V tomto článku se budeme věnovat tomu, jakým způsobem lze propojit více článků do jedné série v redakčním systému WordPress. V základním redakčním systému lze kategorizovat (třídit) články pomocí pomocí rubrik (také se používá výraz kategorie) a pomocí štítků. Také se podíváme na vizuálně lepší řešení pomocí pluginu Shortcodes Ultimate, který rádi používáme.
Řešení pomocí rubrik a štítků
Rubriky
Základní třídění článků se dělá pomocí rubrik, každý příspěvek musíte zařadit do rubriky. Pokud na svém webu nemáte mnoho rubrik, můžete zauvažovat o zřízení rubrik pro každou sérii článků. Obecně se dá říci, že k tomuto účelu se spíše hodí štítky a rubriky lze doporučit jen ve specifických případech, kdy existence takové rubriky dává smysl.
Pokud uvedete rubriku v článku, viz obrázek níže, daný odkaz půjde na stránku dané rubriky, kde budou vypsané příspěvky, které do této kategorie spadají. Je proto žádoucí danou rubriku popsat. Podívejte se na naši rubriku Jak pracovat s WordPress, kam patří i tento článek. Uvidíte popis rubriky a pod tím stručný výpis článků spadající do této kategorie.
Tip: Pokud si nejste jisti v rozdílech mezi rubrikami a štítky, podívejte se na náš starší článek Jak využít rubriky a štítky ve WordPress.
Jak pracovat s WordPress
Série článků kde se naučíte základy práce s WordPress
- Přihlášení do WordPress
- Psaní příspěvku (klasický editor)
- Psaní příspěvků s Gutenberg (nový blokový editor)
- Bloky Gutenberg editoru
- Rubriky a štítky
- Obrázky a galerie
- Média a přílohy
- Správa uživatelů a jejich role
- Jak na sérii příspěvků
- Aktualizace WordPress
- Vypnutí autom. aktualizací
- Administrace WordPress
- Nastavení Menu
- Nastavení hlavní stránky
- Ztráta hesla + obnovení přístupu
- Jak vytvořit kotvy / záložky
- Widgety
- Cookie lišta
- Obsah jen pro přihlášené
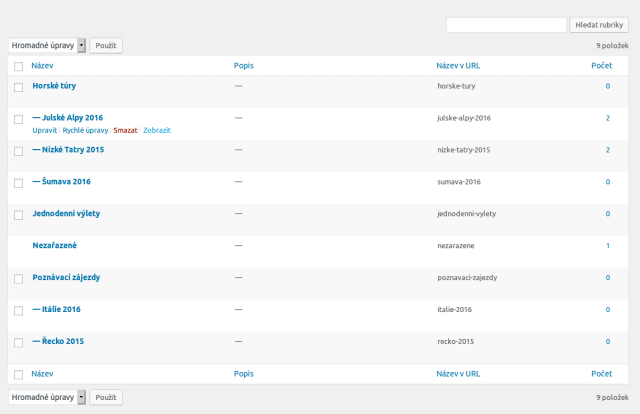
Příklad: Jako příklad si můžeme uvést web o cestování, kde publikujeme sérii článků vždy z konkrétního několikadenního putování.
- Máme zde 3 hlavní Rubriky: Horské túry, Jednodenní výlety a Poznávací zájezdy.
- Plánujeme publikování více článků z každé vícedenní túry, a proto zřídíme každé takové sérii vlastní rubriky, v tomto případě např. Julské Alpy 2016 či Nízké Tatry 2015.
- V každém článku série pak jednoduše upozorníme v úvodu nebo v závěru na to, že další povídání si čtenáři mohou přečíst právě po kliknutí na konkrétní rubriky, případně na ni rovnou připojíme odkaz.

Tip: Adresu rubriky zjistíte v administraci přes menu Příspěvky > Rubriky a následně u konkrétní rubriky přes Zobrazit.

Štítky
Rubriky (kategorie) třídí příspěvky hrubě, proto vedle nich existují ještě štítky. Těmi definujete dvě až tři klíčová slova, která vystihují daný článek. Díky tomu se propojení příspěvků dobře řeší právě i přes štítky. Vedle běžných klíčových slov, které k článku jako štítky použijete, vytvoříte další štítek, kterým budou označeny pouze články, které patří do konkrétní série.
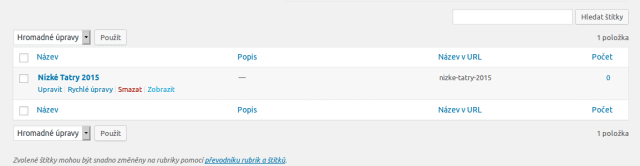
Podobně jako u rubrik můžete uvést v článku odkaz na štítek, viz obrázek níže. Štítek, respektive jeho odkaz pak půjde na stránku štítku, kde budou vypsané příspěvky označené tímto štítkem. Podívejte se například na náš štítek webhosting, pod odkazem uvidíte stručný výpis příspěvků označených štítkem webhosting.
Příklad: Pro příklad použijeme opět web o cestování a sérii článků o putování po Nízkých Tatrách. Web však bude mít jiné rozvržení, kam se štítky budou hodit více než rubriky.
- Máme zde pro příklad 7 hlavních rubrik: Jednodenní výlety po ČR, Vícedenní výlety po ČR, Putování s bivakováním po ČR, Jednodenní výlety po SR, Vícedenní výlety po SR, Putování s bivakováním po SR a Tipy a triky pro bivakování.
- Plánujeme však publikovat větší množství sérií o našich túrách a podrubriky by pro naše účely nebyly tím nejlepším řešením, protože by z menu udělaly nepřehlednou změť odkazů.
- Pro každou sérii tedy vytvoříme konkrétní štítek, např. Nízké Tatry 2015.
- V každém článku série pak jednoduše upozorníme v úvodu nebo v závěru na to, že další povídání si čtenáři mohou přečíst právě po kliknutí na konkrétní štítek, případně na něj rovnou připojíme odkaz.

Tip: Adresu štítku zjistíte v administraci přes menu Příspěvky > Štítky a následně u konkrétního štítku přes Zobrazit.

Řešení pomocí pluginu Shortcodes Ultimate
Propojení série článků lze samozřejmě vyřešit i pluginem. Některé vám mohou pomoci se samotným propojováním, jiné zase s jeho grafickou podobou. Tímto pluginem pěkně graficky zobrazíte seznam článků celé série přímo v článku.

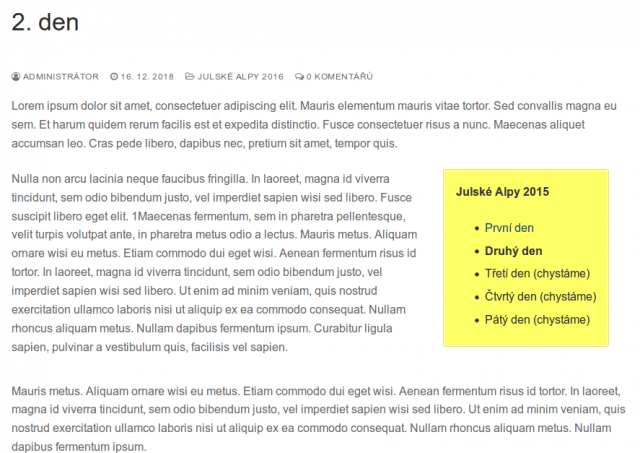
Pokud jste četli některý z našich článků ze série Jak pracovat s WordPress, možná jste si všimli žlutého pole, ve kterém odkazujeme na další články v této sérii. Toto pole je vytvořeno právě pomocí pluginu Shortcodes Ultimate, který vám nyní představíme.
Tvorba takového pole není obtížná, ale začátečníkům se může zdát nepřehledná. Na druhou stranu výsledek usnadní čtenářům přechod na vaše další články, které s tím aktuálně čteným úzce souvisí, a to za trošku práce stojí.
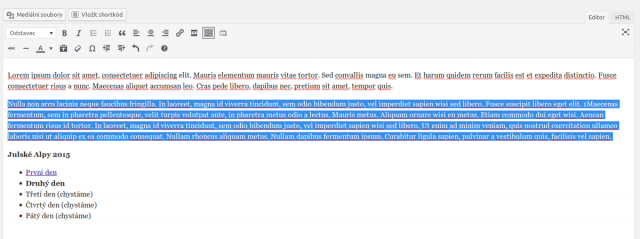
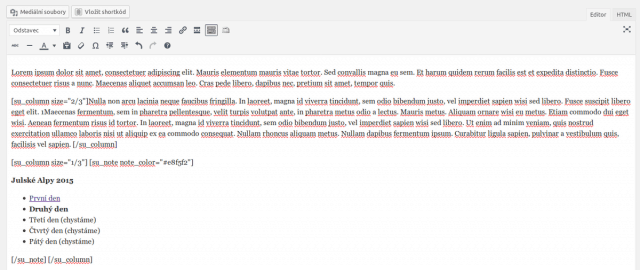
Příklad: Plánujeme 5 článků v rámci jedné série, která bude popisovat 5 dnů putování v Julských Alpách. Rádi bychom na ty ostatní příspěvky upozornili čtenáře již na začátku každého článku. Výsledek může vypadat takto:

Docílíme toho následovně:
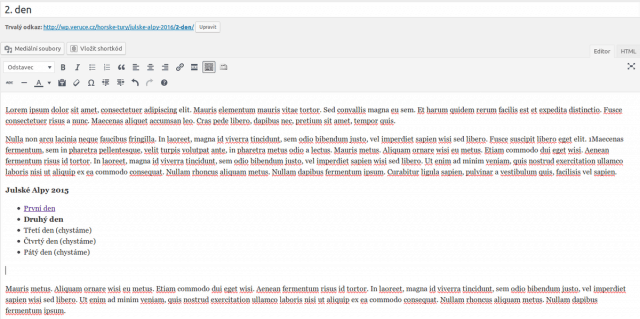
- Do článku si pod vybraný odstavec, vedle něhož chceme pole zobrazit, vytvoříme potřebný text. V příkladu se nacházíme v druhém článku série, proto jej pouze ztučníme, přidáme odkaz na již existující první článek v sérii a můžeme si připravit informaci o chystaných článcích, kam později pouze doplníme odkaz.

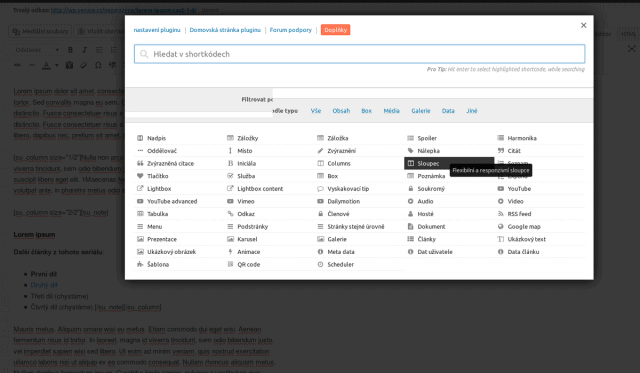
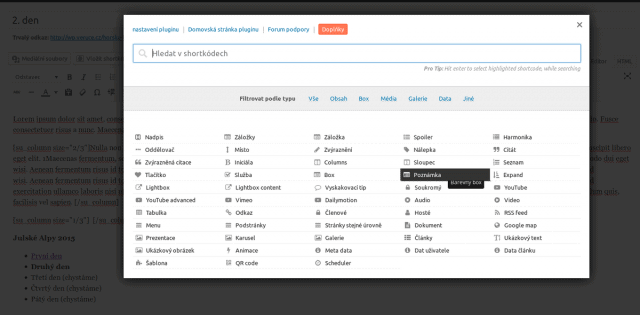
- Označíme vedlejší odstavec, který chceme mít vedle pole s odkazy, a klikneme na tlačítko [] Vložit shortcode. Vybereme Sloupce a následně vybereme Dvě třetiny.
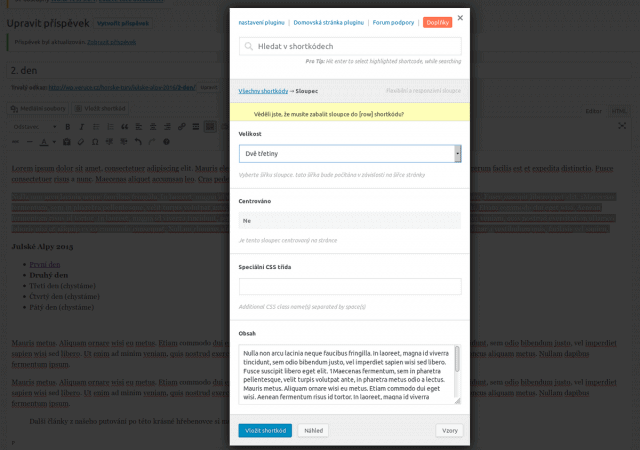
Krok 1 Krok 2 Krok 3 - Za konec tohoto odstavce a shortcode vložíme stejným způsobem sloupec Jedna třetina.
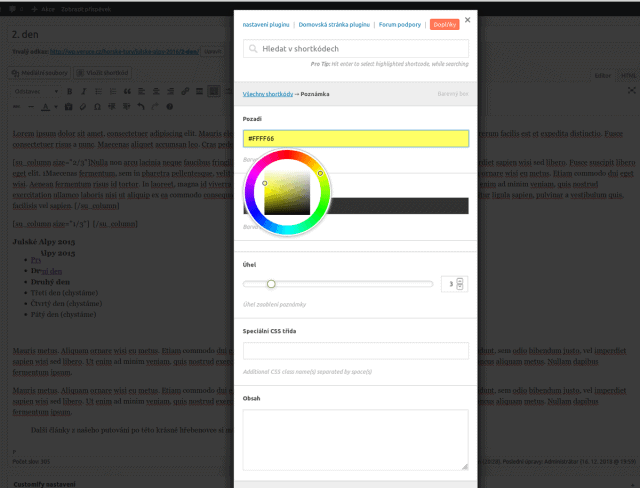
- Do tohoto prázdného shortcode přidáme další, a to Poznámku (výběr barev záleží na vás).


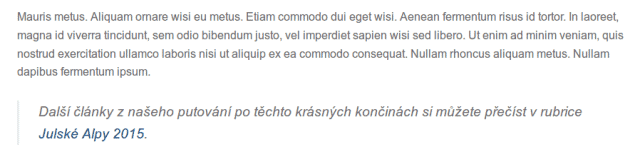
Připravený text s odkazy přesuneme dovnitř shortcode, který jsme právě vložili. Výsledek vypadá následovně:
Výsledek vypadá následovně:

Tip 1: Abyste se ve vkládaném kódu lépe zorientovali, můžete si při tvorbě každého prázdného shortcode napsat do Obsahu (políčko úplně dole) nějaké vodítko, např. „sem vkládat“.
Tip 2: Pokud se text nezobrazuje správně, zkuste nahradit 1/3 za 3/3. Nicméně i tak se může stát, že se výsledek bude od naše příkladu lišit. Vše závisí na právě používané šabloně.