V minulém článku jsme se detailně věnovali záhlaví, dnes nás bude zajímat tvorba zápatí, a to opět skrze prémiovou šablonu Divi. Ptáte se, co všechno můžete vložit do zápatí? Odpověď je jednoduchá – všechno, co šablona Divi nabízí i pro jiné části webu. Co do zápatí patří? Tady bude odpověď složitější, záleží totiž na tom, jak máte rozložený další obsah svých stránek. Dost se to může lišit jednak jejich obsahem, ale také i jejich celkovým pojetím (někdo má rád minimalismus, jiný využívá každého volného místa, další volí zlatou střední cestu).
Jak vytvořit vlastní zápatí v šabloně Divi
1) Motivy
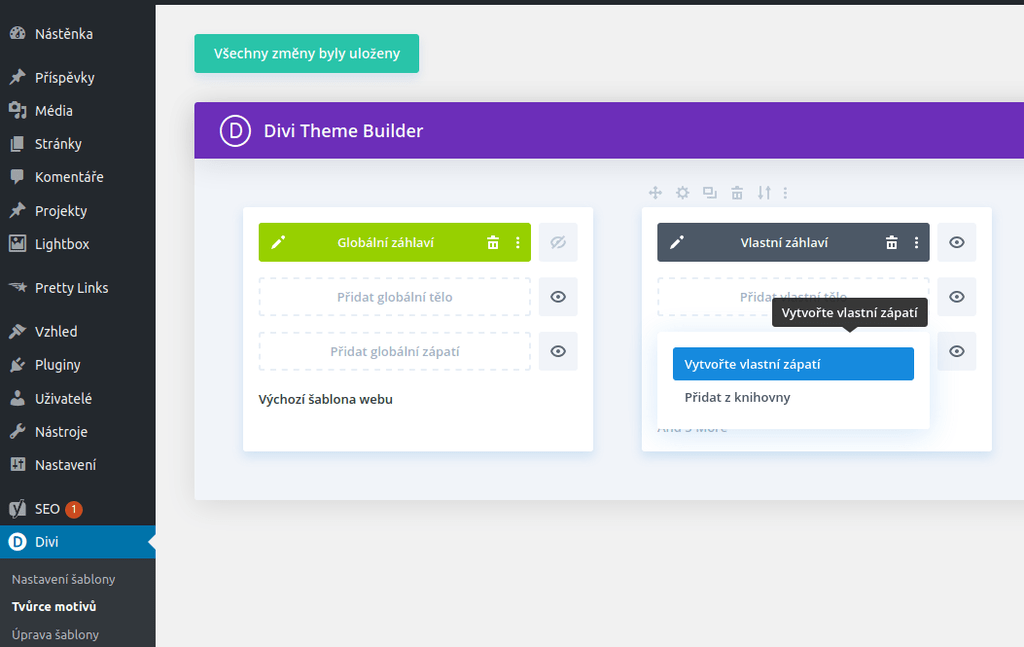
Ke tvorbě vlastního zápatí budete stejně jako u záhlaví potřebovat motivy. V administračním menu klikněte na položku Divi > Tvůrce motivů a následně na Přidat novou šablonu. Pokračujte kliknutím na Vytvořte vlastní zápatí a poté na Stavět od začátku. Tento postup jsme si ukázali v článku Tvorba vlastního motivu, pokud tápete, pročtěte si ho. My se rovnou pustíme do ukázky toho, co může zápatí obsahovat.
Divi šablona
Série o vynikající šabloně Divi
- Představení Divi
- Základní nastavení
- Tvorba vlastního motivu
- Záhlaví Divi (header)
- Zápatí Divi (footer)
- Výpis příspěvků (blog)
- Pozicování a vrstvení modulů
- Tvorba stránky
- Tvorba menu
- Nastavení pozadí prvků
- Moduly: posuvník, počítadlo, odpočítávání
- Moduly: panelové čítače, upoutávka a hledání
- Moduly: záložka, osoba a sociální sítě
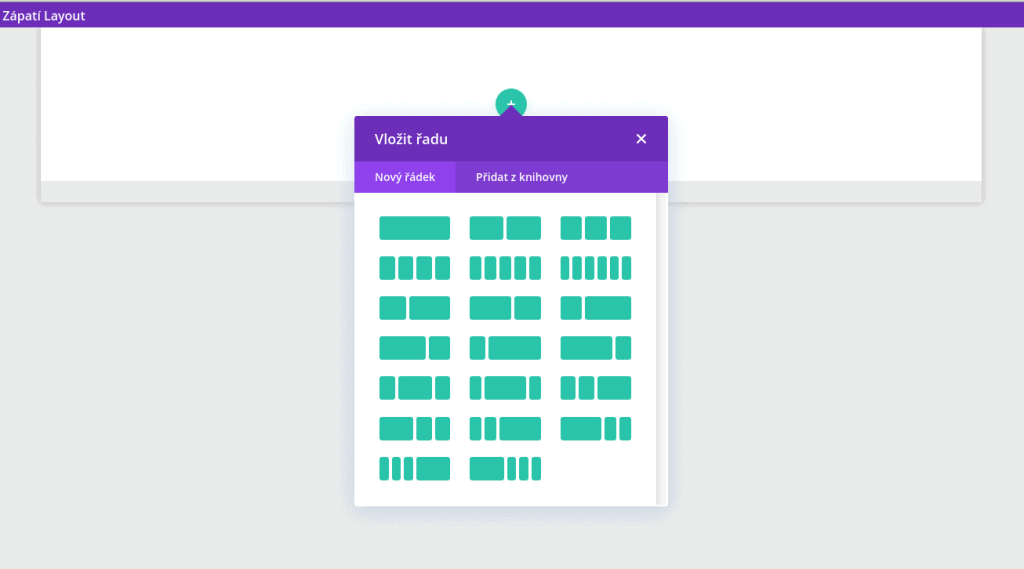
2) Layout
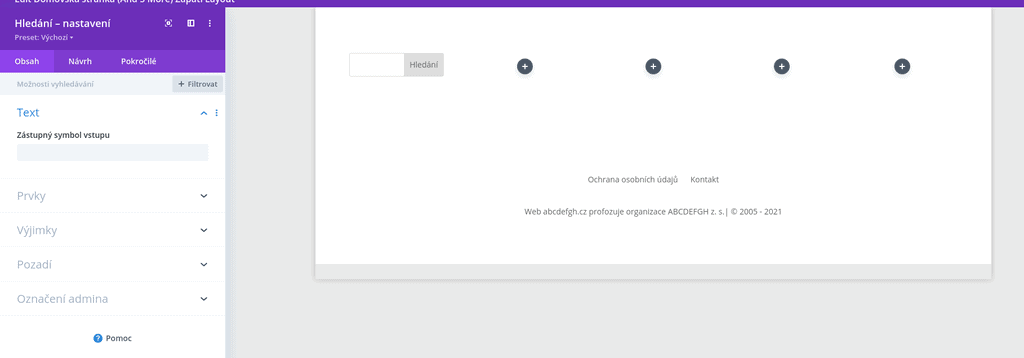
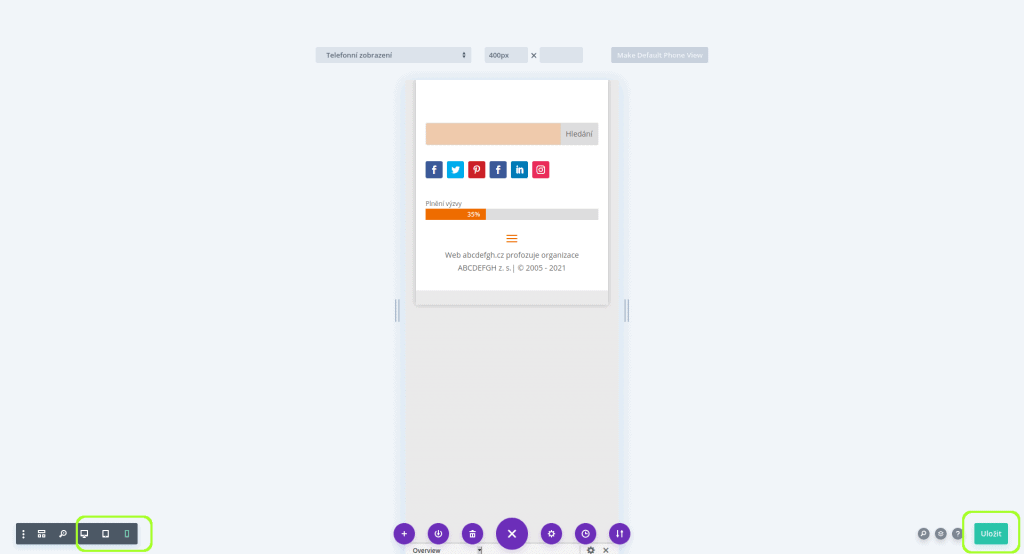
Dalším krokem při tvorbě je volba základního layoutu, tedy počtu prvků v jedné řadě. Nemusíte se ale bát, že vaše práce přijde vniveč, pokud si během ní rozvržení rozmyslíte. Moduly lze i později přemístit jinam jednoduchým přetažením, lze je také odstranit, stejně tak přidat nové a samozřejmě i změnit jejich počet na řádku.
A nebojte se ani toho, že se vám pole pro vkládání sekcí, řádků a modulů objevila při horním okraji stránky. Nacházíte se v editoru, nikoli na finální podobě stránek. Jakmile zápatí dokončíte a uložíte, objeví se na správném místě.
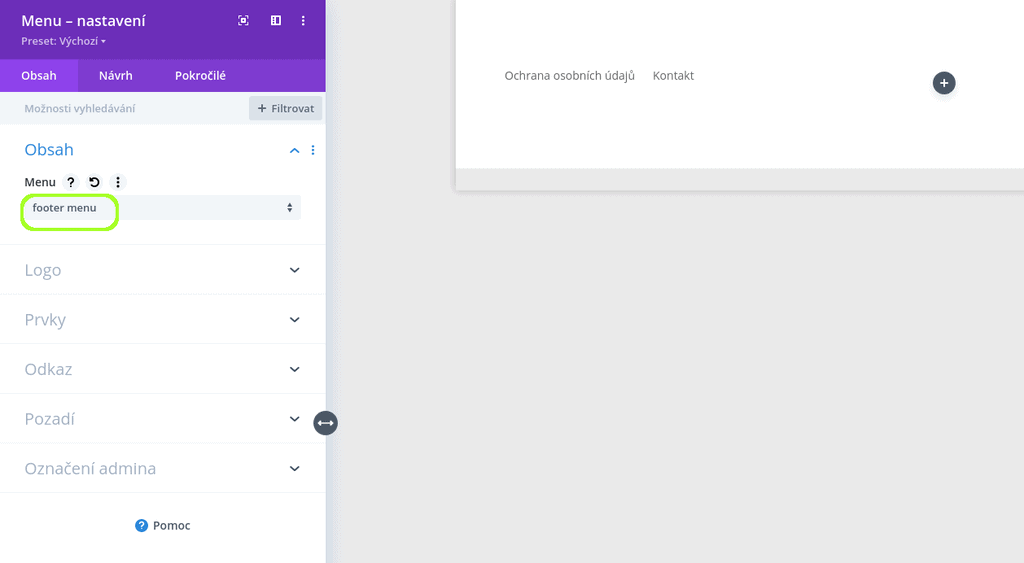
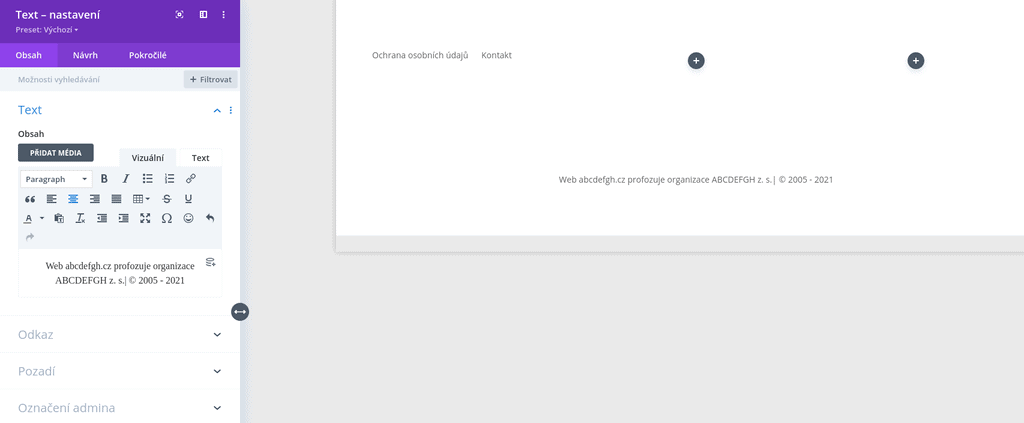
3) Moduly – menu a text
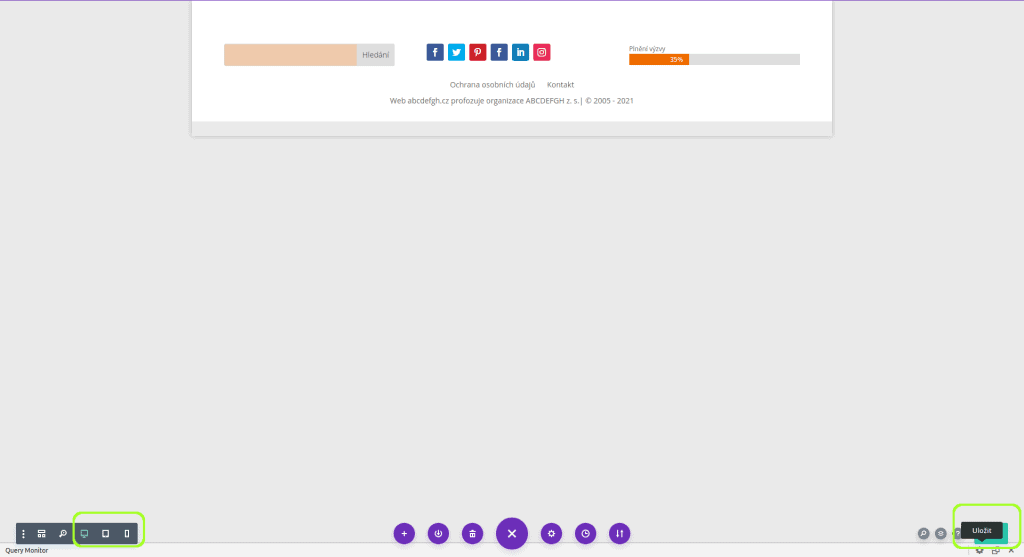
Jakmile máte vybraný počet prvků na řádku, vybíráte jejich obsah přímo ze seznamu modulů. Na výběr jich máte opravdu hodně. Ve výše odkazované článku o tvorbě záhlaví podrobně popisujeme vložení menu a textu. U některých webů si můžete všimnout, že mají menu zdvojené – jedno v záhlaví, druhé v zápatí, případně můžete přes modul Menu vložit jinou vytvořenou nabídku (v našem případě odkaz na dokument o ochraně osobních údajů a stránku s kontakty). Přes modul Text můžete vložit např. informaci o autorských právech a/nebo stáří webu.
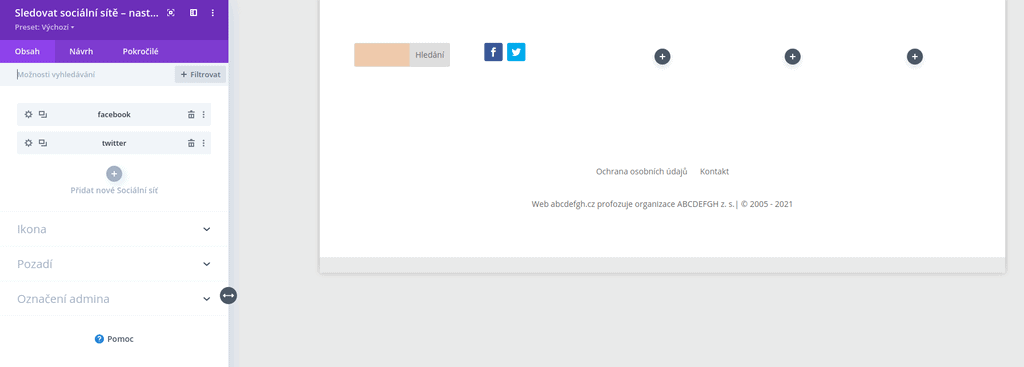
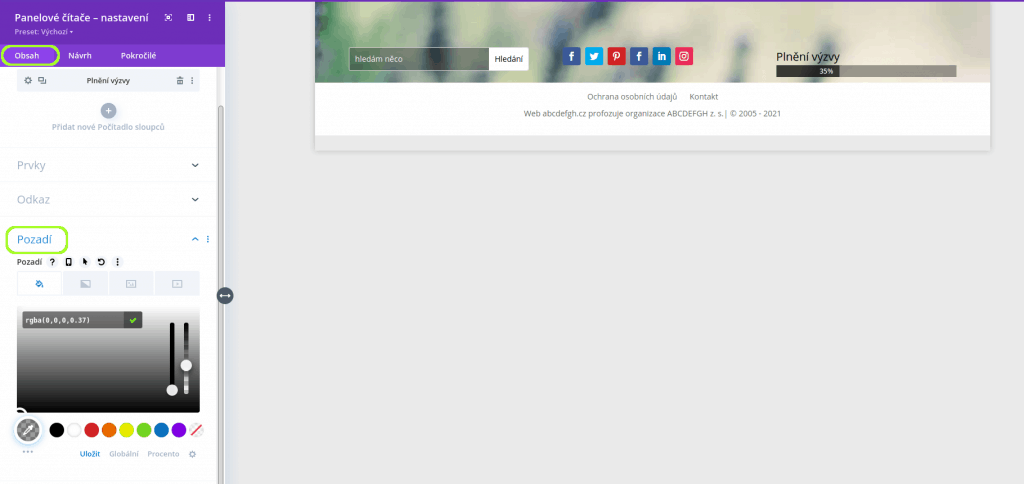
4) Menší moduly – hledání, sociální sítě a další
Do zápatí se mohou hodit rozměrově menší moduly, jako je např. pole pro vyhledávání nebo ikonky sociálních sítí. Jako poslední, podobně velký, jsme pro ukázku zvolili panelový čítač.
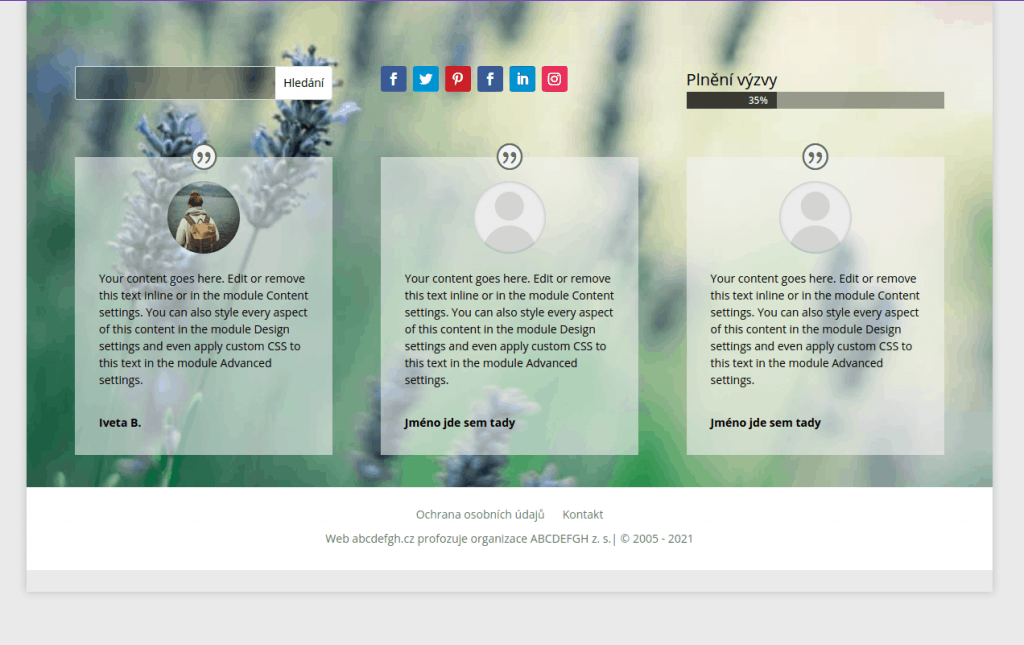
5) Větší moduly – posuvníky, panely, galerie a další
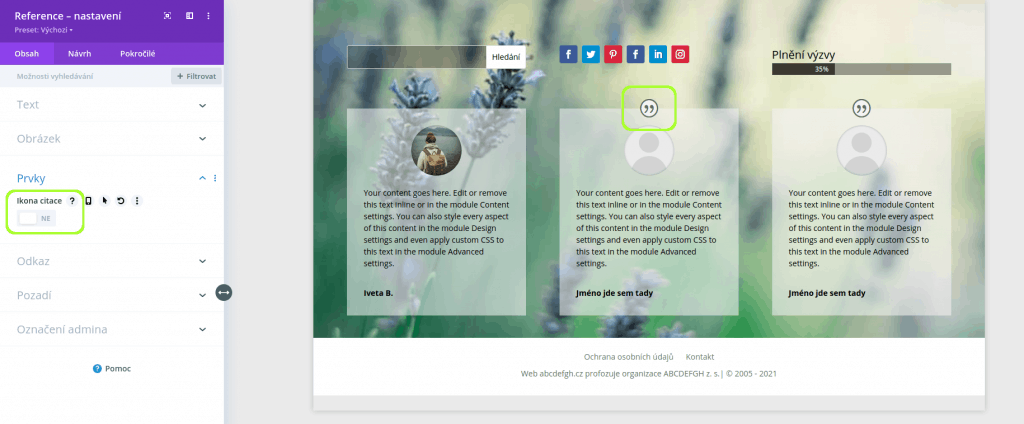
Do zápatí můžete samozřejmě umístit i větší moduly, jako jsou přepínače, posuvníky, reference, informační box o osobě, upoutávky a další (některé jsme vám již dříve představili v článcích o jednotlivých modulech, vizte první, druhý a třetí). V takovém případě ale doporučujeme dát si obzvláště záležet na tom, aby se rozměrově shodovaly. Velký box s referencemi vedle malého boxu s vyhledáváním, pod nímž zůstane už jen prázdné místo, nevypadá nejlépe. V tomto případě doporučujeme, např. pro zmíněné reference, použít do jednoho řádku více stejných modulů vedle sebe.
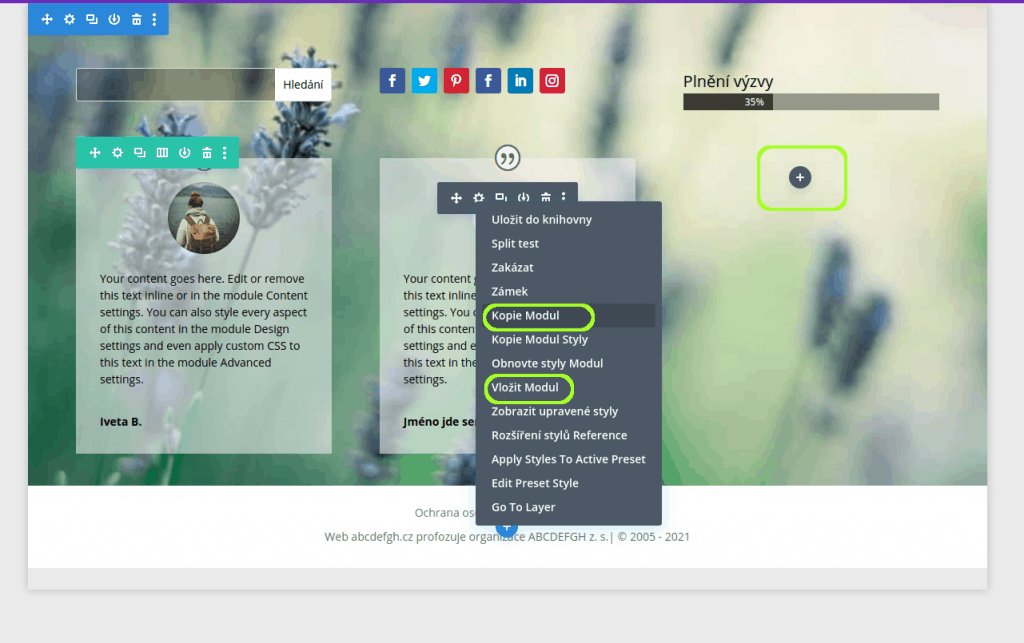
Pokud provedete na modulu více úprav (pozadí, formátování písma atd.) a nechcete tak činit u každého zvlášť, můžete jej jednoduše zkopírovat a do vedlejšího pole pro modul zase vložit. V prostoru daného modulu stačí kliknout pravým tlačítkem myši a vybrat položku Kopie Modul. Pro vložení kliknete stejným způsobem do prostoru prázdného modulu (šedá ikonka s +) a zvolíte Vložit Modul.
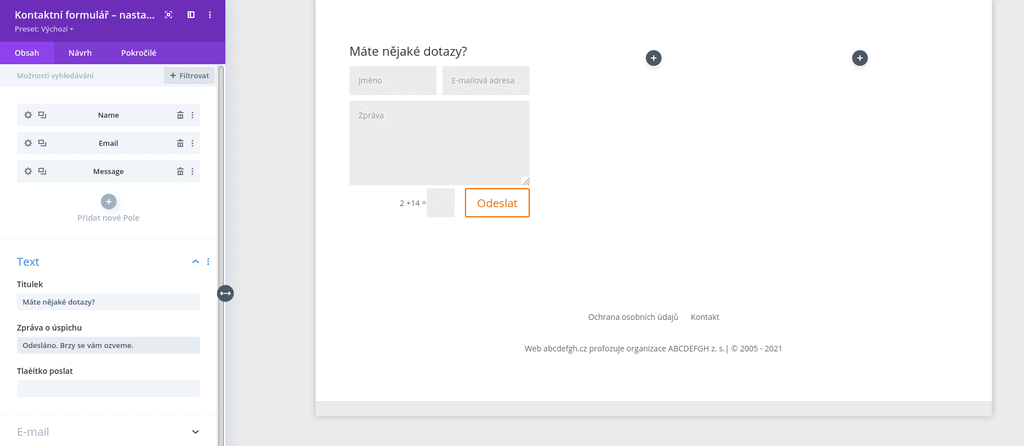
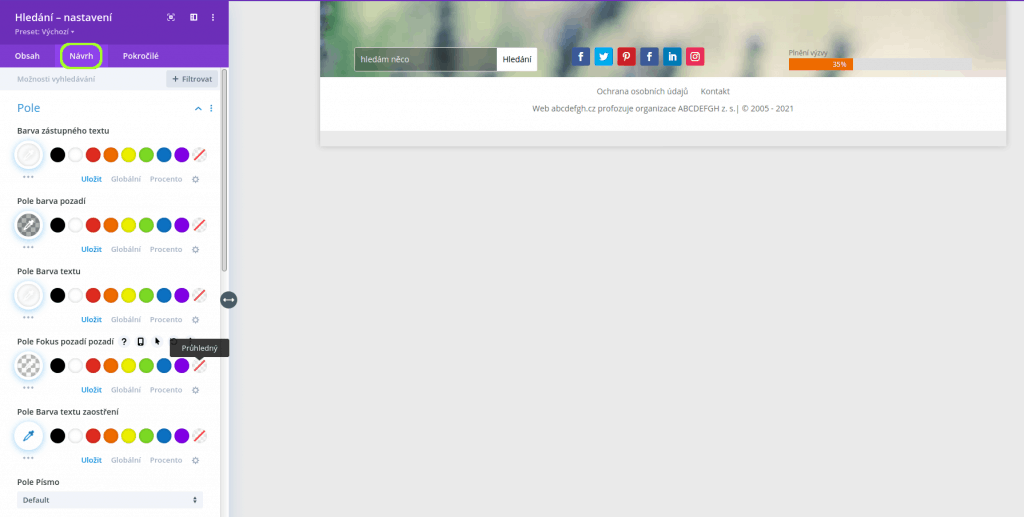
6) Kontaktní formulář
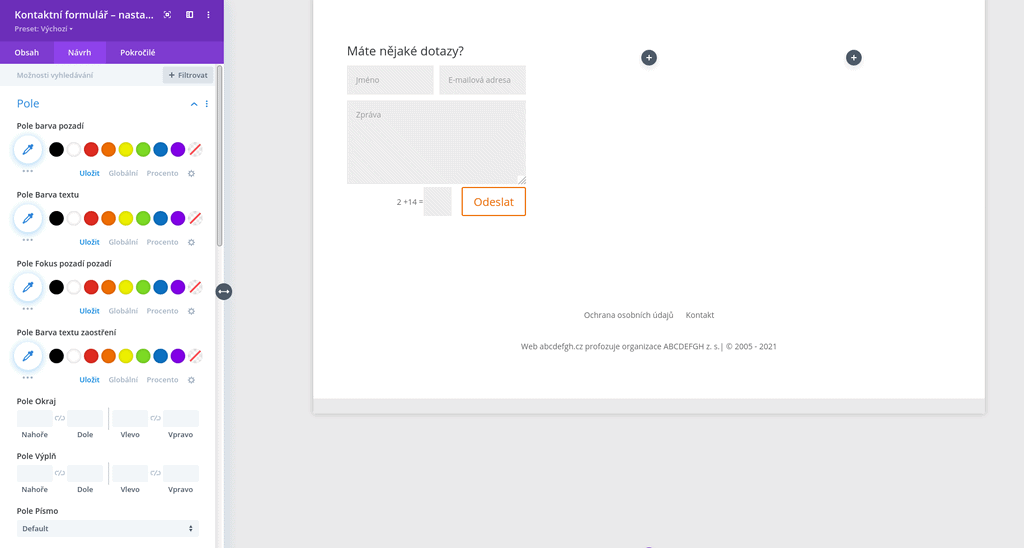
Pokud byste rádi měli v zápatí, tedy i na každé stránce, kontaktní formulář, existuje i stejnojmenný modul. Přidat můžete i další tlačítka či protispamovou ochranu. Barvy polí a textu a další vlastnosti nastavujete v záložce Návrh. Kontaktnímu formuláři se budeme ještě podrobně věnovat ve vlastním článku. Jedná se však o větší prvek, který se na většině webů hodí spíše do samostatné stránky.
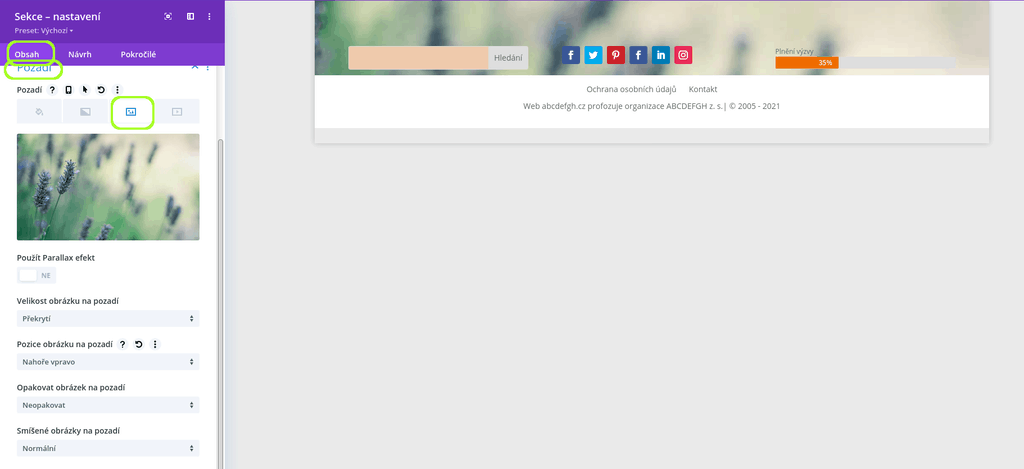
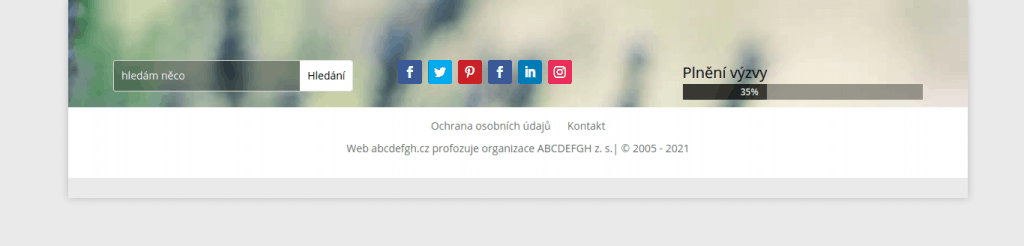
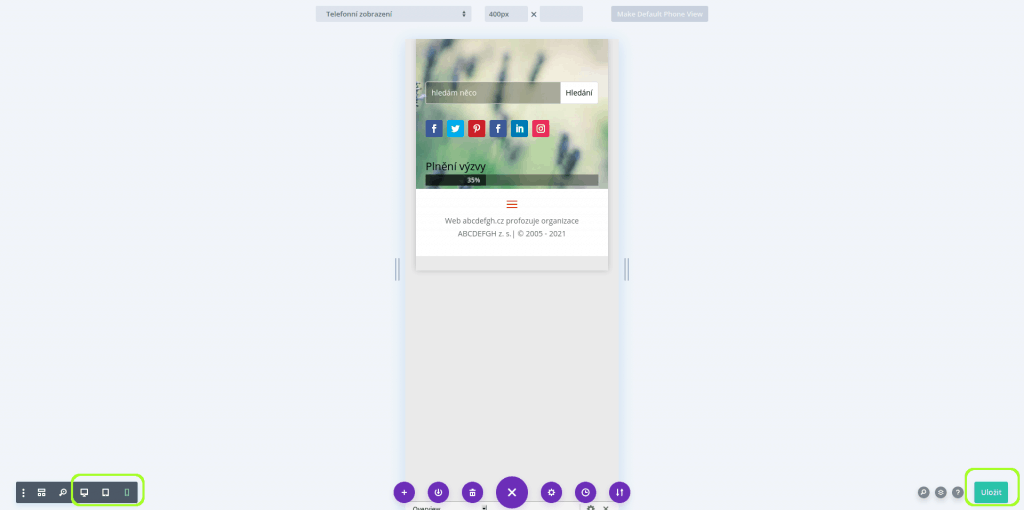
7) Obrázek na pozadí celého zápatí
Pokud budete chtít nastavit obrázek nebo video do pozadí celého zápatí, učiníte tak v nastavení celého řádku, případně ještě lépe celé sekce. Najeďte myší do oblasti sekce (např. při jejím horní okraji) a ze zobrazených ikonek si vyberte druhou zleva.V části Obsah (první záložka) přejděte na položku Pozadí. Obrázek můžete nastavit v třetí záložce.
Je možné, že se po vložení obrázku do pozadí budete muset k některým dříve vloženým modulům vrátit a pohrát si s jejich pozadím, průhledností, barvami a tak dále. Pozadí (např. u menu) nastavujete úplně stejně jako u celého záhlaví. Místo obrázku můžete zvolit jak jednolitou barvu, tak barevný přechod a samozřejmě i částečně nebo zcela průhledné pozadí.
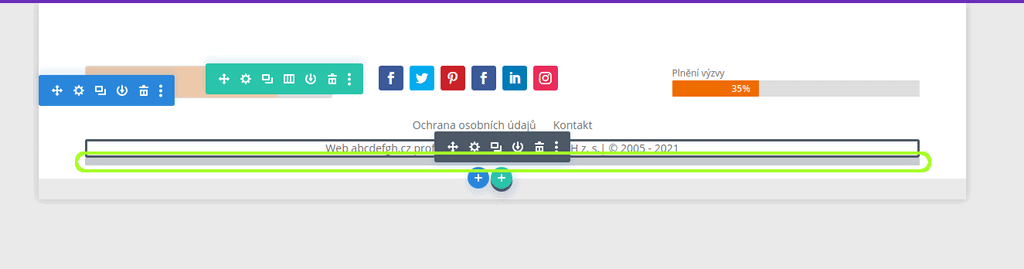
8) Výška záhlaví, okraje, odsazení
Výšku záhlaví do jisté míry ovlivňují moduly, které si zvolíte ke zobrazení. Každému modulu, řádku i sekci můžete navíc nastavit jak výšku, tak vnitřní a vnější okraje, tedy i odsazení od ostatních prvků. Učiníte tak jednoduchým zachycením jejich okrajů a tažením příslušným směrem. I tomuto pozicování jsme věnovali vlastní článek Šablona Divi – pozicování, vrstvení a velikost prvků a modulů.
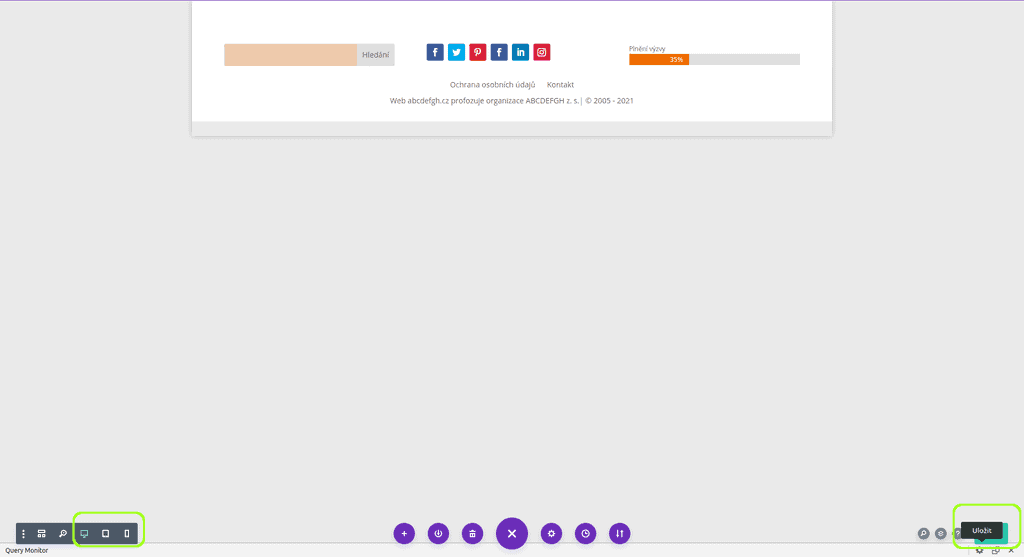
Pozornost věnujte jak mobilnímu zobrazení, tak tomu na tabletu a počítači. Slouží k tomu tyto ikonky vlevo dole (a práci si pro jistotu jednou za čas uložte, a to i přesto, že Divi dělá automatické zálohy).