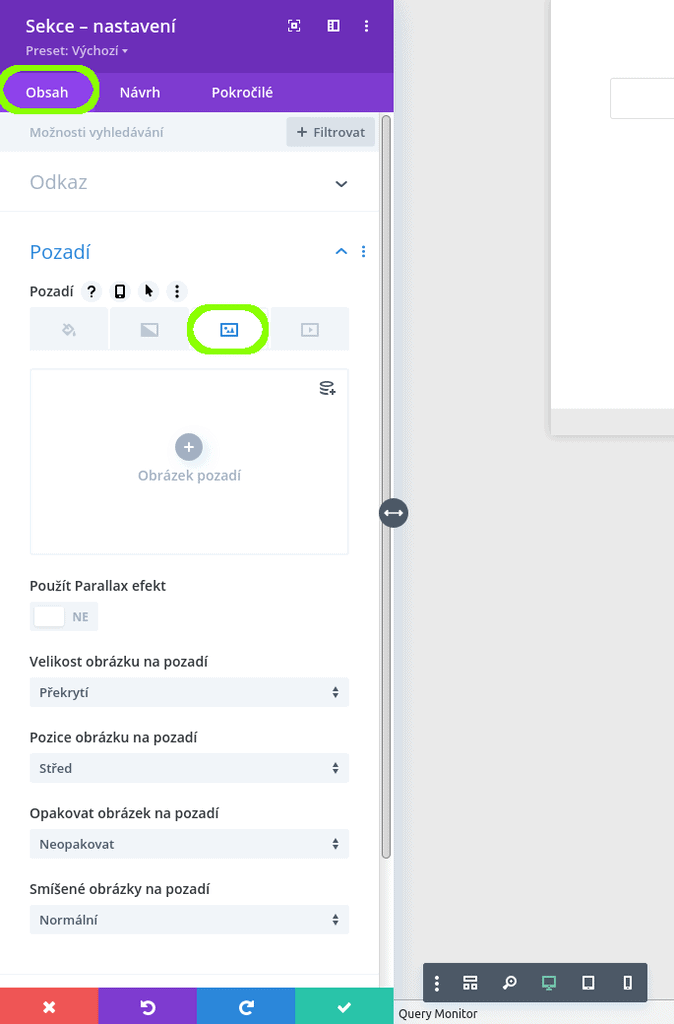
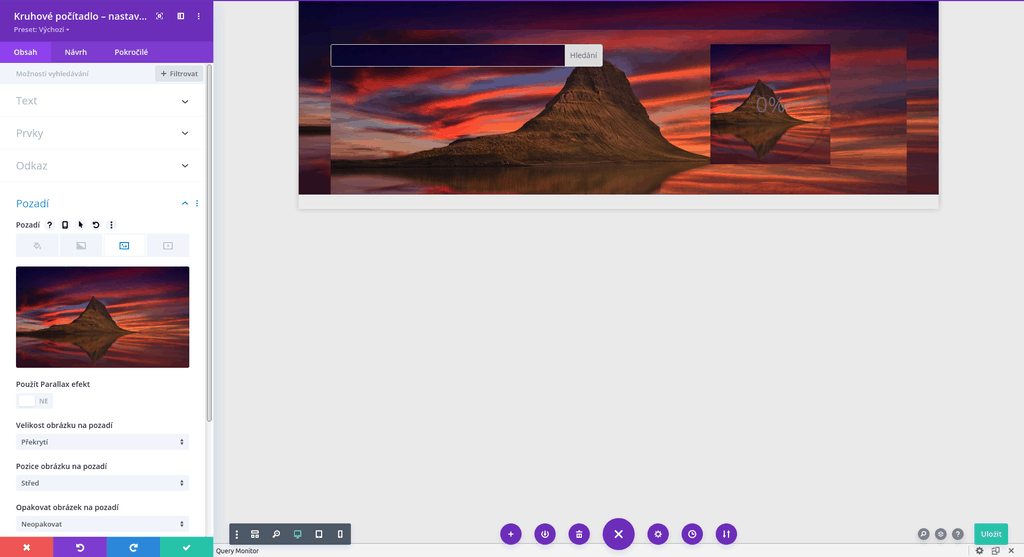
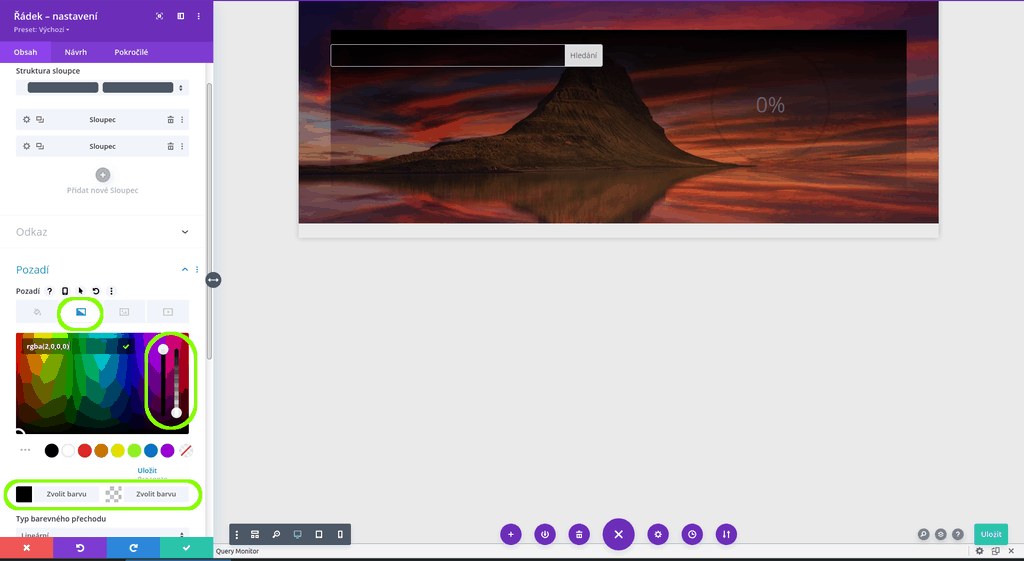
Obrázek na pozadí nastavíte v menu Obsah > Pozadí a následně pod třetí ikonkou zleva.

Divi šablona
Série o vynikající šabloně Divi
- Představení Divi
- Základní nastavení
- Tvorba vlastního motivu
- Záhlaví Divi (header)
- Zápatí Divi (footer)
- Výpis příspěvků (blog)
- Pozicování a vrstvení modulů
- Tvorba stránky
- Tvorba menu
- Nastavení pozadí prvků
- Moduly: posuvník, počítadlo, odpočítávání
- Moduly: panelové čítače, upoutávka a hledání
- Moduly: záložka, osoba a sociální sítě
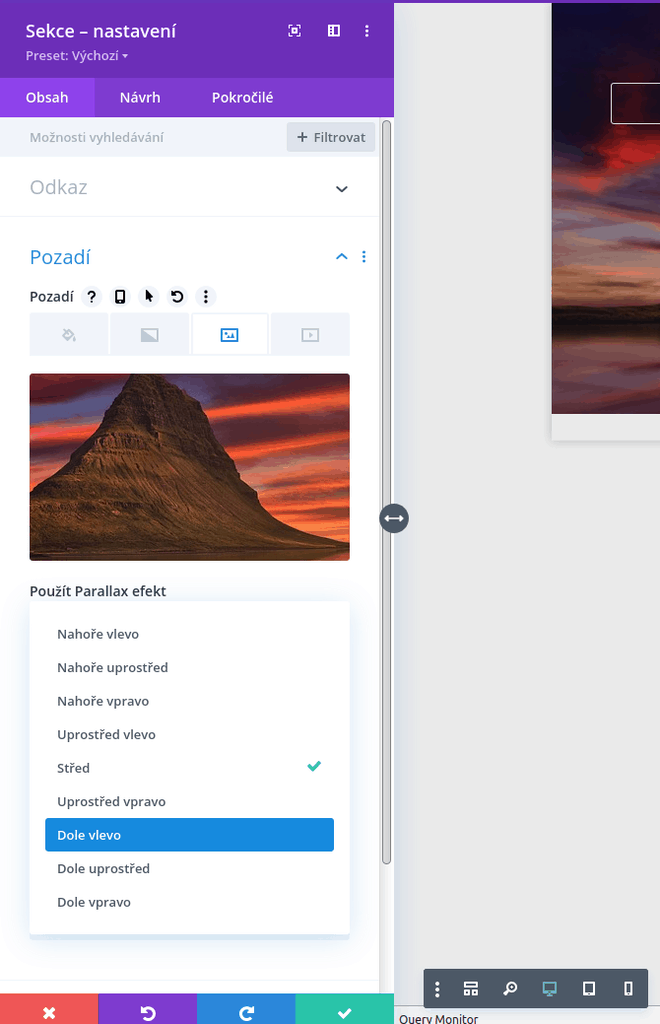
Obrázek vyberete z knihovny médií nebo nahrajete nový. Následně můžete nastavit jeho opakování, umístění v prostoru nebo také můžete využít jeden z připravených filtrů.
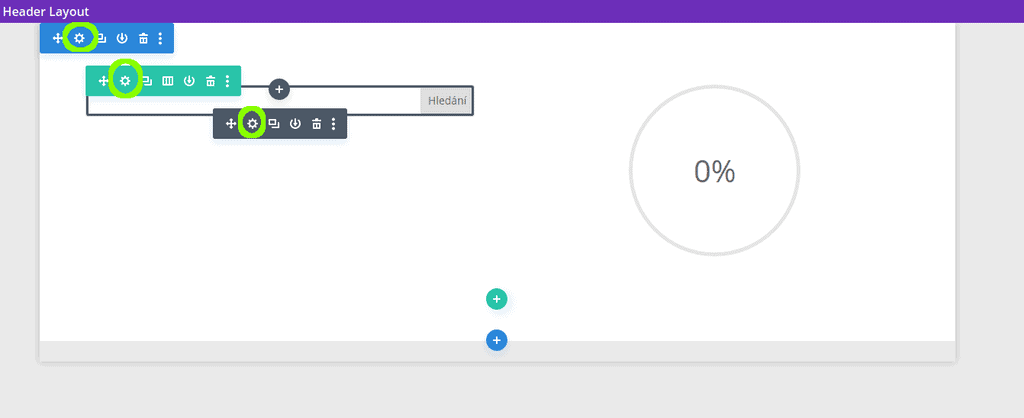
Tímto způsobem můžete nastavit obrázek na pozadí každé sekce, každého řádku i každého modulu. Zde jsme nastavili stejný obrázek pro všechny tři vrstvy nad sebou.

Jak nastavit video na pozadí
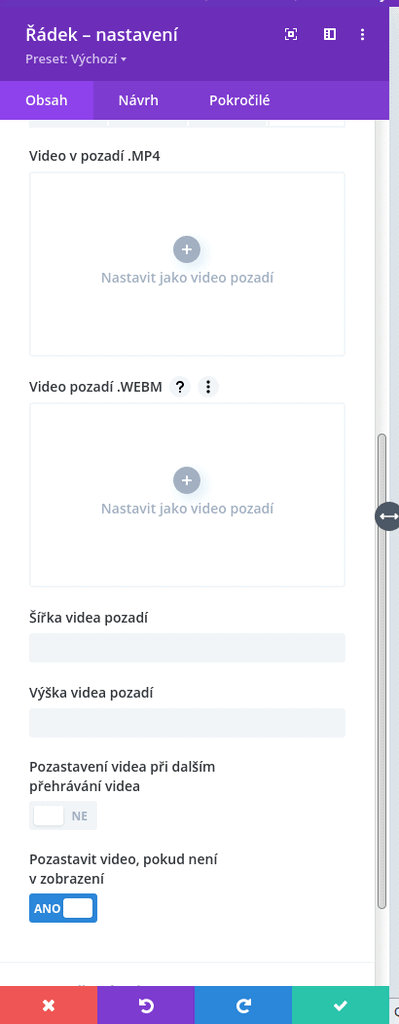
Video na pozadí nastavíte v menu Obsah > Pozadí a následně pod čtvrtou ikonkou zleva.

Jako pozadí můžete použít i video. Tuto možnost však příliš nedoporučujeme, protože jeho vykreslení je velmi náročné a jen málokdy s ním dosáhnete kýženého výsledku (vytěžuje procesor – často se seká, mobilnímu uživateli vybíjí rychleji baterii).
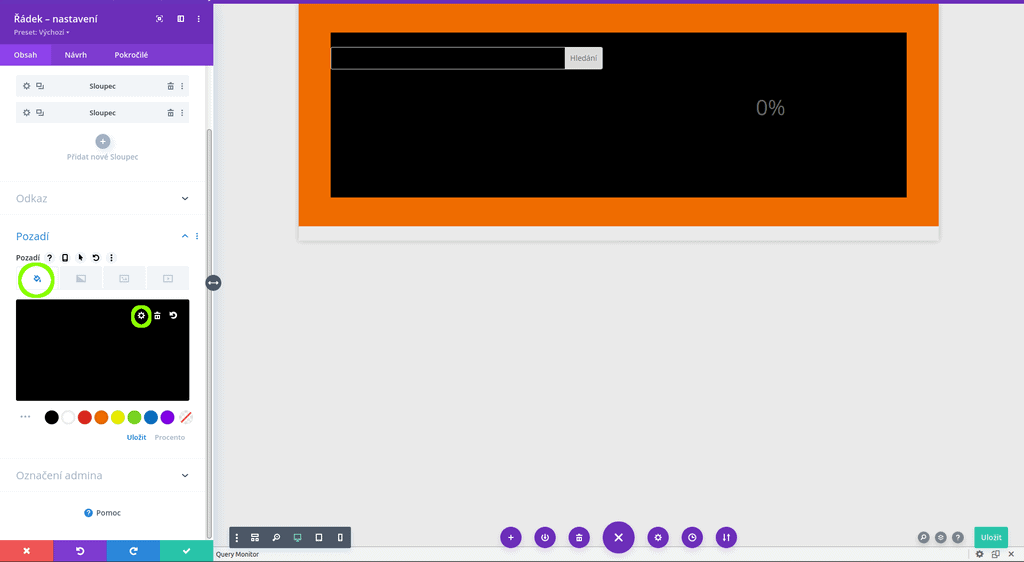
Jak nastavit jednobarevné pozadí
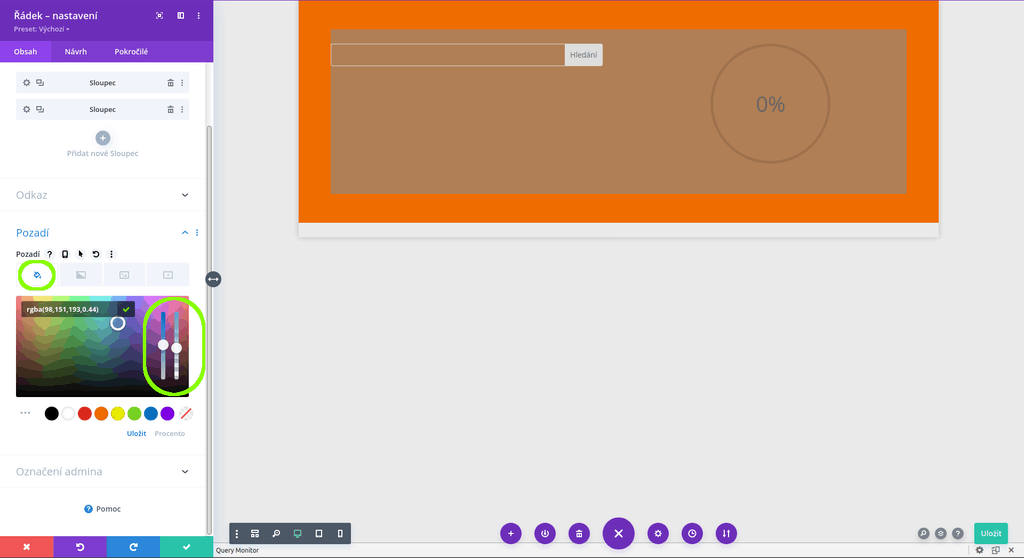
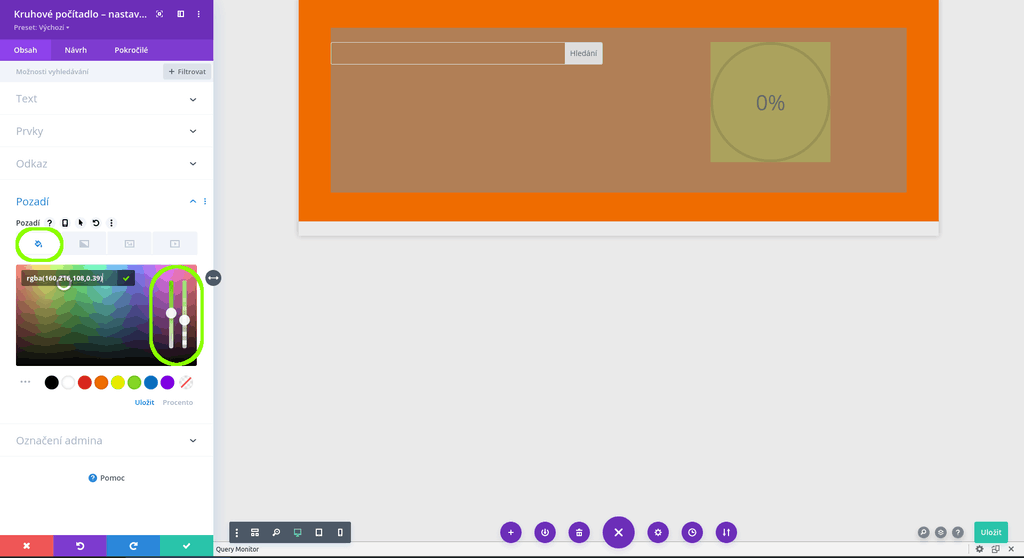
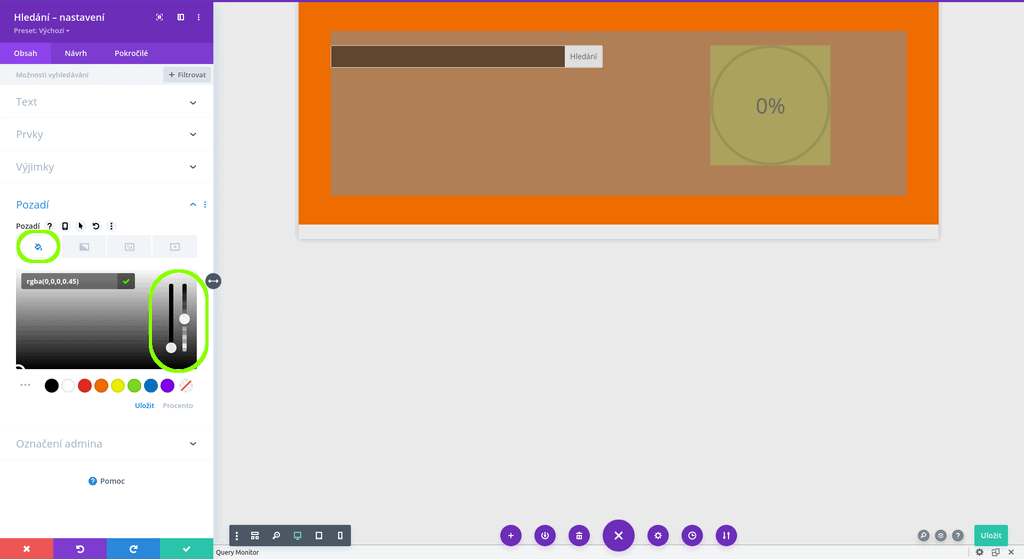
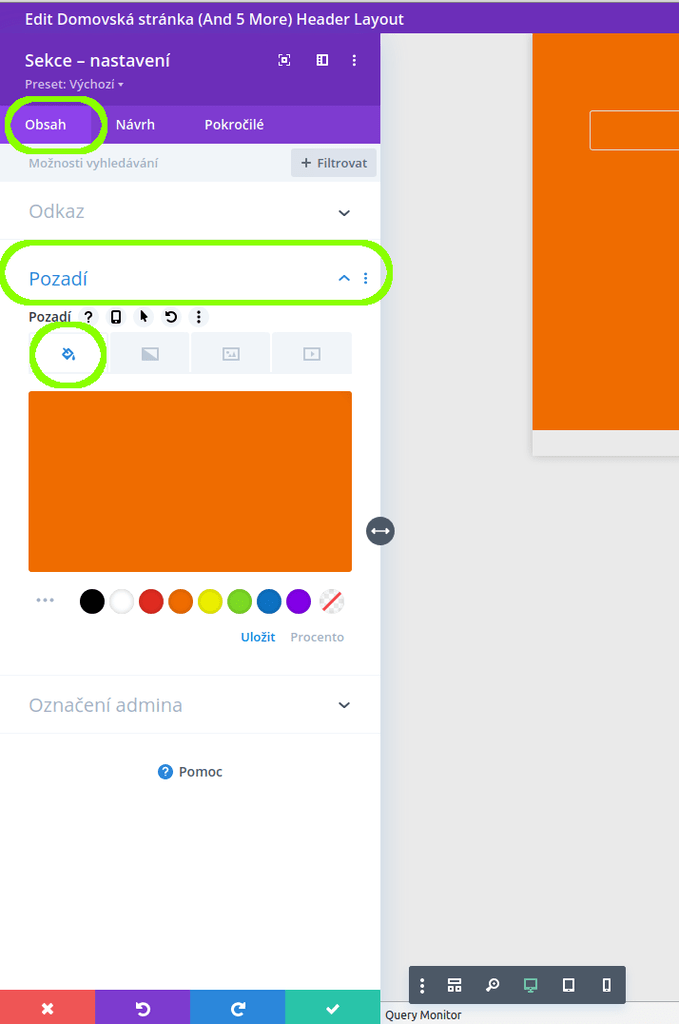
Jednobarevné pozadí nastavíte v menu Obsah > Pozadí a následně pod první ikonkou zleva.

K dispozici máte základní paletu. Pokud vám tyto barvy nestačí, stačí kliknout na ikonku, která se objeví po najetí myší na pravý horní roh, pak se objeví paleta všech barev. Sytost volíte první posuvníkem vpravo, druhý posuvníkem ovlivňuje průhlednost.
Zajímavého efektu docílíte zejména tehdy, když zkombinujete barevný a částečně průhledný prvek s obrázkem na pozadí spodnější vrstvy.
Jak nastavit barevný přechod na pozadí
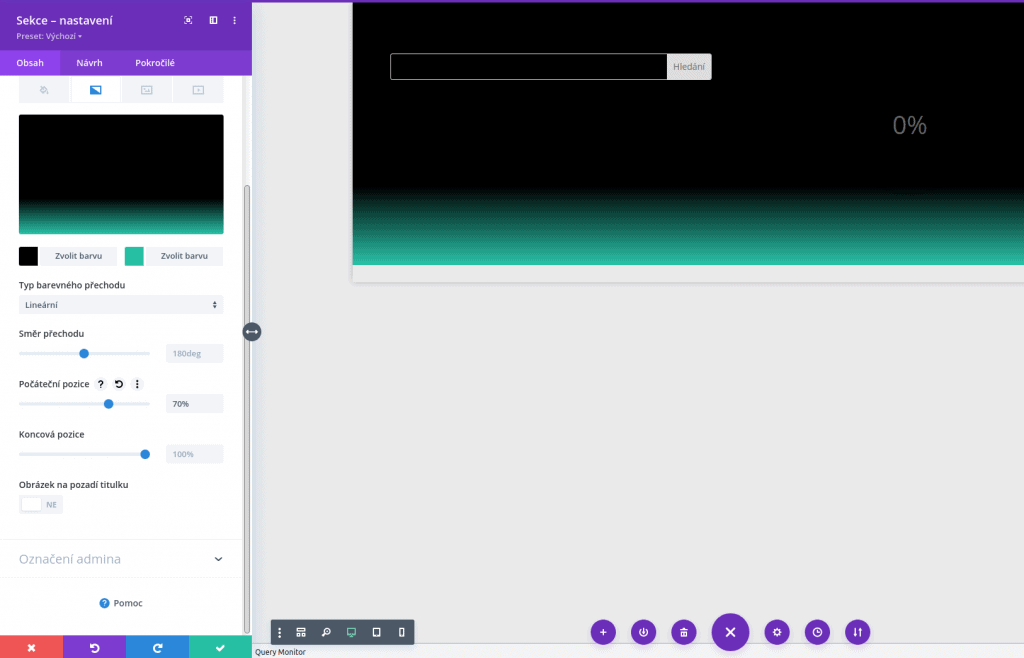
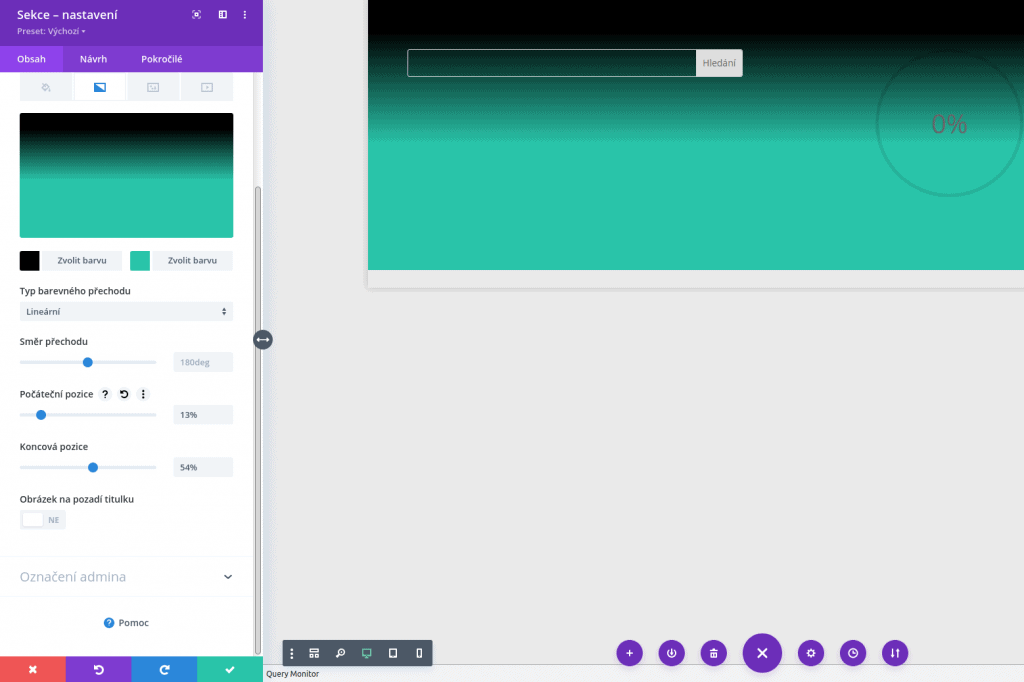
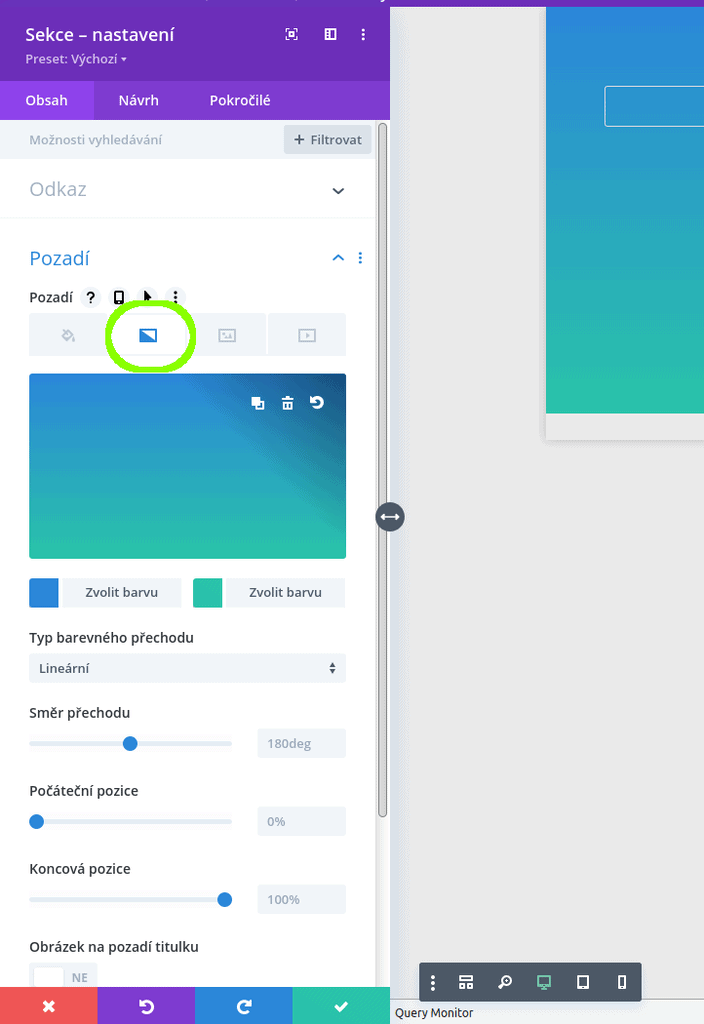
Barevný přechod na pozadí nastavíte v menu Obsah > Pozadí a následně pod druhou ikonkou zleva.

Pro barevný přechod můžete zvolit dvě různé barvy, po kliknutí do jejich prostorů máte k dispozici stejné možnosti jako u barevné palety popsané výše, tedy všechny odstíny i průhlednost. Níže můžete zvolit počáteční pozici přechodu i jeho směr.
Zajímavých efektů opět můžete docílit v kombinaci s obrázkem na pozadí jiné vrstvy. Pomocí přechodu také můžete nastavit přechod jedné barvy do průhlednosti. Stačí vybrat stejnou barvu a u jedné z nich nastavit 100% průhlednost.

Jak u Divi nastavit pozadí celé stránky
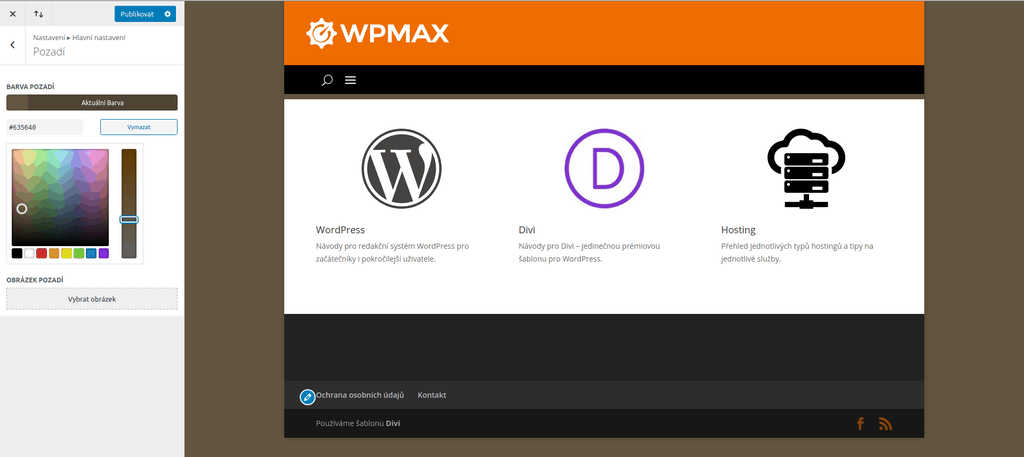
Pozadí celé stránky, tedy to, které se nachází pod vrstvou sekce, se nastavuje jinde, a sice v Přizpůsobit. Dostanete se sem buď přes WordPress menu Divi > Úprava šablony, nebo klasicky přes Vzhled > Přizpůsobit.

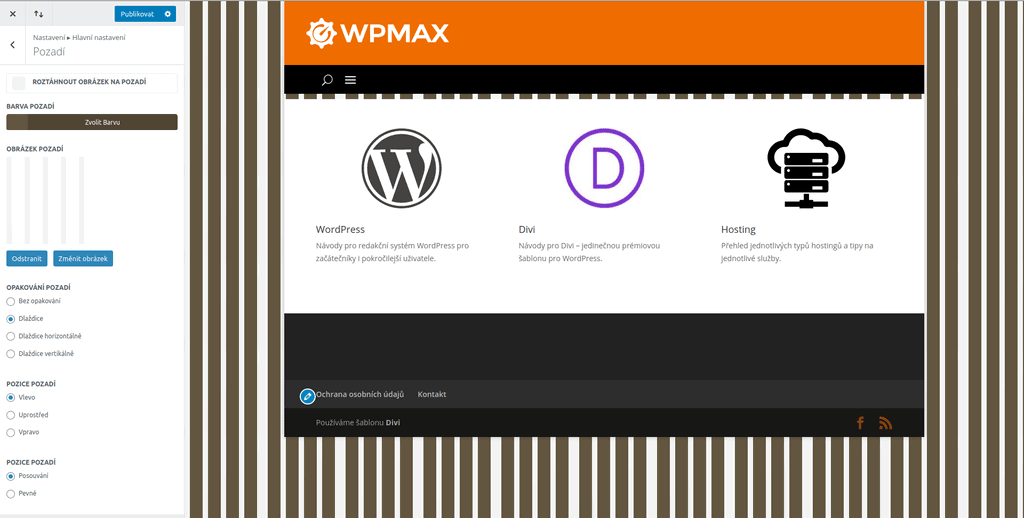
V této části vyberte položku Hlavní nastavení a dále Pozadí. Jako pozadí můžete použít barvu i obrázek. Obrázku pak můžete nastavit opakování a pozici.