Jistě jste si všimli, že každý profesionální (ale i ten ryze osobní a nekomerční) web má záhlaví řešené jinak a my se podrobně podíváme na to, jaké možnosti v tomto směru nabízí šablona Divi.
Ještě před nějakou dobou se web většinou skládal ze záhlaví vizuálně odděleného od zbylé části webu, často se v něm nacházel obrázek přes většinu šířky obrazovky a případně i menu (nebylo-li umístěno do postranního panelu). Záhlaví bylo zpravidla na všech podstránkách webu stejné. Dnes už se setkáte s různým pojetím této části webu, která bývá stejně dynamická jako všechny ostatní části.
Jak vytvořit vlastní záhlaví v šabloně Divi
1) Motivy
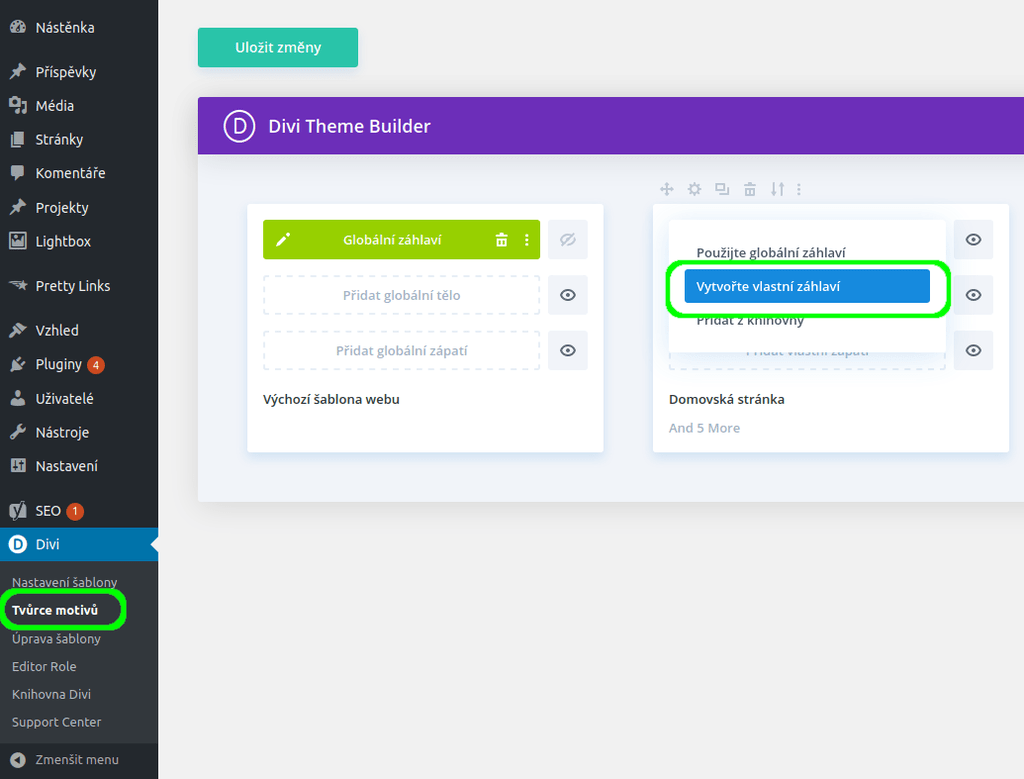
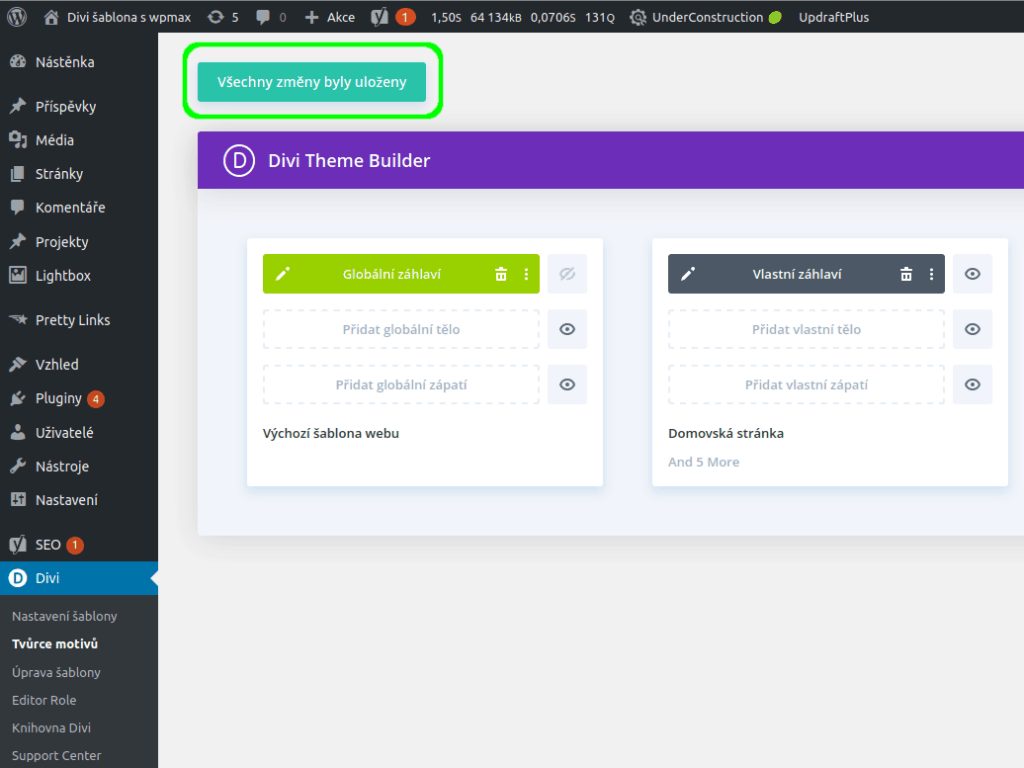
Ke tvorbě vlastního záhlaví budete potřebovat motivy. V administračním menu klikněte na položku Divi > Tvůrce motivů a následně na Přidat novou šablonu. Pokračujte kliknutím na Vytvořte vlastní záhlaví a poté na Stavět od začátku. Tento postup jsme si ukázali v článku Tvorba vlastního motivu, pokud tápete, pročtěte si ho. My se rovnou pustíme do ukázky toho, co může záhlaví obsahovat.
Divi šablona
Série o vynikající šabloně Divi
- Představení Divi
- Základní nastavení
- Tvorba vlastního motivu
- Záhlaví Divi (header)
- Zápatí Divi (footer)
- Výpis příspěvků (blog)
- Pozicování a vrstvení modulů
- Tvorba stránky
- Tvorba menu
- Nastavení pozadí prvků
- Moduly: posuvník, počítadlo, odpočítávání
- Moduly: panelové čítače, upoutávka a hledání
- Moduly: záložka, osoba a sociální sítě
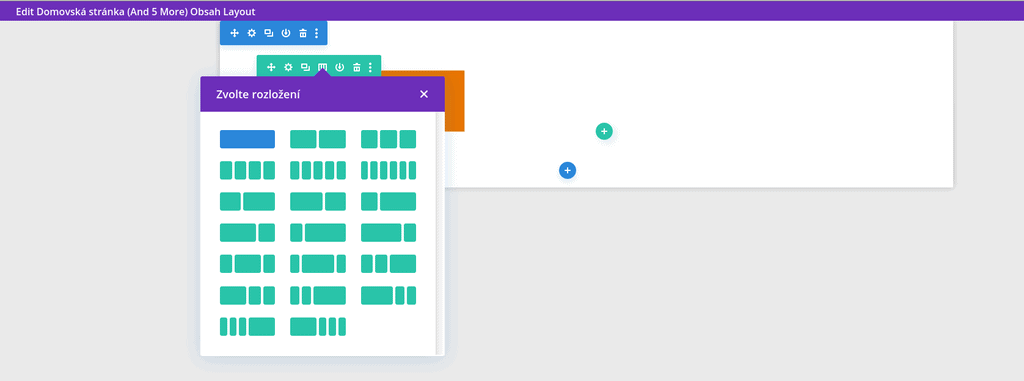
2) Layout
Obsahovat může prakticky cokoli. Hned prvním krokem při tvorbě je volba základního layoutu, tedy počtu prvků v jedné řadě. Rozmyslete si alespoň přibližně, jak by vaše záhlaví mělo vypadat. Do tvorby se můžete pustit rovnou, nemusíte se bát, že vaše práce přijde vniveč, pokud si během ní rozvržení rozmyslíte. Moduly lze i později přemístit jinam jednoduchým přetažením.
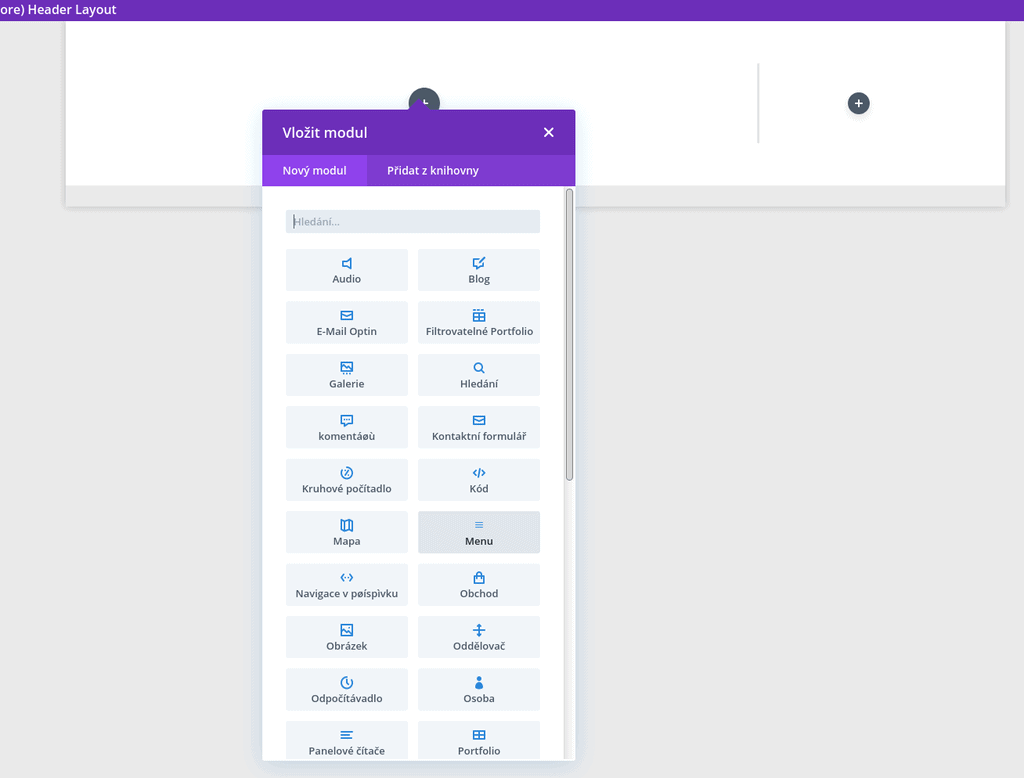
3) Moduly
Jakmile máte vybraný počet prvků na řádku, vybíráte jejich obsah přímo ze seznamu modulů. Na výběr jich máte hodně, ale jako první vás možná bude zajímat, jak vytvořit menu, vložit titulek s popisem nebo např. obrázek, ať už ikonu nebo pozadí.
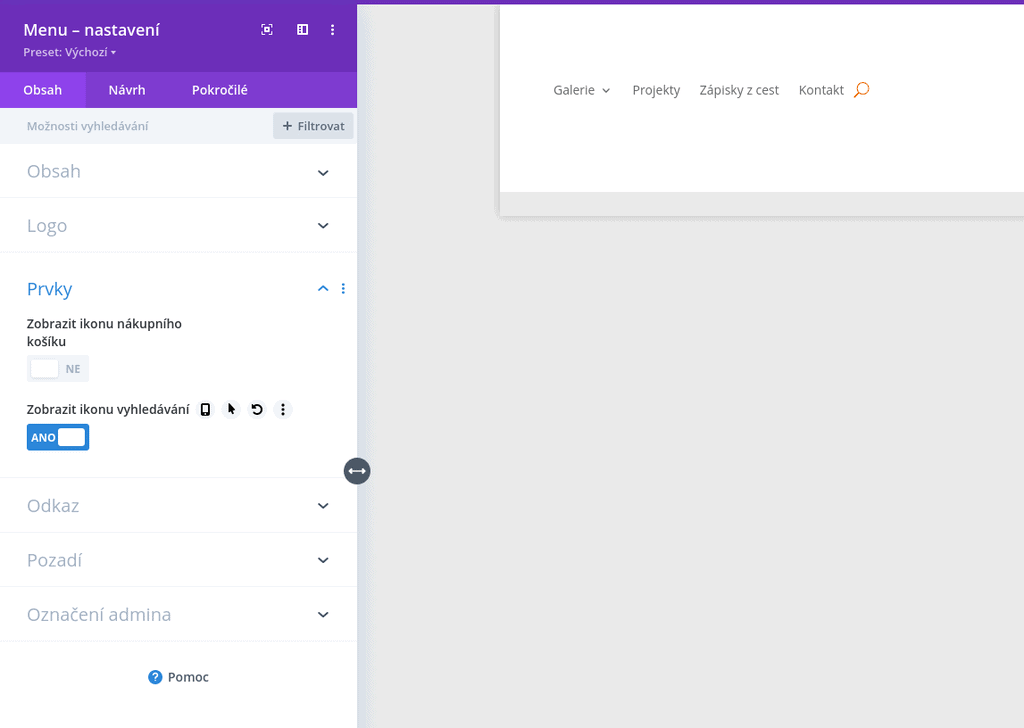
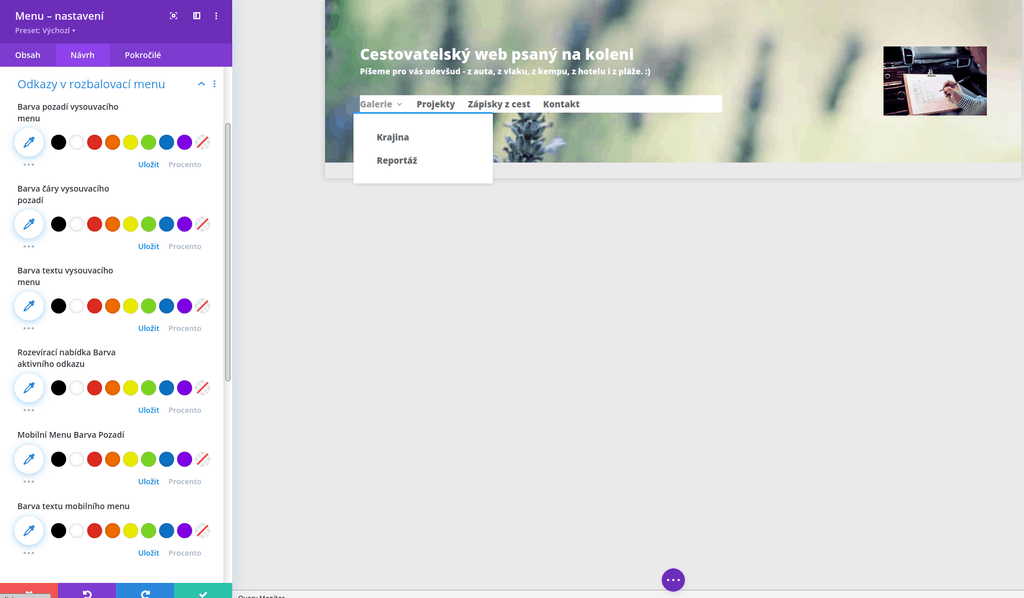
4) Menu
Menu představuje takový základ stránek, který by záhlaví ve většině případů obsahovat mělo. Modul Menu přidá do záhlaví standardní menu vytvoření přímo přes WordPress. Pokud nevíte, jak to funguje, podívejte se na náš starší článek Jak vytvořit menu ve WordPress. Vedle menu můžete přidat i ikonu vyhledávání. Pokud řešíte e-shop, můžete zobrazit ikonu nákupního košíku.
Tvorbě zajímavého menu přímo přes Divi už jsme se také věnovali ve vlastním článku, vizte Klasické a tlačítkové menu v šabloně Divi.
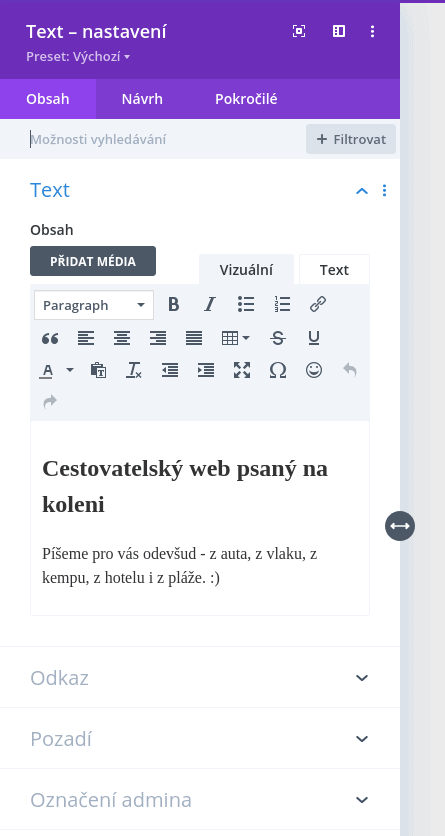
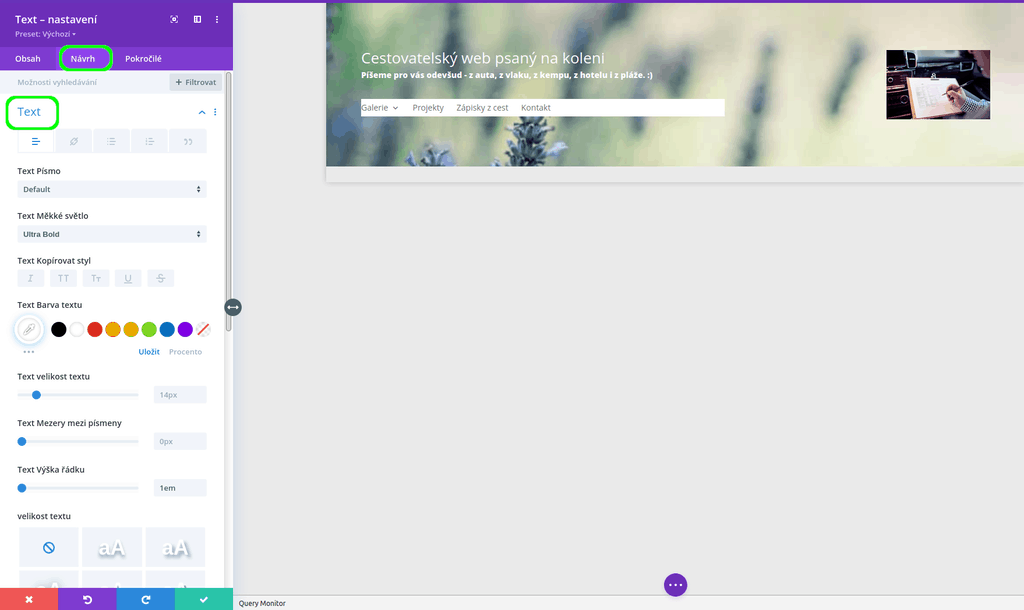
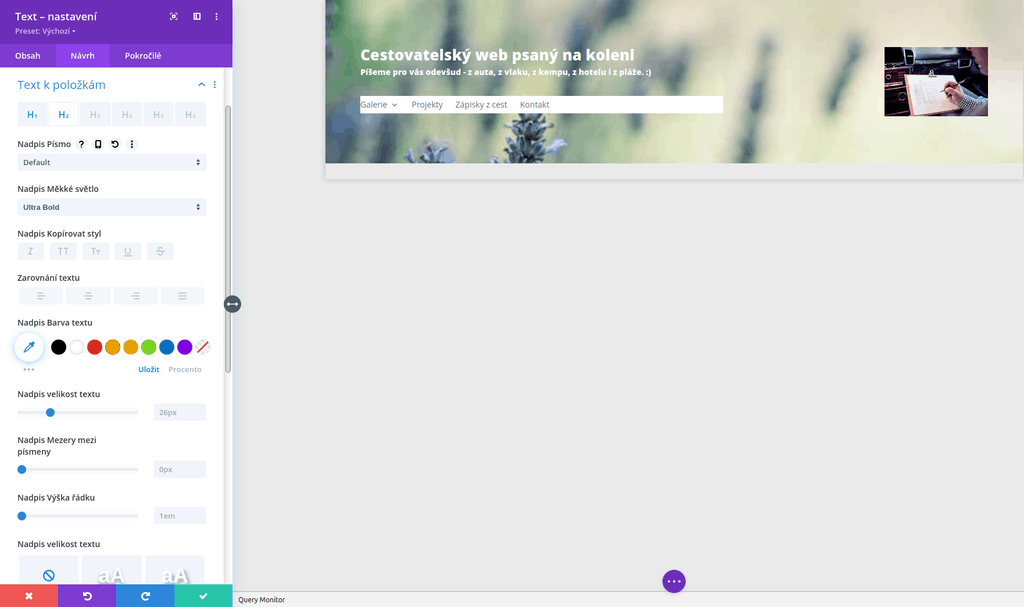
5) Text v záhlaví
Pokud chcete ve svém záhlaví mít nějaký text, použijte k tomu modul příhodně pojmenovaný Text. Jeho obsah si můžete snadno naformátovat v klasickém vizuálním editoru. Vytvořit tak můžete nejen název a titulek svého webu, ale do záhlaví můžete snadno vepsat větší množství textu podle svých představ.
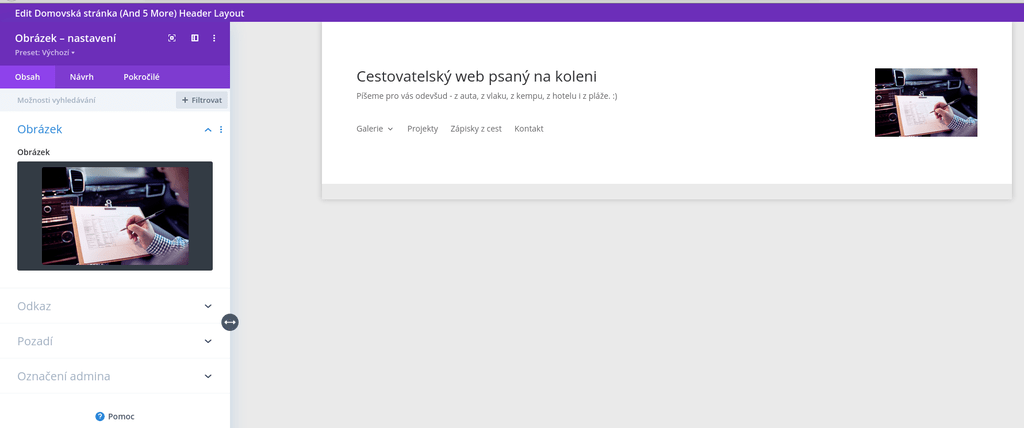
6) Malý obrázek, např. ikona webu
Pokud nechcete obrázek do celého pozadí, ale pouze jako doplněk umístěný po straně (např. logo firmy), můžete jej přidat pomocí modulu Obrázek.
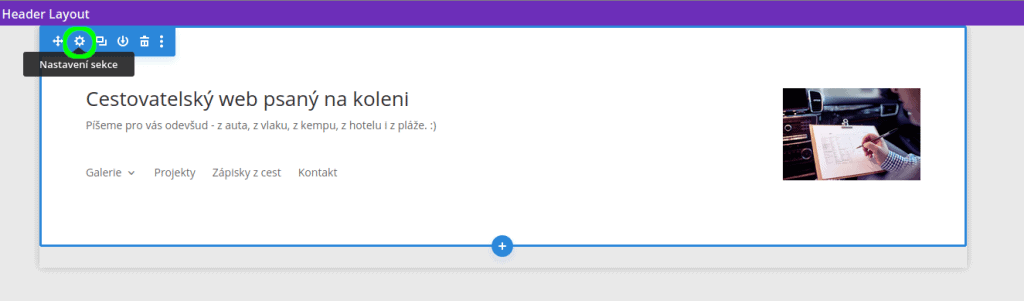
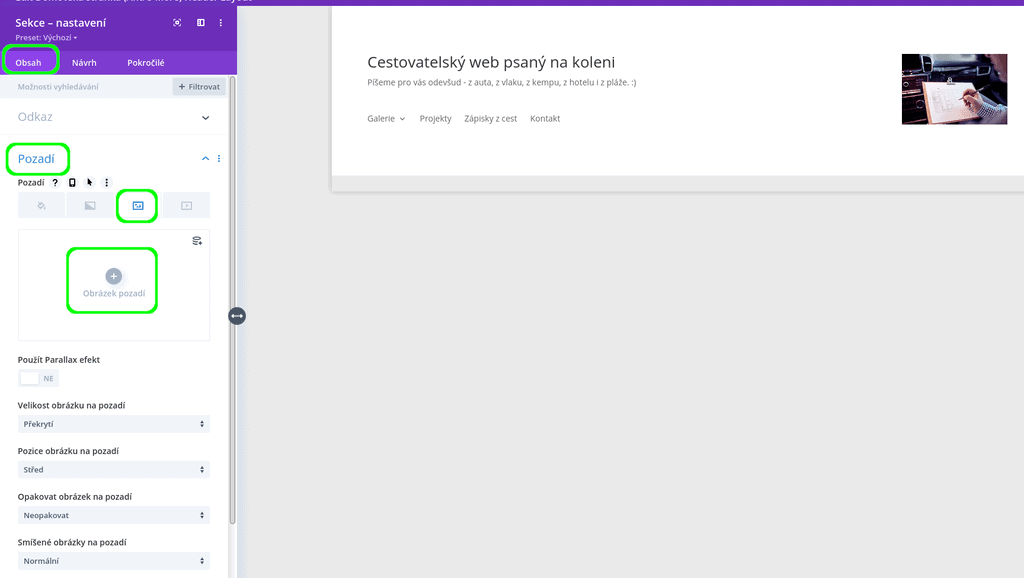
7) Obrázek na pozadí celého záhlavím
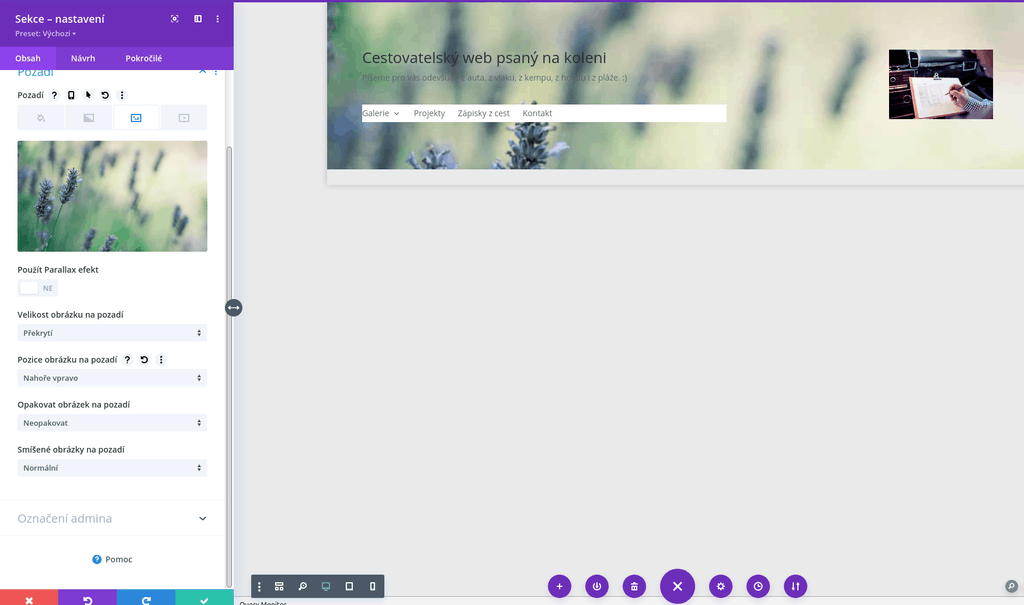
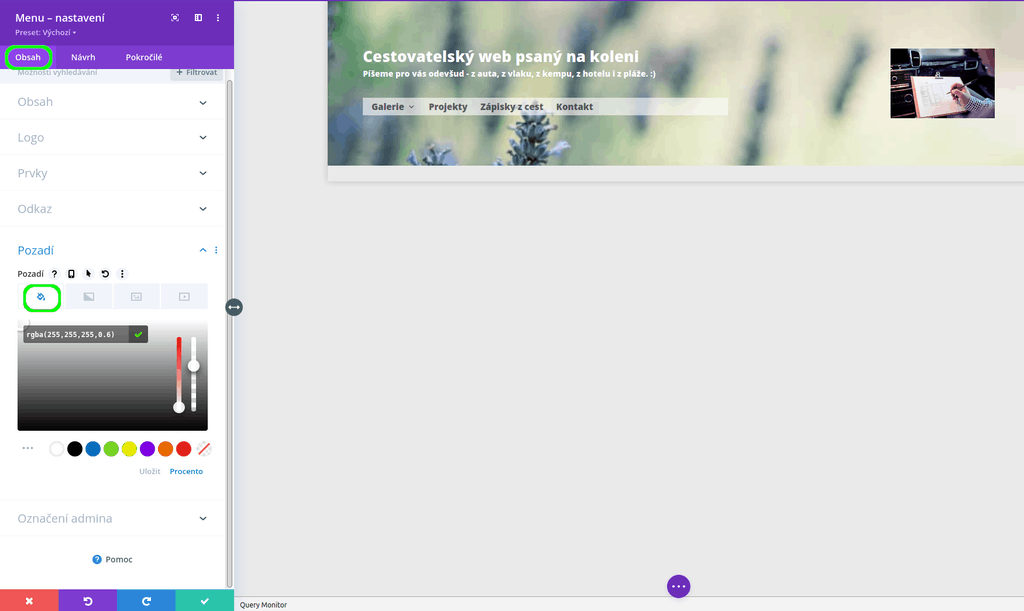
Možná vás bude zajímat, kde se dá nastavit obrázek nebo video do pozadí celého záhlaví. Učiníte tak v nastavení celého řádku, případně ještě lépe celé sekce. Najeďte myší do oblasti sekce (např. při jejím horní okraji) a ze zobrazených ikonek si vyberte druhou zleva.
V části Obsah (první záložka) přejděte na položku Pozadí. Obrázek můžete nastavit v třetí záložce, vizte obrázky níže.
Je možné, že se po vložení obrázku do pozadí budete muset k některým dříve vloženým modulům vrátit a pohrát si s jejich pozadím, průhledností, barvami a tak dále. Pozadí (např. u menu) nastavujete úplně stejně jako u celého záhlaví. Místo obrázku můžete zvolit jak jednolitou barvu, tak barevný přechod a samozřejmě i částečně nebo zcela průhledné pozadí.
8) Výška záhlaví, okraje, odsazení
Výšku záhlaví do jisté míry ovlivňují moduly, které si zvolíte ke zobrazení. Každému modulu, řádku i sekci můžete navíc nastavit jak výšku, tak vnitřní a vnější okraje, tedy i odsazení od ostatních prvků. Učiníte tak jednoduchým zachycením jejich okrajů a tažením příslušným směrem. I tomuto pozicování jsme věnovali vlastní článek Šablona Divi – pozicování, vrstvení a velikost prvků a modulů.
9) Další tipy
Pro přilákání pozornosti nejen nových návštěvníků můžete do záhlaví místo obrázku (a samozřejmě i místo ostatních zde ukázaných modulů) použít i nějaký dynamický prvek, kterých Divi nabízí hned několik, např. různé informační panely s animací po načtení nebo výběr svých nejlepší příspěvků. Některé takové prvky jsme vám již dříve představili ve třech článcích o jednotlivých modulech (podívejte se na první, druhý nebo třetí). Osobně se však domníváme, že tyto prvky patří spíše na úvodní stránku, v záhlaví na každé stránce by zabíraly zbytečně mnoho místa.
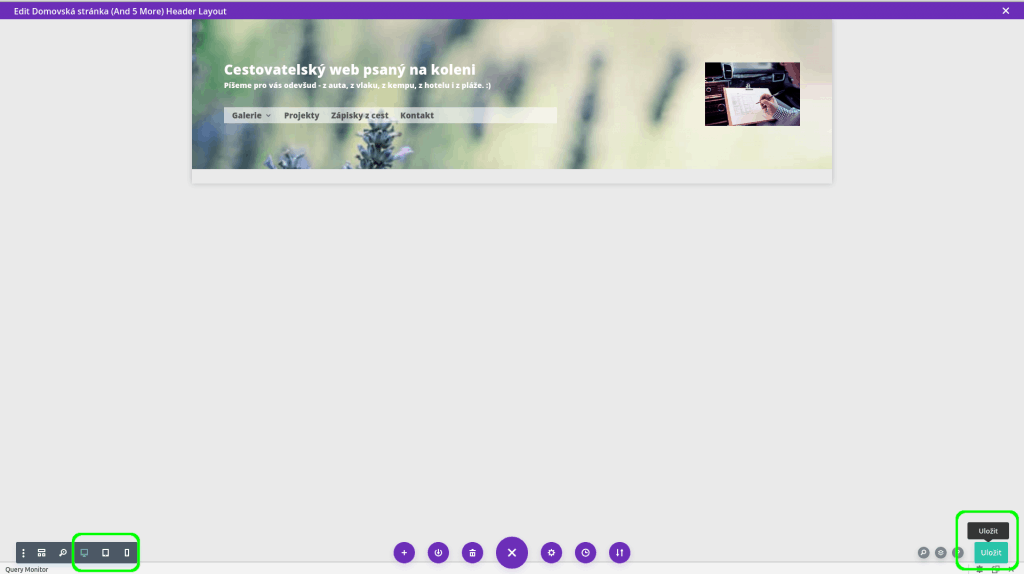
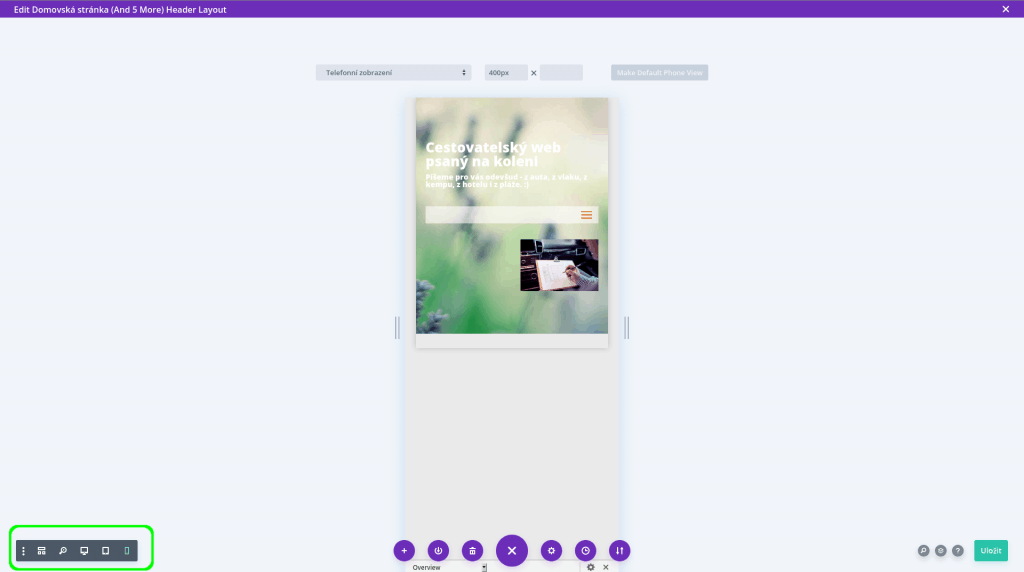
Pozornost věnujte jak mobilnímu zobrazení, tak tomu na tabletu a počítači. Slouží k tomu tyto ikonky vlevo dole (a práci si pro jistotu jednou za čas uložte, a to i přesto, že Divi dělá automatické zálohy).
Příště se podíváme na to, jak postavit další část webu na šabloně Divi. Mezitím můžete pokračovat např. na naše tipy týkající se úvodní stránky.