V předchozím článku jsme se zaměřili na prémiovou šablonu Divi a její nastavení, v tomto se zaměříme na to, co obnáší tvorba vlastního motivu. Zde se naplno ukáže, kolik toho jedna šablona dokáže, aniž byste museli cokoli upravovat v kódu. Motivy u šablony Divi svým způsobem fungují jako šablona v šabloně. Můžete jich mít více, můžete si je stáhnout již připravené od jiných tvůrců a samozřejmě je můžete průběžně libovolně modifikovat. Vše si ukážeme.
První kroky
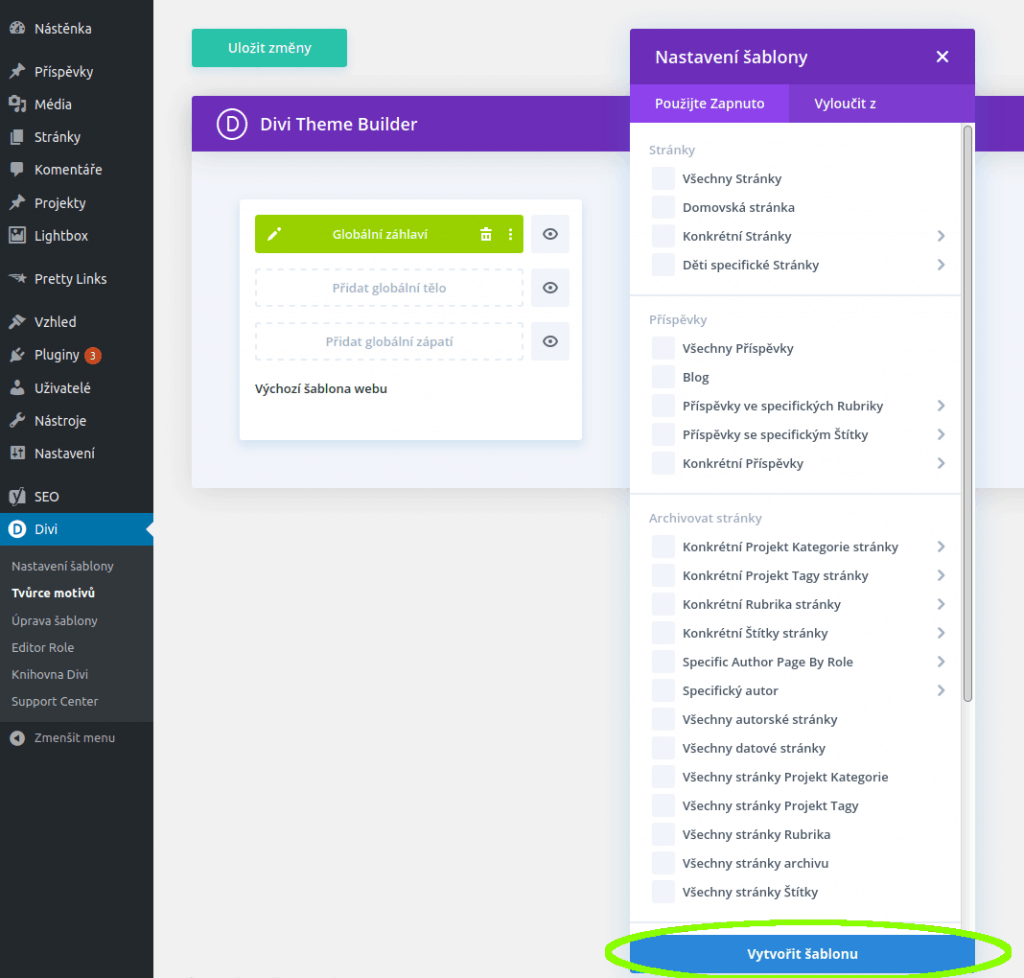
Pro tvorbu nového motivu klikněte v administračním menu na položku Divi > Tvůrce motivů a následně na Přidat novou šablonu.
Hned v úvodu si vybíráte, zda motiv tvoříte pro celý svůj web, tedy pro všechny příspěvky i stránky, nebo jen pro některé vybrané. Na příkladu si ukážeme motiv pro celé webovky, zaškrtneme tedy Všechny stránky, Všechny příspěvky, Výsledky vyhledávání a 404 Page. Výběr potvrdíte tlačítkem Vytvořit šablonu.
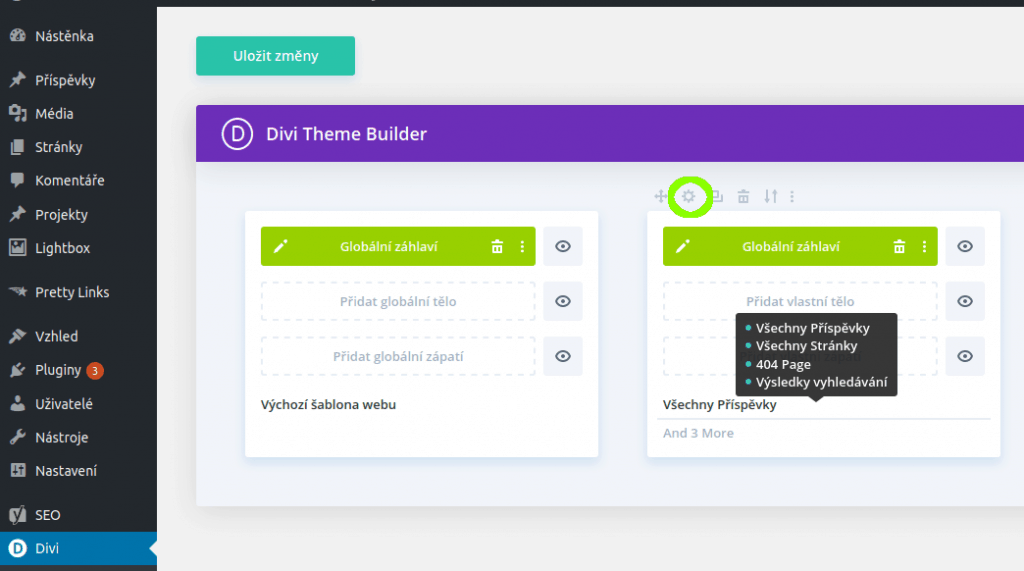
Ve výčtu motivů se objeví nový, po najetí do spodní části můžete rovnou zkontrolovat, že platí pro vybrané stránky/příspěvky. Toto nastavení můžete upravit pomocí druhé ikonky nahoře.
Divi šablona
Série o vynikající šabloně Divi
- Představení Divi
- Základní nastavení
- Tvorba vlastního motivu
- Záhlaví Divi (header)
- Zápatí Divi (footer)
- Výpis příspěvků (blog)
- Pozicování a vrstvení modulů
- Tvorba stránky
- Tvorba menu
- Nastavení pozadí prvků
- Moduly: posuvník, počítadlo, odpočítávání
- Moduly: panelové čítače, upoutávka a hledání
- Moduly: záložka, osoba a sociální sítě
Využití knihovny layoutů
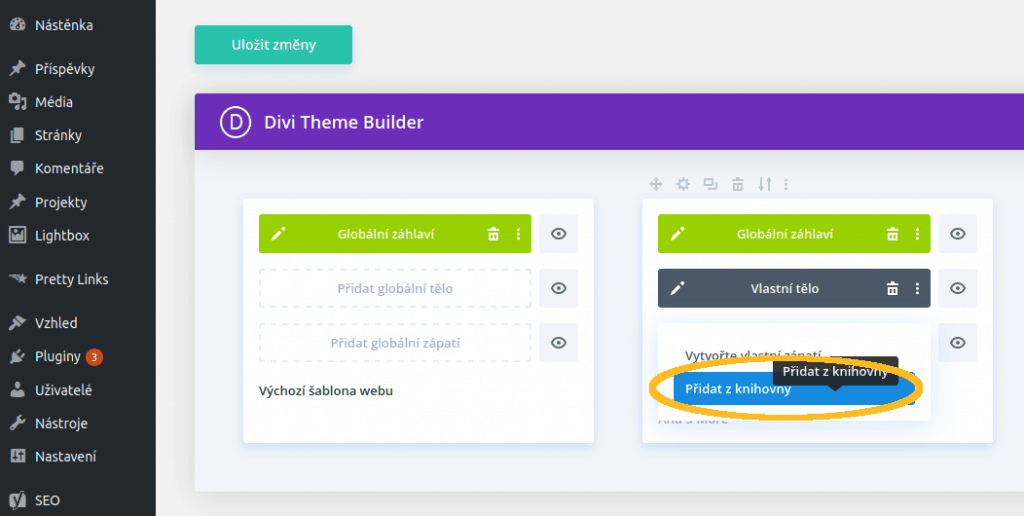
Jako první si ukážeme úpravu již existujících motivů, které naleznete v knihovně. U nového motivu klikněte na Přidat globální záhlaví, Přidat globální tělo nebo Přidat globální zápatí. Objeví se menu, v němž vyberete možnost Přidat z knihovny.
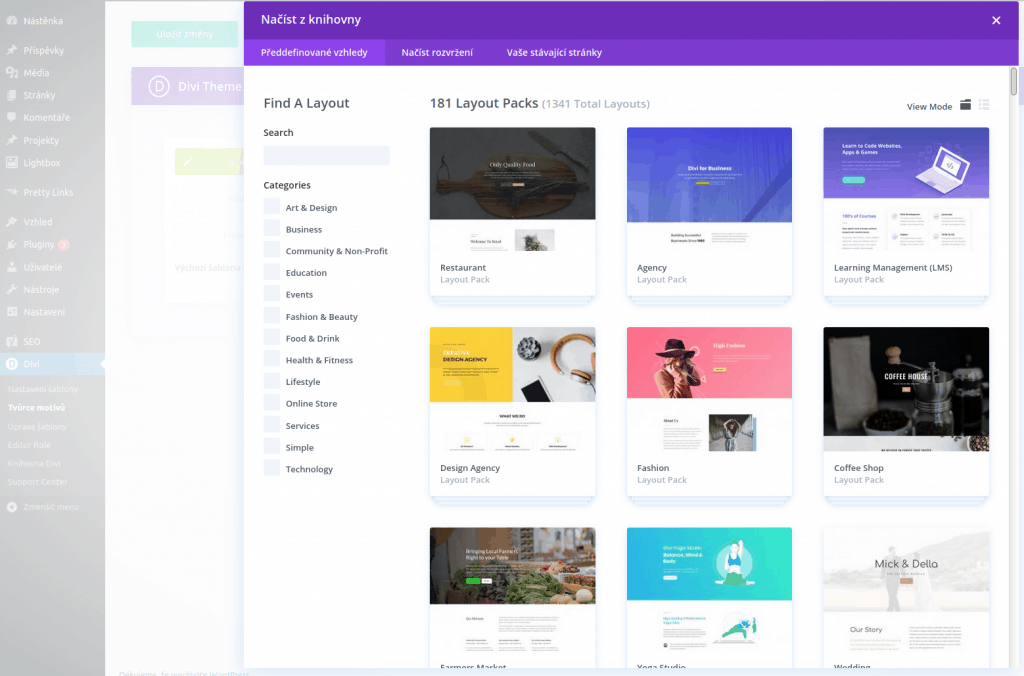
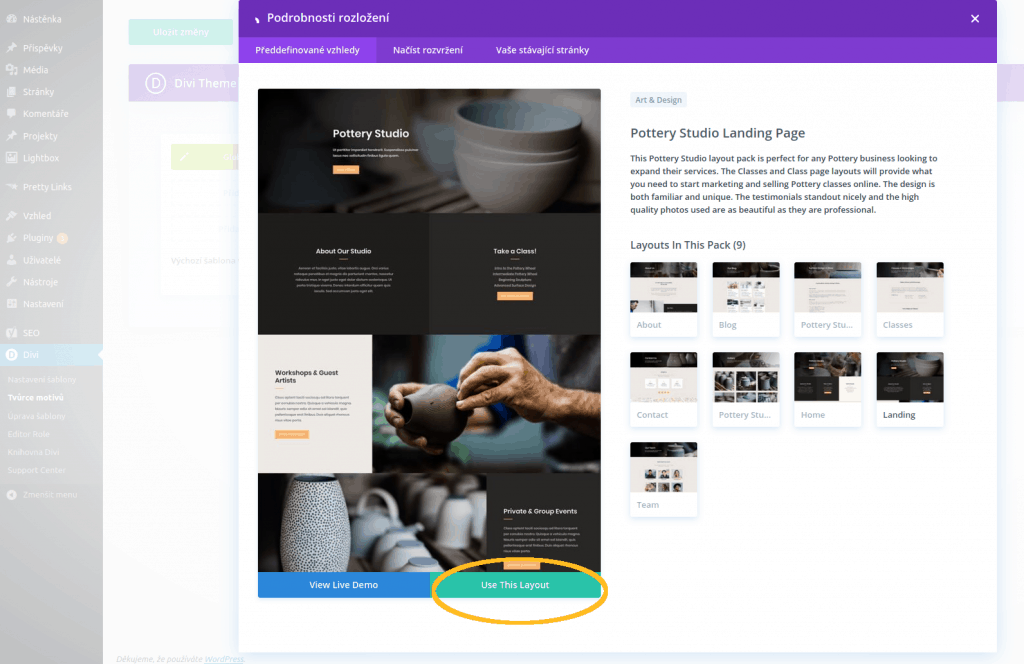
Otevře se vám knihovna připravených layoutů, která velmi připomíná databázi šablon pro WordPress. Jak jsme uvedli v úvodu – motiv (layout) v Divi je vlastně taková šablona v šabloně. Můžete si vybrat z mnoha připravených variant tu, která se vám bude nejsnáze přizpůsobovat požadovanému vzhledu. V detailech každého motivu si můžete prohlédnout připravené součásti.
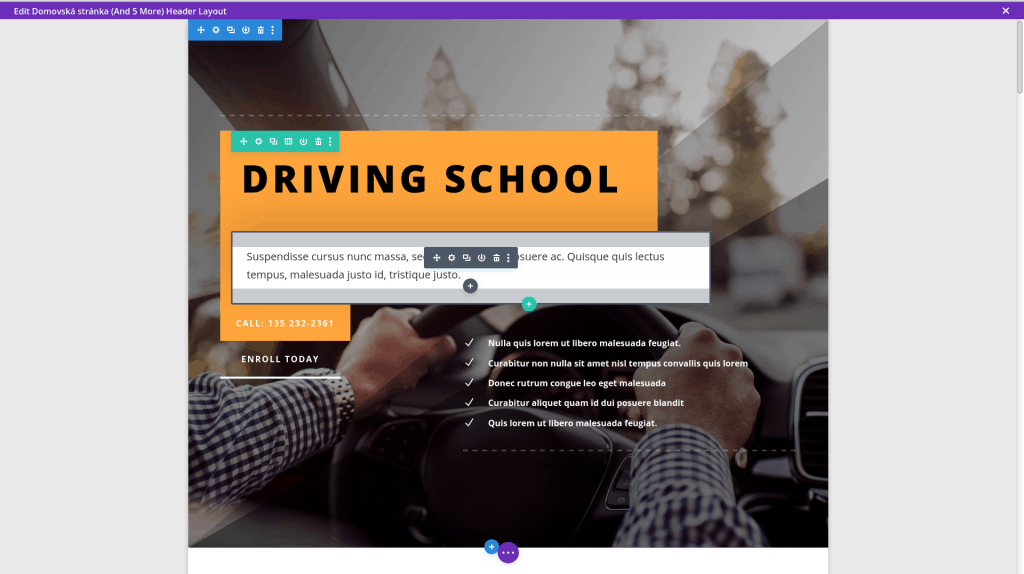
Máte-li vybráno, klikněte na Use this layout. Po načtení se rovnou můžete pustit do úprav. Připravené layouty vám mohou dobře posloužit k tomu, abyste se v prostředí Divi zorientovali. Rychle pochopíte, jak se dají různé části a moduly vrstvit na sebe a můžete si i vyzkoušet, jaké úpravy umožňují.
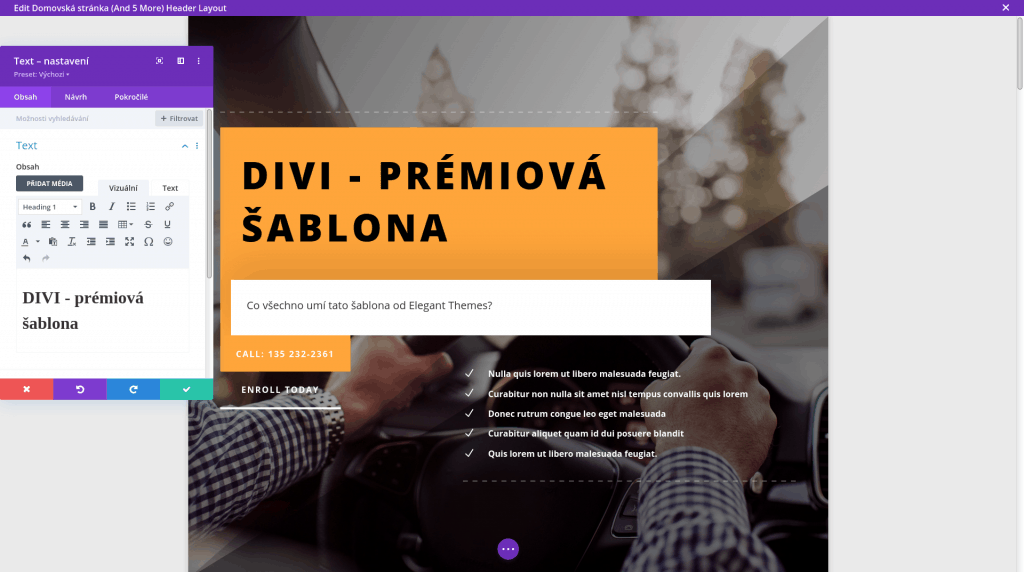
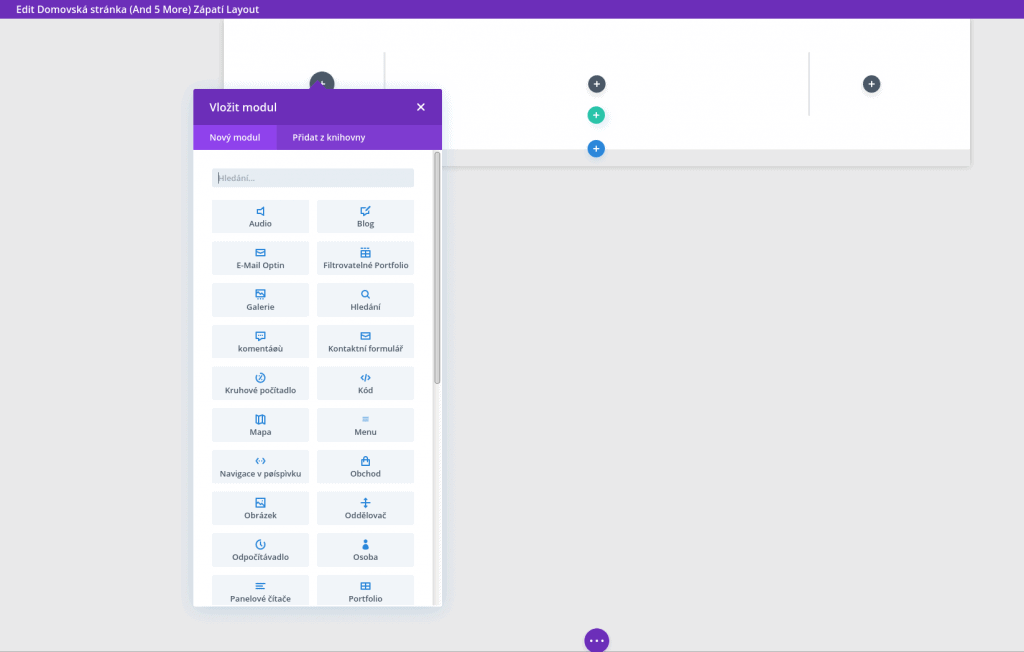
Do nastavení jednotlivých prvků se dostanete pomocí druhé ikonky. Své úpravy můžete potvrdit pomocí fajfky v zeleném poli. Stejně tak se můžete rovnou vrátit zpět pomocí křížku a v jednotlivých úpravách se vracet zpět nebo vpřed pomocí šipek.
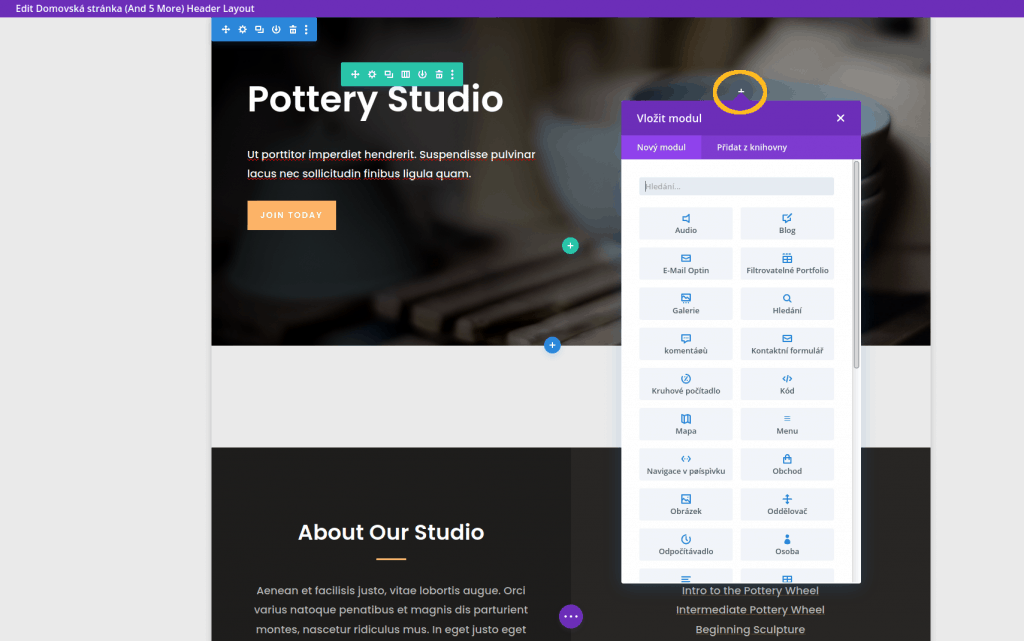
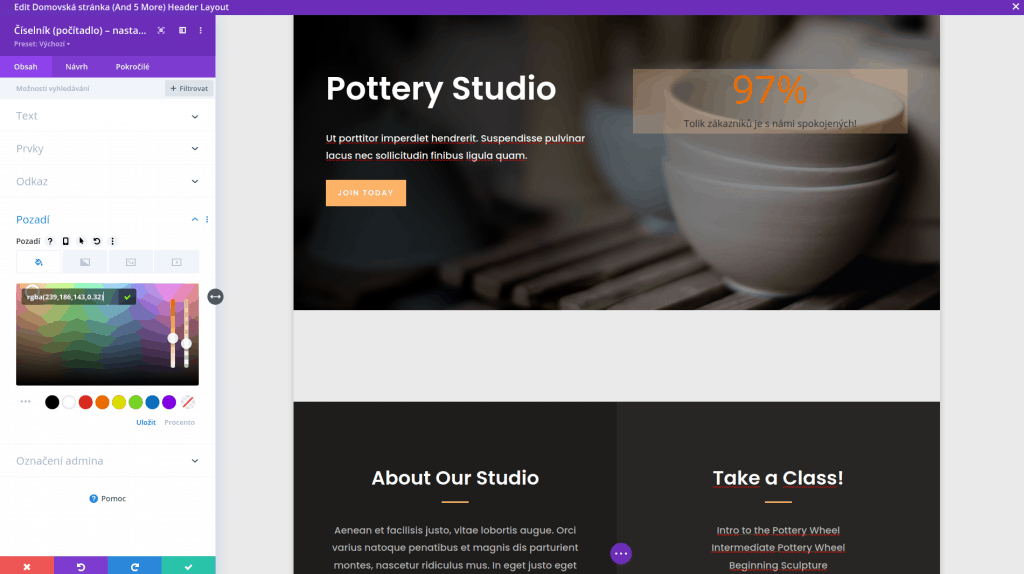
Místo, kde se objevuje ikonka +, je připravené pro dosazení nového modulu. Pro příklad uvádíme procentové počítadlo.
Tvorba vlastního motivu
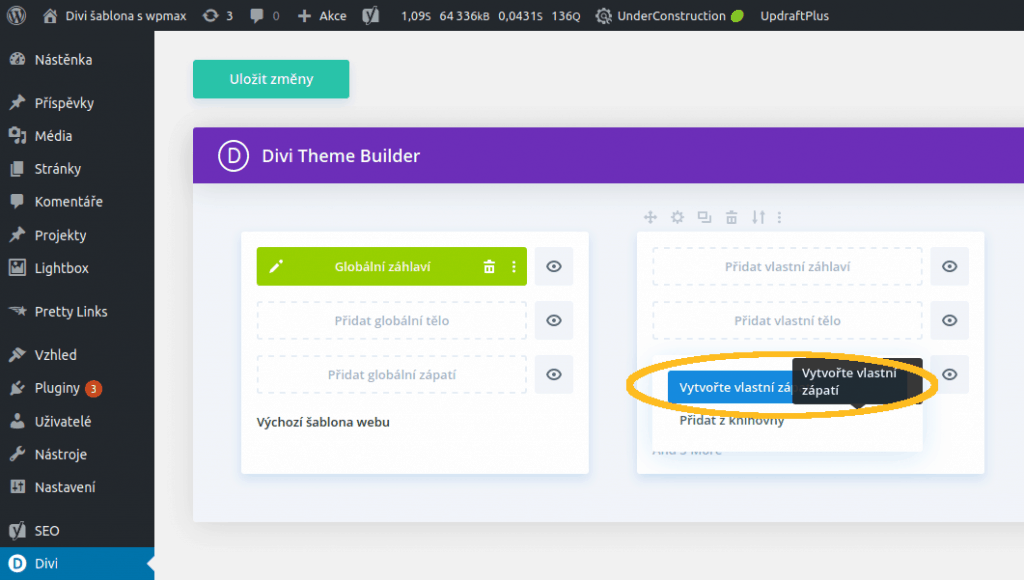
Pokud se chcete pustit rovnou do nového motivu od prvního kroku, vyberte v menu Vytvořte vlastní záhlaví (tělo, zápatí) a následně Stavět od začátku.
Záhlaví a zápatí
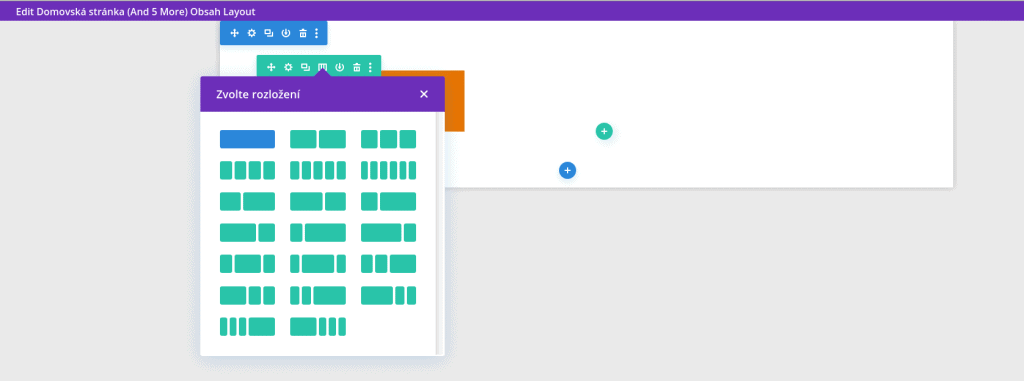
Tady už máte opravdu neomezené možnosti a je dobré mít od začátku nějakou vizi, podle níž budete postupovat. Jako první volíte u záhlaví i zápatí rozložení, tedy počet sloupců, do nichž budete vkládat jednotlivé moduly s obsahem.
Tělo webu
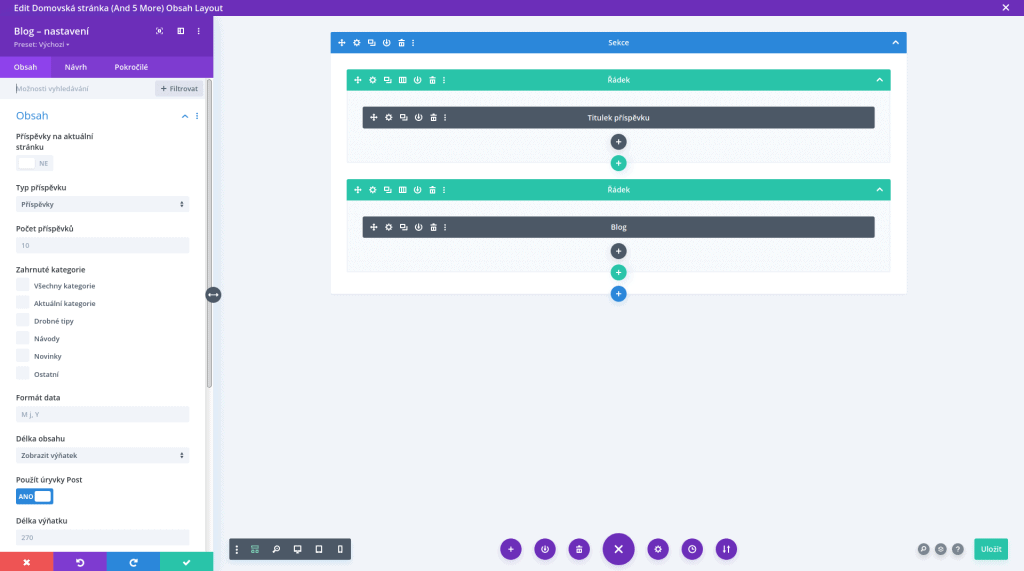
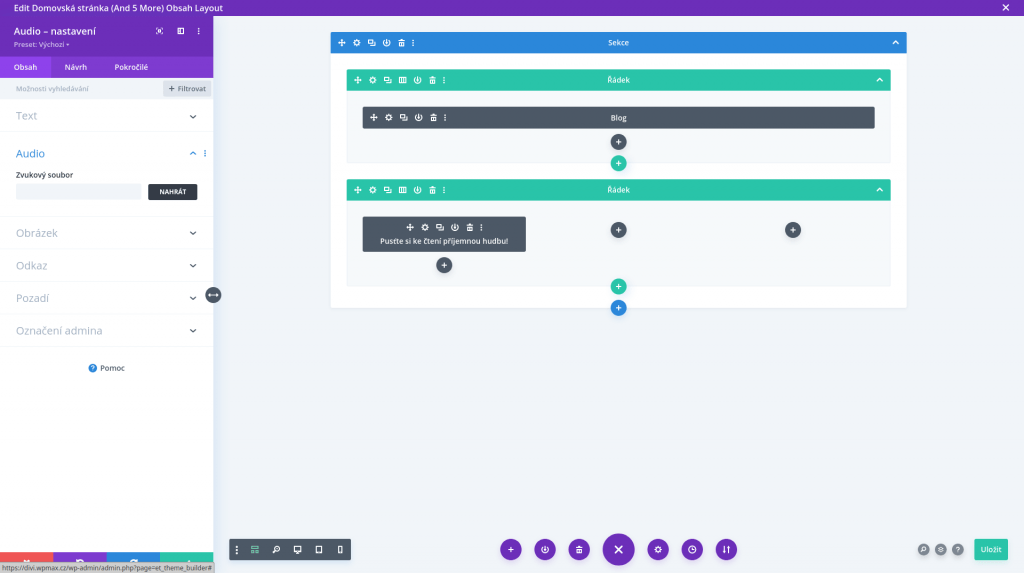
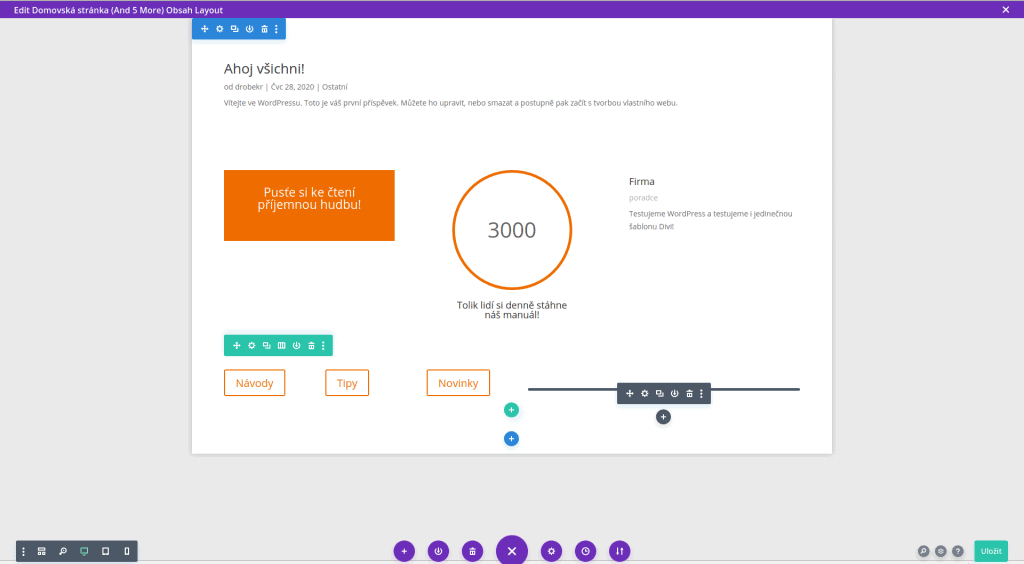
Tělo stránek skládáte podobně jako záhlaví a zápatí. Konkrétní příspěvek vložíte modulem Příspěvek, přehled blogu pak pomocí modulu Blog. Dále můžete vložit všechny moduly, které Divi obsahuje, a zvolit jejich libovolné rozvržení.
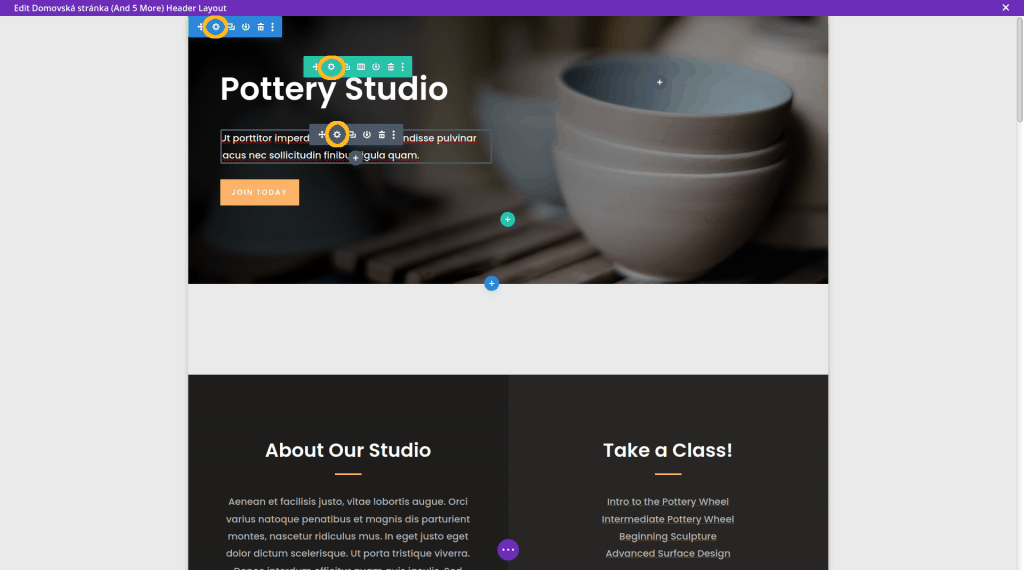
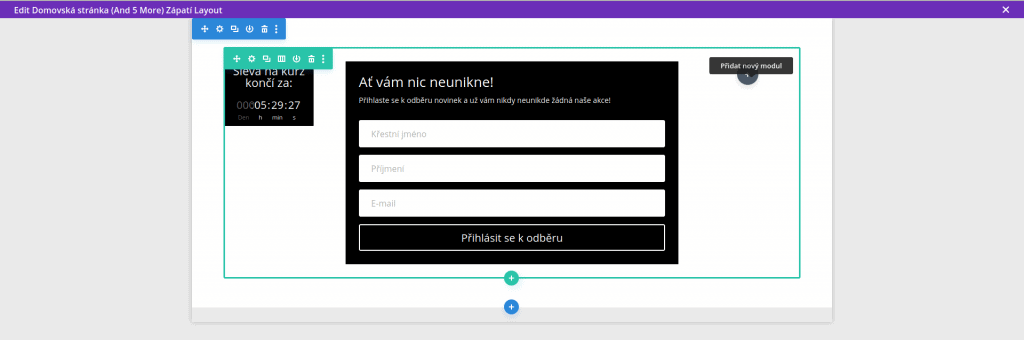
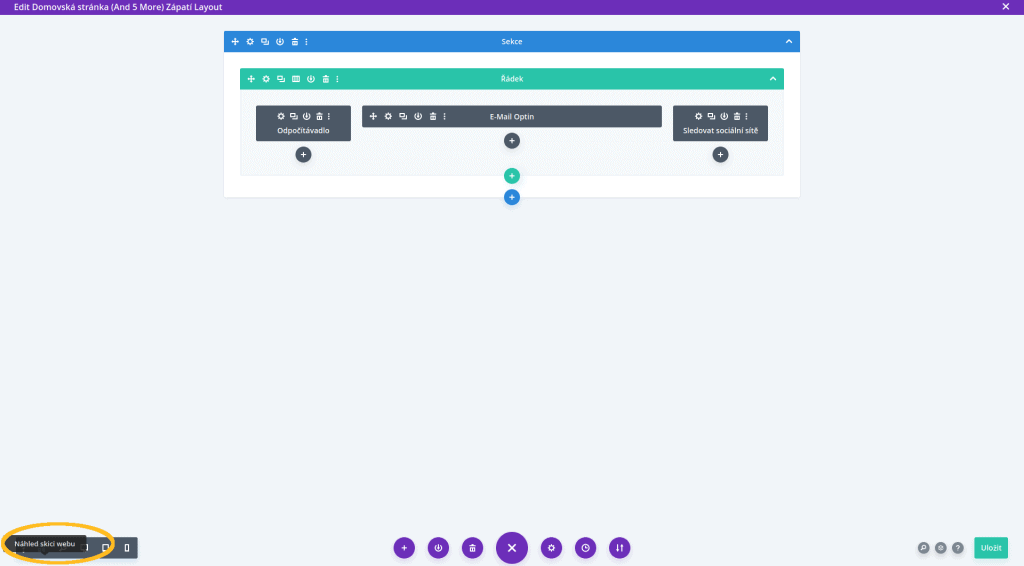
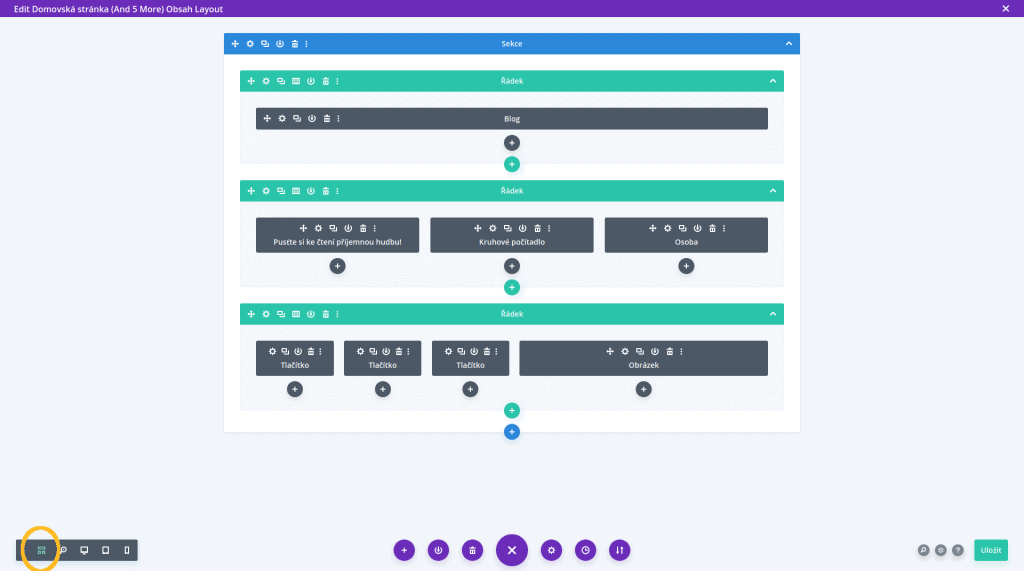
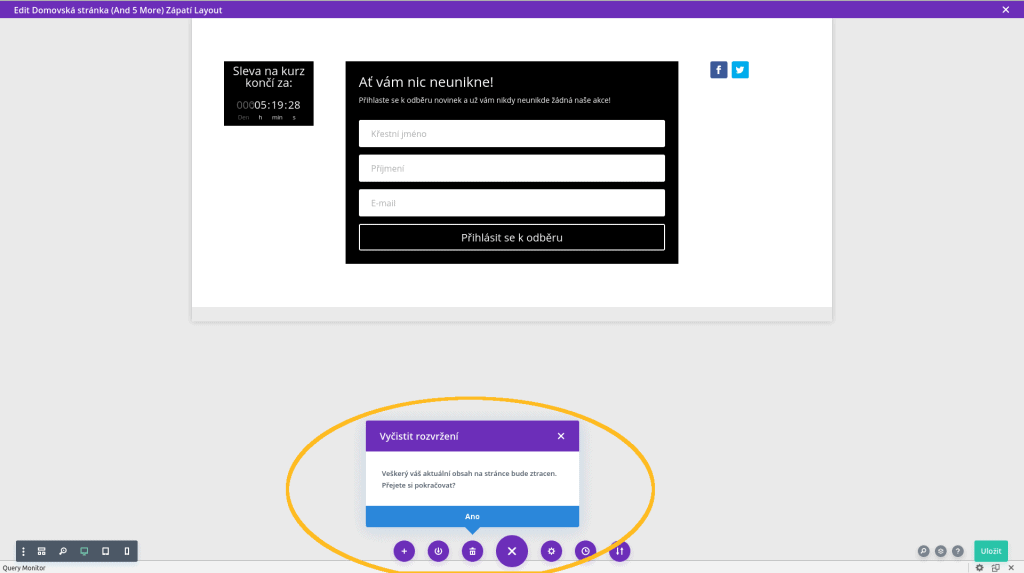
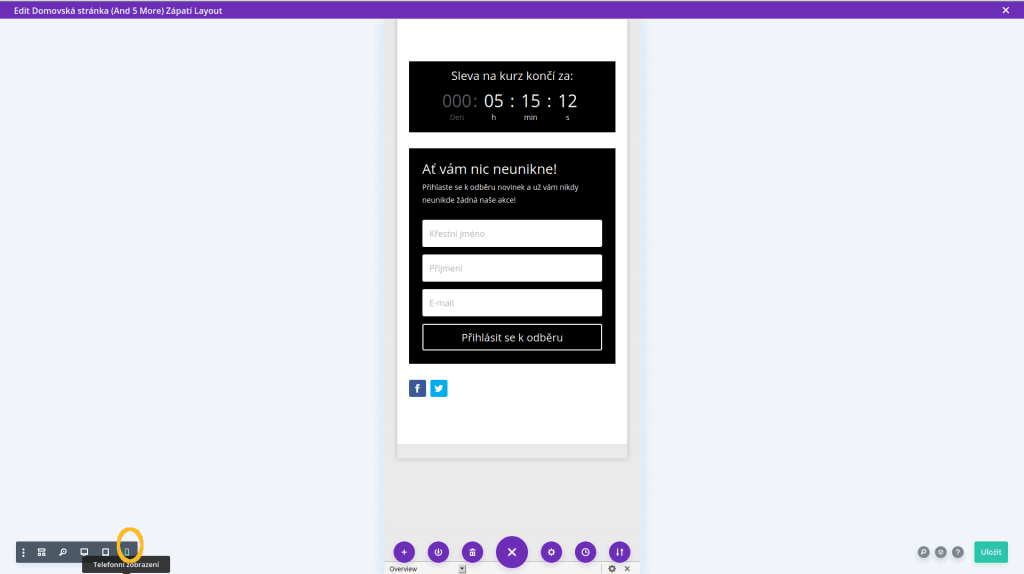
Náhled rozvržení stránky
Na dvou fotkách výše si můžete povšimnout jiného zobrazení builderu Divi, jedná se o návrh rozložení. Orientovat se ve skladbě motivu vám pomůže tzv. náhled skicy webu, který si můžete zobrazit pomoc tlačítka vlevo dole (pokud není vidět, klikněte nejprve na ikonku tří teček uprostřed). Jednoduše tak uvidíte a vytvoříte návrh rozložení obsahu a na běžném náhledu webu pak doladíte nastavení jednotlivých modulů.
Ve stejném menu můžete kontrolovat rozložení a vzhled webu i na tabletu a mobilu.

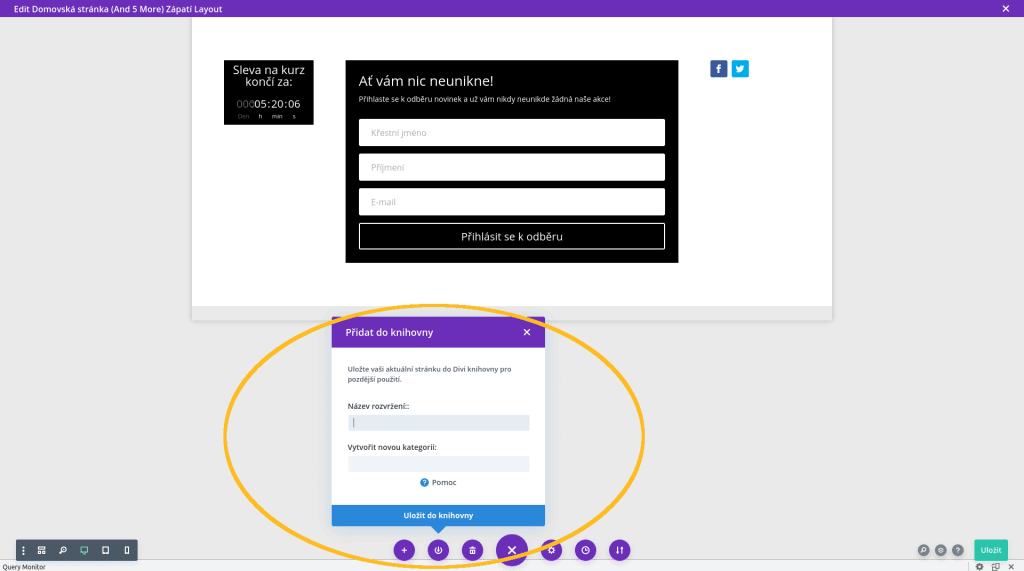
Uložení do knihovny
Přes ovládací panel dole uprostřed si můžete svůj motiv uložit do knihovny, začít od začátku a také sledovat průběh provedených změn.
Uložení rozdělané práce
Na opačné straně, tedy v pravém dolním rohu, můžete svou práci kdykoli uložit a pomocí křížku vpravo nahoře se vrátit do administrace WordPress.
Tvorba vlastního motivu v Divi není náročná, ale šablona nabízí tolik možností, že je potřeba nějaký čas věnovat orientaci v jejím prostředí. V dalších článcích pro vás chystáme tipy na jednotlivé funkce, které z vašich stránek učiní příjemný a neokoukaný web.