Pokud nejste v prostředí redakčního systému WordPress úplným nováčkem, jistě jste se již setkali s widgety. V tomto článku se podíváme na to, co to vlastně widgety jsou, jaké funkce skrze ně můžete využít, a také, k čemu všemu a kde se dají použít.
Co jsou ty widgety vlastně zač
Widgety jsou v zásadě bloky s připravenou funkcionalitou. Před nástupem blokového editoru (ve starších verzích systému WordPress) se daly použít jen na několika málo k tomu určených místech, a to v postranním panelu (sidebaru) a v zápatí (footeru). Některé šablony pak umožňovaly další umístění, např. v záhlaví. S blokovým editorem Gutenberg se využití widgetů značně rozšířilo a vedle již zmíněných míst je můžete směle užít i v těle stránek či dokonce v příspěvcích. Ještě více možností pak nabízí nová šablona Twenty Twenty-Two, o tom ale až později.
Pro začátek si ukažme pár základních widgetů
- Archivy – zobrazí seznam měsíců s publikovanými příspěvky.
- Kalendář – zobrazí kalendář s publikovanými příspěvky.
- Seznam rubrik – zobrazí seznam kategorií bez závislosti na menu.
- Výpis nejnovějších komentářů nebo příspěvků – zobrazí je jako seznam.
- Vyhledávání – umožní vložit vyhledávací pole.
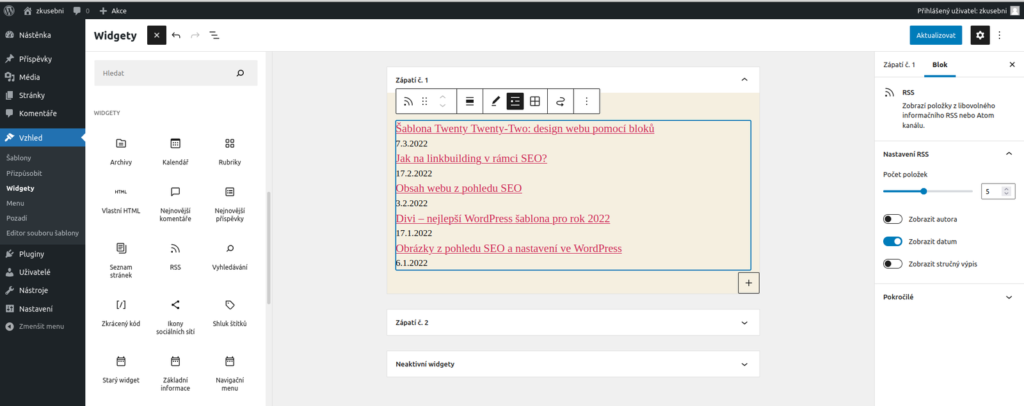
- RSS – zobrazí výpis posledních článků jiného webu přes RSS zdroj.
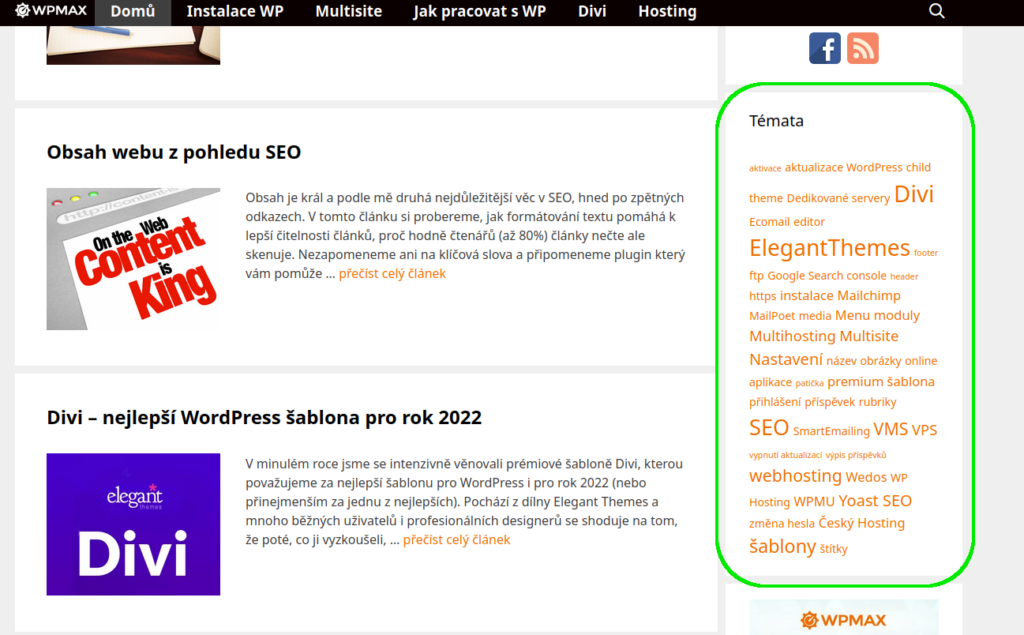
- Shluk štítků – zobrazí použité štítky a případně i jejich počet.
Kde můžete widgety použít
- při tvorbě sidebaru (postranního panelu),
- v zápatí,
- na statickou úvodní stránku,
- k obohacení obsahu (příspěvky, články).
Jak pracovat s WordPress
Série článků kde se naučíte základy práce s WordPress
- Přihlášení do WordPress
- Psaní příspěvku (klasický editor)
- Psaní příspěvků s Gutenberg (nový blokový editor)
- Bloky Gutenberg editoru
- Rubriky a štítky
- Obrázky a galerie
- Média a přílohy
- Správa uživatelů a jejich role
- Jak na sérii příspěvků
- Aktualizace WordPress
- Vypnutí autom. aktualizací
- Administrace WordPress
- Nastavení Menu
- Nastavení hlavní stránky
- Widgety
- Cookie lišta
- Obsah jen pro přihlášené



Widgety přes blokové prostředí
Jak s widgety pracovat, pokud nepoužíváte poslední šablonu od tvůrců samotného redakčního systému WordPress s názvem Twenty Twenty-Two, si ukážeme v této části článku. Upozorňujeme, že následující zobrazení se může od toho vašeho mírně lišit, vše záleží na šabloně, kterou aktuálně používáte.
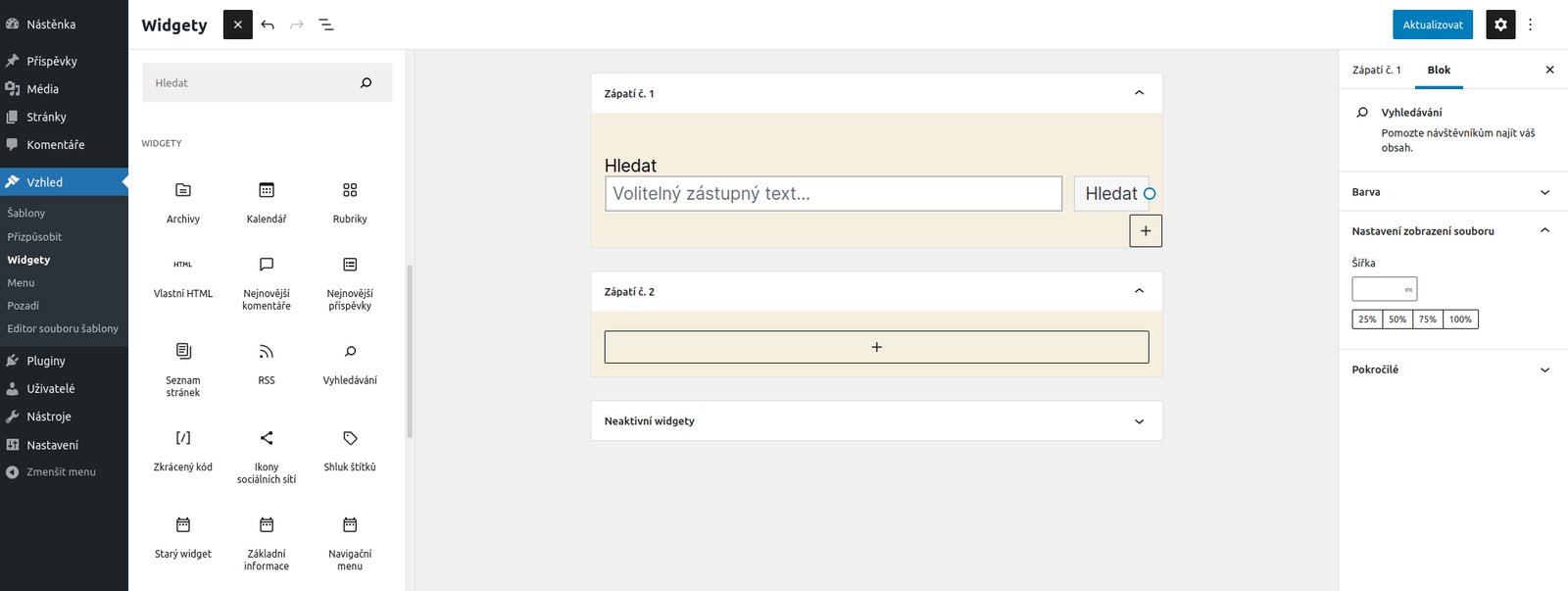
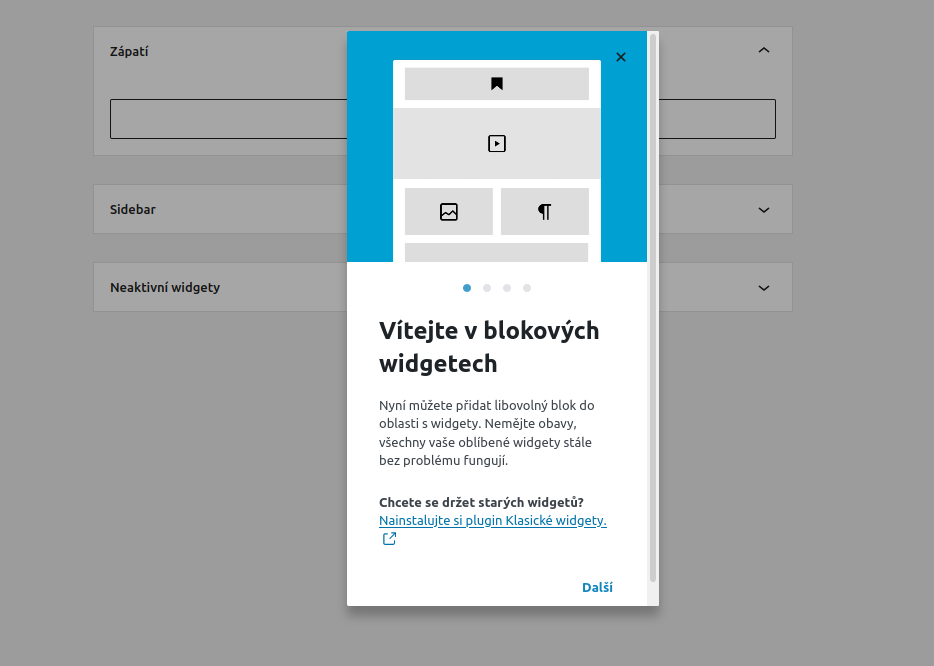
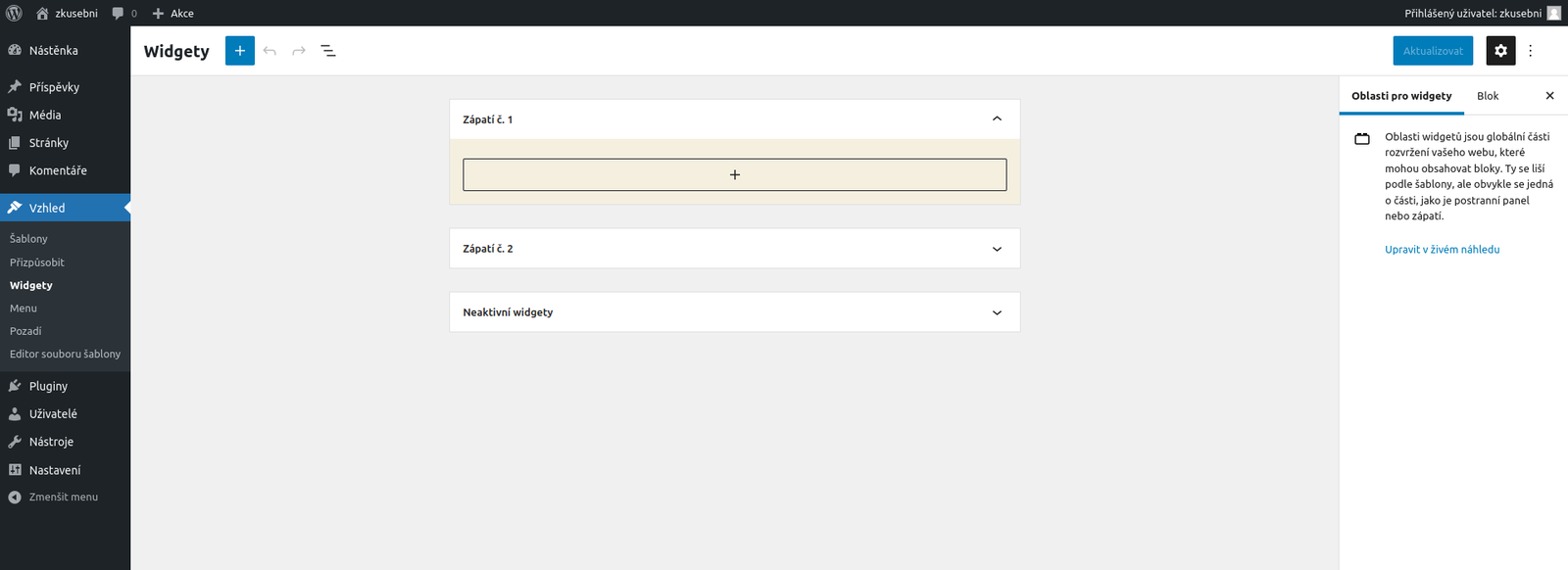
Widgety můžete spravovat přes menu Vzhled > Widgety. V současné době se vám otevře nové blokové prostředí. V závislosti a použité šabloně zde uvidíte místa, kam můžete widgety vložit.
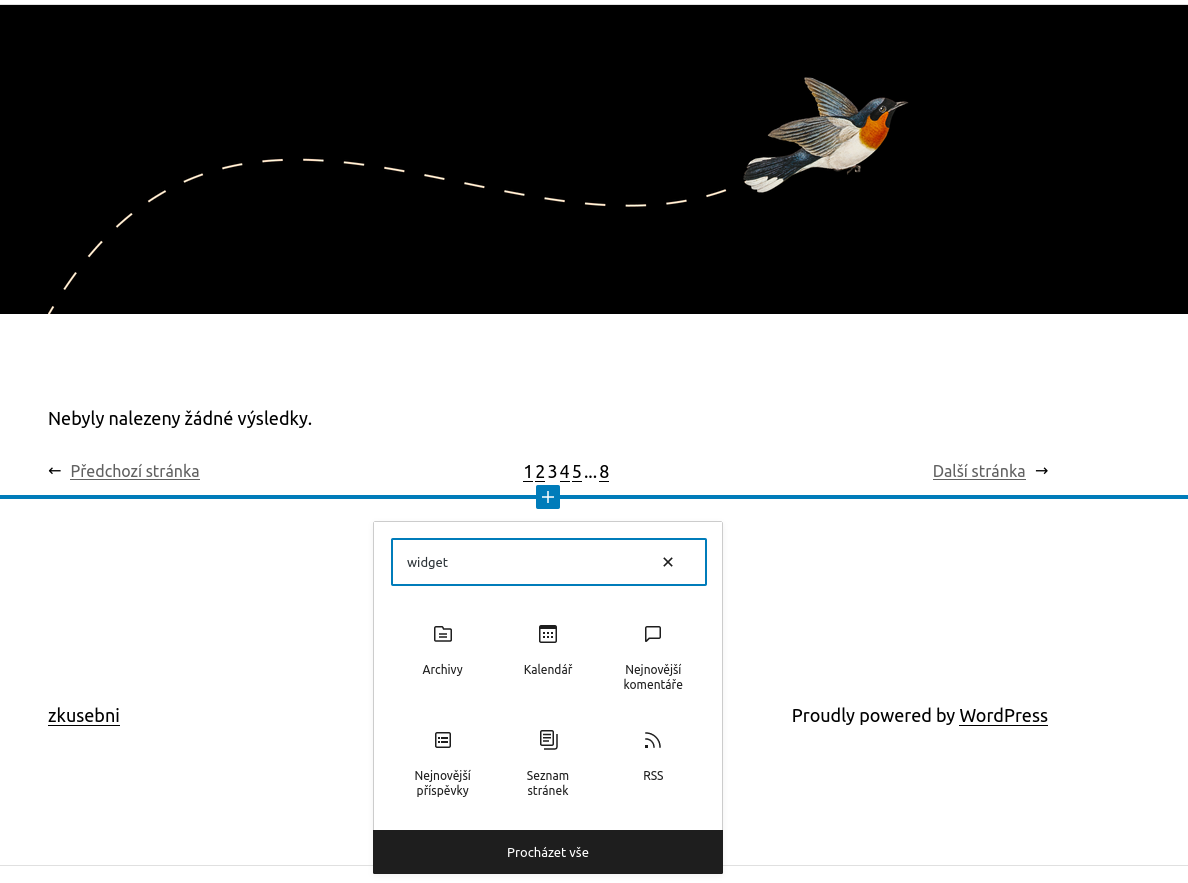
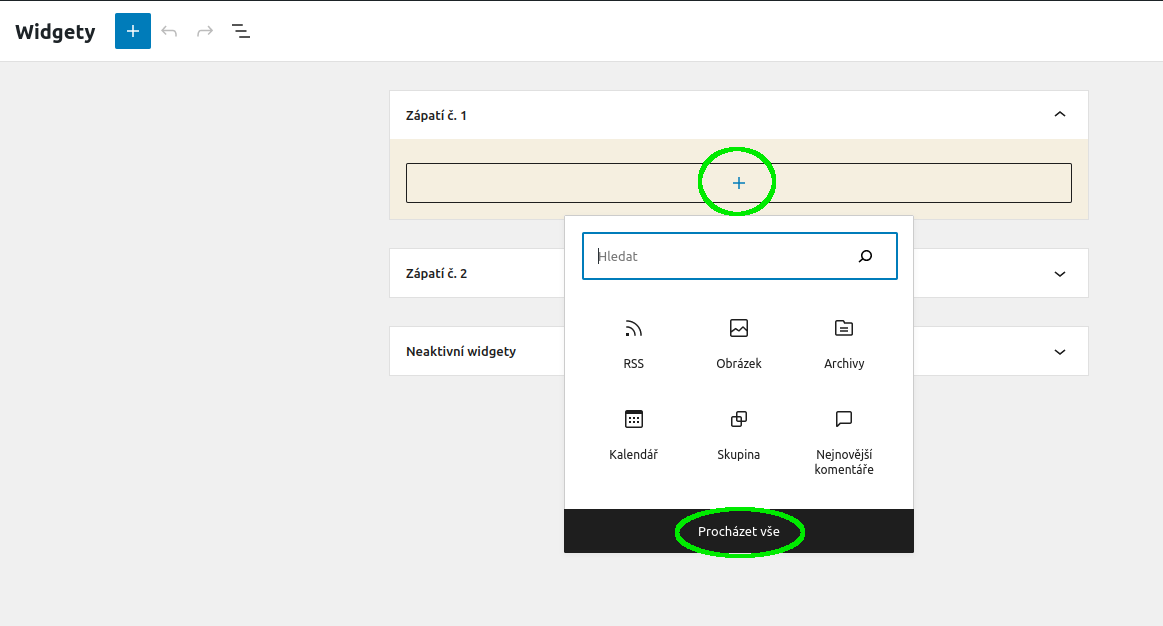
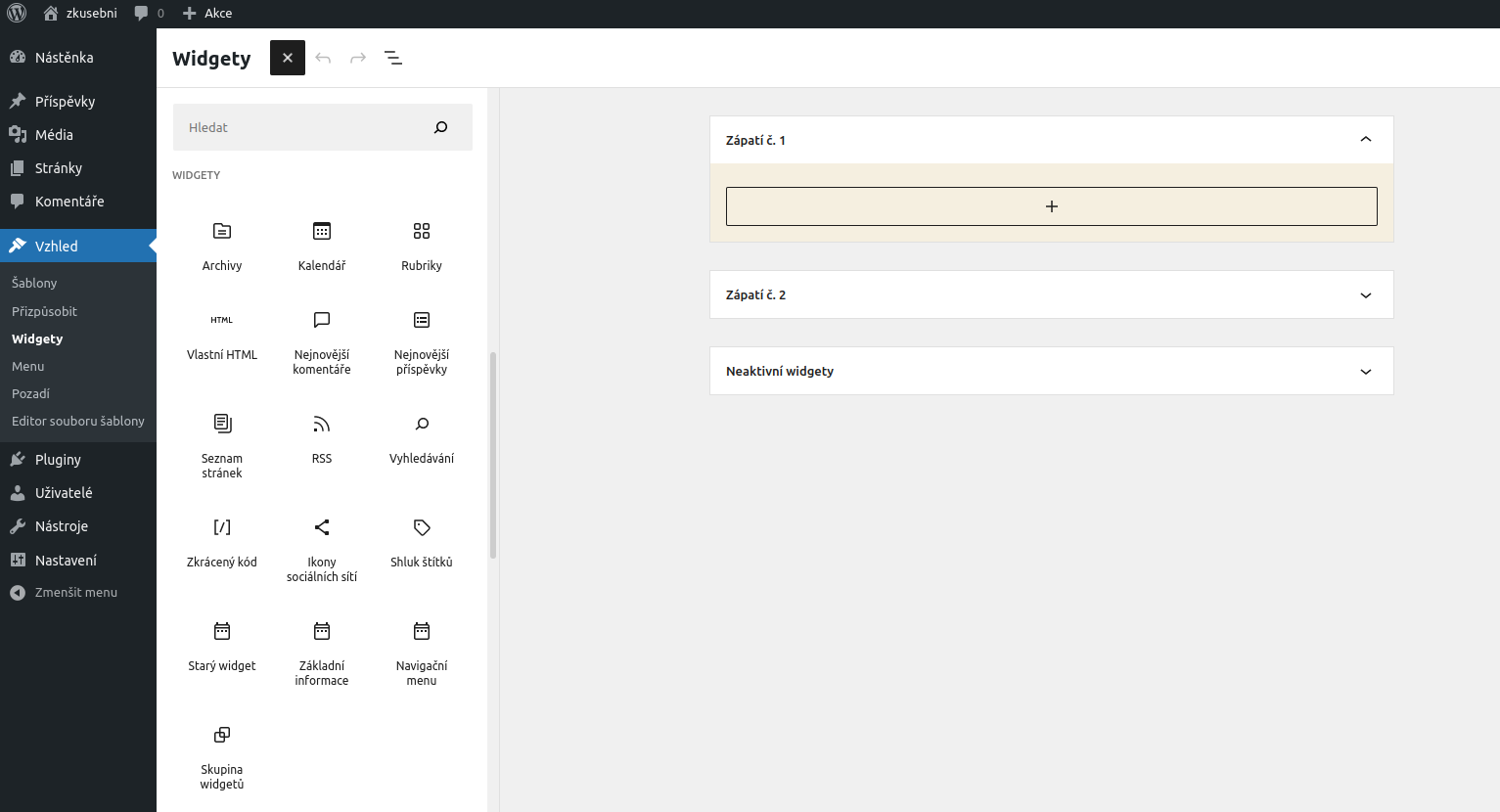
Zde už pracujete jako jinde v blokovém editoru. Pomocí tlačítka + si zobrazíte seznam bloků včetně widgetů. Přehledný seznam widgetů získáte po kliknutí na Procházet vše. Widgety tam najdete samostatně.b




Použití konkrétních widgetů už záleží na vás. Můžete je vrstvit vedle sebe (např. přes blok sloupců) i pod sebe podle potřeby
Klasické widgety přes plugin
Pokud vám blokové prostředí z nějakého důvodu nevyhovuje, můžete se vrátit ke staršímu zobrazení umístění widgetů, a to díky pluginu Klasické widgety, který je k dispozici v databází pluginů (Pluginy > Instalace pluginů).
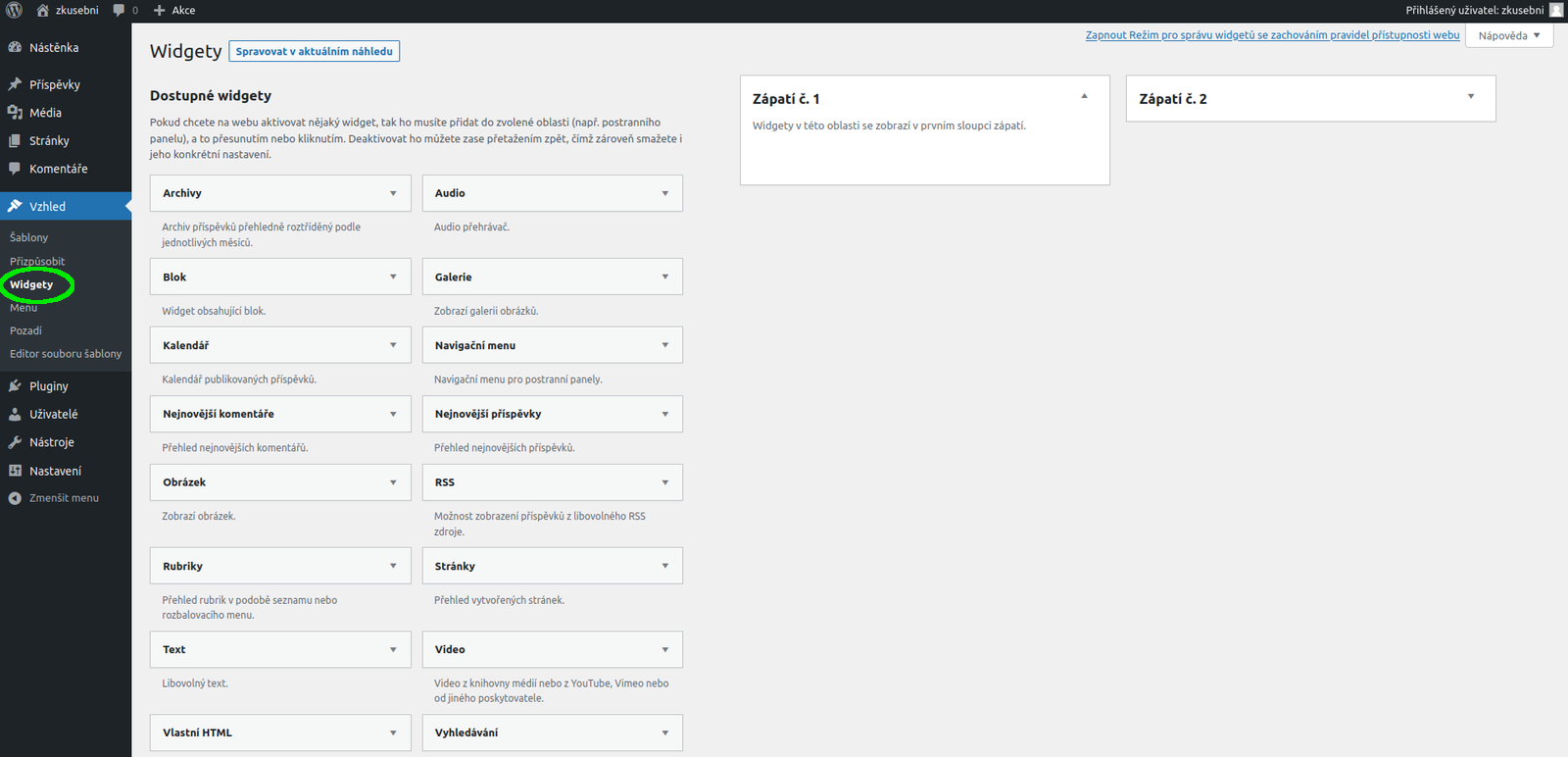
Vybrané widgety stačí myší přetáhnout do požadovaného umístění vpravo. Pole se zobrazují v závislosti na použité šabloně stejně jako u blokového editoru widgetů. I zde je můžete různě vrstvit. Změny není potřeba ukládat, ukládají se automaticky.


Widgety v přizpůsobení šablony
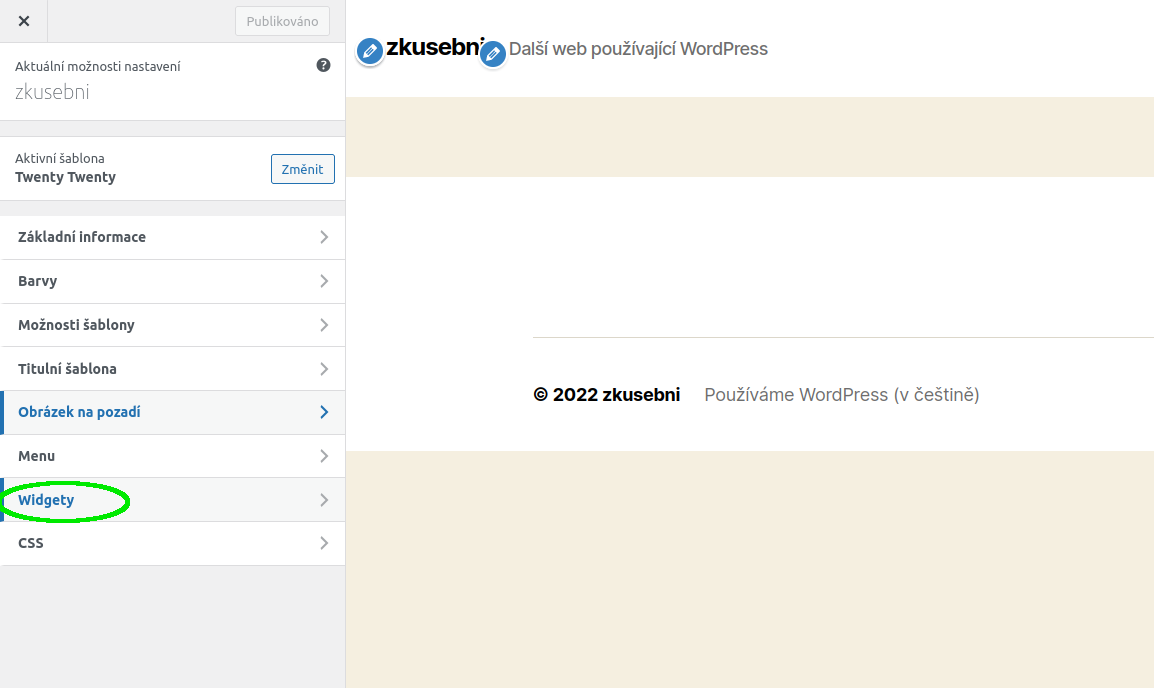
Vzhledem k tomu, že widgety mají co do činění se vzhledem vašich stránek, najdete jejich správu i v editaci šablony přes tlačítko Přizpůsobit (najdete ho v menu Vzhled > Přizpůsobit nebo v horní liště na úvodní stránce vašeho webu.
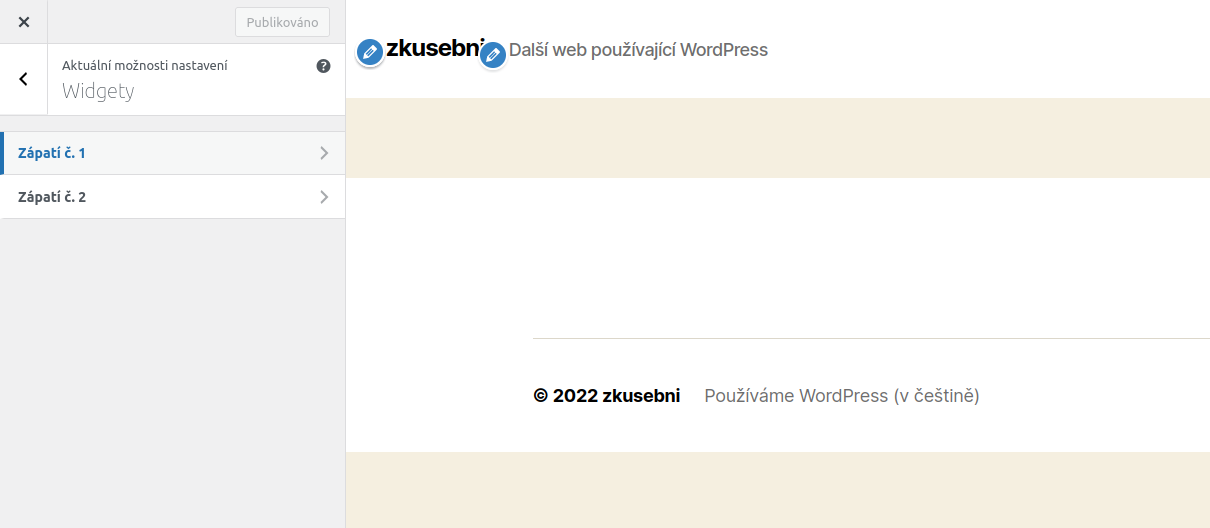
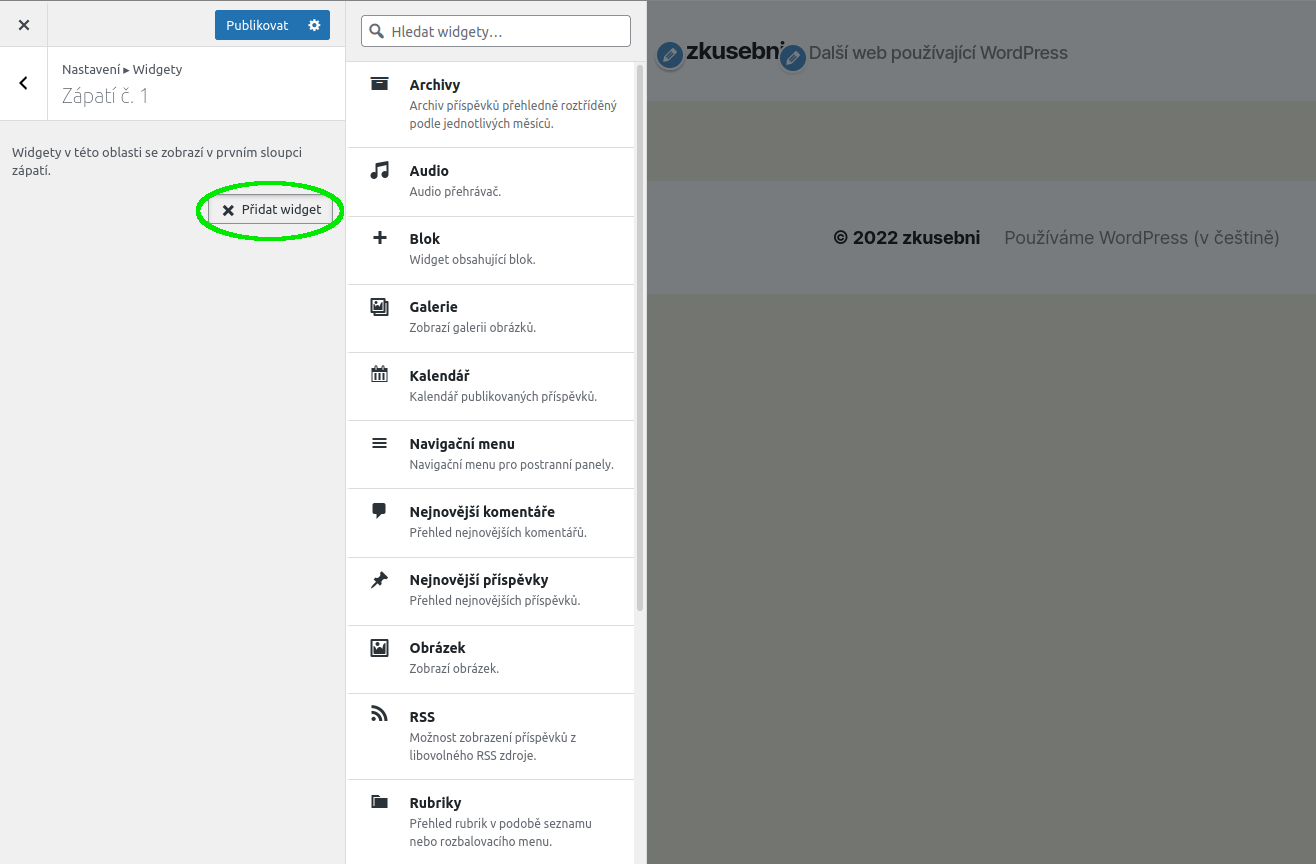
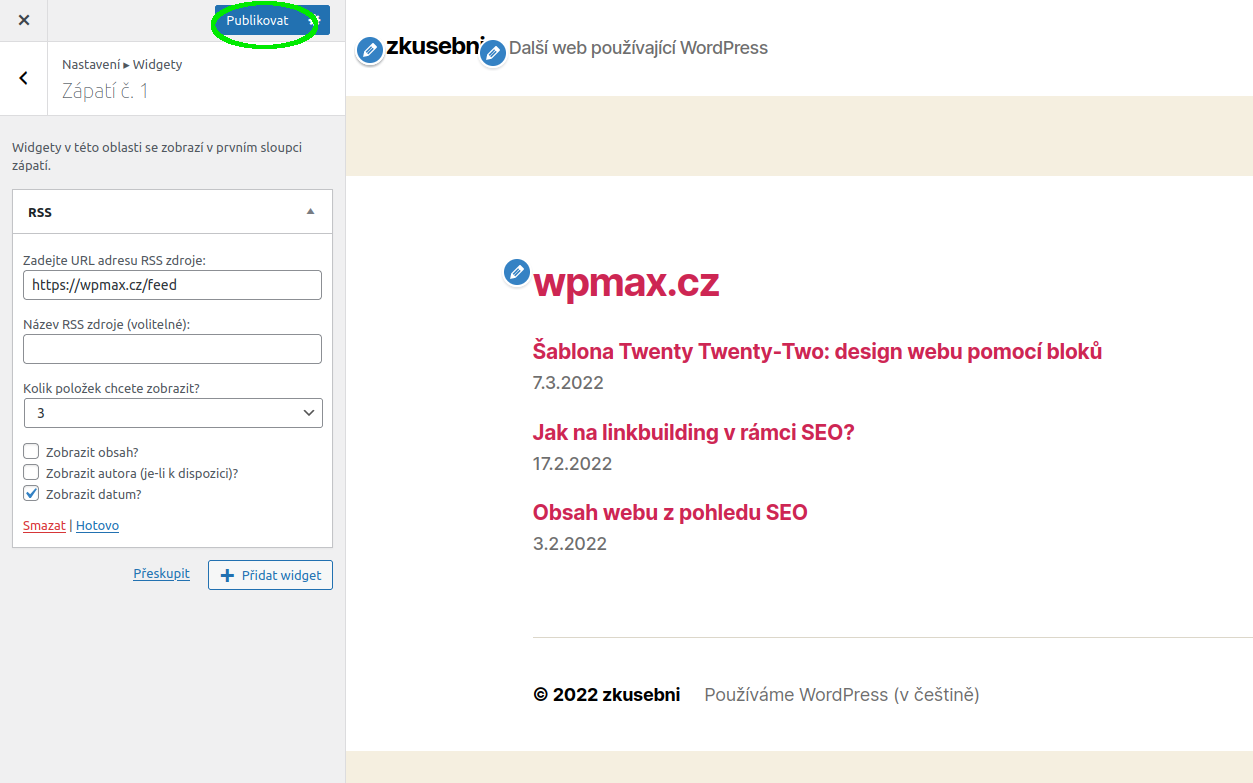
Stačí si vybrat požadované umístění (v závislosti na používané šabloně) a kliknout na Přidat widget. Seznam dostupných widgetů se otevře hned vedle.
Nezapomeňte změny uložit (přes tlačítko Publikovat).




Widgety na stránkách a v příspěvcích
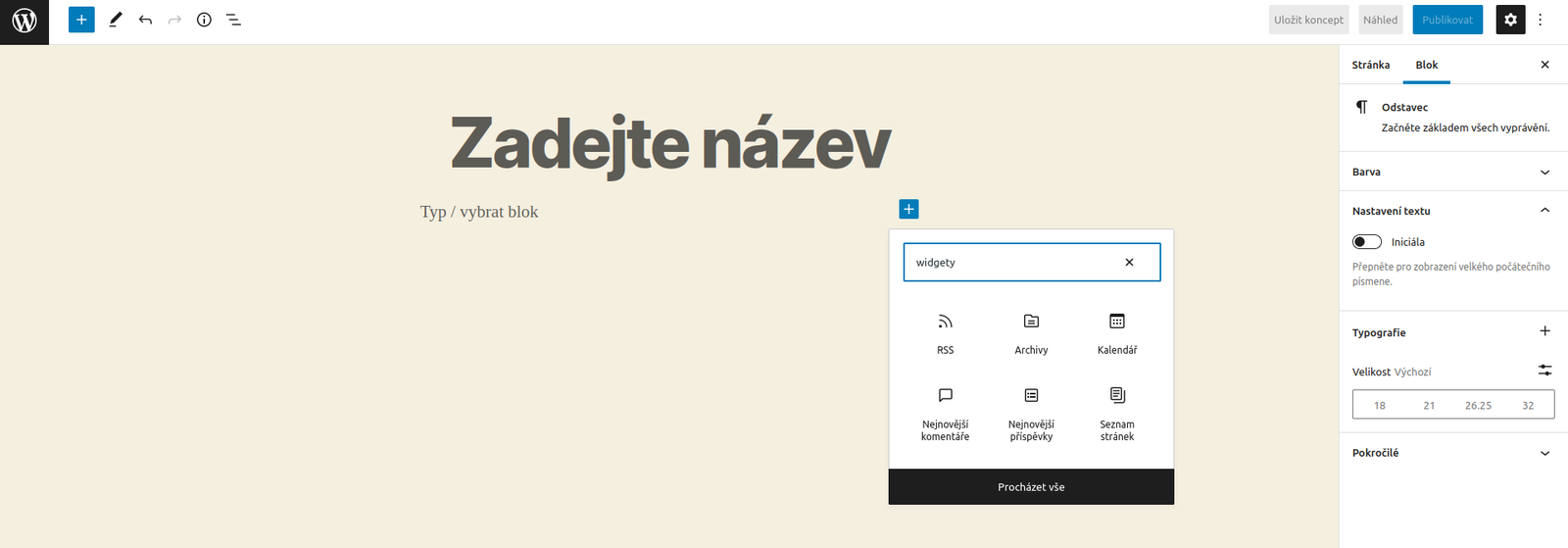
Jak už jsme zmínili výše, widgety můžete použít i při tvorbě samostatných stránek a příspěvků. V blokovém editoru jsou widgety stále k dispozici. Buď stačí napsat jejich název, nebo si je můžete otevřít v přehledné podobě v levém panelu (opět stačí kliknout na Procházet vše).
Pokud jste v prostředí redakčního systému WordPress noví, možná uvítáte náš starší článek o práci s tímto editorem.

Widgety v šabloně Twenty Twenty-Two
S novou šablonou je ale všechno trochu jinak. Odkaz na správu widgetů zcela zmizel z administračního menu (to samozřejmě platí pouze v případě, že máte šablonu aktivovanou). Twenty Twenty-Two totiž přináší zcela nový způsob, jakým základní WordPress šablony fungují a jak si je mohou uživatelé přizpůsobit.
Vše, co jsme ale uvedli k možnostem využití a přidávání widgetů skrze blokový editor, platí i zde. Vzhledem k tomu, že šablona Twenty Twenty-Two je postavena právě na blocích, na všechna dostupná místa můžete přidat právě i widgety. Šabloně jsme nedávno věnovali vlastní článek, takže více o práci s ní se dozvíte přímo tam – Šablona Twenty Twenty-Two: design webu pomocí bloků.