V předchozím článku jsme si zběžně popsali nový editor Gutenberg. Tento článek na něj naváže a jednotlivé bloky popíše podrobněji. Zároveň vám ukážeme možnosti nástroje Správce bloků a možnost uložení opakovatelných bloků.
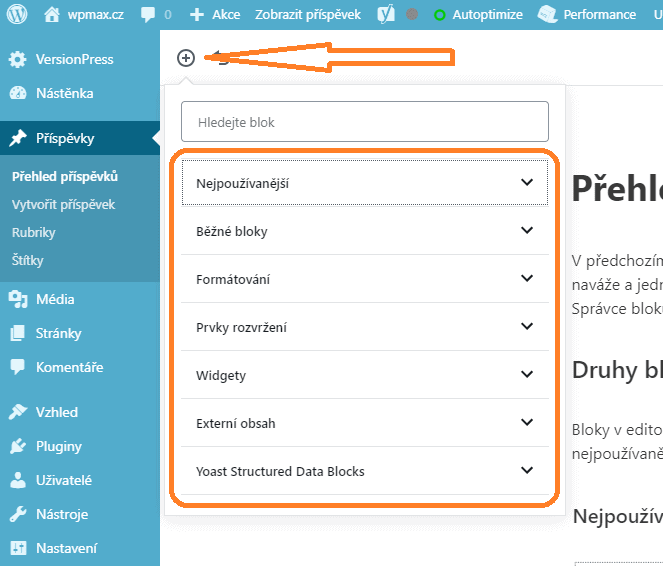
Začneme tím, jak si zobrazíte všechny bloky. Stačí kliknout na tlačítko v levém horním rohu nebo v těle článku.
v levém horním rohu nebo v těle článku.

Přehled kategorií bloků
Bloky v editoru Gutenberg jsou rozděleny do několika skupin. První z nich jsou bloky Nejpoužívanější, dále najdete Běžné bloky, Formátování, Prvky rozložení, Widgety, Externí obsah a v našem případě ještě bloky pluginu Yoast – Yoast Structured Data Blocks.
Všechny tyto skupiny si nyní projdeme a popíšeme si jejich jednotlivé bloky.
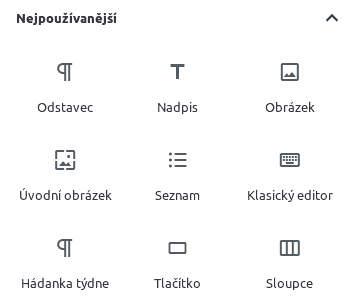
Nejpoužívanější bloky

Zde najdete právě ty bloky, které ve svých článcích užíváte opakovaně.
Jak pracovat s WordPress
Série článků kde se naučíte základy práce s WordPress
- Přihlášení do WordPress
- Psaní příspěvku (klasický editor)
- Psaní příspěvků s Gutenberg (nový blokový editor)
- Bloky Gutenberg editoru
- Rubriky a štítky
- Obrázky a galerie
- Média a přílohy
- Správa uživatelů a jejich role
- Jak na sérii příspěvků
- Aktualizace WordPress
- Vypnutí autom. aktualizací
- Administrace WordPress
- Nastavení Menu
- Nastavení hlavní stránky
- Ztráta hesla + obnovení přístupu
- Jak vytvořit kotvy / záložky
- Widgety
- Cookie lišta
- Obsah jen pro přihlášené
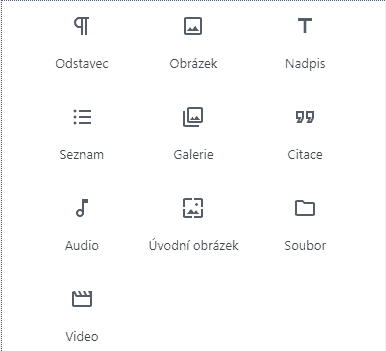
Běžné bloky

Běžné bloky obsahují sadu bloků pro základní práci s textem, vložení obrázku, videa či souboru a označení úvodního obrázku článku. Podívejme se detailněji na jednotlivé bloky.
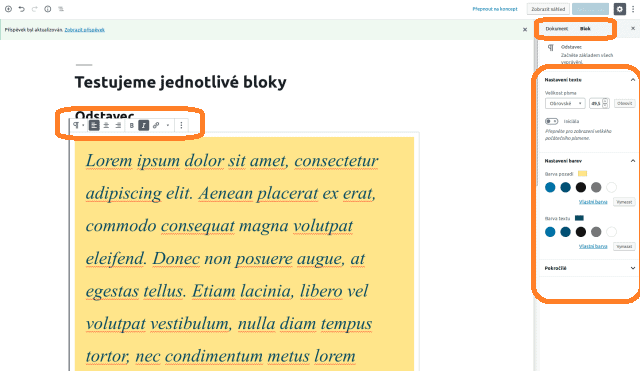
Odstavec

Základní blok, který slouží pro běžné textové odstavce. Nový řádek vkládáte pomocí CTRL + ENTER (samotný ENTER vloží nový blok).
V horním menu lze:
- upravit zarovnání celého odstavce (vpravo, na střed, vlevo),
- vložit odkaz,
- ztučnit text nebo vložit kurzívu a dále
- vložit kód, přeškrtnutí a obrázek bez možnosti zarovnání.
V postranním menu lze:
- vložit iniciálu,
- upravit velikost písma,
- nastavit barvu textu i barvu pozadí.
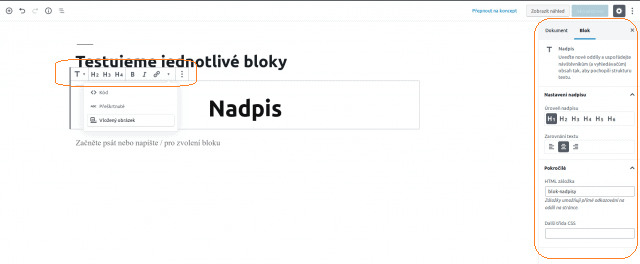
Nadpis

Slouží pro tvorbu jakýchkoli nadpisů v textu (např. nadpisů k jednotlivým odstavcům).
V horním menu lze:
- zvolit úroveň nadpisu (H2 – H4),
- ztučnit text nebo vložit kurzívu a dále
- vložit kód, přeškrtnutí a obrázek bez možnosti zarovnání.
V postranním menu lze:
- zvolit úroveň nadpisu (H1 – H6),
- upravit zarovnání nadpisu (vpravo, na střed, vlevo) a
- vytvořit HTML záložku pro přímé odkazování na oddíl na stránce.
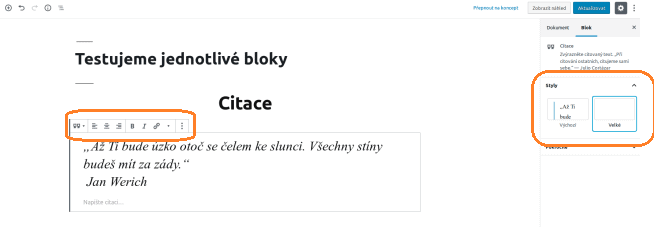
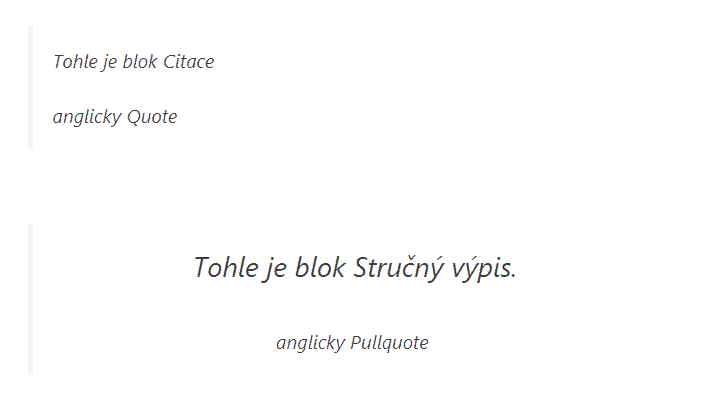
Citace

Slouží pro vkládání jasných a přehledných citací. Výsledný vzhled citace se odvíjí od použité šablony.
V horním menu lze:
- upravit zarovnání celé citace (vpravo, na střed, vlevo),
- vložit odkaz,
- ztučnit text nebo vložit kurzívu a dále
- vložit kód, přeškrtnutí a obrázek bez možnosti zarovnání.
V postranním menu lze:
- vybrat základní nebo velký styl.
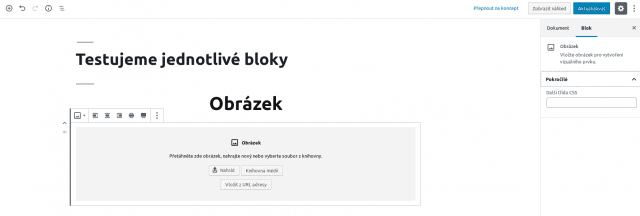
Obrázky


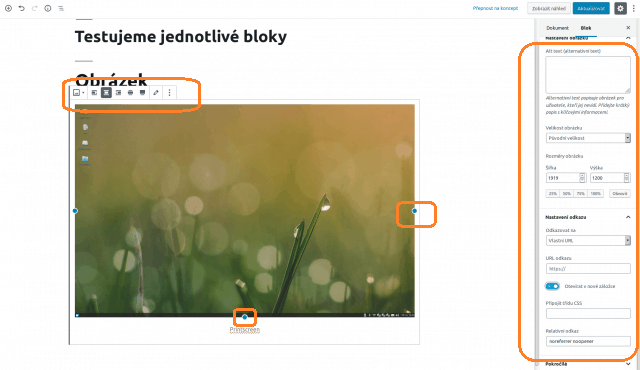
Vloží obrázek z Knihovny médií nebo z URL adresy. Obrázek lze i nově nahrát. Po vložení obrázku do bloku se zobrazí další možnosti.
V horním menu lze:
- upravit zobrazení/zarovnání obrázku v článku,
- změnit obrázek.
V postranním menu lze:
- nastavit velikost obrázku,
- přidat odkaz (na soubor nebo na stránku se souborem, případně jinam).
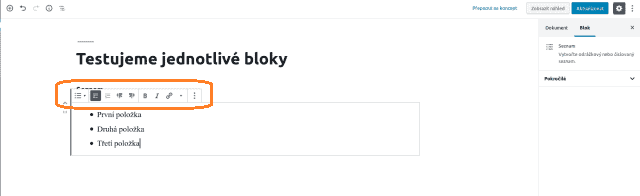
Seznamy

Slouží pro tvorbu odrážkových i číselných seznamů.
V horním menu lze:
- vybrat odrážkový nebo číselný druh seznamu,
- vytvořit více úrovní seznamu (= zmenšit/zvětšit odsazení),
- vložit odkaz,
- ztučnit text nebo vložit kurzívu a dále
- vložit kód, přeškrtnutí a obrázek bez možnosti zarovnání.
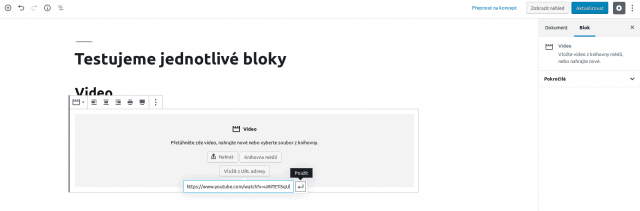
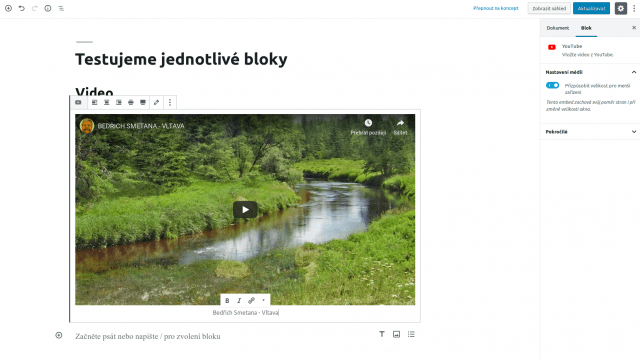
Videa


Vloží video přehrávač pro video soubor z Knihovny médií nebo pro video z URL adresy. Video lze i nově nahrát. Po vložení videa do bloku se zobrazí další možnosti.
V horním menu lze:
- upravit zobrazení/zarovnání videa v článku,
- změnit video.
V postranním menu lze:
- nastavit automatické přehrávání, opakování a ztišení,
- zobrazit/vypnout ovládací panel přehrávače,
- nastavit předběžné načítání,
- zvolit náhledový obrázek videa.
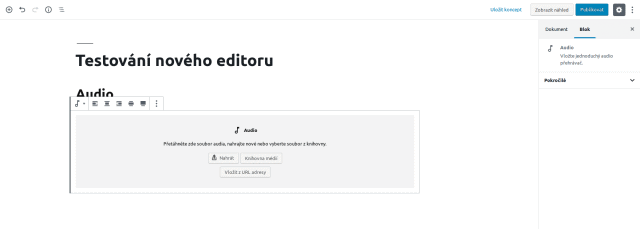
Audio

Vloží audio přehrávač pro audio soubor z Knihovny médií nebo pro audio z URL adresy. Soubor lze i nově nahrát. Po vložení audia do bloku se zobrazí další možnosti.
V horním menu lze:
- upravit zobrazení/zarovnání přehrávače v článku,
- změnit audio soubor.
V postranním menu lze:
- nastavit automatické přehrávání a opakování,
- nastavit předběžné načítání.
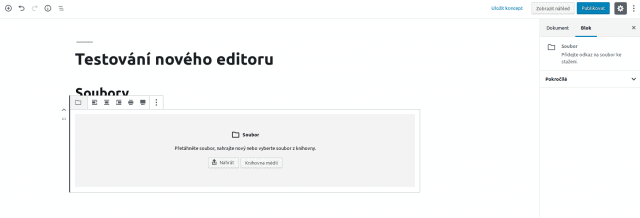
Soubor


Vloží odkaz v podobě tlačítka na stažení vybraného (podporovaného) souboru. Soubor se vybírá z Knihovny médií nebo se nově nahrává. Po vložení souboru do bloku se zobrazí další možnosti.
V horním menu lze:
- upravit zobrazení/zarovnání odkazu/tlačítka v článku,
- změnit soubor.
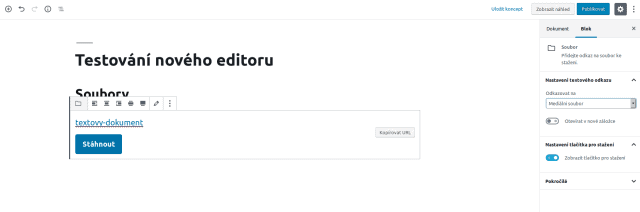
V postranním menu lze:
- nastavit cíl odkazu (konkrétní soubor nebo jeho stránka),
- nastavit otevření odkazu v novém okně,
- zobrazit/zakázat tlačítko ke stažení.
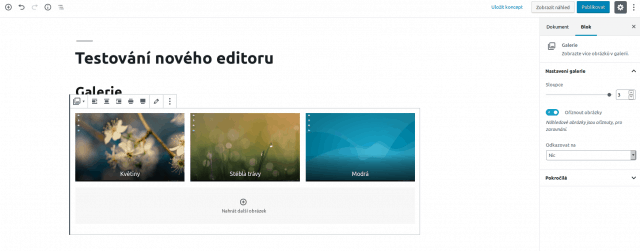
Galerie

Umožňuje zobrazení většího počtu obrázků najednou a jejich seřazení do přehledné galerie. Vybírají se obrázky z Knihovny médií nebo se nahrávají. Po vložení prvních obrázků do bloku se zobrazí další možnosti.
V horním menu lze:
- upravit zobrazení/zarovnání galerie v článku,
- změnit soubory v galerii.
V postranním menu lze:
- vybrat počet sloupců galerie,
- nastavit ořezávání obrázků,
- nastavit cíl odkazu (žádný, konkrétní soubor nebo jeho stránka).
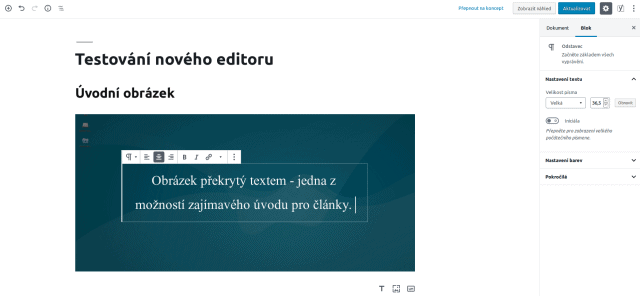
Úvodní obrázek

Vloží blok textu na obrázek. Obrázek vybíráte z galerie nebo nově nahráváte. Text se upravuje se stejnými možnostmi, jaké nabízí blok Odstavec. Obrázek překrytý textem představuje jednu z možností zajímavého úvodu pro články.
Formátování

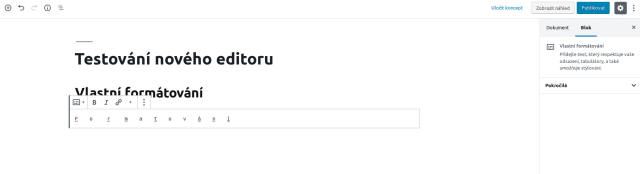
Vlastní formátování

Blok umožňuje v rámci běžného odstavce zvolit libovolné vlastní odsazení např. pomocí mezer a případně i vlastní stylování.
V horním menu lze:
- vložit odkaz,
- ztučnit text nebo vložit kurzívu a dále
- vložit kód, přeškrtnutí a obrázek bez možnosti zarovnání.
Klasický editor

Zobrazí klasický editor pro úpravu textu tak, jak jej známe z předchozích verzí.
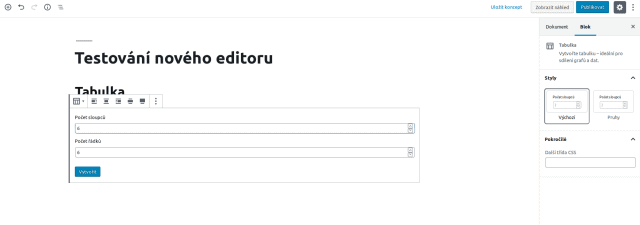
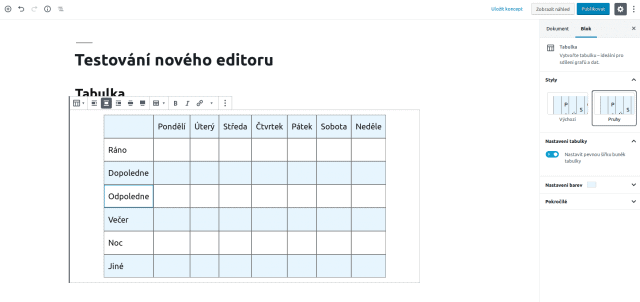
Tabulka


Umožňuje vkládat tabulky do textu o libovolném počtu buněk. Po základní volbě počtu řádků a sloupců se vytvoří tabulka, kterou můžete dále libovolně upravovat.
V horním menu lze:
- upravit zobrazení/zarovnání tabulky v článku,
- přidat další sloupec/řádek nad nebo pod (řídí se aktuálně zvolenou buňkou),
- odstranit sloupec/řádek (řídí se aktuálně zvolenou buňkou),
- vložit odkaz,
- ztučnit text nebo vložit kurzívu a dále
- vložit kód, přeškrtnutí a obrázek bez možnosti zarovnání.
V postranním menu lze:
- zvolit styl – normální nebo pruhy,
- nastavit pevnou šířku buněk,
- vybrat barvu pozadí (z nabídky 4 odstínů).
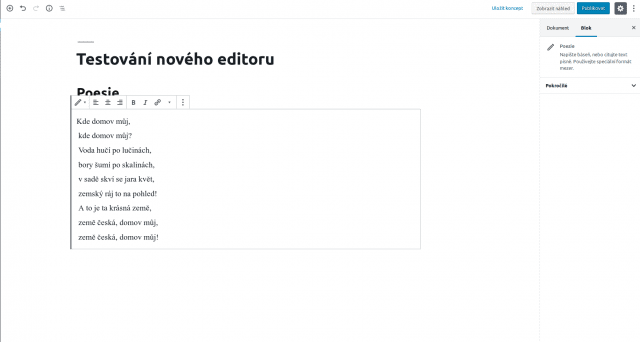
Poesie

Slouží pro vkládání básní či textů písní. Výsledné zobrazení se však odvíjí od použité šablony, mezi bloky Poesie a Odstavec nemusí být žádný viditelný rozdíl.
V horním menu lze:
- upravit zarovnání celého odstavce (vpravo, na střed, vlevo),
- vložit odkaz,
- ztučnit text nebo vložit kurzívu a dále
- vložit kód, přeškrtnutí a obrázek bez možnosti zarovnání.
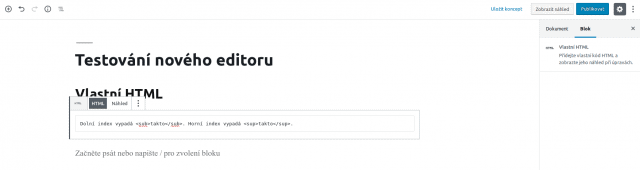
Vlastní HTML

Umožňuje vložení textu s libovolným HTML kódem.
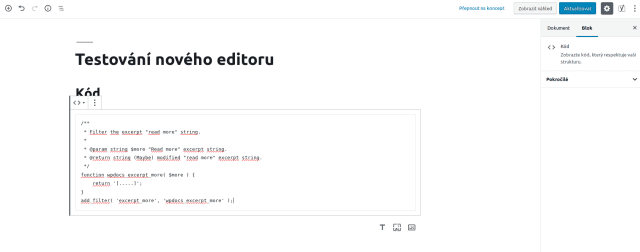
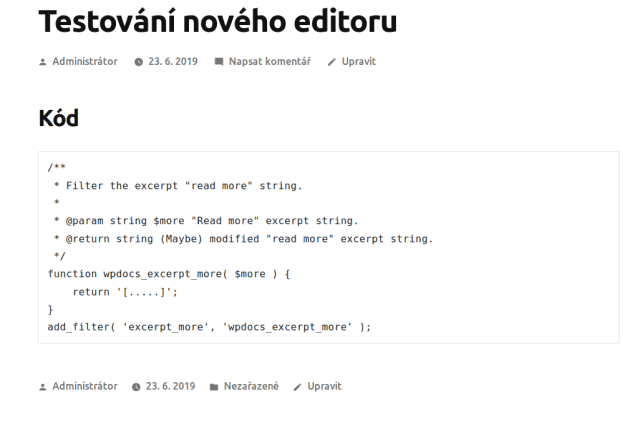
Kód


Používá se pro vložení ukázky kódu do článku. Zachová strukturu vloženého textu.
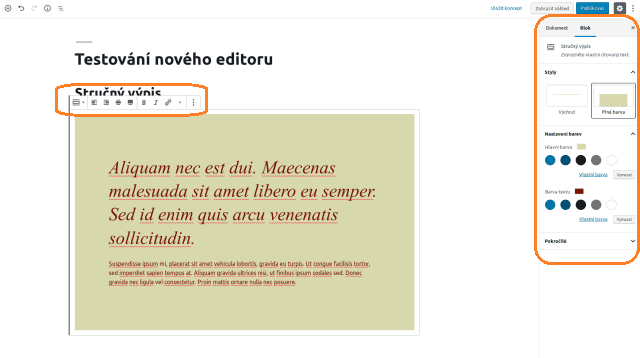
Stručný výpis (Citát)


Speciální odstavec, který slouží ke vkládání citátů a podobných vyjádření do textu. Je podobný bloku Citace, avšak podle nás je výraznější. Navíc v tomto bloku můžete nastavit barvy textu a pozadí, což v bloku Citace nelze.
V horním menu lze:
- upravit zarovnání celého odstavce,
- vložit odkaz,
- ztučnit text nebo vložit kurzívu a dále
- vložit kód, přeškrtnutí a obrázek bez možnosti zarovnání.
V postranním menu lze:
- zvolit styl – normální nebo plnou barvu,
- u normálního stylu vybrat barvu ohraničení a textu, u toho druhého pak barvu pozadí a barvu textu.
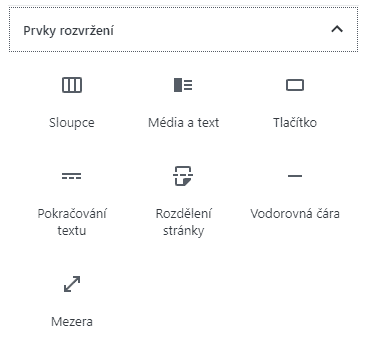
Prvky rozvržení

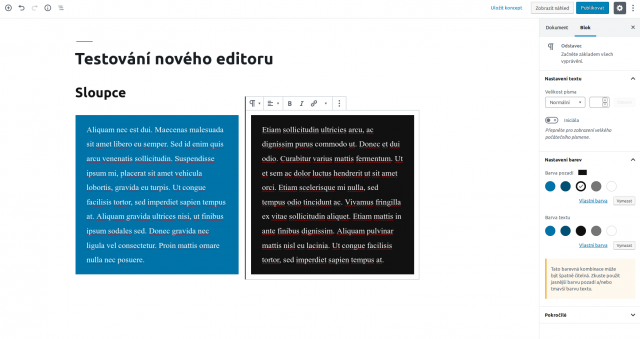
Sloupce
Tento blok umožní vytvořit 2 až 6 sloupců v příspěvku. Do každého můžete vložit libovolné bloky. Sloupce ve WordPress dlouho chyběly a často se to řešilo externími pluginy tzv. page buildery nebo pomocí shortcode pluginů. Nastavujete zde pouze počet sloupců a šířku sloupců. Sloupce automaticky vloží na začátek každého sloupce blok Odstavec.

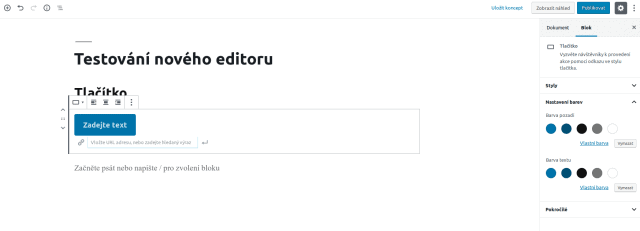
Tlačítko

Vloží výrazný prvek tlačítka, např. pro zvýraznění odkazu.
Pokud vložíte do pole pro text zkopírovaný text i s odkazem odjinud, vloží se automaticky obojí – text i adresa odkazu, avšak tlačítko nemusí správně fungovat. Raději text do tlačítka napište a následně vložte odkaz do pole pod tlačítkem.
V horním menu lze:
- upravit zarovnání v textu,
- ztučnit text nebo vložit kurzívu a dále
- vložit kód, přeškrtnutí a obrázek bez možnosti zarovnání.
V postranním menu lze:
- zvolit styl tlačítka,
- vybrat barvy ohraničení či pozadí a textu.
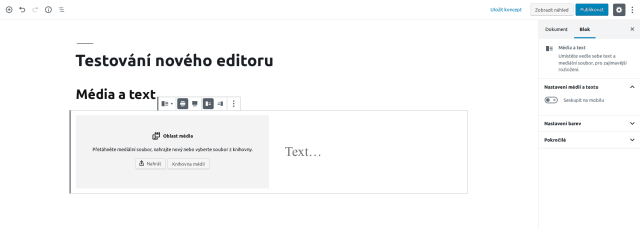
Média a text

Umožňuje umístění textu a mediálního souboru vedle sebe (vloží se dva bloky). Text obrázek neobtéká, hodí se proto spíše pro menší obrázky a krátký text. Bloky pro mediální soubor a odstavec textu fungují podobně, jako jsme výše popisovali samostatné bloky. Obrázky se však vkládají pouze v původní velikosti.
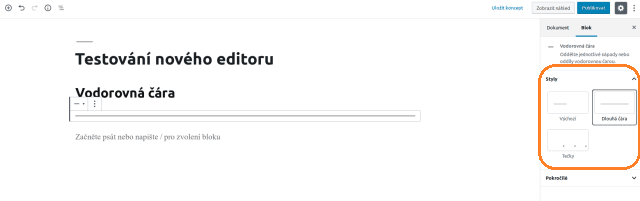
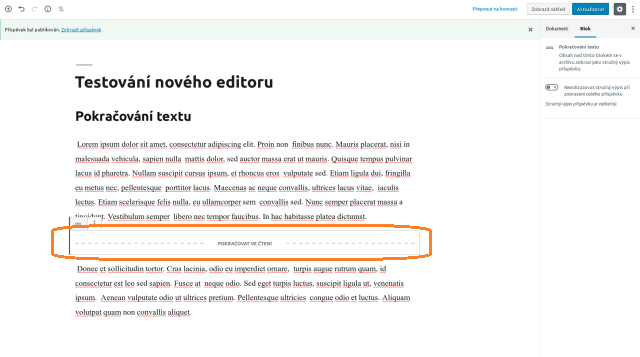
Vodorovná čára

Vloží čáru oddělující od sebe text. Čára může být krátká nebo dlouhá, případně může mít podobu 3 teček. Na obrázku vidíte dlouhou čáru.
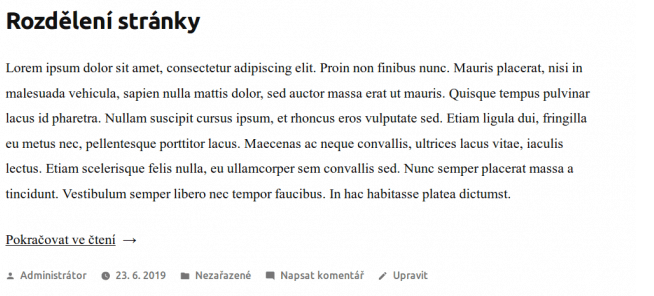
Pokračování textu


Obsah nad tímto blokem se na hlavní stránce a v archivu zobrazí jako stručný výpis příspěvku. V šabloně však zároveň musí být nastaveno zobrazení Stručného výpisu příspěvků (excerpt).
Widgety

Bloky v této skupině umožňují vložení widgetů přímo do článku či stránky. Jedná se o běžné widgety, které uživatelé znají z nastavení vzhledu:
- Kalendář,
- Nejnovější příspěvky,
- Nejnovější komentáře,
- Zkrácený zápis
- Archivy,
- Štítky,
- Rubriky,
- RSS a
- Vyhledávání.
Externí obsah
Umožňuje vložení obsahu z jiných webů a sociálních sítí, jako je např.:
- YouTube (videa),
- Facebook (příspěvky),
- Twitter (tweety),
- Instagram (příspěvky),
- Vimeo (videa),
- Kickstarter, Tumblr
- a z mnoha dalších.



Externí obsah – tímto vložíte externí obsah do stránek WordPress.
Bloky pluginů
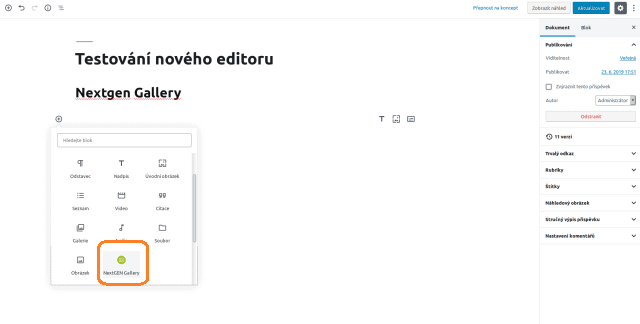
Pluginy si mohou přidávat své vlastní bloky. Zde uvádíme příklad s pluginy Yoast SEO, MailPoet a NextGEN Gallery, o kterých jsme se již v několika článcích zmiňovali. Pluginy mohou své bloky přidat na různá místa, např. zde do nové skupiny pod ostatní bloky nebo mezi běžné bloky. Pokud nemůžete blok pluginu najít, zkuste do vyhledávání zadat jeho název.

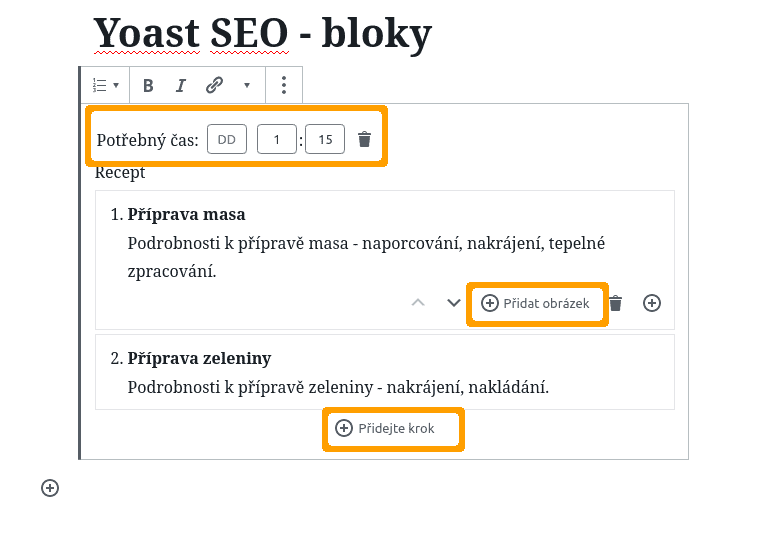
Plugin Yoast SEO přidává do editoru Gutenberg 2 bloky optimalizované pro vyhledávače, a sice strukturovaná data v podobě pěkných seznamů.
Blok How-to se hodí pro všechny možné návody, výčty, recepty či jiné postupy. Umožňuje vkládání dat do připraveného seznamu, který se od běžného seznamu liší zejména tučným nadpisem u každého bodu a možností uvedení potřebného času k vypracování.

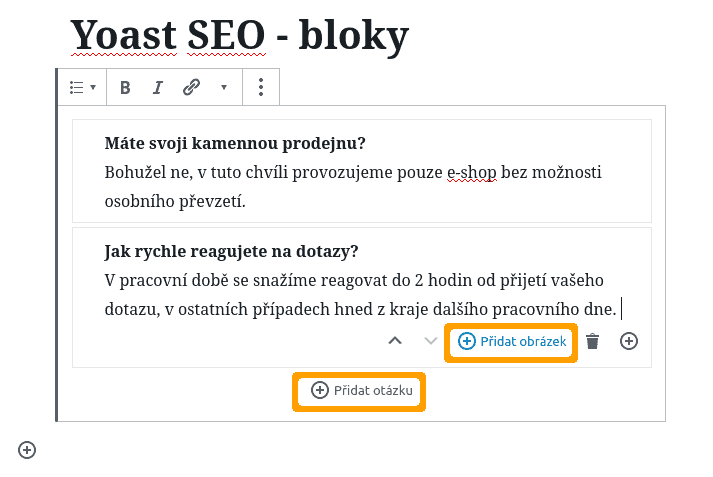
Blok FAQ (Frequently Asked Questions) umožňuje vytvoření pěkného výčtu nejčastějších dotazů, které od svých čtenářů/zákazníků dostáváte.

U obou bloků můžete k jednotlivým krokům přidat i obrázek. Do každého příspěvku můžete přidat pouze 1 blok How-to a/nebo 1 blok FAQ.
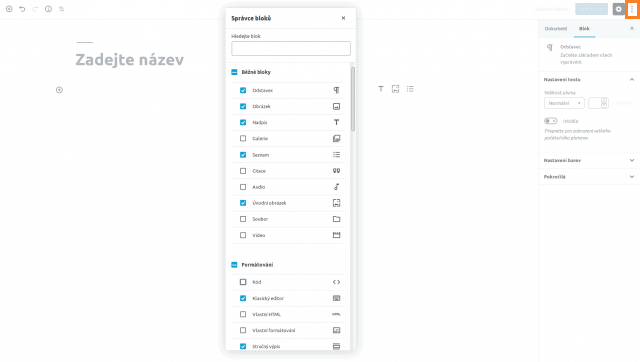
Správce bloků (Block manager)
Nástroj Správce bloků naleznete pod symbolem tří teček vpravo nahoře pod uživatelským jménem, a to vždy při psaní příspěvku. Správce bloků vám umožní spravovat zobrazované bloky v nabídce nového bloku. Můžete tedy nechat zaškrtnuté jen ty bloky, které využíváte, čímž se zrychlí orientace ve výběru druhu bloku. Například můžete vypnout zobrazování mnoho bloků z kategorie externího obsahu.

Opakování bloku
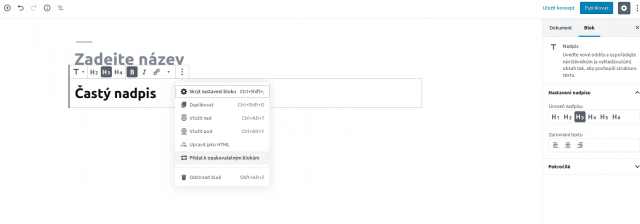
Editor Gutenberg nabízí možnost uložení bloku pro jeho pozdější opakované použití v rámci webu. Při aktualizaci bloku se změny projeví všude, kde se daný blok používá. Pod ikonkou tří teček v pravém horním rohu naleznete položku Spravovat všechny opakovatelné bloky, přes níž se dostanete na seznam všech takových bloků.


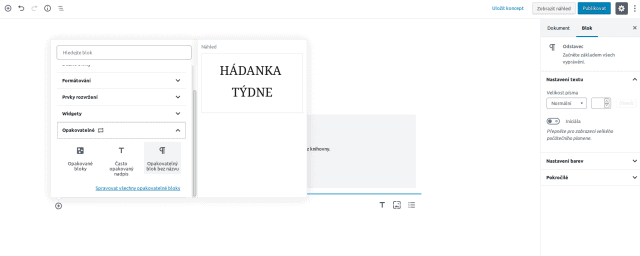
Jednotlivé opakovatelné bloky můžete editovat přes seznam opakovatelných bloků nebo v každém článku, do něhož daný blok vložíte. Uložené změny se projeví ve všech příspěvcích, v nichž se tento blok nachází.
Nové bloky ve WordPress 5.4
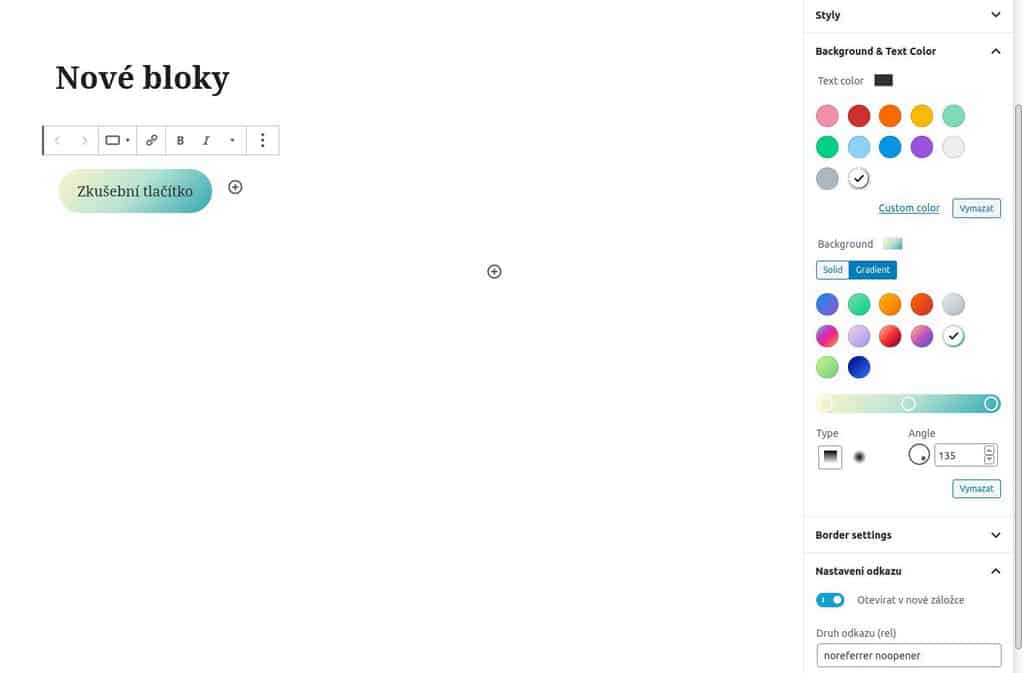
S touto verzi přibyly v Gutenbergu 2 nové bloky – sociální ikony a tlačítka. Mezi další novinky patří možnost nastavení prolínání barev pozadí (gradient) a zobrazení editoru na celou stránku (tlačítko Fullscreen mode v menu tří vertikálních teček vpravo nahoře).
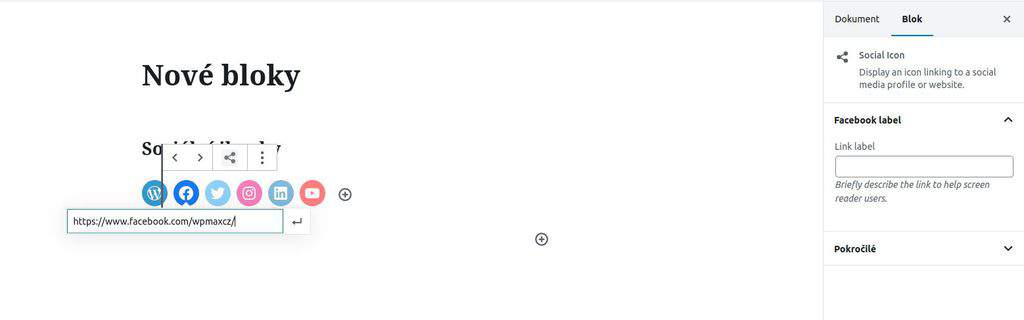
Ikonky sociálních sítí (Social icons)
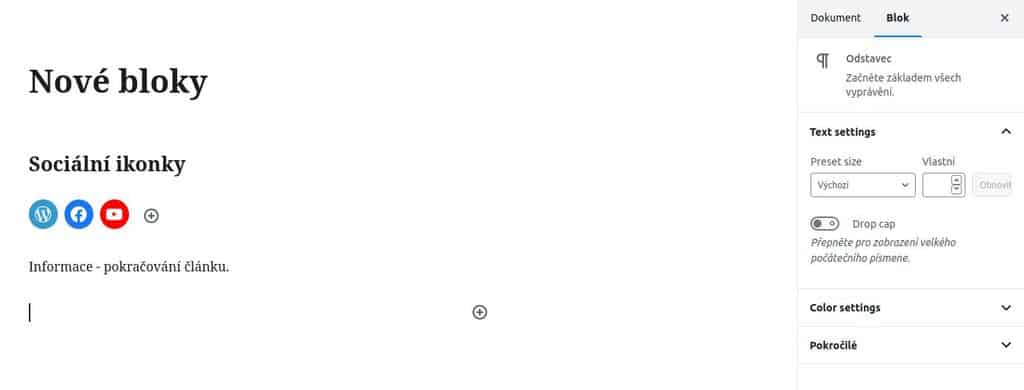
Ikonky sociálních sítí, obchodů a dalších hojně užívaných serverů, RSS nebo např. e-mailu jsou k dispozici v bloku Social icons. Některé jsou na výběr ihned, další můžete přidat pomocí + (vše v horním menu). V pravém menu pak zadáte popisky. V článku se zobrazí pouze to tlačítko, ke kterému napíšete URL adresu.


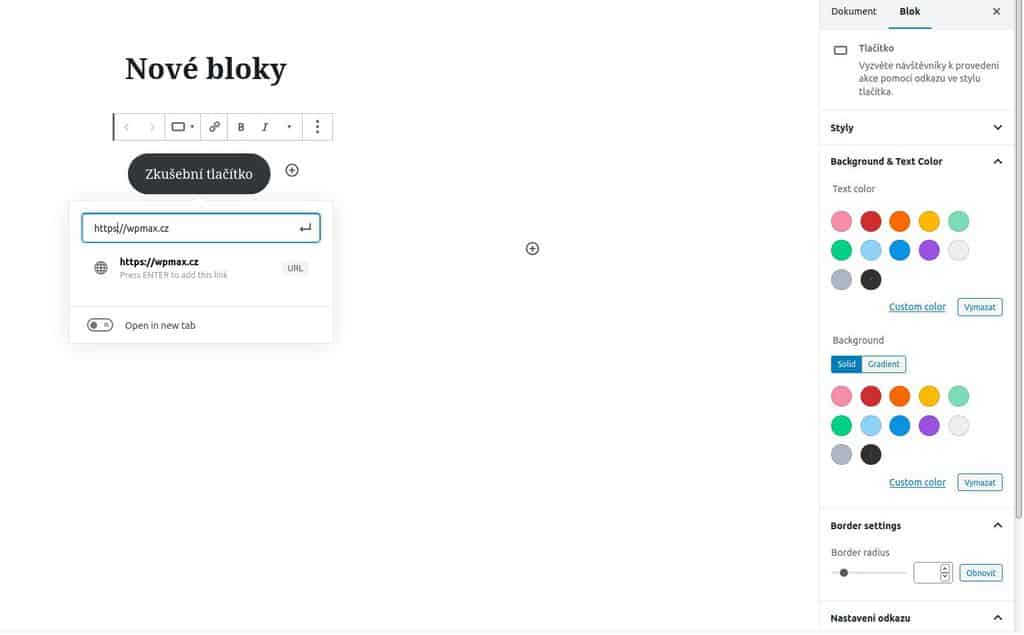
Tlačítka (Buttons)
Novým prvkem tlačítka (blok Buttons) můžete zvýraznit např. důležitý odkaz. V horním menu zadáváte adresu, v pravém menu volíte barvu textu a pozadí (k dispozici je i zmíněný nový gradient).



Dobrý den,
jak je to s vkládáním anket do článků v nové verzi WP Gutenberg?
Máte na mysli konkrétní plugin? To je spíše záležitost pluginu, jak integruje ankety do článků…. Může to být blok v Gutenberg editoru, shortcode ale i html kód …