V našem dalším článku o redakčním systému WordPress se zaměříme na práci s médii, a to konkrétně na nahrávání obrázků na web a jejich vkládání do příspěvků. Dále se zaměříme na užití náhledových obrázků a také na dva pluginy – pro tvorbu galerie a optimalizaci obrázků.
Do WordPress médií můžete nahrávat kromě obrázků (jpg, jpeg, png, gif) také dokumenty, video a audio soubory. Konkrétní povolené typy souboru, které lze nahrát do WordPress najdete ve WordPress kodexu. Video soubory v dnešní době spíše nahrajete na YouTube a následně do stránek vložíte pouze kód ke sdílení, který umožní pustit video na vašem webu. Podobně je to s audio soubory. Dokumenty můžete sice nahrát do WordPress, ale nelze je zobrazit přímo v článku, pokud nepoužijete opět nějakou službu třetí strany, jako je SlideShare. Mluvíme-li o médiích ve WordPress, většinou se to z těchto důvodů týká jenom obrázků.
Nahrávání obrázků
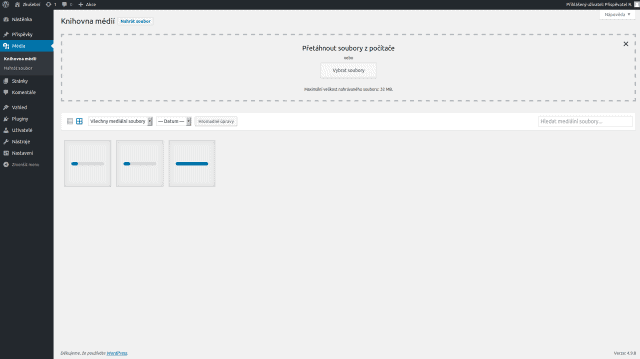
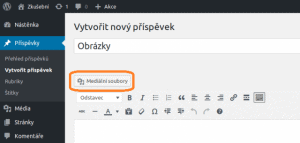
Obrázky se spravují v administraci v sekci Média, ale nahrát obrázek můžete přímo ze stránky, kde píšete nový příspěvek. Obrázky (a jiná média) se v sekci Média nahrávají pomocí tlačítka Nahrát soubory vedle nadpisu Knihovna médií. Nahrávat můžete i několik souborů najednou, jako je tomu na obrázku. Pokud nahrajete obrázky přímo do Knihovny médií, obrázky potom můžete do příspěvku vložit později přímo ze stránky, kde píšete příspěvek.
Jak pracovat s WordPress
Série článků kde se naučíte základy práce s WordPress
- Přihlášení do WordPress
- Psaní příspěvku (klasický editor)
- Psaní příspěvků s Gutenberg (nový blokový editor)
- Bloky Gutenberg editoru
- Rubriky a štítky
- Obrázky a galerie
- Média a přílohy
- Správa uživatelů a jejich role
- Jak na sérii příspěvků
- Aktualizace WordPress
- Vypnutí autom. aktualizací
- Administrace WordPress
- Nastavení Menu
- Nastavení hlavní stránky
- Ztráta hesla + obnovení přístupu
- Jak vytvořit kotvy / záložky
- Widgety
- Cookie lišta
- Obsah jen pro přihlášené

Knihovna médií
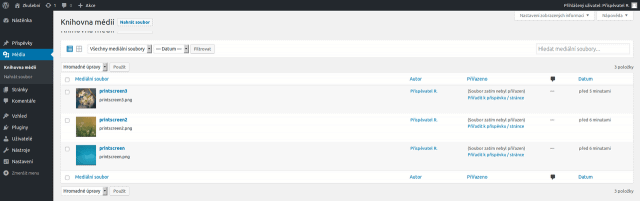
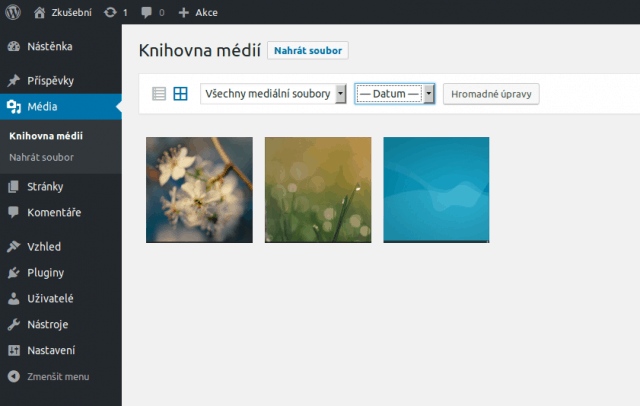
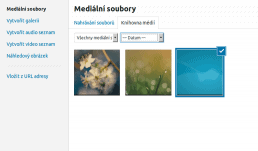
Nahrané obrázky vidíte v seznamu ihned, případně si je můžete kdykoli zobrazit kliknutím na Média. Pokud jste nahráli více druhů souborů, můžete si obrázky vyfiltrovat (rolovací menu Všechny mediální soubory > Obrázky). Zvolit si můžete ze dvou druhů zobrazení – mřížky nebo seznamu, níže vidíte příklad zobrazení obou módů.
Úprava obrázku v Knihovně médií
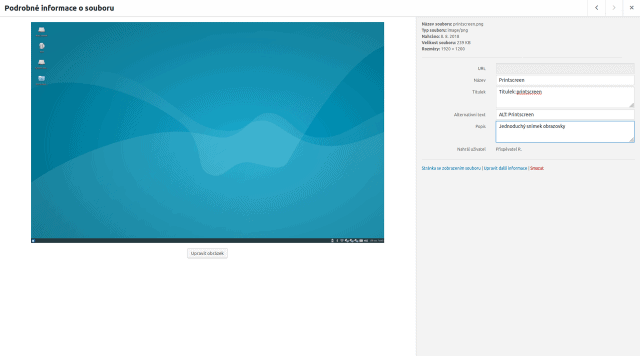
Každý obrázek si můžete prohlédnout zvlášť a upravit jeho popisky:
- název = jméno souboru zobrazený např. na stránce souboru (je ukázáno níže);
- alternativní název = popisek zejména pro vyhledávače;
- titulek = text zobrazovaný přímo u obrázku v příspěvku.
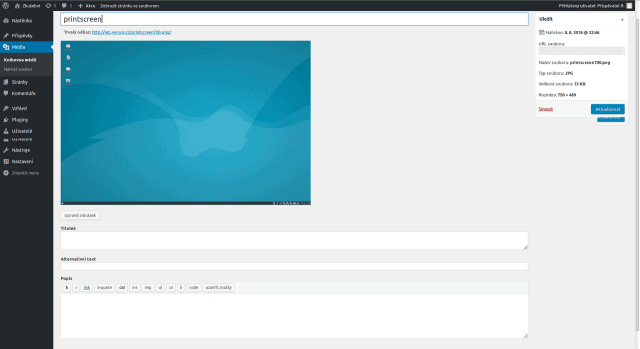
Vzhled stránky s úpravou obrázku se od sebe liší. Záleží na tom, zda máte nastaven typ zobrazení seznam nebo mřížka. Níže vidíte obě možnosti.
Obrázky v článcích
Základy práce s obrázky v rámci psaní článku (vložení obrázku do článku, náhledový obrázek) jsme si popsali v předchozím příspěvku vše o psaní příspěvku ve WordPress. Nyní se podíváme podrobněji na práci s obrázky.
Vkládání obrázků z příspěvku
S médii ve článcích (a rovněž i na stránkách) se pracuje pomocí tlačítka Mediální soubory pod názvem příspěvku. Knihovna médií v článcích zobrazuje všechny nahrané soubory, které je možné filtrovat podle typu nebo podle měsíce nahrání. Při kliknutí na každý jednotlivý obrázek se vám zobrazí popisky (více v článku o psaní příspěvku) a možnosti vložení.
Tip: Více obrázků volíte pomocí CTRL. Je však třeba upravit každý zvlášť.
Zarovnání, velikost a odkaz obrázku
Nahraný obrázek můžete upravit pomocí zarovnání a zvolit velikost obrázku takovou, jakou potřebujete v příspěvku či na dané stránce. Obrázek navíc může vyvolat akci. Pokud na obrázek kliknete, uvidíte níže uvedené možnosti úpravy obrázku.
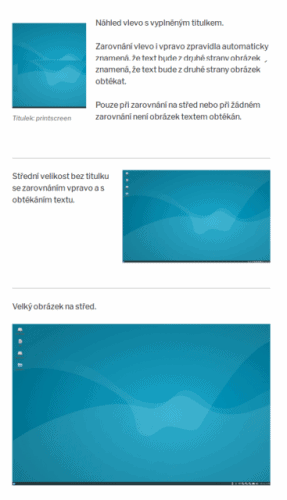
Zarovnání – zarovnání obrázku umožňuje nastavit obtékání obrázku textem (vpravo, vlevo), nebo zarovnání na střed, případně nastavit žádné a obrázek se zobrazí na novém řádku vlevo bez obtékání.
Odkaz obrázku – u obrázku nastavujete, co se má stát, pokud čtenář klikne na obrázek. Můžete nastavit následující:
- Žádné – nic se nestane.
- Mediální soubor – zobrazí se obrázek ve větší velikosti s černým pozadím.
- Stránka se souborem – prokliknete se na stránku webu, kde bude zobrazený obrázek.
- Vlastní – zde můžete vložit jakoukoli URL adresu, na kterou chcete čtenáře po kliknutí přesměrovat.
Velikost obrázku – poté, co nahrajete obrázek do knihovny médií, WordPress automaticky vytvoří až tři další (menší) velikosti toho samého obrázku pro další možná využití. Tyto níže vyjmenované velikosti si můžete individuálně změnit v administraci přes Nastavení > Média. Po nahrání jednoho obrázku vzniknou až čtyři verze obrázku:
- Náhled – zmenší obrázek na 150 x 150 px. Využívá se často pro náhledové obrázky a galerie obrázků. Tato velikost obrázek zmenší a často navíc ještě ořízne.
- Střední velikost – zmenší obrázek na 300 px na delší straně. Využívá se často v článku, pokud chcete, aby obrázek obtékal text. Tato velikost se také používá jako náhled do galerií s prokliknutím na větší obrázek.
- Velký obrázek – zmenší obrázek na 1024 px na delší straně. Hodí se, pokud nahráváte větší obrázek. WordPress za vás obrázek zmenší a provede mírnou kompresi na 80% původní kvality. Díky tomu má obrázek menší velikost a načítá se rychleji.
- Originál – toto je vámi nahraný obrázek a jeho původní velikost.

Pokročilé úpravy obrázku v administraci WordPress
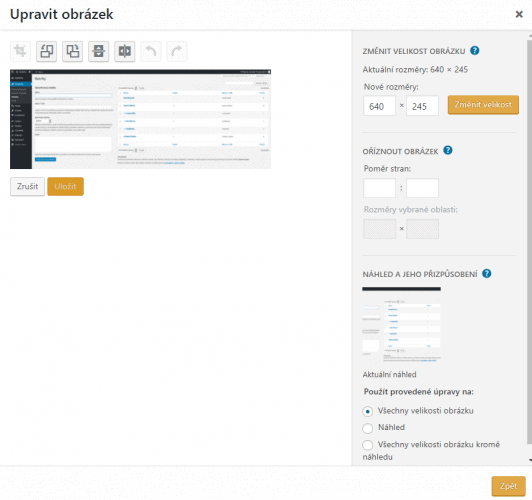
WordPress umí i pokročilejší úpravy obrázků, jako jsou změna obrázku na individuální velikost, oříznutí, otočení nebo převrácení obrázku. Navíc si můžete zvolit, zda chcete upravit všechny velikosti obrázku, náhled nebo všechny velikosti obrázku kromě náhledu. Na toto nastavení se dostanete jak z knihovny médií, tak i z editace příspěvku, kde kliknete na obrázek a následně na upravit (symbol tužky) > Upravit původní obrázek.

Vložení obrázku z internetu
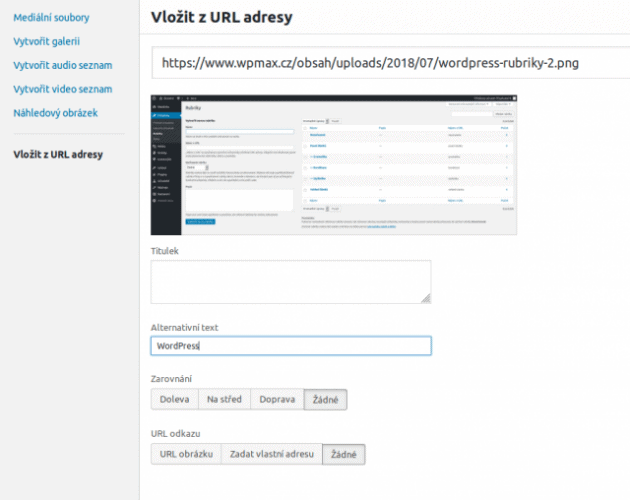
WordPress samozřejmě umožňuje i vkládání obrázků z URL adresy, tedy i z jiného webu. Dávejte však pozor na právní stránku věci, tedy zejména na cizí autorská práva. Obrázek lze přidat přes URL ve vizuálním editoru přes Knihovnu médií, v HTML editoru přes ikonku img. V prvním případě se doplní původní velikost obrázku, v tom druhém nikoli. Ani v jednom případě není možné rozměry obrázku během vkládání upravit, to lze až v HTML editoru ručně.

Tvorba galerie
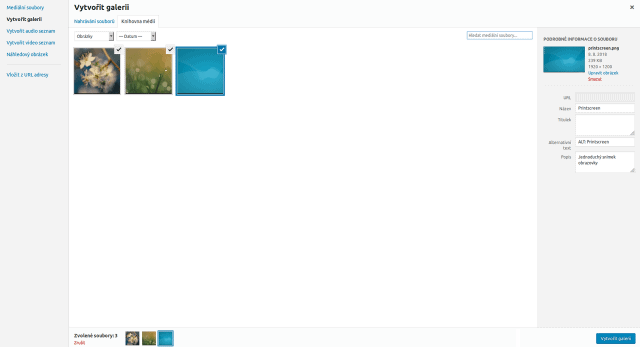
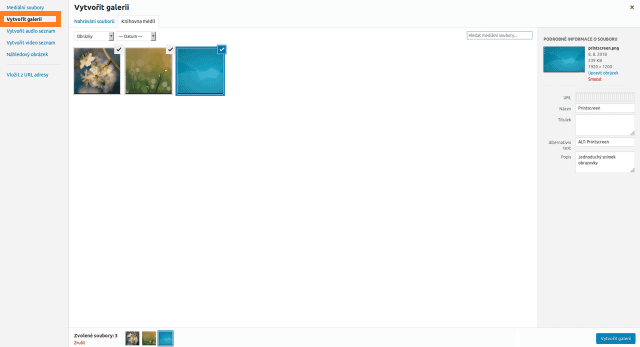
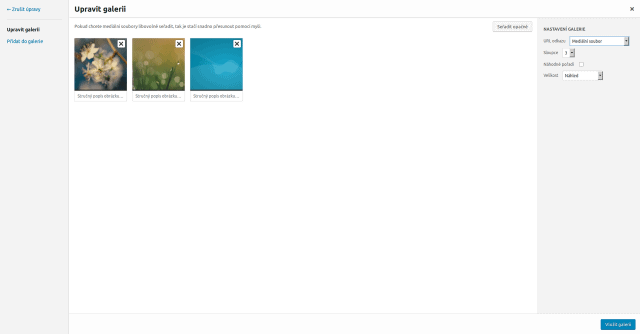
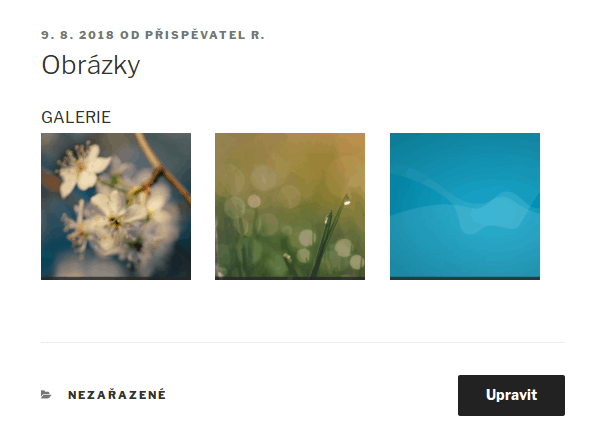
Pokud potřebujete vložit více obrázků vedle sebe, pomůže vám galerie obrázků. Galerii vytvoříte pomocí knihovny médií, kam nahrajete více obrázků, případně označíte již nahrané a kliknete na: vytvořit galerii (viz obrázek níže). V následujícím kroku můžete obrázky popsat, vyberete velikost obrázků, počet sloupců (obrázků vedle sebe), pořadí zobrazení a další nastavení galerie. Nakonec kliknete vlevo dole na vytvořit galerii.



 Plugin na tvorbu galerií
Plugin na tvorbu galerií
Jelikož toho základní galerie WordPress moc neumí, možná budete potřebovat plugin. Pluginy mohou pomoci např. s:
- tříděním obrázků do složek,
- kategorizací obrázků,
- lepším zobrazením obrázků a galerií v příspěvku.

Pro tvorbu dokonalejší galerie si můžete vybrat z mnoha pluginů. My uvádíme ty, s nimiž jsme pracovali.
- Velmi oblíbený je plugin NextGen Gallery, který umožňuje tvorbu pěkných moderních galerií i ve free verzi. Jeho drobnou nevýhodou je pouze to, že je ze začátku poměrně složitý na orientaci.
- Pokud využíváte Jetpack, zkuste rozšíření Tiled Galleries, které je součástí pluginu.
- Plugin Responsive Lightbox & Gallery rozšíří možnosti zobrazení obrázku (lightbox) a rozšíří možnosti galerie.
Náhledový obrázek
Náhledové obrázky ilustrují publikované příspěvky na vašem webu. Zobrazení náhledových obrázků na vašich stránkách závisí na tvůrci šablony. Mohou se zobrazovat v článku samotném, ve výpisu článků nebo na obou místech v závislosti na použité šabloně. Často se takový obrázek zobrazuje nad nadpisem nebo vlevo. Některé šablony náhledové obrázky nezobrazují vůbec.
Náhledový obrázek připojíte k článku na stránce s editací příspěvku v pravém sloupci nebo v knihovně médií vlevo nahoře za pomocí odkazu Náhledový obrázek.


Povšimněte si, že se u tohoto typu obrázků nevybírá z různých velikostí. Šablony zpravidla počítají s tím, že náhledové obrázky nahráváte ve vhodné velikosti. V dokumentaci každé šablony, která s náhledovými obrázky pracuje, by měly být uvedeny doporučené rozměry.
Komprese obrázků
Velikost obrázků má velký vliv na rychlé načtení stránek. Rychlost načtení stránek ovlivníte velikostí vloženého obrázku do příspěvku (už jsme si výše vysvětlili, že WordPress automaticky vytvoří další tři velikosti vámi nahraného obrázku). Výběrem menšího obrázku (byť jen o trochu) zvýšíte rychlost načtení stránek. Na rychlost načtení stránek v souvislosti s obrázky má vliv ještě komprese obrázků, jinak řečeno – snížení kvality obrázku. Zde WordPress automaticky komprimuje obrázek na 82% původní kvality, což by nemělo být znát lidským okem.
Kompresi obrázku můžete ještě zvýšit, čímž snížíte velikost souboru obrázku a zrychlíte načítání stránek. Existují na to pluginy, které obrázek proženou přes své servery a zkomprimují jejich velikost. Existují dva typy komprese, a to bezztrátová a ztrátová. U ztrátové komprese bude trochu znát snížení kvality obrázku, ale většinou se o hodně sníží velikost souboru.
Na kompresi obrázků vám doporučujeme šikovný plugin Compress JPEG & PNG images.
Plugin optimalizuje velikost obrázků za pomoci služeb TinyJPG a TinyPNG, a to jak nově nahrávaných, tak již nahraných obrázků v knihovně médií. Dále umožňuje hromadné úpravy, nastavení maximálních rozměrů, zachování metadat (vlastnická práva, datum vytvoření, GPS souřadnice), kompresi animovaných PNG souborů a další. Každý měsíc můžete zdarma komprimovat 500 obrázků. Nezapomeňte však na to, že jeden nahraný obrázek jsou vlastně čtyři obrázky (a v případě některých šablon, které vyžadují různé tvary a velikosti, to může být i více).









Dobrý večer, můžete mi prosím doporučit použitelný free plugin na tvorbu složek v knihovně medií? Většina pluginů má omezení max. na 10 složek. Nepotřebuji extra funkce navíc, jde mi jen o přehledné třídění fotografií, děkuji za tipy 😉
Musím přiznat že s tím moc zkušenopstí nemám, spíše mě trápí špatná práce WordPressu s galerií, tak jsem zkoušel Jetpack galerii, před delší dobou NextGen galerii a nyní na wpmax používám jednoduchý plugin na upravu galerie Galleries by Angie Makes. Co se týče třídění do složek, tak mě stačí ukládání fotek podle měsíce nahrávání. Ale mohu Vám doporučit více pohledů na věc:
1) Nedávno jsem se bavil s Michlem, že skauti dali dohromady pěkný plugin na zobrazování médii z Google Disku Galerie obrázků a videí z Google Disku
2) Za mě čím néně pluginů tím lépe, budete používat ještě jiný plugin na lepší zobrazování galerií?? Zkoušle jste NextGEN Gallery?
3) Před nějakým časem to řešili u separatisty (zde) kde doporučují mimo jiné pluginy i tento placený WordPress file manager
Já používámplugin FileBird Lite a jsem velmi spokojen.
https://cs.wordpress.org/plugins/filebird/
Díky za tip.
FileBird je super přehledný v knihovně, ale při vkládání obrázků do galerie přes Elementor nezobrazuje žádné třídění, ale všechna média v jedné složce. 🙁
Dobrý den,
existuje plugin, který by hlídal nebo kontroloval, zda z článku nezmizely obrázky?
Nic podobného jsme zatím neřešil, a ani pan Google nic rozumného. Zkuste se zeptat na FB WordPress skupině…