Aktualizace: Od verze 5.0 je základním editorem Gutenberg. Jedná se o blokový editor, který funguje na zcela jiném systému tvorby příspěvku. Z tohoto důvodu se mu podrobně věnujeme v samostatném článku WordPress – Práce s novým editorem Gutenberg. Publikování příspěvků, řazení do kategorií, přiřazování štítků a další níže uvedené nastavení jednotlivých příspěvků však zůstává v principu totožné, proto z uvedeného článku odkazujeme zpět sem, kde jsou kroky týkající se publikace příspěvku podrobně popsány.
Klasický editor – blok či plugin
Pokud se s novým editorem nemůžete sžít a chcete i nadále pracovat s původním vizuálním editorem, nainstalujte si plugin Klasický editor (Classic Editor). Jeho podpora je prozatím garantována do roku 2022.

Další možností je volba bloku Klasický editor v novém editoru. Otevřete si tak jeden blok, ve kterém budete moci upravovat článek téměř jako v původním prostředí.

V tomto článku se dozvíte vše potřebné o psaní článků v redakčním systému WordPress. Nejdříve se zaměříme na rozložení stránky pro psaní příspěvku, vysvětlíme práci se štítky a rubrikami a podíváme se, co to je stručný výpis příspěvku a náhledový obrázek. V druhé části článku se budeme věnovat samotnému psaní článku, respektive vytvoření nadpisu a jeho promítnutí do internetové adresy článku (URL), podíváme se na samotný editor, ve kterém píšete příspěvky a jeho HTML verzi a ukážeme si, jak pracovat s obrázky, jak funguje ukládání a publikování.
Rozložení stránky pro psaní příspěvku
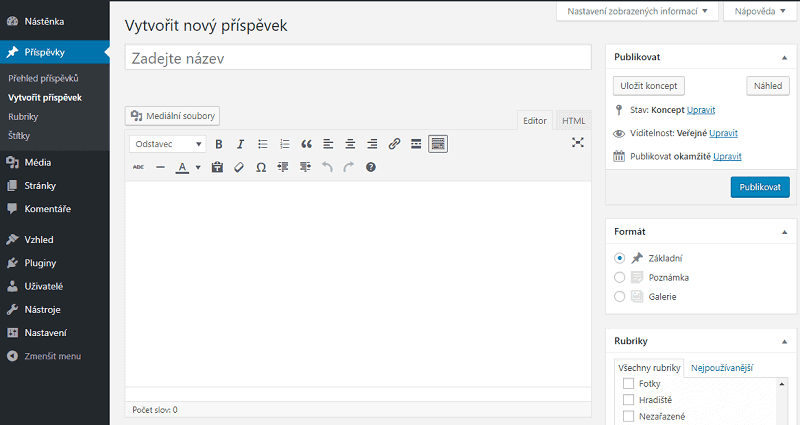
Základní rozložení stránky pro psaní nového příspěvku po nainstalování WordPress je dost intuitivní a vypadá následovně:
Jak pracovat s WordPress
Série článků kde se naučíte základy práce s WordPress
- Přihlášení do WordPress
- Psaní příspěvku (klasický editor)
- Psaní příspěvků s Gutenberg (nový blokový editor)
- Bloky Gutenberg editoru
- Rubriky a štítky
- Obrázky a galerie
- Média a přílohy
- Správa uživatelů a jejich role
- Jak na sérii příspěvků
- Aktualizace WordPress
- Vypnutí autom. aktualizací
- Administrace WordPress
- Nastavení Menu
- Nastavení hlavní stránky
- Ztráta hesla + obnovení přístupu
- Jak vytvořit kotvy / záložky
- Widgety
- Cookie lišta
- Obsah jen pro přihlášené

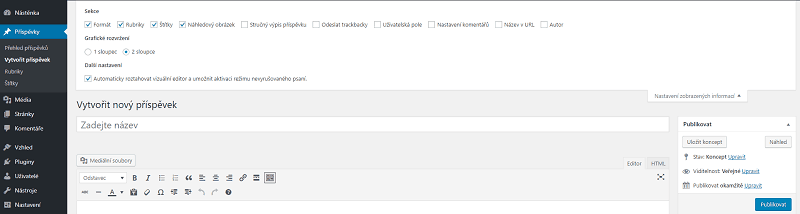
Toto rozložení si můžete upravit (zvolit, co se má na této stránce zobrazovat) pomocí tlačítka Nastavení zobrazených informací v pravém horním rohu. Abyste se v tomto nastavení lépe zorientovali, stručně si ukážeme, co jednotlivé položky znamenají v praxi.

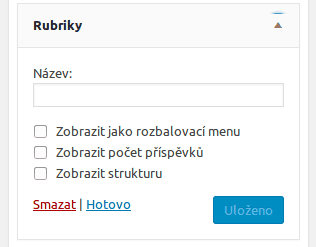
Rubriky
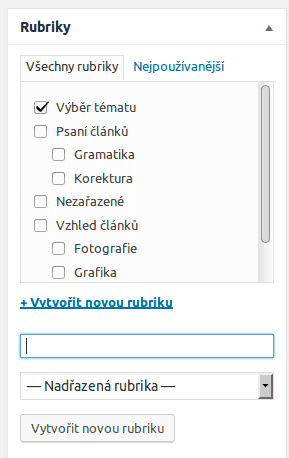
Rubriky, jinak řečeno kategorie, slouží nejen pro čtenáře k základnímu třídění příspěvků podle témat. Můžete vytvořit i vnořené rubriky (na obrázku níže je rubrika Gramatika vnořená pod rubriku Psaní článku). Základní rubrikou je Nezařazené (lze to změnit). Nové rubriky můžete přidat přímo u rozepsaného článku nebo přes menu Příspěvky > Rubriky. Vybrané rubriky se (po uložení konceptu) zobrazí na prvních místech, stejně tak rubriky nové.
Základní umístění a zobrazení v šabloně (Sidebar, Footer) se řeší nastavením widgetu Rubriky (menu Vzhled > Widgety).

Založení nové rubriky přímo z článku provedete kliknutím na +Vytvořit novou rubriku. Můžete vytvořit novou rubriku a zařadit jí pod již existující rubriku.
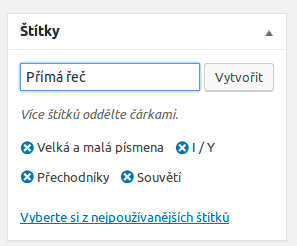
Štítky
Štítky představují další možnost, jak třídit články. Nejčastěji se používají jako doplnění rubrik. Jako štítky se běžně používají klíčová slova pro článek, případně se jimi nahrazují podrubriky. Nové i stávající štítky přidáváte jejich napsáním do příslušného pole u konceptu, spravovat je můžete přes menu Příspěvky > Štítky. Stejně jako u rubriky existuje widget, pomocí kterého zobrazíte přehled štítků v postranním sloupci (sidebar) nebo patičče (footer).

Autor příspěvku
Autor příspěvku jste automaticky vy, použije se uživatelské jméno pomocí kterého jste se přihlásili. Pokud ale chcete změnit autora článku, najděte níže na stránce sekci Autor, kde můžete zadat jiného registrovaného uživatele vašich stránek. Tuto možnost mají pouze Administrátor a Šéfredaktor.
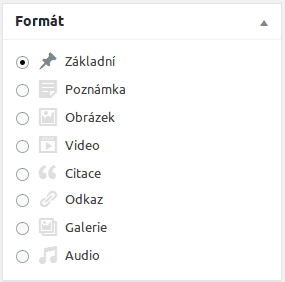
Formát příspěvku
Formát článku je relativně málo používaná funkce a její cíl je pomoci rozlišit typ příspěvku podle obsahu. Obecně existuje devět typů formátů článku, a to: Základní, Poznámka, Obrázek, Video, Citace, Odkaz, Galerie, Postranní příspěvek a Audio. Formáty příspěvků musí podporovat šablona a tvůrce šablony designově pracuje s každým formátem trochu jinak, aby jednotlivé formáty odlišil a přizpůsobil jejich obsahu. Například postranní příspěvek nemá nadpis a vypadá spíše jako Facebookový příspěvek, galerie bude hlavně o zobrazení obrázků a tak dále. Ne každá šablona formáty příspěvků podporuje, takže se může stát, že žádný rozdíl oproti základnímu formátu neuvidíte.

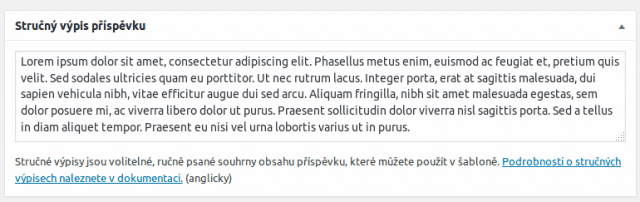
Stručný výpis příspěvku
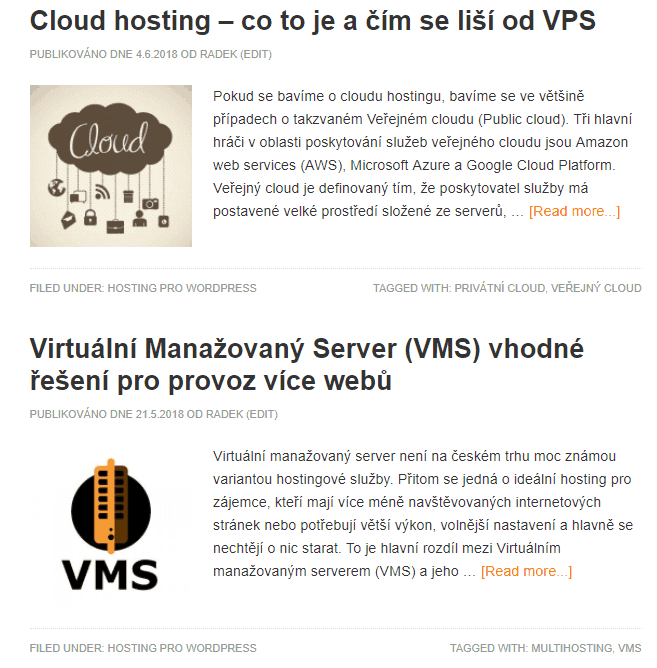
Stručný výpis článku (Excerpt) představuje na úvodní straně, na stránkách kategorií a štítků nebo měsíčních výpisů článků (jinak řečeno archivech) pár vět příspěvku, které ve stručnosti popisují, o čem článek je s cílem nalákat čtenáře, aby si přečetl celý článek. Díky těmto zkráceným výpisům příspěvků se jich na stránku vejde více. Velmi často se spolu se stručným výpisem příspěvku pojí náhledový obrázek, který se zobrazuje vedle. Když se podíváte na hlavní stránku těchto stránek wpmax.cz, uvidíte pod nadpisem příspěvku náhledový obrázek (vlevo) a vedle něj stručný výpis příspěvku. Zobrazování stručného příspěvku a jeho design se odvíjí od použité šablony.
Stručný výpis příspěvku lze editovat v samostatné sekci níže na stránce. Pokud stručný výpis necháte prázdný (a šablona ho zobrazuje), WordPress zobrazí určitý počet prvních znaků nebo slov z příspěvku, dle nastavení v dané šabloně – někde 160 znaků, jinde 30 slov apod. (Některé šablony mohou toto omezení mít i přesto, že stručný výpis vyplníte.) Takto to používáme většinou také, počítáme s tím že prvních pár vět příspěvku má být zajímavých a popsat, o čem článek bude. Z těchto (většinou) prvních dvou vět tvoříme Stručný výpis článku.

Náhledový obrázek
WordPress umožňuje u příspěvku zobrazit náhledový obrázek a lépe tak podat příspěvek čtenářům. Záleží jen na tvůrci WordPress šablony, jak využije náhledové obrázky. Některé šablony zobrazí náhledové obrázky nad nadpisem článku, jiné je využívají ve spojení s stručným výpisem příspěvku. Podobně to máme nastavené i zde na wpmax.cz, kde na na hlavní stránce najdete vedle stručného výpisu příspěvku i obrázek, kde se snažíme co nejlépe dokreslit téma článku.
Dle tvůrce šablony se mohou náhledové obrázky zobrazovat jen ve výpisu článků, pouze v článku samotném nebo na obou místech. Některé šablony náhledové obrázky nezobrazují vůbec. Náhledový obrázek nastavíte kliknutím na Zvolit náhledový obrázek, poté zvolíte z galerie vhodný obrázek a nakonec kliknete na Zvolit náhledový obrázek.
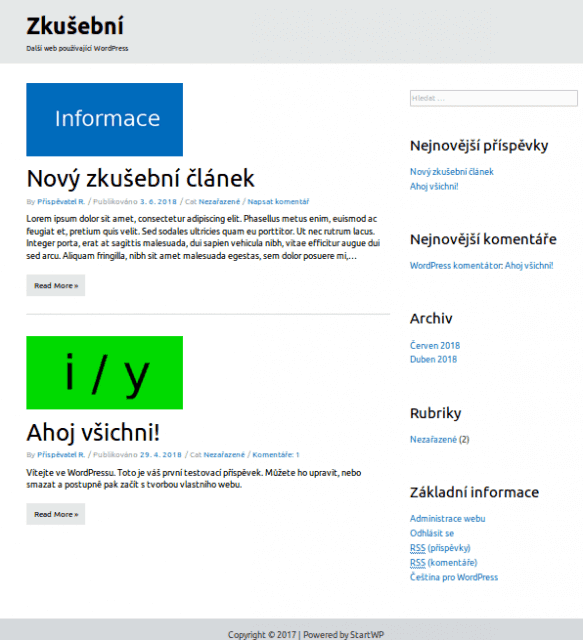
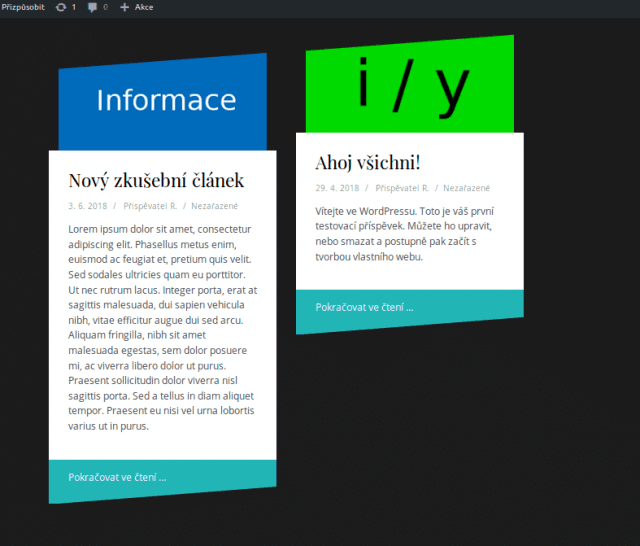
Podívejte se na tři příklady zobrazení náhledového obrázku a stručného výpisu příspěvku
Odeslat trackbacky
Pomocí Trackback pole můžete upozornit jiný web s blogovacím systémem na váš článek. Používá se zejména v případech, kdy na daný web z článku odkazujete. V rámci redakčního systému WordPress fungují ještě pingbacky – pokud v článku odkazujete na nějaký web/článek běžící rovněž na WordPress, jeho správce automaticky do svého systému obdrží pingback – odkaz na váš příslušný článek.

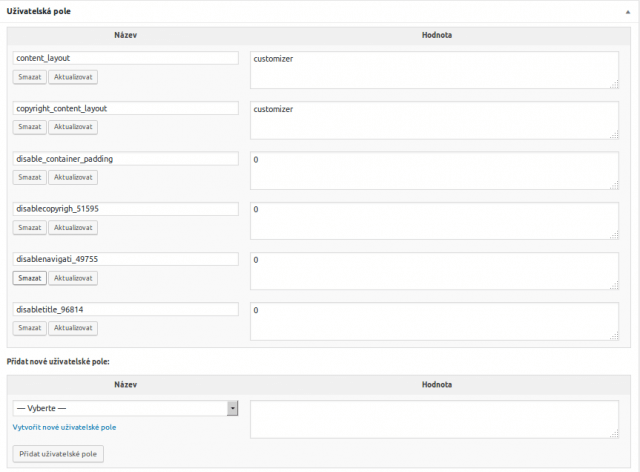
Uživatelské pole
Uživatelská pole představují velké množství možností, je však nutné mít alespoň základní povědomí o PHP. S uživatelskými poli často pracují různé šablony, potřebné pokyny jejich autoři uvádějí v dokumentaci.

Nastavení komentářů
Pomocí těchto políček buď povolíte, nebo zakážete komentáře a trackbacky/pingbacky u jednotlivých článků. Toto nastavení se hodí, když chcete zakázat komentáře jen u jednoho příspěvku nebo obráceně, když globálně zakážete komentáře a jednotlivě je povolujete.

Komentáře
Okno s komentáři pod příspěvkem (v administraci) uvidíte po publikování příspěvku. Osobně ho nepoužíváme, pracujeme s komentáři přímo v záložce Komentáře.

Psaní příspěvku
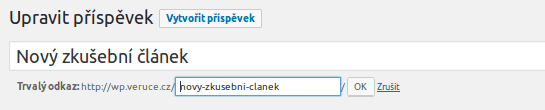
Název
Název nového článku zadáváte do tohoto textového pole. Můžete jej samozřejmě kdykoli změnit. Název článku je jedna z nejdůležitějších částí článku. Často rozhodne o tom, jestli se čtenáři prokliknou na příspěvek a přečtou si ho.

Název v URL
WordPress generuje název v URL automaticky podle názvu článku. Zde můžete upravit název článku v adrese, tedy podobu tzv. trvalého odkazu. To se hodí např. u dlouhých názvů článků, které v adrese můžete zkrátit. Dále tuto možnost využijete v případě, kdy změníte název článku, ale název v trvalém odkazu zůstane původní. Stejný efekt má úprava pod názvem článku – Trvalý odkaz.
Tip: Další nastavení trvalých odkazů naleznete v menu Nastavení > Trvalé odkazy.
Základní vizuální editor / HTML
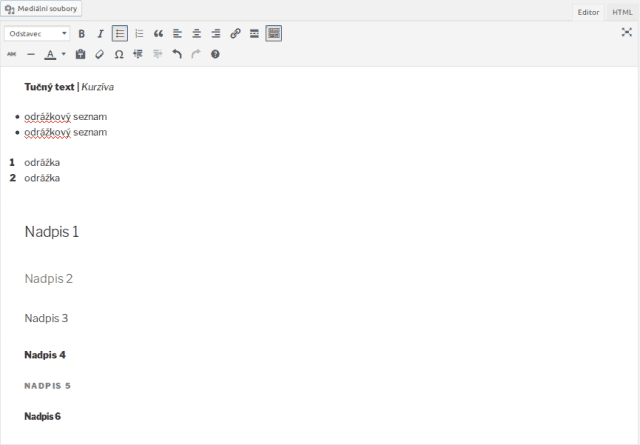
Příspěvek ve WordPress můžete psát buď v základním vizuálním editoru (nebo též WYSIWYG editoru z anglického What you see is what you get, česky Co vidíte, to dostanete), nebo pomocí HTML. Mezi oběma editory se můžete jednoduše přepínat. Vizuální editor je nástroj vhodný pro základní formátování textu zejména pro ty, kteří HTML neovládají vůbec. Pracuje se s ním podobně jako s běžnými textovými editory (např. Microsoft Office a OpenOffice.org/LibreOffice aj.). Vizuální editor podporuje několik úrovní nadpisů, tučný text, kurzívu, základní zarovnání, odsazení, seznamy (odrážkové i číselné), citace, přeškrtnutí, vodorovnou čáru, obarvení textu i odkazy. Některá formátování se v jednotlivých šablonách liší, zejména nadpisy a citace. Od verze WordPress 5 bude součástí WordPress nový editor Gutenberg.
Tip: Vizuální editor nepodporuje tvorbu tabulek. Pokud neovládáte HTML, můžete si nainstalovat plugin, který jejich tvorbu umožňuje (např. TablePress).
Vizuální editor

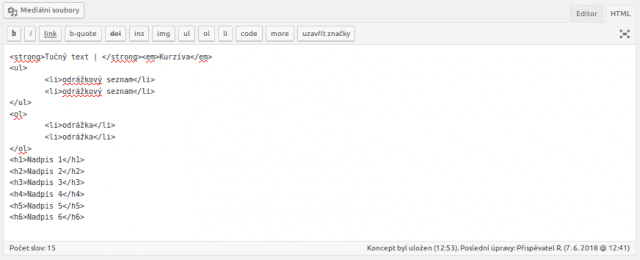
HTML editor

Za pozornost stojí i stavový řádek v dolní části obou editorů. Zobrazuje počet slov, čas posledního automatického uložení a kdo a kdy provedl poslední úpravy.
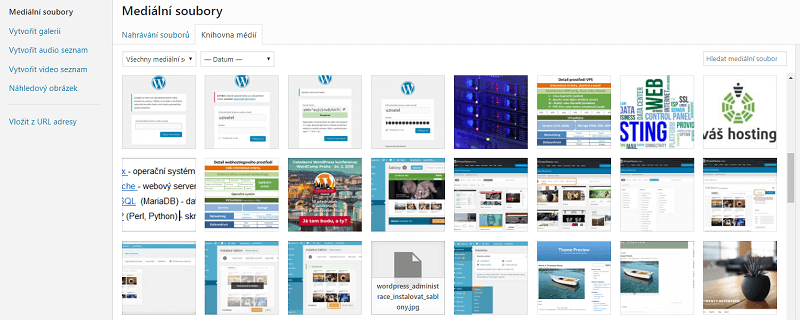
Obrázky a jiná média
K textu patří obrázky a fotky a ty můžete jednoduše vložit i do příspěvku WordPress. Obrázky či jiná média se do článku vkládají pomocí tlačítka Mediální soubory. Zde můžete vybrat dříve uložený obrázek, nahrát nový z počítače nebo vložit jeho URL adresu pro zobrazení z webu. Pokud soubor nahráváte z vašeho počítače, nejdříve se uloží do Knihovny médií a poté ho vložíte do příspěvku. K obrázkům můžete nastavit titulky, alternativní texty i odkazy či jim vybrat přednastavenou velikost a zarovnání.

Ukládání a automatické ukládání
WordPress ukládá rozepsaný příspěvek (koncept) automaticky každou minutu, poslední uložení si můžete zkontrolovat ve stavovém řádku. Pokud si zapomenete uložit rozdělanou práci a například vypnete počítač, příspěvek zůstane rozepsaný v posledním aktuálním stavu. Článek můžete průběžně ukládat pomocí tlačítka Uložit koncept. Tím vytvoříte jeho novou verzi, kterou můžete později s předchozími verzemi porovnat (tato možnost se zobrazí po druhém uložení).

Náhled příspěvku
Tlačítko Náhled slouží ke zobrazení právě zpracovávaného článku tak, jak ho uvidí čtenáři. Náhled otevírá se v novém panelu.
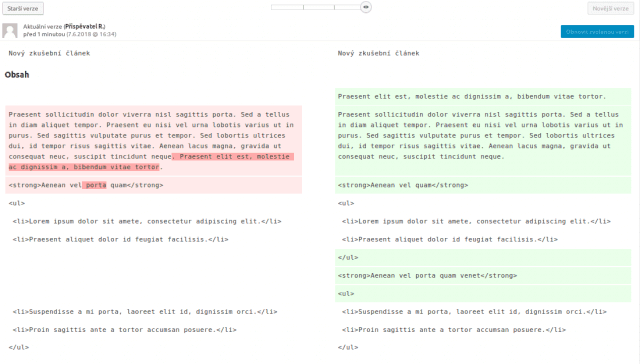
Starší verze
Starší verze článku můžete porovnat vůči sobě – vždy dvě sousední. V náhledu uvidíte, které části textu se změnily a jak. Vybranou starší verzi můžete jednoduše obnovit a pokračovat v práci.

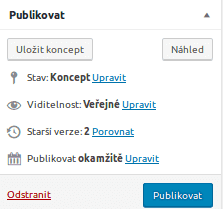
Publikování
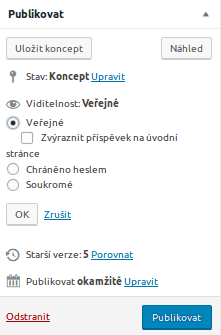
Veřejný / soukromý příspěvek
WordPress umožňuje publikování příspěvku jak veřejně, tak s přístupem omezeným heslem a také soukromě.

Okamžité / odložené publikování
Článek můžete publikovat okamžitě, nebo můžete naplánovat datum i čas jeho zveřejnění.

Ke schválení
V případě několika přispěvatelů můžete využít i možnost ukládání článků ke schválení jinému uživateli (zpravidla Šéfredaktorovi či Administrátorovi).

Koncepty
Uložené koncepty článků naleznete v menu Příspěvky > Přehled příspěvků, kde si můžete vyfiltrovat Koncepty.
Tip na závěr – Yoast SEO plugin
- Tento plugin má mj. tu funkci, že zobrazí náhled článku jako výsledek vyhledávání.
- Každý článek můžete otestovat na různá klíčová slova a zjistit případné nedostatky, které zohledňují vyhledávače (např. chybějící atributy k obrázkům apod.).
- Kompletní návod na nastavení pluginu Yoast SEO najdete zde: Nastavení Yoast SEO pluginu










Dobrý den,
můžete mi poradit jak mám vymazat automatické propojení a sdílení příspěvku na strankách?
Bylo nám nastaveno propojování s jiným webem a sdílení aktuální informaci na našich strankách, chtěli bychom tuto funkci zrušit, ale bohužel nemohu v redakčním systému to najít.
Předem děkují za odpověď!
Dobrý den, můžete to trochu upřesnit? Sdílení obsahu většinou řeší nějaký plugin nebo se může ale jednat i o RSS Widget, který stáhne a publikuje nadpisy a část článku z jiného webu.
Dobrý den,
aktuálně se mě nedaří úspěšně publikovat příspěvek. Resp. Příspěvek zveřejním, vidím ho v administraci, zobrazím si ho pod přihlášením, ale jakmile jsem na webu jako běžný uživatel, příspěvek není viditelný.
Můžete mě prosím poradit, kde může být zakopaný pes?
Děkuji předem.
Dobrý den, zkuste vymazat paměť (cache) prohlížeče.
Dobrý den, jak prosím vytvářet příspěvky tak, aby byly přímo v jedné ze záložek hlavního menu „BLOG“? Příspěvek umím vytvořit, ale nevím, jak ho dostat do té záložky. Díky. Klára
Asi už vyřešeno? Příspěvky se vám pod „blog“ ukazují. Jinak je to záležitost přidání kategorie (Rubriky) například „Blog“ nebo v zde na webu například „Jak pracovat s WordPress“ a kategorii pak uvést v menu. Mrkněte se na články:
https://www.wpmax.cz/jak-vyuzit-rubriky-a-stitky-ve-wordpress/
https://www.wpmax.cz/jak-vytvorit-menu-ve-wordpress/
Dobrý den, prosím o radu ohledně zobrazení příspěvku.
Příspěvek je napsán jako text s nadpisem a odrážkami ve formě teček pod sebou a za nimi text. Když pŕíspěvek rozkliknu, vidím jej správně, tak jak byl napsán, ale v přehledu příspěvků je text jakoby komplet věty za sebou (bez zmíněných teček jako odrážek a nepůsobí to dobře). Vypadá jako by všechny věty šly za sebou, i když je to po rozkliknutí jinak. Prosím o radu, zda jde toto zobrazení nějak vyřešit.
Dobrý den, prosím není mi jasné, jak mohu u příspěvku skrýt velké okno pro komentář? Píšete, že ho nepoužíváte a pracujete se záložkami, ráda bych pod článkem právě umístila jen tlačítko Napsat komentář, nemůžu nějak přijít na to, jak to nastavit? Moc děkuji.
Pokud chcete vypnout komentáře u konkrétního příspěvku tak viz obrázek níže, vypnutí komentářů globálně najdete v nastavení.
Dobrý den,
mám stránku s aktualitami, ale když tam přidám příspěvek s náhledovým obrázkem, obrázek je moc velký a nikde jsem nenašla, jak změnit jeho velikost.
Nějaká rada prosím?
Děkuji.
Tohle je záležitost nastavení designu šablon. Z mé zkušenosti málokterá šablona to umožňuje nastavit dle možností..
Podívejte se na repository šablony na https://wordpress.org/themes/ nebo na stránku tvůrce šablony pro více info