V tomto článku se dozvíte vše o tvorbě menu v redakčním systému WordPress.
Kde v administraci vytvořit a nastavit menu
Menu se dá vytvořit a následně upravovat na těchto místech:
- přes administraci v levém menu Vzhled > Menu,
- přes administraci v nastavení aktuální šablony Vzhled > Přizpůsobit > Menu,
- přímo na stránce v horní liště přes položku Přizpůsobit.
Tvorbě a úpravě menu v nastavení šablony jsme se věnovali v článku Základní nastavení šablony ve WordPress, v tomto příspěvku se tedy budeme věnovat tvorbě menu přes administraci.
Jak vytvořit nové menu krok za krokem
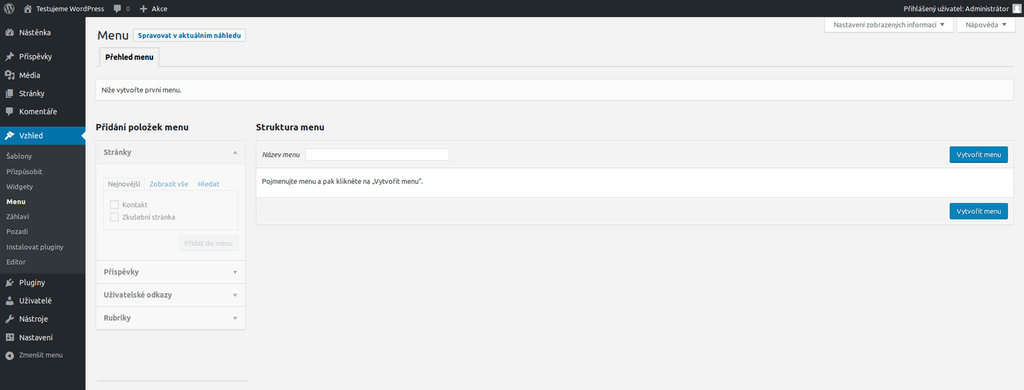
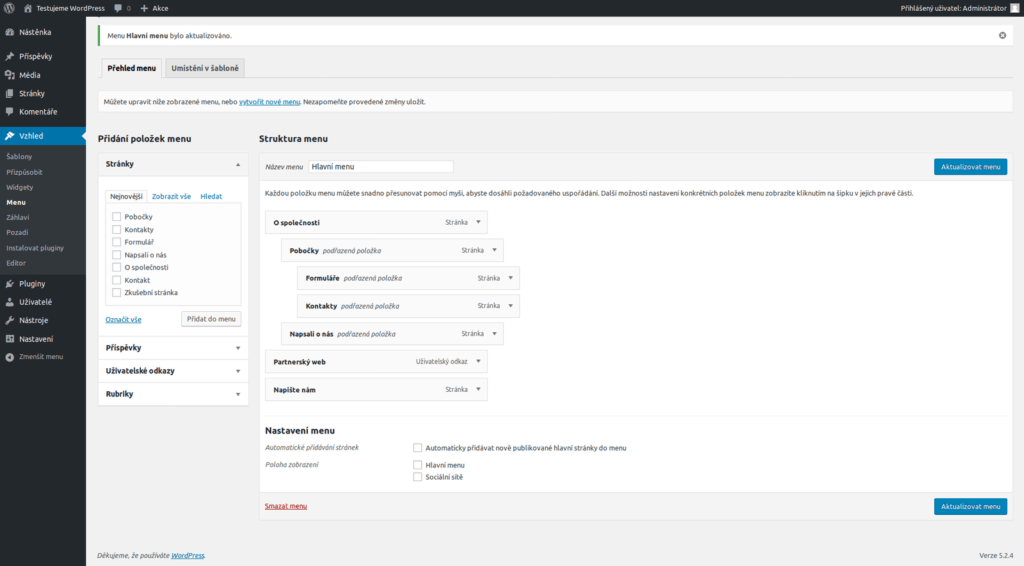
Přejděte v administraci na Vzhled > Menu. Dostanete se na tuto stránku:
Jak pracovat s WordPress
Série článků kde se naučíte základy práce s WordPress
- Přihlášení do WordPress
- Psaní příspěvku (klasický editor)
- Psaní příspěvků s Gutenberg (nový blokový editor)
- Bloky Gutenberg editoru
- Rubriky a štítky
- Obrázky a galerie
- Média a přílohy
- Správa uživatelů a jejich role
- Jak na sérii příspěvků
- Aktualizace WordPress
- Vypnutí autom. aktualizací
- Administrace WordPress
- Nastavení Menu
- Nastavení hlavní stránky
- Ztráta hesla + obnovení přístupu
- Jak vytvořit kotvy / záložky
- Widgety
- Cookie lišta
- Obsah jen pro přihlášené

1) Vytvořte menu
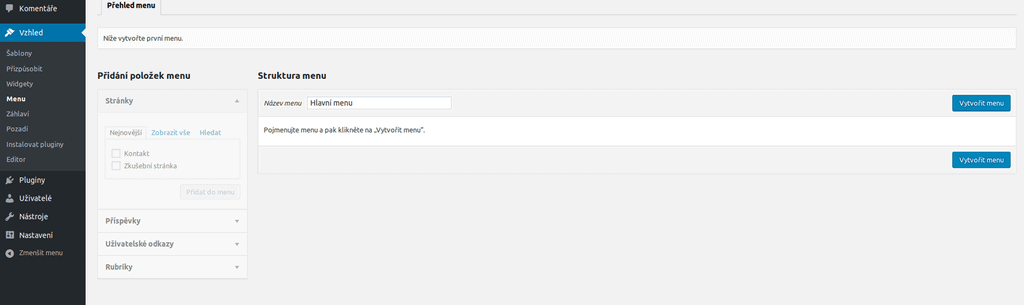
Nové menu vytvoříte jednoduše – stačí zadat jeho název (pro interní potřeby, lze později změnit) a kliknout na Vytvořit menu.

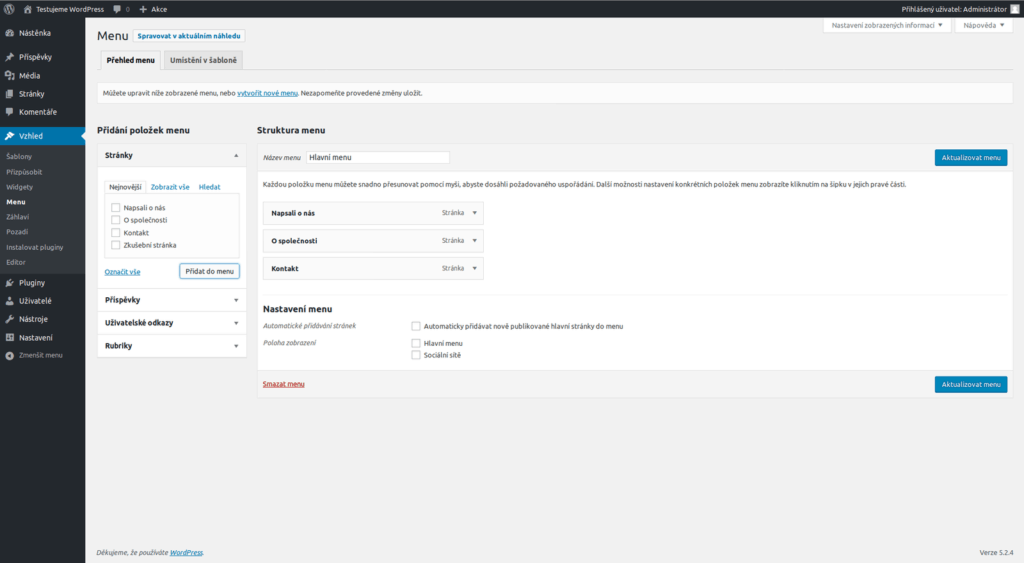
Nově vytvořené (zatím prázdné) menu:

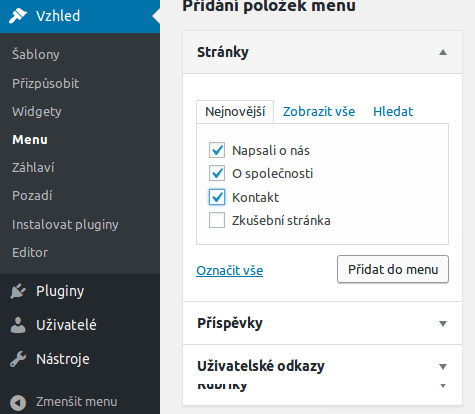
2) Přidejte do menu položky
Stránky
- Vybíráte z existujících stránek.
- Můžete zvolit jiný název v menu oproti názvu stránky.
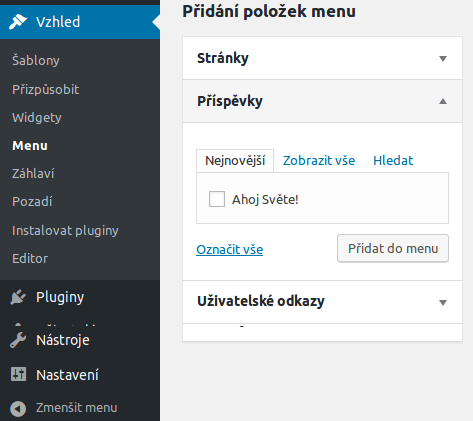
Příspěvky
- Vybíráte z existujících příspěvků.
- Můžete zvolit jiný název v menu oproti názvu příspěvku.
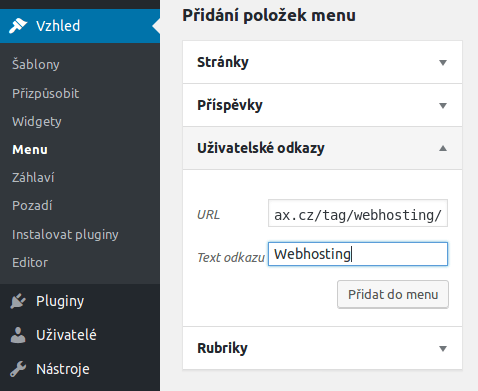
Uživatelské odkazy
- Volíte libovolný interní či externí odkaz s libovolným textem.
- Interní může být např. jeden konkrétní štítek (tag), články konkrétního autora či 1 měsíc z archivu.
- Externí může vést např. na web partnerské společnosti nebo e-shop.
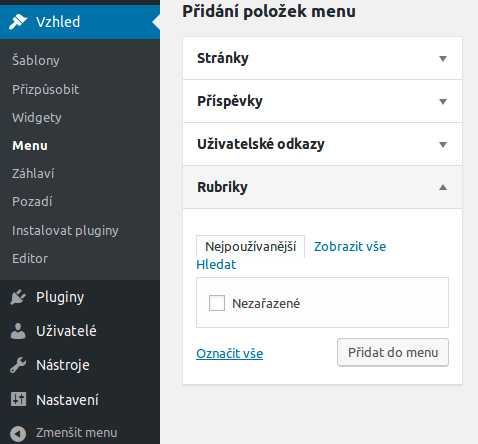
Rubriky
- Vybíráte z existujících rubrik.
- Můžete zvolit jiný název v menu oproti názvu rubriky.
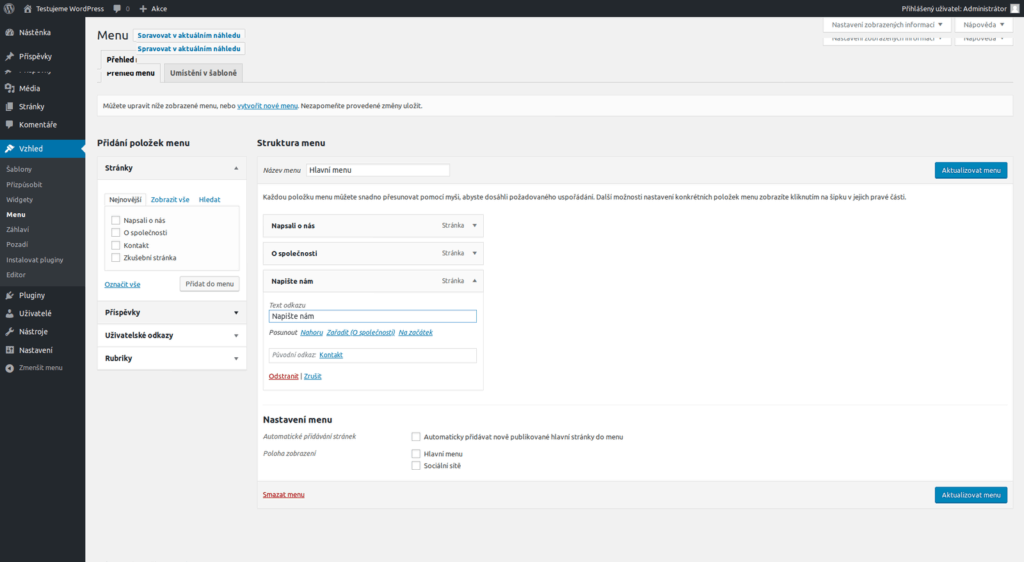
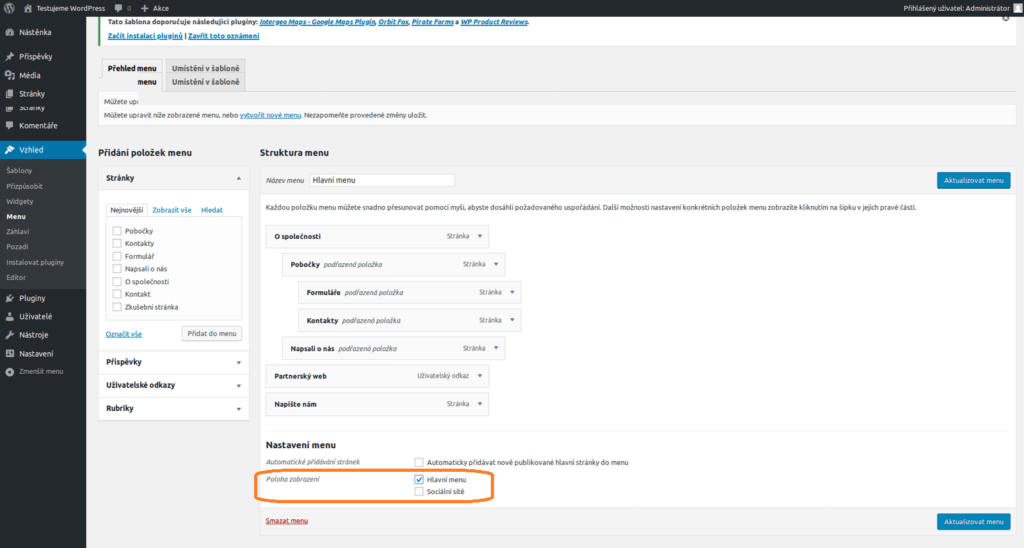
3) Uspořádejte položky
Položek můžete zvolit libovolný počet, avšak dbejte na přehlednost pro návštěvníky.
Jednotlivé položky je možné přesouvat pomocí drag and drop. Stejným způsobem z nich můžete udělat položky submenu, a to v několika úrovních (při tvorbě se projeví odsazením, vizte obrázky níže). Některé šablony však mohou zobrazovat např. jen 1 úroveň podpoložek.

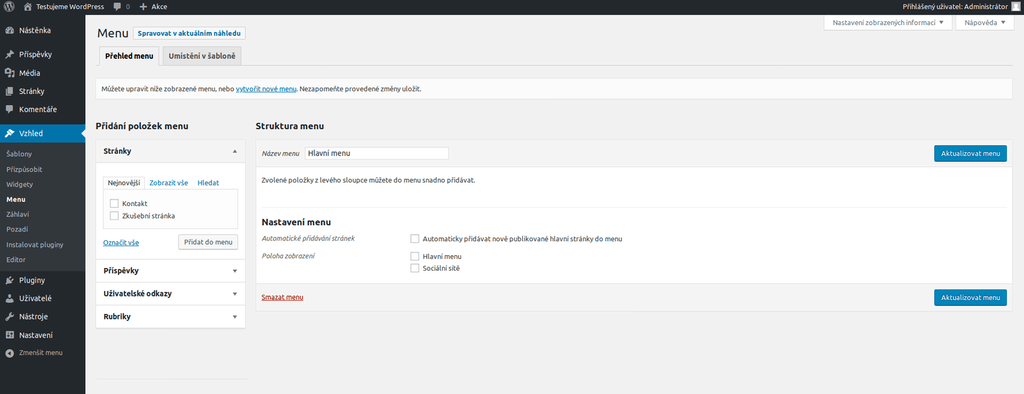
Nedoporučujeme aktivovat automatické přidávání položek do hlavního menu, viz obrázek výše, zaškrtávací políčko dole.
4) Vyberte umístění v šabloně
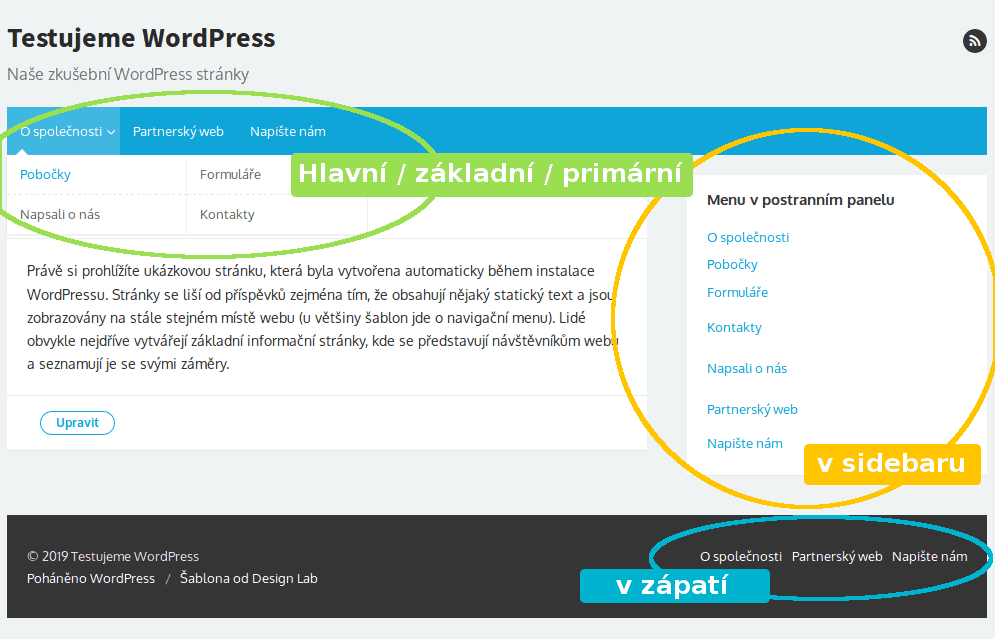
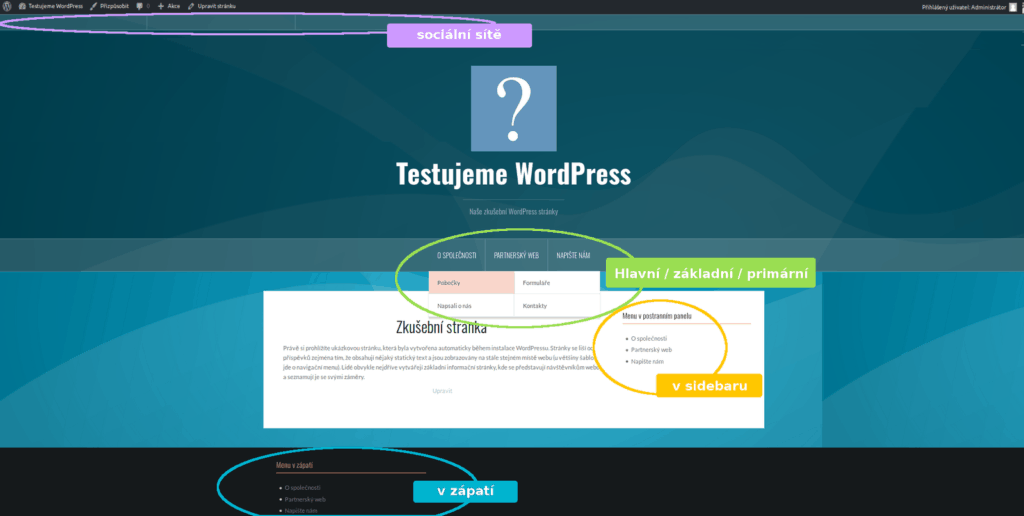
Jakmile zvolíte potřebné položky menu, vyberte ve spodní části umístění. Na výběr máte ve většině šablon položky Hlavní či Primární či Základní menu a Sociální sítě.
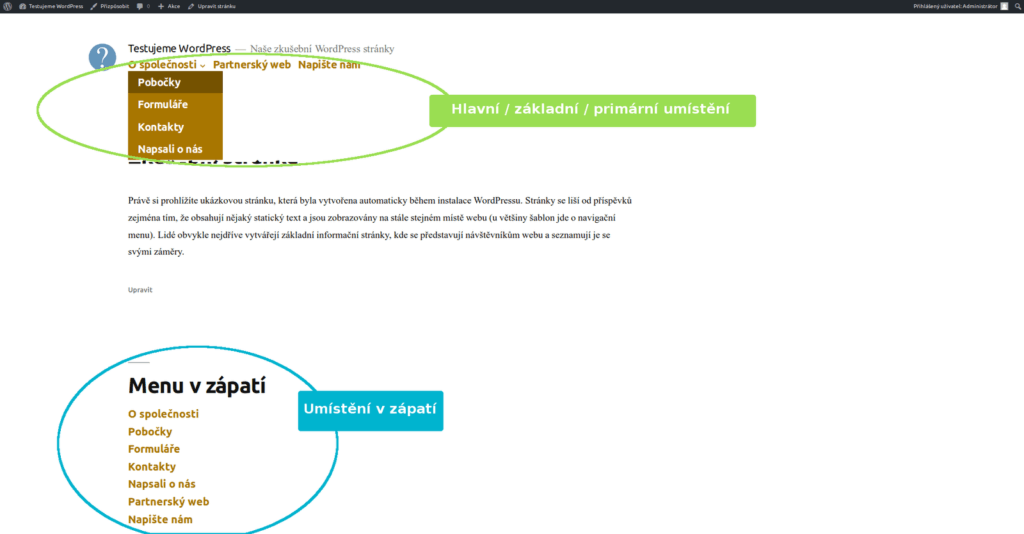
Hlavní menu je obvykle umístěno pod záhlavím či v záhlaví webu.
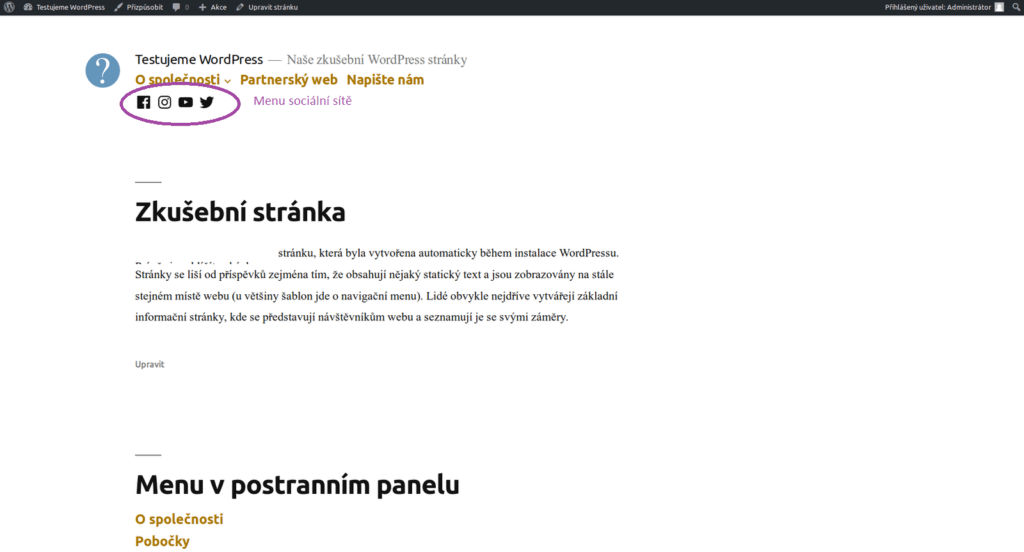
Sociální sítě se většinou vyskytují pod nebo nad záhlavím. Ovšem pozor – menu pro sociální sítě většinou počítá s odkazy pouze na weby typu Facebook, Instagram, Twitter a další. Pokud do něj vložíte výše vytvořené menu, nemusí se zobrazit.
Menu můžete vložit i do postranního panelu či do zápatí pomocí widgetu. V menu klikněte na Vzhled > Widgety a vyberte widget Menu. Zde zase musíme upozornit na to, že některé šablony nemusejí ve widgetech respektovat hierarchii vytvořeného menu (podpoložky se vůbec nezobrazí).
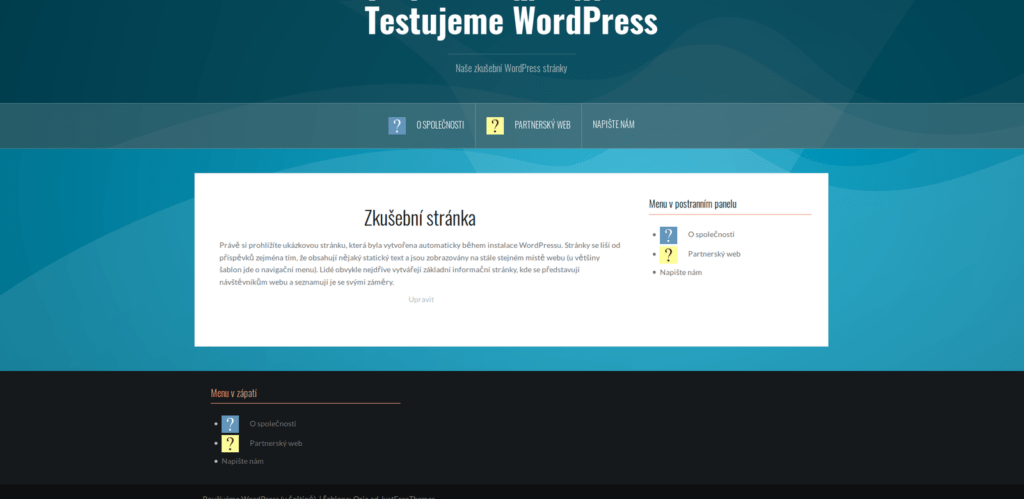
Na obrázcích si můžete prohlédnou různá zobrazení a umístění menu ve 3 různých šablonách. Povšimněte si špatně zobrazeného menu pro sociální sítě v případě, kdy je do jejich umístění vloženo standardní menu. Správné zobrazení najdete na screenech rovněž.
Další umístění se mohou lišit na základě užívané šablony (např. top menu).
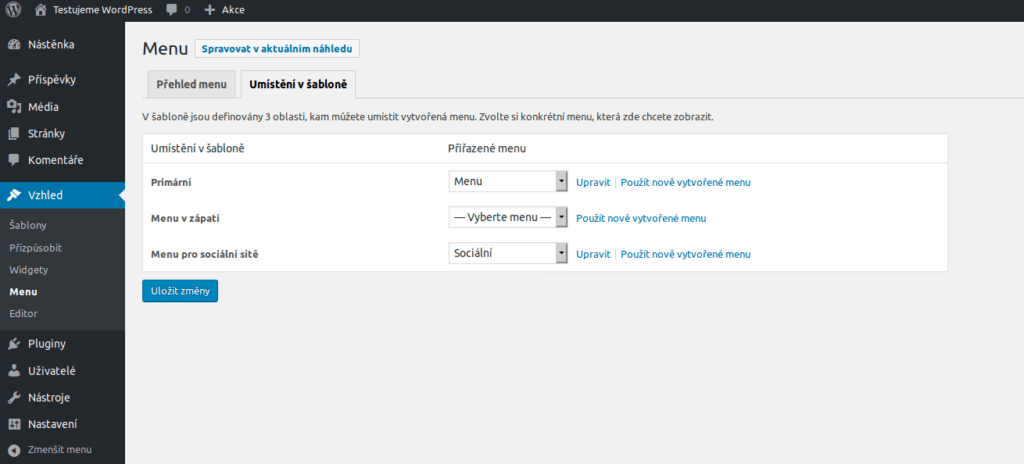
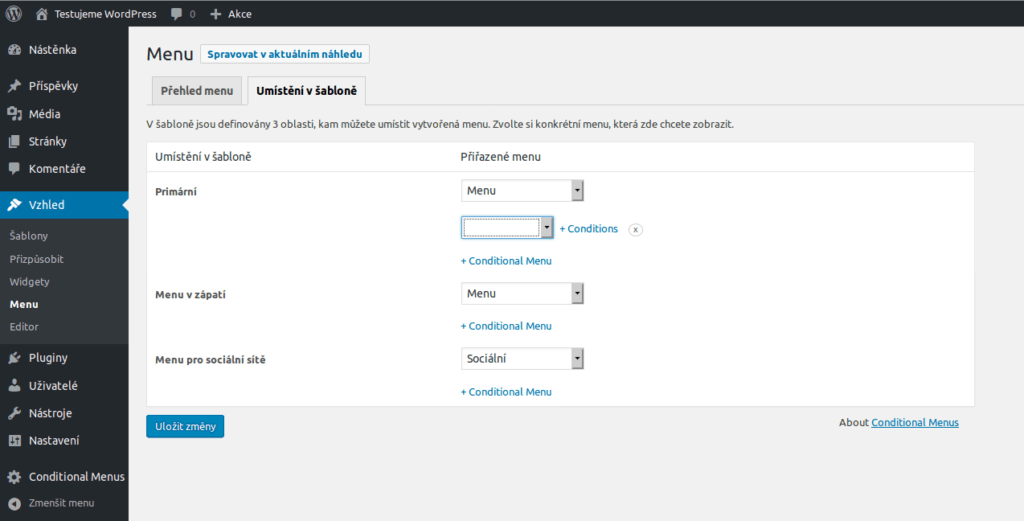
Umístění jednotlivých menu můžete zkontrolovat a nastavit také v záložce Umístění v šabloně.
Pluginy pro tvorbu menu
Conditional menu
Tento plugin umožňuje nastavení vlastního menu pro každou stránku zvlášť. Vše nastavíte v záložce Umístění v šabloně v nastavení menu (je vidět na obrázku níže).
Max Mega Menu
Plugin přidává velké množství možného nastavení menu.
Menu Image
Díky tomuto pluginu můžete do položky menu přidat ikonu (libovolný obrázek). Text položky můžete nechat zobrazený, nebo jej můžete skrýt.
Menu Icons
Plugin je ve funkčnosti podobný tomu předchozím, ikonky položek menu však vybíráte z připravené nabídky.
Úprava přes CSS
Pokud ovládáte CSS, můžete pár základní úprav (např. barevného ladění) udělat přes přizpůsobení aktuální šablony (psali jsme o tom v článku odkazovaném výše). Pro větší úpravy je třeba si vytvořit child theme. Pokud nevíte, jak na to, přečtete si náš článek Zřízení child theme pro WordPress šablony.