Možná jste si i vy položili otázku, jak v redakčním systému WordPress vytvořit odkaz na určitou část příspěvku či stránky, tedy tzv. záložky či jednoduše kotvy (anchor). V tomto článku si v první řadě popíšeme, k čemu jsou tyto odkazy dobré, a samozřejmě si také ukážeme různé cesty, jak je vytvořit. Abychom vám názorně ukázali, jak fungují, přinášíme na úvod prokliknutelný obsah tohoto příspěvku.
Obsah
- K čemu jsou záložky/kotvy dobré
- Obecná pravidla pro tvorbu
- Tvorba záložek v blokovém editoru
- Tvorba záložek v klasickém editoru
- Tvorba záložek v HTML
- Jak odkazovat na část článku na jiných stránkách?
K čemu jsou odkazy na část příspěvku (kotvy) dobré
Odkazy na určitou část příspěvku nejsou nic nového, pomocí HTML je můžeme vytvářet už desítky let. Říká se jim různě, nejčastěji záložky či kotvy, resp. odkaz na záložky či kotvy, případně se můžeme setkat i s anglickým výrazem anchor (=kotva) a v českém prostředí také s výrazem anchor odkaz. Asi nejběžnějším užitím těchto záložek je vytvoření obsahu u delšího článku. U komplexního návodu tak například můžete čtenáři usnadnit cestu k té části, kterou zrovna hledá a potřebuje. Jedná se o jeden z mnoha drobných prvků, jimiž můžete návštěvníkům svých stránek zpříjemnit a zpřehlednit jejich prohlížení. Dalším typickým použitím je odkaz na konkrétní část z jiného článku, případně z menu. Kotvy mají rády také vyhledávače a mohou tak pomoci i k lepším pozicím ve výsledcích vyhledávání.
Jak kotvy fungují
Obecně můžeme říci, že záložku/kotvu vytváří autor článku tam, kde může svůj text přirozeně rozdělit, nebo tam, kam bude potřebovat své čtenáře odjinud přímo odkázat. V tomto článku jsme například vytvořili záložky u každého nadpisu (samotnou tvorbu popisujeme níže) a také jsme vytvořili jeho obsah. Pokud tedy nějaký návštěvník bude přímo pátrat po tom, jak by mohl vytvořit kotvu v blokovém editoru, jednoduše se tam dostane už z úvodu příspěvku a nebude muset zdlouhavě scrollovat nebo se proklikávat pomocí vyhledávání na stránce.
Výhody záložek:
- lepší orientace v dlouhém příspěvku;
- možnost vložení odkazu na začátek / na konec, výše / níže apod.;
- SEO, např. Google snippet umí vypsat důležité záložky stránky;
- možnost odkazovat na konkrétní část jiného článku.
Nevýhody záložek:
- mohou se plést s běžnými odkazy a mást návštěvníky (lze řešit jiným formátováním).
Jak pracovat s WordPress
Série článků kde se naučíte základy práce s WordPress
- Přihlášení do WordPress
- Psaní příspěvku (klasický editor)
- Psaní příspěvků s Gutenberg (nový blokový editor)
- Bloky Gutenberg editoru
- Rubriky a štítky
- Obrázky a galerie
- Média a přílohy
- Správa uživatelů a jejich role
- Jak na sérii příspěvků
- Aktualizace WordPress
- Vypnutí autom. aktualizací
- Administrace WordPress
- Nastavení Menu
- Nastavení hlavní stránky
- Ztráta hesla + obnovení přístupu
- Jak vytvořit kotvy / záložky
- Widgety
- Cookie lišta
- Obsah jen pro přihlášené
Obecná pravidla pro tvorbu záložek
- HTML záložky/kotvy jsou case-sensitive, záleží tedy na velkých a malých písmenech.
- V kotvě nesmí být použita mezera, přípustné znaky jsou pomlčka (-), podtržítko (_), dvojtečka (:) a tečka (.).
- Přípustná jsou pouze písmena a čísla a kotva nesmí začínat ničím jiným než právě písmenem nebo číslem.
- Stejná kotva nesmí být na dané stránce použita víckrát.
- Nejčastěji se pro kotvu používají jedno či dvě slova, která přesně definují danou část textu.
Tvorba záložek v blokovém editoru
V reakčním systému WordPress je tvorba záložek samozřejmě o něco snazší a vytvořit je můžete v příspěvcích i na stránkách. Tvorbu si ukážeme jak v novém blokovém editoru Gutenberg, tak i v klasickém editoru a také vám představíme jeden šikovný plugin.
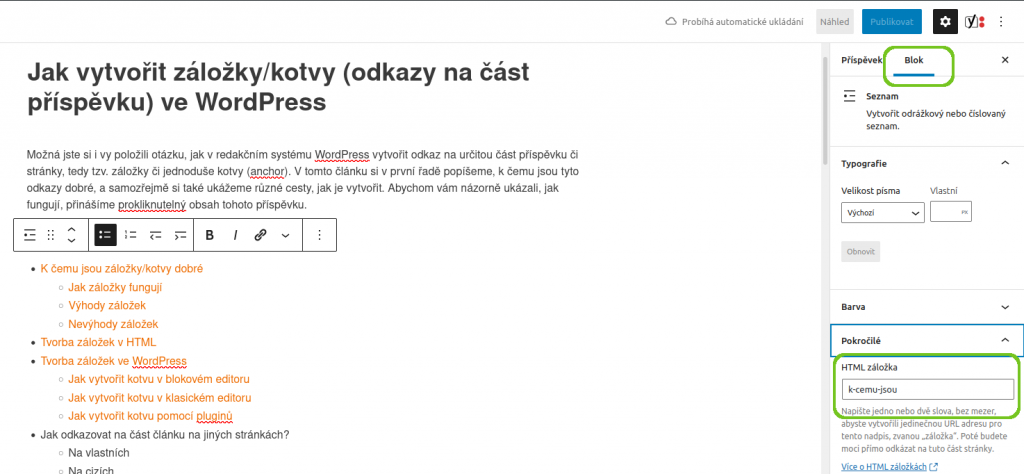
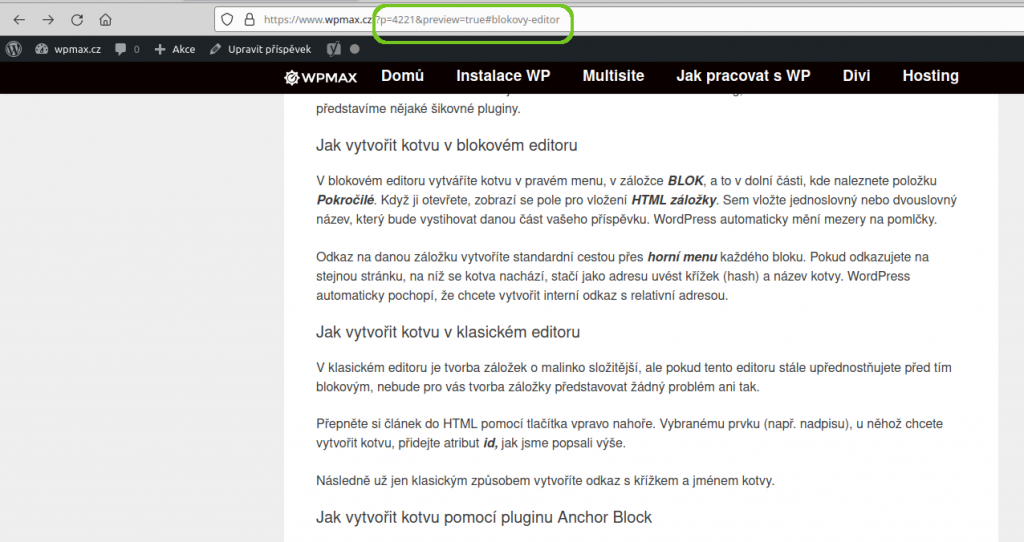
V blokovém editoru vytváříte kotvu v pravém menu v záložce BLOK, a to v dolní části, kde naleznete položku Pokročilé. Když ji otevřete, zobrazí se pole pro vložení HTML záložky. Sem vložte jednoslovný nebo dvouslovný název, který bude vystihovat danou část vašeho příspěvku. WordPress automaticky mění mezery na pomlčky.

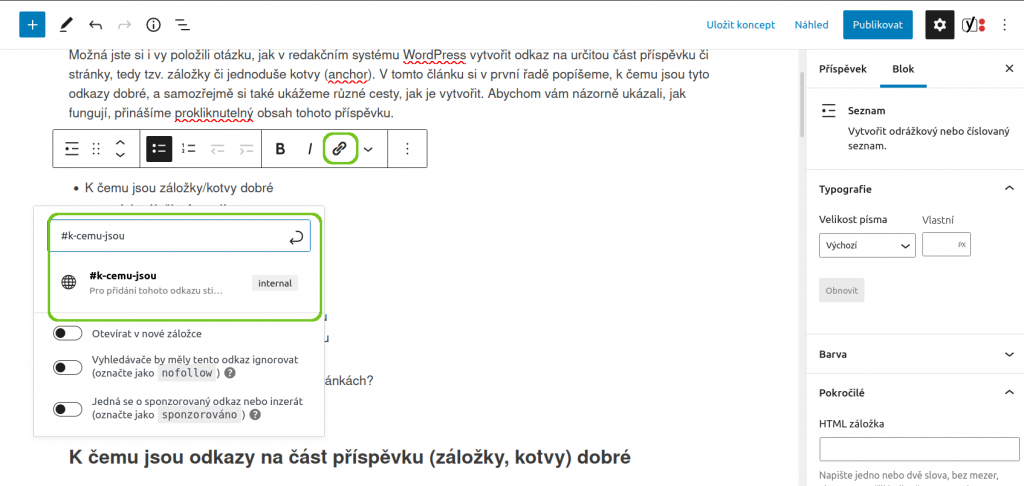
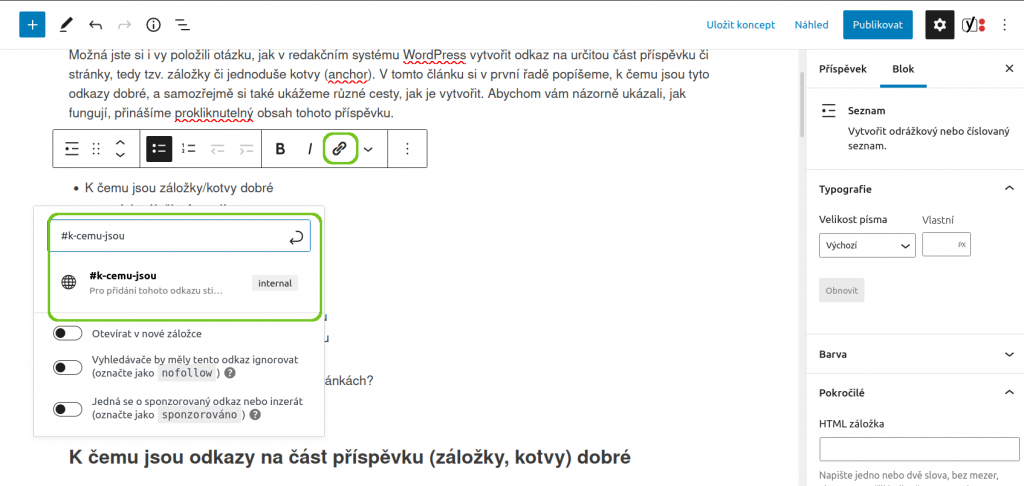
Odkaz na danou záložku vytvoříte standardní cestou přes horní menu každého bloku. Pokud odkazujete na stejnou stránku, na níž se kotva nachází, stačí jako adresu uvést křížek (hash) a název kotvy. WordPress automaticky pochopí, že chcete vytvořit interní odkaz s relativní adresou.

Jak vytvořit kotvu v klasickém editoru
V klasickém editoru je tvorba záložek o malinko složitější, ale pokud tento editoru stále upřednostňujete před tím blokovým, nebude pro vás tvorba záložky představovat žádný problém ani tak.
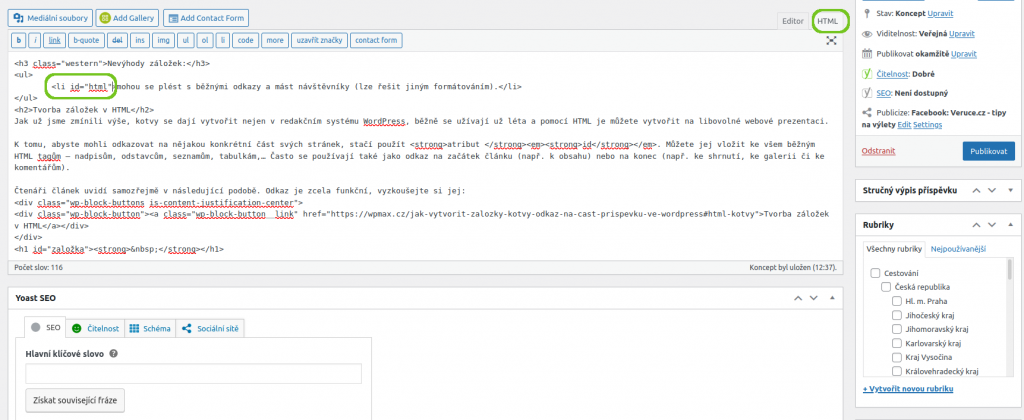
- Přepněte si článek do HTML pomocí tlačítka vpravo nahoře. Vybranému prvku (např. nadpisu), u něhož chcete vytvořit kotvu, přidejte atribut id, jak jsme popsali výše.

2) Následně už jen klasickým způsobem vytvoříte odkaz s křížkem a jménem kotvy.

Kotvy budou prokliknutelné a budou fungovat i v náhledu článku. To platí pro všechny postupy v redakčním systému WordPress.

Tvorba záložek v HTML
Jak už jsme zmínili výše, kotvy se dají vytvořit nejen v redakčním systému WordPress, běžně se užívají už léta a pomocí HTML je můžete vytvořit na libovolné webové prezentaci.
K tomu, abyste mohli odkazovat na nějakou konkrétní část svých stránek, stačí použít atribut id. Můžete jej vložit ke všem běžným HTML tagům – nadpisům, odstavcům, seznamům, tabulkám,… Často se používají také jako odkaz na začátek článku (např. k obsahu) nebo na konec (např. ke shrnutí, ke galerii či ke komentářům).
Může to vypadat např. takto:
<h2 id=“html“ class=“cerveny“>Tvorba záložek v HTML</h2>
Budete-li tvořit odkaz na konkrétní část stránky s popisem tvorby záložek v HTML, použijete křížek (hash) a označení z atributu id. Může to vypadat takto:
<a href=“https://wpmax.cz/jak-vytvorit-zalozky-kotvy-odkaz-na-cast-prispevku-ve-wordpress#html“ class=“zalozka“> Tvorba záložek v HTML </a>
Odkaz může být samozřejmě i relativní:
<a href=“jak-vytvorit-zalozky-kotvy-odkaz-na-cast-prispevku-ve-wordpress#html“ class=“zalozka“> Tvorba záložek v HTML </a>
Čtenáři je uvidí jako běžný odkaz. Funkčnost si můžete vyzkoušet sami:
Existuje ještě jeden podobný způsob, který se používal před atributem id, a to atribut name, který se používal s tagem a obvykle užívaným pro odkaz. Více se o něm dozvíte zde.
Pokud máte nastavené plovoucí horní menu, banner či jiný prvek a hrozí, že by část textu po přechodu na kotvu tento prvek překryl, můžete jako kotevní bod zvolit např. odstavec nad nadpisem místo samotného nadpisu apod.
Jak odkazovat na část článku na jiných stránkách?
Na vlastních stránkách
Pokud potřebujete odkázat na konkrétní část svého jiného příspěvku nebo své jiné webové stránky, je postup jednoduchý.
- Vytvořte na daném místě kotvu.
- V druhém příspěvku vytvořte odkaz obsahující název článku, křížek a název záložky. Odkaz může být i relativní.
<a href=“/jinyclanek#kotva“ class=“zalozka“> Kotva v jiném vlastním článku </a>
- V případě jiné webové stránky uveďte celou adresu.
<a href=“https://wpmax.cz/jinyclanek#kotva“ class=“zalozka“> Kotva v jiném vlastním článku </a>
Na cizích stránkách
Chtěli byste odkázat na konkrétní část dlouhého příspěvku někoho jiného? Nejprve zjistěte, zda autor do článku nějaké kotvy vložil. Máte dvě možnosti.
1) Autor sám používá odkazy na záložky v článku, příp. jinde na svých stránkách.
- Má autor v úvodu obsah článku, případně sám odkazy na záložky někde na stránce použil?
- V takovém případě stačí zkopírovat potřebnou adresu a vložit ji do odkazu na vlastních stránkách.
2) V náhledu zdrojového kódu stránky
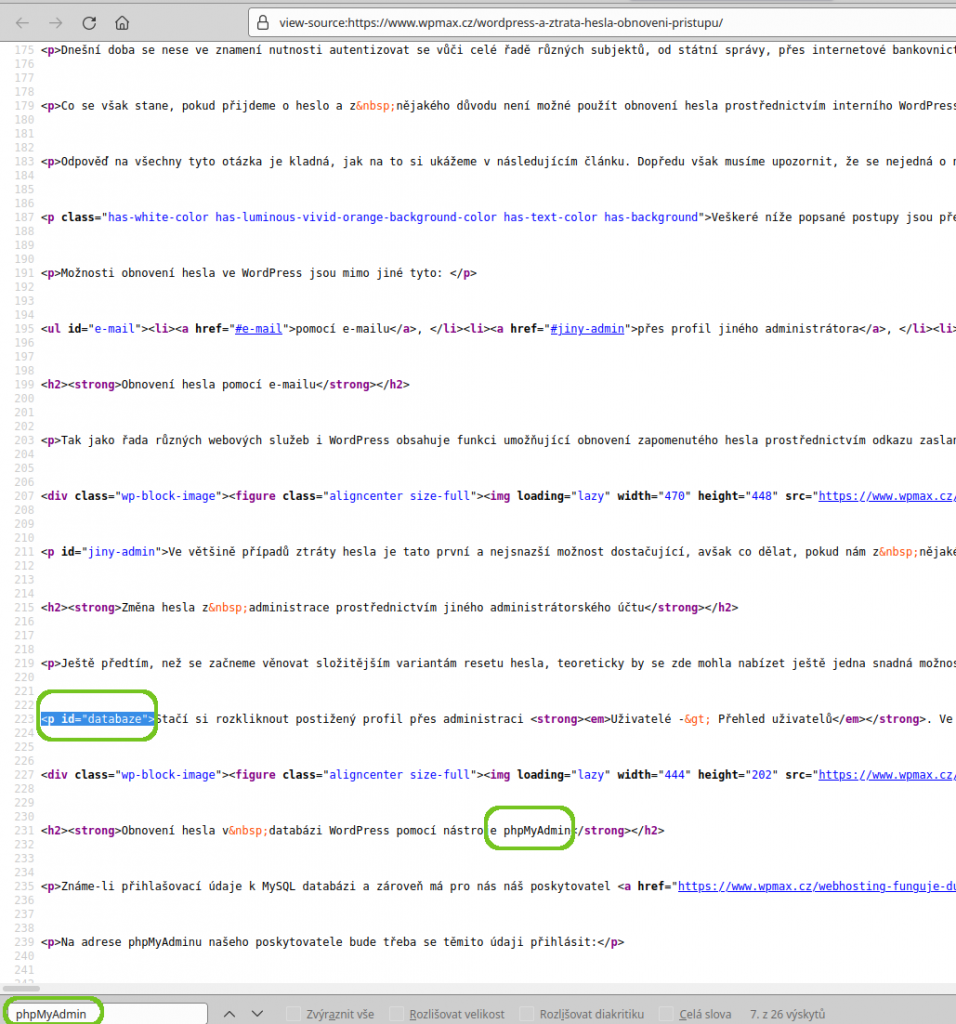
- Pokud autor odkazy na část článku nepoužil, otevřete si HTML zdrojový kód jeho stránky.
- Jedná se o veřejně dostupný náhled, který umožňují zobrazit všechny prohlížeče na všech webových stránkách. Například ve Firefoxu se na něj dostanete klávesovou zkratkou CTRL + U.
- Vyhledejte v kódu část textu, na níž byste rádi odkazovali (nadpis, první slova odstavce, začátek seznamu apod.).
- Podívejte se, zda má tento nebo některý z okolních prvků vyplněný atribut id. Tento atribut by měl být unikátní, což si můžete ověřit pomocí vyhledávání.
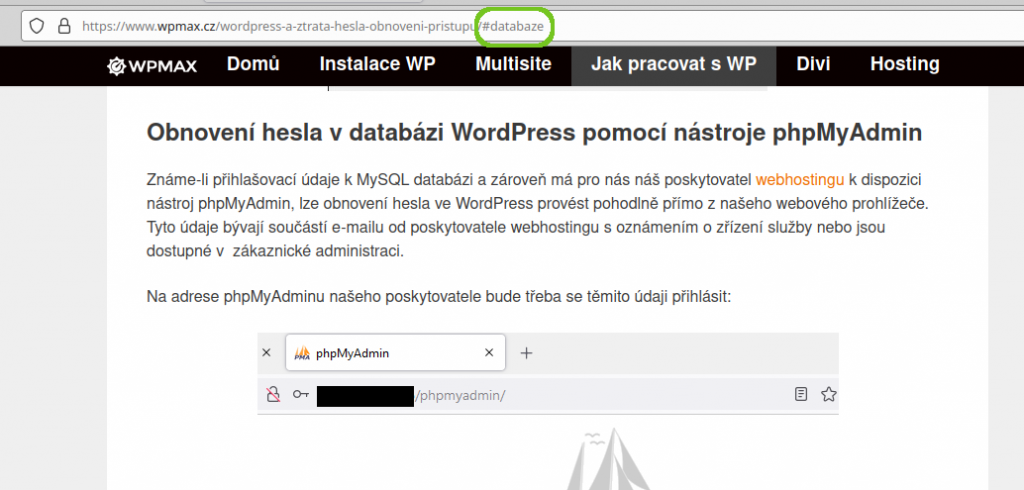
- Ověřte si v řádku s adresou daného článku, že kotva funguje. Tento odkaz můžete použít i jinde.
Jedná se však o krajní řešení, lepší je použít odkaz na celý článek s poznámkou, kde se potřebný text nachází.



Já jsem tohle řešila zrovna nedávno a našla jsem na to super plugin Easy Table of Contents, který tohle automaticky vygeneruje sám. Tak třeba by se taky někomu hodil 🙂
Tak to bude asi omyl (nebo spam)? Easy Table of Contents je plugin na vkládání tabulek, tento článek je o kotvách (odkazech)…..
Ne, není to ani spam ani omyl. Ten plugin dělá přesně to, co popisujete v tomto článku, ale automaticky. Z nadpisů v článku (stránce) vygeneruje jejich seznam, přidá k nim kotvy a odkazy. „Table od contents“ je právě ten vygenerovaný rozcestník, ne vkládání tabulek.
Aha, zajímavý tip díky 🙂
Super návod, děkuji. V blokovém editoru to jde docela snadno. Nevidím důvod instalovat kvůli kotvě nějaký další plugin – pokud se dá pluginu vyhnout. Moc jste mi pomohli. Ať se vám daří 🙂
díky za pochvalu, souhlasím čím méně pluginů tím lépe 🙂